Women, Fire, and Dangerous Things

“Women, Fire, and Dangerous Things”: wat denk je als je dit leest? Vast niet aan een artikel over een effectieve informatiearchitectuur of dat dit de titel van een boek is geschreven door George Lakoff – tenzij je informatiearchitect bent. Toch bespreken we in dit artikel een aantal principes uit de informatiearchitectuur (IA) en methoden om te zorgen voor een effectieve ontsluiting van informatie. We staan daarbij vooral stil bij het intranet als beruchte informatie killer.
Categorieën en aannames
Cognitieve linguïst Lakoff gaat in zijn boek in op de principes die liggen achter het categoriseren en de aannames die de mens daarbij maakt. Veel mensen, stelt hij, nemen bij het lezen van de titel aan dat ‘vrouwen’, ‘vuur’ en ‘gevaarlijke dingen’ iets gemeenschappelijks hebben. Iets wat veel feministen aanspreekt, en wat anderen om dezelfde reden helemaal niets vinden. Maar wat niet per se als gemeenschappelijk hoeft te worden opgevat. Mensen maken verschillende gevolgtrekkingen op basis van metaforen, associaties en opvattingen die zij hebben bij een bepaald beeld.
Een interactie designer en iedereen die een navigatiestructuur opstelt of informatie tagt, heeft met dergelijke aannames te maken. Hoe zorg je ervoor dat je je productaanbod of informatie optimaal ontsluit voor een diverse doelgroep? Welke keuzes maak je en welke consequenties heeft dit?
Basics uit de informatiearchitectuur
Een effectieve informatiearchitectuur leidt mensen op een logische manier door een systeem of proces waarbij ze ervan overtuigd zijn dat ze dichter bij de informatie komen die ze nodig hebben. Het gaat om een combinatie van het organiseren en het labelen van informatie en om zoek- en navigatiesystemen in websites en intranetten. De informatie moet zo gepresenteerd worden dat het de usability en findability ondersteunt.
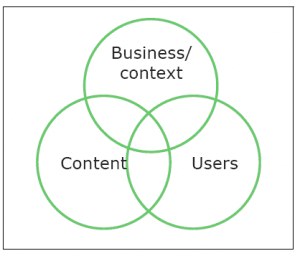
In de informatiearchitectuur wordt vaak het onderstaande diagram gehanteerd, met de factoren die een rol spelen bij een effectieve IA: kennis van de organisatiedoelen, de inhoud en van de gebruiker. Taak voor de informatiearchitect de overlap tussen de verschillende gebieden te vinden. Daar zitten de conflicterende elementen en daar gaat het in de praktijk vaak mis.

Informatiearchitectuur bevindt zich op het snijvlak van business, content en de gebruiker.
Veel voorkomende problemen bij het ontsluiten van informatie
Zeker bij intranetten is dit lastig. In de praktijk komen de volgende problemen voor:
- Medewerkers vormen vaak een ontzettend heterogene groep en zullen dus verschillende soorten aannames maken. Verschillen kunnen geografisch of cultureel bepaald zijn, maar ook berusten op situatie, kennis, ervaring, beroepsgroep of bedrijftak. Het informatieaanbod wordt hier vaak onvoldoende op afgestemd.
- Informatie wordt vaak geheel ontsloten vanuit het perspectief van de organisatie. De indeling van de organisatie vormt vaak ongemerkt een leidend principe, en de gebruiker wordt vergeten.
- Er bestaat meestal angst om informatie te schrappen of beperkt te houden. Met als gevolg dat intranetten bijna niet meer beheersbaar zijn en niet leiden tot een optimale user experience (zie user experience honeycomb van Morville).

