Websiteontwikkeling: gebruikers helpen Frankwatching verder

Hoe bouw je de ideale omgeving voor een weblog? Frankwatching was al goed; in 2007 werd de site uitgeroepen tot het beste Nederlandse blog. Het Frankwatching-team is echter ambitieus. Maandenlang werkte men in samenwerking met de op platform alom vertegenwoordigde marketing en communicatie experts aan een nieuwe site. Via een aparte blog kon iedereen meedenken, suggesties aandragen en feedback geven. Als afronding van het websiteontwikkelproces vroeg Frank Janssen aan Jungle Minds om een gebruikersonderzoek uit te voeren om daarmee de puntjes op de i te zetten. Met opvallende resultaten. De gebruikers ontdekten knelpunten die het expertteam niet had kunnen bedenken. Want, aldus Frank, “Als vakman ben je blijkbaar toch een beetje blind voor je eigen fouten”.
“Usability test legde precies de vinger op de zere plek”

Afb. 1 Analyse van geeltjes met usability knelpunten
Tijdens de usability test klikte een aantal mensen uit de doelgroep door de testomgeving heen en gaven ze feedback. Jungle Minds legde hun surfgedrag en oogbewegingen vast met eyetracking. Om ervoor te zorgen dat het Frankwatching-team direct na de test aan de slag kon met de uitkomsten schreven alle meekijkers al tijdens de test driftig knelpunten op geeltjes (zie afbeelding 1) – een leuke manier om het team actief bij de test te betrekken. Deze knelpunten werden direct na afloop van de interviews in een gezamenlijke werksessie geclusterd en geprioriteerd.
Eyeopeners
De gebruikers waren overwegend positief in hun eindoordeel over de nieuwe website. Zo blijkt de site herkenbaar, “typisch Frankwatching”, rustiger, overzichtelijker en frisser. De inhoud van de nieuwe website blijkt nog interessanter en de interactieve mogelijkheden als het stemmen op artikelen blijken van grote toegevoegde waarde.
Toch waren de resultaten ook even schrikken voor Frank en zijn collega’s: “We hadden zelf ook wel het gevoel dat de site nog niet perfect was maar zoveel knelpunten hadden we niet verwacht. De usability test legde precies de vinger op de zere plek.” De drie belangrijkste eyeopeners waren volgens Frank:
1. Introductie: “Wat is dit voor een site?”
Voor
[vimeo width=”450″ height=”337,5″]https://vimeo.com/3829444[/vimeo]
Video 1: Een duidelijke introductie van Frankwatching.com ontbreekt (de rode stip volgt de oogbeweging)
Allereerst bleek er een duidelijke introductie van te ontbreken. Voor een bezoeker die zonder voorkennis op de website belandt, is het onduidelijk wat de website biedt en wat hem onderscheidend maakt. Zoals een geïnterviewde opmerkte: “Ik zou nu wel willen weten wat dit eigenlijk voor website is”. Het lijkt wellicht een open deur maar in de praktijk merken we dat veel website met dit probleem kampen. Organisaties lijken zich vaak te weinig bewust van de relatieve onwetendheid waarmee sommige bezoekers op hun website terechtkomen.
Na

Afb. 2: Pay-off onder het Frankwatching-logo
In de nieuwe versie van de website geeft Frankwatching een korte pay-off direct onder het eigen logo (zie afbeelding 2). Daarnaast wordt in de rechter bovenhoek van de website een korte introductie van de website geplaatst zodat een volledig nieuwe bezoeker direct houvast heeft.
2. Navigatie: “Waar zit ik nou?”
Voor
[vimeo width=”450″ height=”337,5″]https://vimeo.com/3828920[/vimeo]
Video 2: De navigatie maakte onvoldoende duidelijk waar de bezoeker was (de rode stip volgt de oogbeweging).
De navigatie bleek tot verwarring te leiden, onder meer doordat:
- De navigatiebalk visueel niet duidelijk aangaf waar de gebruiker zich bevond (zie afbeelding 3) waardoor hij soms verdwaalde.
- Verschillende subnavigatie-items onder Home waren ondergebracht. Volgens de conventie leidt een klik op de Home-knop echter naar een enkele pagina.

Afb. 3: De gebruiker probeert vanaf Home naar Thema’s/Series -een onderdeel van Topstories- te navigeren
Over de navigatie waren eerder op Frankwatching’s ontwikkelblog Forward al hele discussies geweest (zie deel 1 en deel 2).
Na

Afb. 4: De aangepaste navigatiebalk, variant 1: het actieve onderdeel (Alle series) is duidelijk gehighlight
Het Frankwatching-team zocht een meer intuïtieve navigatieoplossing (zie afbeeldingen 4 en 5) door onder meer:
- Te kiezen om het visueel ontwerp aan te passen.
- Een expliciete ‘Weblog’ tab toe te voegen waaronder alle subnavigatie-items zijn ondergebracht die voorheen onder Home stonden.

