Mobiele webstrategie: de juiste content op je mobiele website

Zo’n 2 miljoen Nederlanders maken regelmatig gebruik van mobiel internet. Wereldwijd zijn er inmiddels meer dan 100 miljoen mobiele internetters. Van de 200 grootste websites van Nederland heeft ruim een kwart een aangepaste mobiele website. Door de explosieve groei van mobiele internetgebruikers zullen veel organisaties volgen. Aanwezig zijn op het mobiele web wordt ‘the next big thing’ in 2009. Maar hoe zet je een effectieve mobiele website op? Mobiel internet is een ander medium. Met andere gebruikersbehoeften, surfgedrag en mogelijkheden. En dus andere content en interactie. Tijd voor de mobiele webstrategie.
Cijfers mobiel internet
Eerst eens wat cijfers over gebruik en aanbod van mobiel internet:
- Wereldwijd zijn er ruim 100 miljoen mobiele internetgebruikers (Nielsen Media Research).
- Zo’n 2 miljoen Nederlanders maken regelmatig gebruik van mobiel internet (Ruigrok Netpanel, Multiscope en OMI2).
- Ruim een kwart van de 200 grootste websites van Nederland heeft inmiddels een mobiele website (OMI2).
- iPhone-leverancier T-Mobile Nederland heeft aangegeven dat 75% van haar klanten een telefoon heeft die geschikt is voor het gebruik van mobiel internet (OMI2).
Steeds meer mensen beschikken over een mobiele telefoon waarmee je echt handig mobiel kunt internetten. En met flat-fee data-abonnementen (voor een vast bedrag onbeperkt op het web) en verbeterde netwerken (3G, HSDPA) wordt mobiel internet toegankelijker, eenvoudiger en populairder. Aanwezig zijn op het mobiele web wordt daardoor steeds relevanter voor merken.
Waarom een aparte mobiele website?
Beeldschermen van mobiele toestellen worden steeds groter en de gebruikservaring beter. Onder meer door touchscreen-functionaliteit en qwerty-toetsenborden. Technisch kunnen de toestellen steeds beter de ‘normale websites’ aan. Maar mobiel internet wordt (vooralsnog) op een andere manier gebruikt: op andere momenten en voor andere doeleinden. De meest relevante informatie kan daarom moeilijk te bereiken zijn en wordt omringd door irrelevante content. Om je bezoekers optimaal van dienst te kunnen zijn, zul je jouw content moeten afstemmen op de mobiele informatie- en communicatiebehoeften van je doelgroep.
Ook Tim Besselink besprak dit kort in zijn artikel over de iPhone & mobiel internet op Frankwachting.com: ‘Een reden om toch een aparte website in te richten zit hem met name in de inhoud. Bezoekers van de mobiele site van een bank zullen bijvoorbeeld minder snel geneigd zijn zich uitgebreid te informeren over verschillende hypotheekvormen. Een snelle berekening van het maximale leenbedrag of het aanvragen van een adviesgesprek zijn mogelijk weer wel interessant’, aldus Besselink. Maar wat bied je dan aan?
Mobiel internetgebruik: waar heeft je mobiele bezoeker behoefte aan?
Om de optimale inhoud van je mobiele website vast te stellen, is het goed om te kijken naar het gebruik van mobiel internet. Voor welke globale doeleinden wordt mobiel internet gebruikt? Kenmerken van mobiel internetgebruik:
 Gebruiksmoment: globaal kun je 2 gebruiksmomenten vaststellen: onderweg en thuis. Als ik naar mijn eigen mobiele internetgedrag kijk, gebruik ik mobiel internet vooral ‘onderweg’. In de trein, op de bijrijderstoel en in de wachtruimte. Thuis geef je sneller de voorkeur aan de rijke gebruikservaring en mogelijkheden van de pc. Het gebruiksmoment beïnvloedt wat de bezoeker wel zoekt en wat absoluut niet.
Gebruiksmoment: globaal kun je 2 gebruiksmomenten vaststellen: onderweg en thuis. Als ik naar mijn eigen mobiele internetgedrag kijk, gebruik ik mobiel internet vooral ‘onderweg’. In de trein, op de bijrijderstoel en in de wachtruimte. Thuis geef je sneller de voorkeur aan de rijke gebruikservaring en mogelijkheden van de pc. Het gebruiksmoment beïnvloedt wat de bezoeker wel zoekt en wat absoluut niet.- Fysieke actie: misschien wel het belangrijkste kenmerk. Mobiele internetters zoeken meestal informatie waar ze direct fysiek actie op kunnen ondernemen (met name ‘onderweg’). Denk bijvoorbeeld aan:
– Vertrektijd van een bus op het moment dat je in de trein zit.
– Openingstijden van een winkel als je in de stad loopt.
– Telefoonnummer van de receptie als je in de file staat en te laat op je afspraak komt.
– De beschikbare film die je wilt huren als je wel even langs de videotheek kan omrijden.
– Agenda van het seminar waar je die dag naartoe gaat. - Tijd: doordat mobiel internet met name onderweg en ‘even tussendoor’ wordt gebruikt, is de surftijd kort. In de meeste gevallen wil je even iets opzoeken en dan weer door.
- Basale informatiebehoefte: mobiel internet wordt niet gebruikt voor achtergrondinformatie. Schermresolutie en moment van gebruik lenen zich daar niet voor. Mobiele internetters zijn op zoek naar eenvoudige, praktische informatie. Denk aan: openingstijden, telefoonnummers, adressen, namen van personen en producten.