Optimale user experience honeycomb van Peter Morville
- Organisaties concentreren zich bij het ontsluiten van informatie op het opstellen van de navigatiestructuur. Maar wat te denken van het taggen van informatie voor de zoekmachine om de vindbaarheid te vergroten, de informatieopbouw binnen pagina’s of het aanbieden van gerelateerde informatie?
Een niet-effectieve ontsluiting heeft niet alleen tot gevolg dat medewerkers gefrustreerd raken, niet op de hoogte of niet betrokken zijn bij de onderneming. Denk eens aan de kosten die gemoeid zijn met het vinden van informatie (tijd en frustratie) of aan het niet vinden van informatie (verkeerde beslissingen, zoeken naar alternatieve informatiebronnen). Daarnaast zijn er de kosten van het ontwikkelen of het onderhoud.
Hoe te komen tot een optimale informatiearchitectuur?
De oplossing ervan kun je ook zien in het licht van het IA-diagram:
Business/Context
- Zorg ervoor dat er een duidelijke strategie is die de doelstellingen van de organisatie duidelijk weergeeft en die voldoende basis is voor het maken van keuzes. Als je weet dat er de mogelijkheid van vergaande personalisatie is, zal je andere keuzes maken dan wanneer dat niet het geval is. Als je als ambitie hebt dat je intranet een primair informatiekanaal is, dan richt je het anders in dan wanneer het een samenwerkingstool moet zijn met geavanceerde document sharing mogelijkheden.
- Ontwikkel op basis van de strategie een aantal gebruikerstaken of scenario’s en gebruik die als criteria voor het beoordelen van de kwaliteit tijdens het ontwikkelproces en na realisatie.
- Zorg ervoor dat je een goed team aan tafel hebt: de inhoudelijk verantwoordelijken, maar vergeet de web designer en IT-manager niet. De designer kan helpen met de uitwerking in prototypen en de IT-er kan in een vroeg stadium al adviseren over specifieke mogelijkheden.
Gebruikers
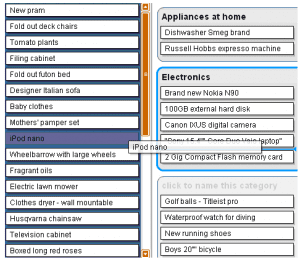
- Voer in de ontwerpfase gebuikersonderzoek uit: laat gebruikers de ideale navigatiestructuur opstellen voor een onderdeel en onderdelen die zij belangrijk vinden benoemen en prioriteren. Dit kun je doen door cardsorting sessies, live in kleine groepen of online individueel. Zorg wel voor een goede analyse van de resultaten en maak er nog een slag over heen.

- Breng voldoende variatie in je gebruikersgroep: een IT-er verstaat iets anders over ‘SAP’ dan een business consultant of een HR-medewerker. Zij hebben verschillende associaties en zullen waarschijnlijk andere categorieën willen zien.
- Laat gebruikers prototypen testen, bij voorkeur clickable demo’s: design is medebepalend voor het gemak waarmee informatie wordt gevonden. Gebruik eyetracking om te achterhalen waar bezoekers naar kijken. Observeer hoe ze zich door de site bewegen. Wat is hun zoekstrategie: gebruiken ze navigatie of de zoekmachine?
Content
- Bij complexe intranetten is het verstandig een diagram of flow chart te maken met de belangrijkste gebruikersscenario’s. Je kunt hierdoor in het begin al duidelijke keuzes maken.
- Stel een navigatiestructuur op met een voor de gebruikers logische structuur, met termen die ze kennen en informatie die ze willen. Zorg voor voldoende gelaagdheid in de structuur: niet iedereen wil alles in detail zien. Pas ook op voor te veel niveaus: verhoogt het oriëntatievermogen van de gebruiker niet.
- Ontwerp templates met de indeling van de belangrijkste pagina’s, dan kun je pas goed zien of de structuur die je hebt bedacht werkelijk het gewenste effect heeft.
- Vergeet de metadata niet. Dit heeft een positief effect op de zoekmachine en een goed functionerende zoekmachine scoort hoog in de gebruikerservaring. Daarnaast is het verstandig cross links te maken om gerelateerde informatie aan te bieden. Ook dit verhoogt het gebruiksgemak.
Voor een effectieve informatiearchitectuur is het met name belangrijk de gebruikerswensen en associaties goed in kaart te brengen. Daarnaast is het de kunst deze goed af te stemmen met de eisen vanuit de business en de content.


 Employee Experience
Employee Experience 