Afb. 5: De aangepaste navigatiebalk, variant 2: het actieve onderdeel (Alle series) is duidelijk gehightlight
Ze houden nog even geheim welke van de twee het is geworden…
3. Rechterkolom: “Dat heb ik niet gezien”
Voor
[vimeo width=”450″ height=”337,5″]https://vimeo.com/3829693[/vimeo]
Video 3: De lopende discussies triggerden (rechts) niet tot doorklik

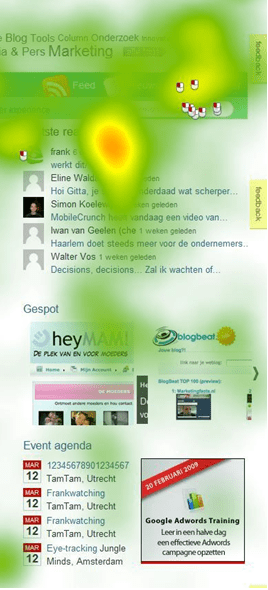
Afb. 6: Triggers leidden nauwelijks tot doorklik (zie muis-iconen op heatmap)
Uit het onderzoek bleek ook dat de rechterkolom (zie afbeelding 6) veelal werd genegeerd. Een derde van het scherm was aan de rechterkant gereserveerd voor triggers naar lopende discussies, de agenda, nieuwe websites en een enkele banner. Naast het genereren van de broodnodige bannerinkomsten kan dit een hele goede manier zijn om bezoekers te verleiden tot uitgebreider sitebezoek. Bezoekers lieten de kolom echter veelal links liggen. Dit leek te maken te hebben met:
- De ietwat chaotische lay-out in combinatie met het gebruik van afbeeldingen; dit wordt in de rechterkolom geassocieerd met bannering.
- Lage relevantie van inhoud van het grootste blok: “Een laatste reactie op een willekeurige discussie is voor mij zelden interessant”, aldus een respondent.
Na
In het algemeen was het devies: meer rust. Deze is vooral in de kolom gebracht met behulp omkadering en meer gebruik van witruimte. Voor de trigger om naar de discussies te gaan, is gekozen voor een heel andere, innovatieve oplossing, zo zal straks in het nieuwe ontwerp te zien zijn.
Continue websiteoptimalisatie
Het team van Frankwatching heeft er naar aanleiding van de testresultaten voor gekozen de planning van de livegang aan te passen en eerst nog hard te verbouwen: “‘Kwaliteit is voor ons belangrijker dan tijd. Voor zeker 80 tot 90% van de knelpunten hebben we daarom geprobeerd een oplossing te vinden.”
Frank realiseert zich nu nog meer dat het van groot belang is om grondig te blijven analyseren wat de wensen en het gedrag van zijn doelgroep zijn. Ook gaat het team na livegang direct aan de slag met websiteoptimalisatie door:
- Het stimuleren van het geven van suggesties: “We willen graag van alle gebruikers feedback!”
- A/B testen: “We laten telkens 2 of 3 elementen variëren om te achterhalen wat de beste resultaten geeft”
- De webanalytics actief in te zetten zodat het team kan leren van het verloop in bijvoorbeeld het aantal pageviews, de verblijftijd en het aantal abonnees voor zowel de nieuwsbrief als RSS en Twitter
Conclusie
Het gebruikersonderzoek bleek zeer leerzaam voor Frankwatching: “Er kwamen allerlei punten omhoog die voor ons eigenlijk niet meer ter discussie stonden. Als je zo lang aan iets hebt gewerkt is het lastig om nog te zien wat er niet goed genoeg is. De usability test was daarom erg waardevol! Als ik het opnieuw zou moeten doen zou ik de gebruikers er nog eerder bij betrekken door bijvoorbeeld een prototype test te doen”.
De ervaringen van Frank Janssen komen overeen met die van die van veel van onze opdrachtgevers. Experts die aan een site werken komen vaak tot allerlei zeer goede en geavanceerde websiteonderdelen, maar om twee redenen kan het zijn dat het resultaat uiteindelijk toch niet goed overkomt bij de gebruiker:
- Doordat ontwikkelaars zoveel tijd en aandacht hebben besteed aan de ontwikkeling, is het vaak moeilijk om te zien hoe elementen op de gebruiker zullen overkomen. Bij elke knop of afbeelding die je ziet, wordt je als ontwikkelaar herinnerd aan alle besluitprocessen die er aan ten grondslag hebben gelegen. Het is haast onmogelijk om nog in te schatten hoe iemand die dezelfde knop voor eerste keer in een flits ziet, er op zal reageren.
- Elke website is anders. Al weet je nog zoveel van best practices uit andere websites, het blijft altijd moeilijk om volledig te schatten hoe de combinatie van verschillende onderdelen uitwerkt op gebruikers.
Het is daarom altijd van belang de gebruikers van een website bij de ontwikkeling ervan te betrekken. Hoe eerder in het proces je dit doet, hoe groter de kans dat je onnodig tijd verliest en extra kosten maakt. Het is echter nooit te laat; gebruikers bieden ook na livegang zeer waardevolle input voor websiteverbetering.


 Employee Experience
Employee Experience 





