Silverlight 3: Op weg naar volwassenheid

Op dag 1 van de Mix Essentials werd opnieuw veel aandacht geschonken aan de ontwikkelingen van Silverlight 3; na 18 maanden alweer de 3e generatie van de grote concurrent van Flash. Mike Taulty, werkzaam bij Microsoft in Engeland vertelde in 2 sessies over de nieuwe ontwikkelingen waarmee Microsoft nog dit jaar op de markt zegt te komen. Met een aaneenschakeling van demo’s liet Taulty zien hoe het steeds eenvoudiger wordt om een hoge gebruikerservaring te realiseren. In dit artikel de eerste sessie.
 Sinds de lancering van Silverlight 1 lijkt deze animatie en media tool voor websites een van de belangrijkste speerpunten van Microsoft te zijn geworden. Alles is er aan gedaan om de software (die op de pc van de bezoeker moet worden geïnstalleerd) zo klein mogelijk te houden (circa 4Mb) en binnen luttele seconden te downloaden. En niet zonder verdienste, want inmiddels is het kleine pakketje al 300 miljoen keer gedownload, werken er vierhonderd duizend ontwerpers en ontwikkelaars mee en heeft alleen Microsoft er al zo’n 200 producten van uitgebracht.
Sinds de lancering van Silverlight 1 lijkt deze animatie en media tool voor websites een van de belangrijkste speerpunten van Microsoft te zijn geworden. Alles is er aan gedaan om de software (die op de pc van de bezoeker moet worden geïnstalleerd) zo klein mogelijk te houden (circa 4Mb) en binnen luttele seconden te downloaden. En niet zonder verdienste, want inmiddels is het kleine pakketje al 300 miljoen keer gedownload, werken er vierhonderd duizend ontwerpers en ontwikkelaars mee en heeft alleen Microsoft er al zo’n 200 producten van uitgebracht.
Media en 3D perspectief

Mike Taulty Microsoft UK
Taulty begint met een demo waarin hij laat zien hoe eenvoudig je een video in je applicatie kan opnemen. Hij opent een nieuw Silverlight project in Visual Studio (VS), plaatst een media element in de XAML (Extensible Application Markup Language) en verwijst deze naar een video op zijn harde schijf. Niet veel later draait zijn video in de browser. Toegegeven, de hoeveelheid werk die nodig is om bewegend beeld in een browser te tonen is minimaal, maar niet nieuw.
Nieuw wordt het wel als Taulty laat zien op welke wijze de video te positioneren is binnen het applicatie vlak. In tegenstelling tot eerdere versies biedt Silverlight 3 maar liefst negen projectie assen waarmee de video in vrijwel elke mogelijk positie te plaatsen is. Het is indrukwekkend om te zien hoe de video gedraaid en half schuin in perspectief prachtig blijft spelen.
Effecten

Over naar de weergave van de video, waarbij Taulty een effect toepast op de video en deze wazig laat afspelen, vervolgens een rimpeling van water over de video laat lopen en tot slot deze rimpeling over de gehele applicatie laat lopen (waar nog enkele knoppen en schuifjes op waar geplaatst).
Het is verbazingwekkend hoe eenvoudig dit gaat en hoe vloeiend alles met deze effecten blijft voort spelen. Al hoewel ik toch zelden met plezier naar een video heb gekeken die weerspiegeld werd in een plas water kan ik me voorstellen dat met de mogelijkheid om je eigen effecten te bouwen en de vele die er al te vinden zijn op het internet interessante resultaten kunnen worden behaald.

