Voorbij web 2.0 design: 3 tips

Al snel na de opkomst van web 2.0 begon zich ook een stijl te vormen die onder de noemer ‘web 2.0 design’ door het leven gaat. Het is een verzameling van ongeschreven regels die dicteren dat een moderne website op z’n minst kleurverloop, ronde hoekjes, een handvol spiegelingen en een embleem heeft. En niet te vergeten: iedere aanwijzing moet minstens 48 punts zijn.
Ik ben nog steeds opzoek naar de redenen achter dit design manifest. Werden onze ogen echt zo slecht ingeschat dat taken als: “download dit”, “klik hier” zo schreeuwerig gepresenteerd moesten worden? Ging het wellicht om het pronken met de vergaarde Photoshop kennis, of was het een poging om te laten zien dat web 2.0 toch totaal niet verward moest worden met die oude, trage, gure web 1.0 tijden?
Maar laten we niet te lang stil staan bij het verleden. Laten we op zoek gaan naar goede voorbeelden die nu online te vinden zijn. Ik heb namelijk het gevoel dat we langzaam in de richting van een nieuwe set design regels bewegen. Ik zal drie websites beschrijven, die – hoewel ze verschillen – ook een hoop gemeen hebben.
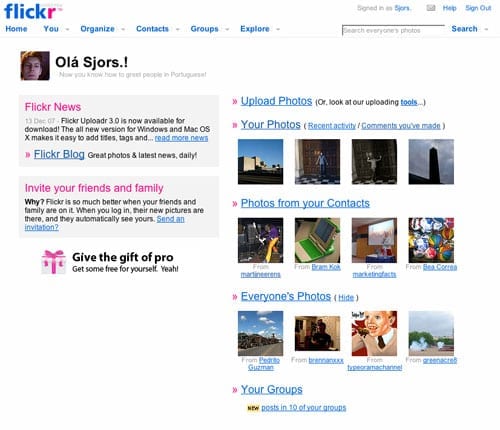
Flickr.com
Flickr.com waarschijnlijk een van de oudste web 2.0 websites die niet werd getroffen door het bling-virus. De interface is helder en eenvoudig, maar zeker niet saai of kil.

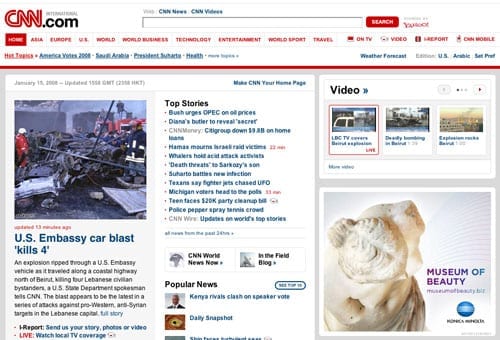
CNN.com
CNN.com, werd vorig jaar voorzien van een geheel nieuwe look, en slaagde er in om de schaduw effecten helemaal uit te bannen. In plaats daarvan werd de gehele site voorzien van een prachtig geballanceerd spel van grijze en witte vlakken, met hier en daar een knal rood (zonder gradiënt) knopje.
Hulu.com
Hulu.com, is een jonge Amerikaanse video site, die nog maar een paar maanden online is. Het is wellicht een van de beste voorbeelden hoe je een site kunt maken waarbij de content ook gelijk de design structuur vormt. (Momenteel nog in beta, maar een login kan binnen een dag worden aangevraagd, bekijk deze site voor meer screenshots)
Drie manieren om web 2.0 design achter je te laten
Wat is het dat al deze sites delen, hier een kleine samenvatting:
1. Grid en witruimte
Design je site met mathematische precisie, maak een grid, waarbij iedere kolom een bepaalde breedte heeft, en hou je aan dat grid. Een andere manier om dingen te laten opvallen is niet om ze extreem groot op je site neer te zetten, maar ze te voorzien van een stevige dosis wit ruimte. Hulu maakt erg goed gebruik van dit principe sommige objecten staan zo eenzaam en alleen dat je er haast wel op moet klikken. Mark Boulton schreef er goede tutorial over, Khoi Vinh schreef ook een duidelijke blog post en begeleidt deze met een duidelijke handleiding (pdf).
2. Typografie
Typografie behelst veel meer dan alleen het kiezen van een lettertype om te gebruiken. Zonder zelfs maar van lettertype te veranderen kun je twee teksten van elkaar laten verschillen door een andere regelafstand, een andere grijs toon, een andere dikte, grootte of hellingshoek. Opnieuw heeft Mark Boulton hier een prachtige serie van blogposts aan gewijd. Een ander goed punt om te beginnen is Oliver Reichenstein’s artikel over typografie.
3. Kleuren en grijstinten
Zoals ik al eerder schreef: het gebruik van verschillende grijstinten is een eenvoudige manier om twee teksten van elkaar te onderscheiden, en als je je dan ook nog beperkt tot een of twee kleuren dan heb je de formule voor een mooie maar rustige site al bijna te pakken. Vooral Flickr blijft een goed voorbeeld voor de grijstint liefhebber. Veerle schreef hier een goed artikel over en ColorLovers en Adobe’s Kuler zijn ook de moeite van een bezoek waard.
Samenvattend: beheers het palet van grijstinten, zorg voor voldoende wit ruimte en ontwikkel een verslavende behoefte voor ordening. En je zult zien dat je in staat bent om drop-shadows, spiegelingen, kleurverlopen en grote stervormige emblemen achter je te laten.
Dit artikel verscheen eerder in een Engelstalige versie op The Next Web.


 Employee Experience
Employee Experience