De website-toolbar: do’s & don’ts

Hoewel de website-toolbar in 2009 al werd gesignaleerd, is het nog steeds een betrekkelijk nieuw fenomeen. De website-toolbar scrollt keurig met de pagina mee en bevat allerlei functies zoals het delen, liken of tweeten van een pagina, een lijst met de laatst bezochte pagina‘s of toppagina’s. Maar waarvoor zet je toolbars in en waar moet je op letten bij het ontwerpen van een toolbar?
Wat is een toolbar?
Laten we beginnen met wat een toolbar is. Een toolbar is eigenlijk niets meer dan een balk met knoppen voor de meestgebruikte functies. Er zijn verschillende soorten toolbars, zoals de website- en browser-toolbar.
De website-toolbar dient als middel om veelvoorkomende sitefuncties snel uit te voeren, zoals het delen van een artikel op een sociaal netwerk, het zoeken binnen de site, socialmedia-uitingen tonen (tweets, likes) en integratie van de mijn-omgevingfuncties. Vandaag de dag maken bedrijven zoals Wibiya en Meebo het mogelijk om eenvoudig een website-toolbar te implementeren op je eigen site. Zij stellen de ontwikkelaar in staat om functies te selecteren uit de appstore en deze naar wens te personaliseren.
Voor browsers zoals Firefox en Chrome is er ruime keuze aan handige toolbars waaruit je kunt kiezen. Deze toolbars kun je zelf op maat maken door functies aan- en uit te zetten. De browser-toolbar is echter wel hardware-afhankelijk, doordat je het moet installeren op de computer. Hieronder een aantal voorbeelden hoe verschillende toolbars worden gebruikt.
Voorbeelden van de toolbar
Browser-toolbar

Wat doet het:
- Je Google-account onthouden om vervolgens informatie en diensten op maat aan te bieden, zoals Gmail-meldingen of webgeschiedenis.
- Bundelen van Google-diensten en snelkoppelingen aanbieden.
Waarom handig?
- Google-diensten (op maat) binnen handbereik.
- De toolbar is volledig aanpasbaar door diensten toe te voegen of te verwijderen.
- Altijd zichtbaar in de browser ongeacht welke website open staat.
Zie ook:
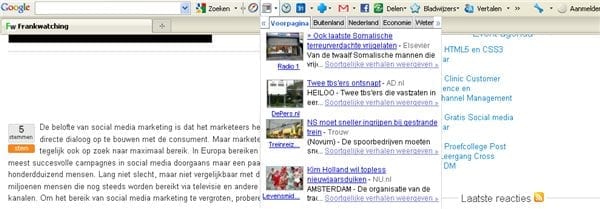
Socialmediatoolbar

Klusopedia
Wat doet het:
- Integreren van Twitter, Facebook, Digg etc.
- Realtime status updaten en communiceren: tweets en likes.
- Aanbieden van sitefuncties zoals zoeken, vertalen, chatten, delen etc.
Waarom handig?
- Directe koppeling met socialmediamogelijkheden en hiermee meer leads genereren.
- Zonder het huidige ontwerp aan te passen kunnen nieuwe functies eenvoudig worden geïmplementeerd.
Zie ook:
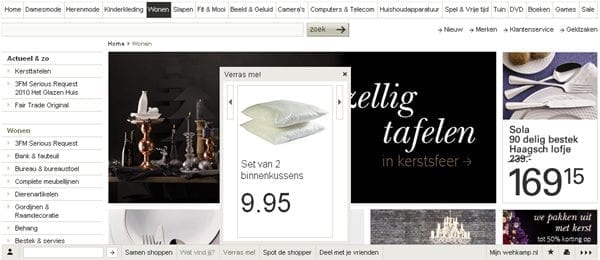
‘Mijn’ toolbar