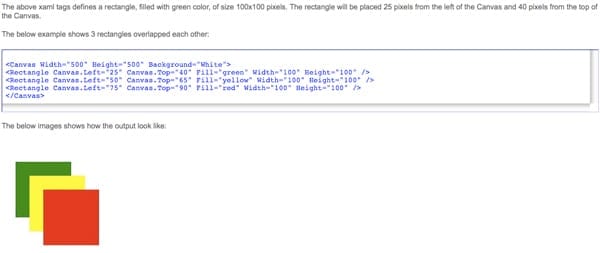
Om zelf zo’n effect te bouwen hoef je alleen maar een functie met een specifieke opmaak aan een eigen effect class toe te voegen. Silverlight zal bij het uitvoeren van het effect deze functie aanroepen voor elke pixel die getoond wordt. Bij de aanroep wordt alle informatie over de pixel meegegeven, waarna deze vrij gemanipuleerd kan worden. Taulty illustreert dit nog door een vierkant op te nemen en deze via zo’n functie te laten verlopen. Door om en om een rode en een witte pixel terug te geven verschijnt er een gestippeld vierkant op het scherm.
Natuurgetrouwe bewegingen
Al hoewel je dit al kon in de vorige versie was dit omslachtig en moeilijk voor elkaar te krijgen. In de nieuwe versie is dit sterk vereenvoudigd. Ter verduidelijking: als je een object laat animeren van positie A naar positie B vindt dit gewoonlijk plaats op een wijze die vrij onnatuurlijk overkomt. Dit was al wel te verbeteren door de snelheid van verplaatsing over de tijd te laten veranderen maar met ‘easing’ wordt dit veel natuurgetrouwer. Standaard biedt Silverlight 3 een negental mogelijkheden en kan er bijvoorbeeld worden gekozen om het object te laten stuiteren voordat het stil staat. Bovendien is het mogelijk om je eigen ‘easing‘ te bouwen en met het aanbod op het internet is dit allicht niet eens nodig.
Minder processorcapaciteit
Om er voor te zorgen dat de verwerking van beeldmateriaal niet te veel processor snelheid van de bezoeker vereist ondersteunt Silverlight nu GPU Acceleratie. Dit is eenvoudig te realiseren door op het ‘object tag’ waarmee de applicatie wordt ingevoegd in de website een extra aanduiding op te nemen. Al hoewel hiermee de acceleratie is geactiveerd zal in de applicatie nog moeten worden aangegeven op welke elementen dit moet worden toegepast, waardoor deze volgens Taulty 20 to 30% minder processorcapaciteit opeisen. Daarbij moet wel vermeld worden dat de winst interessanter wordt naarmate het formaat van bijvoorbeeld een video groeit.
Zoals vaak het geval bij acceleratie methodieken kan ook deze ten koste gaan van de animatie en beeld kwaliteit. Om hier enige invloed op uit te oefenen kan met wat verdere inrichting een balans worden gevonden tussen kwaliteit en processor. Al met al biedt Silverlight 3 hiermee een grote mate aan controle over de wijze waarop de applicatie zich gedraagt.
Tot slot liet Taulty nog een aardige manier zien om inzicht te krijgen in welke elementen gebruik maken van GPU Acceleratie. Hierbij worden elementen die dit niet gebruiken in een rode teint weergegeven. zoals te zien is in de afbeelding links.
Screenshots
 Alhoewel Taulty eerder al had laten zien hoe hij elke pixel die verwerkt wordt kon manipuleren, laat hij in zijn volgende demo zien hoe hij hele afbeeldingen kan inlezen en in een element kan plaatsen. Hij gebruikt hiervoor een nieuwe ‘class’ en laat deze een image inladen die hij op schijf heeft staan, waarna hij het resultaat aan een afbeelding element koppelt.
Alhoewel Taulty eerder al had laten zien hoe hij elke pixel die verwerkt wordt kon manipuleren, laat hij in zijn volgende demo zien hoe hij hele afbeeldingen kan inlezen en in een element kan plaatsen. Hij gebruikt hiervoor een nieuwe ‘class’ en laat deze een image inladen die hij op schijf heeft staan, waarna hij het resultaat aan een afbeelding element koppelt.
Tot zover niet zo spannend, want afbeeldingen op schijf konden altijd al tijdens de applicatie worden gekoppeld. Interessant wordt het pas als de ‘class’ wordt gebruikt om een gedeelte van de actieve applicatie tijdens gebruik als soort screenshot in te laden om deze vervolgens elders en eventueel gemanipuleerd weer te geven. Reuze handig als je reflecties wil realiseren of beeldmateriaal wil versturen per e-mail.
Expression Blend
Na de oeh’s en aah’s van de video’s, animaties en effecten gaat Taulty over op de ontwerp middelen van Silverlight met Expression Blend. Deze laatste is met de opkomst van Silverlight onderdeel van de nieuwe Micorsoft Expression software. Al hoewel het door velen nog vooral als een middel voor ontwerpers wordt gezien, vertelt Taulty dat hij als ontwikkelaar veel profijt heeft van Blend en het daarmee eigenlijk een middel voor beiden is. Met de nieuwe mogelijkheden van Blend 3 kunnen er nu namelijk ook simpele stukken code worden toegevoegd en hoeft er niet meer perse geschakeld te worden tussen Blend en Visual Studio. Daarnaast ondersteunt deze versie ook ‘intellisense‘, waarmee de noodzaak voor Visual Studio alleen maar minder wordt. Nadeel is wel dat Blend veel ruimte in beslag neemt en op kleinere monitoren minder werkbaar is.

