Genomineerd voor de Usability Award 2010: Bol.com

Dit jaar wordt de Usability Award voor de meest gebruiksvriendelijke website voor de 10e keer uitgereikt. Eén van de genomineerden is Bol.com. Denise Visser van Bol.com vertelt over het succes van de nieuwe hoofdnavigatie, de uitdaging om Bol.com de positie van een van de best converterende websites van Nederland te laten behouden en waarom Bol.com de Usability Award 2010 moet winnen.
Wat zijn de belangrijkste veranderingen sinds januari 2009?
De meest in het oog springende wijziging is een andere hoofdnavigatie. Doordat we een steeds uitgebreider assortiment voeren was dit nodig. In 2009 zijn 3 sterk verschillende productgroepen zijn naadloos geïntegreerd in de winkel; digitaal lezen, tweedehands en speelgoed. Daarnaast wilden we de uitstraling van de site moderniseren. Ook het uitbreiden van de review-functionaliteit heeft hieraan bijgedragen.

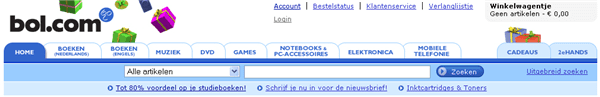
oude header
Opvallend is dat uit gebruikersonderzoek blijkt dat de veranderde hoofdnavigatie niet of nauwelijks opvalt, wat positief is.