Wehkamp
Wat doet het:
- Positioneren als jouw persoonlijke toolbar waarbij de focus ligt op de mijn-omgevingfuncties: je profiel, wenslijst, bestellingen en betalingen inzien.
- Nieuwe functies van de website (samen shoppen, producten reviewen, inspiratie opdoen) promoten om uiteindelijk een steentje bij te dragen aan een betere conversie.
Waarom handig?
- Snel toegang tot accountgegevens zonder te hoeven scrollen.
- Doordat functies niet op paginaniveau zitten, blijven de functies altijd actief, ongeacht op welke pagina van Wehkamp je je bevindt.
Zie ook:
Do’s & Don’ts bij het ontwerpen van een website-toolbar
- Houd de toolbar rustig en zorg dat deze naadloos op de huisstijl aansluit. De vuistregel is less = more. De meeste toolbars staan onderin de pagina, maar soms ook bovenin. De beste positie voor de toolbar is vaak afhankelijk van de website zelf. Let daarbij op waar de navigatie en banners staan en probeer balans hierin te vinden.
- Plaats geen reclame in de toolbar. Reclame kan bezoekers afleiden van het fundamentele doel van de toolbar en hen hinderen om de toolbar optimaal te gebruiken. Veel internetgebruikers hebben last van bannerblindheid, dus zorg dat de toolbar niet als een banner wordt gezien.
- Geef de bezoekers de controle door hen de mogelijkheid te geven om de toolbar te kunnen minimaliseren wanneer zij dat willen. Niet alle bezoekers hebben de behoefte om de toolbar altijd bij de hand te hebben.
- Plaats geen navigatie-items in een toolbar. Een toolbar bestaande uit enkel hyperlinks naar pagina’s is geen toolbar. De bezoeker kan dit interpreteren als een dubbele navigatie waar hyperlinks worden herhaald en dat kan voor verwarring zorgen.
- Zorg dat de toolbar een bijdrage levert aan de doelstellingen van de website. Ontwikkel niet zomaar een toolbar omdat je het anderen ook ziet doen, maar doe het omdat het een toegevoegde waarde heeft voor de website. Bekijk ook eerst of het mogelijk is om de functies op de pagina zelf te integreren.
- Houdt bij het ontwikkelen van een ‘mijn-toolbar’ rekening met bezoekers die nog geen account hebben. Dus plaats niet alleen een tekst met ‘Log in om dit te kunnen bekijken’, maar attendeer hen juist op de mogelijkheden en voordelen van een account aanmaken (call-for-action).
- Gebruik een toolbar niet ter vervanging van een footer. In de toolbar plaats je geen pagina’s zoals disclaimer of privacy zoals je dat bij een footer zou doen. Een footer is goed voor het plaatsen van content zoals contact formulier, tagcloud, sponsoren, recente nieuwsberichten of externe links. Een toolbar is geschikt om pagina- of sitegerelateerde functies in de vorm van een werkbalk te presenteren.
Tot slot
Hoewel er nog weinig feiten en cijfers bekend zijn over hoe de bezoekers de toolbar ervaren en wanneer een toolbar zich succesvol kan noemen, groeien deze toolbars als kool en zijn ze volop in ontwikkeling. De toolbar heeft een rijke toekomst voor zich, mits hij op de juiste manier wordt ingezet. Hoe meer toolbars er komen, hoe intuïtiever het is om ze te gebruiken. Net als bij megadropdownmenu’s of megafooters zie je websites dit steeds vaker overnemen, waardoor het steeds intuïtiever wordt voor de bezoekers om ermee te werken. Wanneer de toolbar ook zo ver is, zal dit een enorm effect hebben op het bepalen van de positie van belangrijke functie-elementen, zoals winkelwagen of inlogmodule. En we kunnen ons daar maar beter te vroeg dan te laat op voorbereiden.
Hoe de ultieme website-toolbar eruit ziet is nog niet te voorspellen. Daarvoor is nog te weinig onderzoek naar gedaan. Ik ben zeer benieuwd naar jullie ervaringen met de website-toolbar, dus schroom niet om dit te delen.


 Employee Experience
Employee Experience 