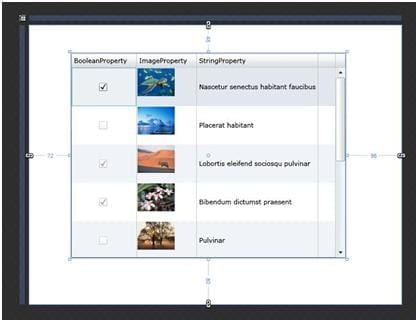
Taulty begint zijn volgende demo met het openen van een Silverlight 3 project in Blend en verwijdert meteen de hoogte en breedte van het ‘canvas’ omdat hij net als velen onder ons liever met een dynamisch ‘canvas’ werkt. Helaas wordt hierdoor het ‘canvas’ op het scherm gereduceerd tot een stipje en kan je als ontwerper dus eigenlijk niks meer. Dit oude probleem is nu gelukkig opgelost doordat de ontwerper een hoogte en breedte kan opgeven die alleen in Blend gelden. Ook gaat Taulty nog even in op de nieuwe wijze waarop de elementen binnen het ‘canvas’ worden geselecteerd hetgeen veel logischer is dan bij de vorige versie. Al met al lijkt deze versie rijker geworden en kan je vrijwel alle elementen eenvoudig inregelen. Hiertoe behoren ook zaken als effecten en het eerder genoemde ‘easing’.
Testdata
In vorige versies bestond vaak het probleem dat je elementen die pas tijdens het uitvoeren van de applicatie gevuld werden met data moeilijk kon ontwerpen en opmaken. Immers zonder data is een ‘listbox’ maar een leeg vlak en zijn er geen ‘listitems’ die je kan opmaken. In Blend3 laat Taulty zien hoe je het project kan voorzien van testdata die je vervolgens kan koppelen aan elementen die data gebruiken. Op deze wijze kan een ontwerper onderdelen die voorheen niet beschikbaar waren nu eindelijk ook bewerken.
Acties en gedragingen

Inmiddels is de sessie al een flink eind onderweg en zijn we met de vele indrukwekkende demo’s al een beetje verzadigd aan het raken. Terwijl mijn hoofd al het voorgaande probeert te verwerken, gaat Taulty verder met 3 nieuwe onderdelen in Blend: ‘Actions’, ‘Triggers’ en ‘Behaviors’.
In het kort komt het er op neer dat je hiermee in Blend de mogelijkheid hebt om bepaalde gedragingen van een element te realiseren zonder dat je code aan de achterkant hoeft te bouwen. Hierbij moet je denken aan berichtenvensters, het in staat zijn om een element te verplaatsen op het scherm en andere gedragingen die vaak terug komen in applicaties.
Uiteraard kunnen deze onderdelen ook zelf worden gebouwd om vervolgens te worden hergebruikt in Blend. Bovendien kan je via de Expression Gallery site ook al een aantal downloaden. In zijn Demo laat Taulty zien hoe hij een zelfgemaakte ‘Blur Action’ koppelt aan een element, waardoor het element als er op geklikt wordt wazig wordt.
Sketchflow
Taulty sluit zijn eerste sessie van de dag af door een indruk te geven van de nieuwe Sketchflow functionaliteit in Blend. Met Sketchflow lijkt Blend weer een stapje dichter te komen bij een ontwikkel tool die gebruikt kan worden gedurende het gehele project. Het biedt de mogelijkheid aan een functioneel ontwerper om schermen, interacties en transities uiteen te zetten die later ook gebruikt kunnen worden door de bouwers van de applicatie. Dit vergt nogal een omslag in de wijze waarop de verschillende disciplines te werk moeten gaan maar kan zeker gezien worden als een manier om reproductie van werk te vermeiden.

Feitelijk komt het er op neer dat de functioneel ontwerper de elementen tot leven brengt, maar nog slechts voorziet van een zeer eenvoudige opmaak. Vervolgens zullen de grafisch ontwerper en de ontwikkelaar deze zelfde elementen verder uitwerken. Grappig is om te zien dat tijdens de FO fase de elementen kunnen worden voorzien van een speciale styling waardoor deze er als geschetst uitzien.
Dit lijkt wat overbodig, maar ik kan me voorstellen dat het in de communicatie naar klanten duidelijk maakt dat het geen eindresultaat betreft. Ik moet bekennen dat ik nog wat sceptisch ben over dit onderdeel. Echter, met de mogelijkheden om de schetsen naar Word te exporteren en demo versies naar klanten te sturen die hierin commentaar kunnen toevoegen, is het zeker de moeite van het proberen waard.
Tientallen demo’s en 3 slides later zijn we aan het eind gekomen van een reuze interessante sessie. In anderhalf uur heeft Mike Taulty ons laten zien dat Silverlight de absolute aandacht heeft, geen eendagsvlieg is en steeds dichter kruipt naar haar populaire broertje Flash. Vooral de verbeteringen in de animatie, de positionering van media en de kracht van Blend brengen Silverlight 3 weer een stap dichter bij volwassenheid.
Lees hier alle artikelen over Microsoft Mix Essentials.


 Employee Experience
Employee Experience 