- Nieuws: uit diverse onderzoeken blijkt telkens dat mobiele surfers vooral zoeken naar mobiele websites met nieuws, weer, verkeer en – het zal eens niet zo zijn – erotiek. Hieruit kunnen we concluderen dat nieuws een belangrijk onderdeel is van mobiel internetgebruik. Onderweg bijblijven van het laatste nieuws met behulp van je mobiel.
Vanuit de kenmerken van mobiele internetgebruik kun je vaststellen welke mobiele informatiebehoeften jouw organisatie kan vervullen. Waar heeft jouw doelgroep op de mobiele website behoefte aan? Welke content voorziet in de vluchtige, actiegerichte behoeften van je doelgroep? Uiteraard kun je jouw ideeën het beste toetsen met een testpanel. Creëer diverse scenario’s en vraag ze wat ze zouden willen weten of doen op de mobiele website van jouw organisatie.
Structuur, navigatie en lay-out
Stap 2 is het vaststellen van de structuur en de manier waarop je de informatie presenteert: je ‘mobiele informatie-architectuur’. Waar normale websites veel ruimte hebben voor verschillende navigatie, en contentkolommen, is je mobiele website smal en beperkt in navigatie.

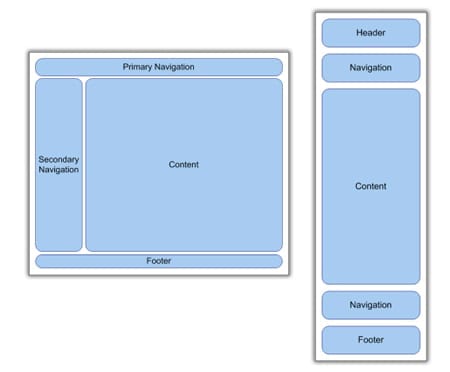
De globale lay-out van een normale website (links) en een mobiele website (rechts). (Bron: mobiForge)
Belangrijke aandachtspunten:
- Beperkte content, beperkte keuzes: bied alleen relevante content aan en laat alle content die ‘misschien voor sommige bezoekers handig is’ achterwege. Alleen het broodnodige, want je wilt te allen tijde voorkomen dat je bezoeker de weg kwijtraakt op je website.
- Beperk categorieën en niveaus: maak je mobiele website zo ‘plat’ mogelijk. Hoe dieper je bezoeker in de website zit, hoe groter de kans dat hij de weg kwijtraakt. Ook leiden meer niveaus tot onnodig veel kliks. Maak de categorienamen zo simpel en begrijpelijk mogelijk. Welke namen het duidelijkst zijn, kun je het beste achterhalen via (gebruikers)onderzoek.
- Een lijst als navigatiestructuur: door de beperkte schermafmetingen is de ruimte voor navigatie beperkt. De meest gebruikte navigatie op een mobiele website is een lijstje met links, gekoppeld aan de nummers (0–9) van het toetsenbord. Op de homepage bied je de links naar de belangrijkste (hoofd)pagina’s aan.
- Creëer logische klikpaden en relevante navigatie: op vervolgpagina’s (na de homepage) is het onmogelijk om de hoofdnavigatie met het subniveaus aan te bieden. Bied daarom per pagina een lijstje aan met relevante links voor de desbetreffende pagina (de vervolgstappen). Zo zorg je ervoor dat je bezoeker ‘verder kan’ en niet terug hoeft naar de homepage.
- Metanavigatie (escape points): zorg ervoor dat je bezoeker altijd terug kan naar de vorige en volgende pagina, de overkoepelende categorie en homepage. Je kunt deze links het beste onderaan de pagina aanbieden, zodat de bezoeker niet naar boven hoeft te scrollen.
- RSS-feeds: steeds meer mobiele toestellen zijn uitgerust met rss-readers. Bied rss-feeds aan van actuele onderdelen (productnieuws, belangrijke mededelingen, et cetera) en zorg zo ook voor terugkerend bezoek naar je website.
Interessante mogelijkheden
Bovenstaande is gericht op het aanbieden van de juiste informatie op de juiste manier. Uiteraard is er nog veel meer mogelijk op het gebied interactie. Bijvoorbeeld door gebruik te maken van ‘location targeting’. Door de locatie van de bezoeker – met behulp van GPS – op te halen kun je specifieke informatie aanbieden over de directe omgeving van de gebruiker. Denk bijvoorbeeld aan de dichtstbijzijnde vestiging – met telefoonnummer en adres of lokaal nieuws. Ook kunnen offline en online uitingen beter worden geïntegreerd dankzij mobiel internet. Bijvoorbeeld door een speciale barcode op te nemen in je offline-uiting en zo je doelgroep sneller naar het online gedeelte van je campagne te leiden. De bezoeker maakt een foto van de barcode en wordt direct doorgestuurd naar de landingspagina. In 2005 maakte het Amsterdams Historisch Museum hier al gebruik van.
Toekomstverwachting
Door de innovatie van mobiele toestellen en hoge bandbreedtes zal mobiel internet steeds meer op het normale internet gaan lijken. Toch verwacht ik dat mobiele websites en normale websites gescheiden zullen blijven. De mobiele telefoon zal altijd andere behoeftes vervullen dan de computer. Hier zal zeker nog veel in gaan veranderen.
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience 