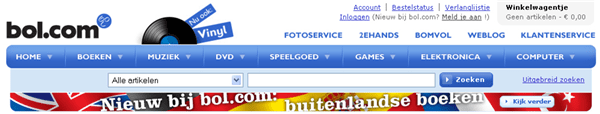
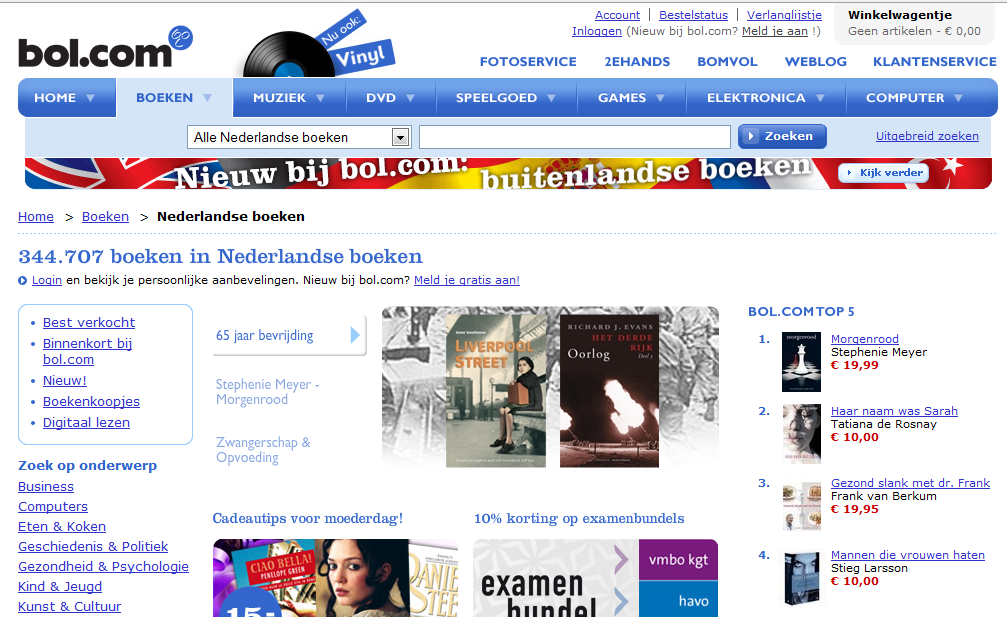
nieuwe header
Wat waren de usability-uitdagingen?
Het ontsluiten van het enorme assortiment van meer dan 4 miljoen producten en daarmee het wijzigen van de hoofdnavigatie was (en is) een belangrijke uitdaging. Hoe structureer je dit zodat klanten makkelijk kunnen navigeren? En hoewel de uitstraling van de site veranderde, wilden we onze klanten daar niet mee tot last zijn. De website moet de klanten nog steeds zo goed mogelijk bedienen. Het assortiment van bol.com blijft groeien.
Hoe zijn die uitdagingen aangepakt en problemen opgelost?
We hebben intern workshops gehouden om de prioriteiten in het assortiment te bepalen. Daar zijn revolutionaire oplossingen gepresenteerd. Qua indeling kozen we er voor niet teveel te wijzigen. Om de nieuwe interactie te testen zijn prototypes ontwikkeld. Deze hebben we intern voorgelegd en aan een gebruikersonderzoek onderworpen. Daar werden de nieuwe indeling en de nieuwe werking getest.
De nieuwe hoofdnavigatie staat bijna een half jaar live zonder dat klanten het vertrouwde gevoel van bol.com zijn kwijt geraakt. We zijn er van overtuigd dat we nog steeds niet klaar zijn. Het kan nog steeds beter. Dat proberen we nu in kleine stapjes te bereiken. Zo kunnen we beter monitoren wat een positief effect heeft en wat niet.
Op welke (usability-)punten verschilt de site van concurrenten?
Het bol.com assortiment omvat 4 miljoen producten, van televisies tot tweedehands boeken. Elke productgroep is anders. Wij proberen de klant, afhankelijk van waar hij is, altijd zo goed mogelijk te helpen en te informeren. Daarnaast is de check-out van bol.com één van de meest efficiënte van Nederland. Slechts een heel klein percentage van de mensen haakt af bij het bestellen.
Waarom zou deze website de Usability Award 2010 moeten winnen?
Bol.com is al jaren een begrip in de online wereld en één van de gebruiksvriendelijkste en best converterende websites van Nederland. We leren onze klanten steeds beter kennen en optimaliseren de website steeds verder. Door het invoeren van scrum in ons IT-ontwikkelproces kunnen we iedere vier weken verbeteringen live-brengen. We evalueren vernieuwingen op basis van gebruikersonderzoeken, multivariatietesten, online enquêtes, terugkoppeling van de klantenservice en webcare. Zo kunnen wij de site ook steeds verder verbeteren.
Zijn er nog plannen om de usability nog verder te verbeteren?
De hoofdnavigatie toont helder het assortiment van bol.com. Tot nu toe hanteerden we eenzelfde winkelbeleving voor elke productcategorie. Dat begint nu te verschuiven. Voor ons ligt daar een mooie uitdaging. Daarmee krijgen we ook de kans om de navigatie beter aan te laten sluiten bij de productcategorie; soms is er wel een submenu nodig en soms niet. Doel blijft de bezoeker zo goed mogelijk helpen bij het vinden van het product dat hij wil kopen.
We gaan ontwikkelingen op het gebied van personalisatie verder inbedden in de site. Ook nemen we de check-out onder de loep. We zijn tevreden over het functioneren ervan maar we willen de klant nog meer keuzevrijheid geven ten aanzien van betaling en aflevering.
Wie zitten er achter de website?
De ontwikkeling van de website wordt intern gedaan. Het team Front-End Ontwikkeling binnen de marketing afdeling is verantwoordelijk voor de usability van de website. Dit team omvat Business Analisten, Interaction Designers, Interface Designers en Interface Developers. Wijzigingen die onder de motorkap moeten plaatsvinden worden uitgevoerd door een zogenaamd scrum-team. Dit is een apart IT-project team dat volgens de scrummethode werkt aan de ontwikkeling van IT-projecten voor bol.com. Voor gebruikersonderzoek werken we samen met Valsplat.
Jury-rapport
Een vakkundige jury, bestaande uit experts op het gebied van web usability, beoordeelde de gebruiksvriendelijkheid van website van de Bol.com. Pluspunten, die hierbij naar voren kwamen, zijn:
- Heldere navigatie en consistent kruimelpad
- Goede zoekmachine, met zoekhulp (bedoelde je..)
- Duidelijke foutmeldingen bij formulieren
- Helder bestelproces
- Overzichtelijke productpagina’s met goede doorklik naar gerelateerde producten
Naast deze positieve zaken, noemde de jury ook nog een aantal aandachtspunten voor in de nabije toekomst:
- Sommige pagina’s ogen wat vol en rommelig
- Bij het bestellen verschijnen soms tussenpagina’s (tussen productdetail pagina en winkelmand)
- Chatbot Billie geeft geen goede antwoorden
- De menu-opties onder de home knop zijn wat vreemd
Stem nu!
Ben je enthousiast over Bol.com? Breng dan direct je stem uit! Je kunt stemmen tot 13 mei.
Benieuwd naar de andere genomineerden? Lees hier hun verhaal!


 Employee Experience
Employee Experience 






