The Cross Channel Experience en andere UX Lx inspiraties

In dit laatste artikel over UX Lx doen we onder meer verslag van de boeiende lezingen van Nick Finck over The Cross Channel Experience (ook wel User Experience Design, Customer Experience Design en Service Design genoemd). Stephen Anderson liet aan de hand van voorbeelden zien hoe kritisch denken tot heel andere user experiences kan leiden. Daarnaast hier ook aandacht voor de lezingen van Josh Clark, Chris Fahey en Donald Norman.
Dag 2 van de UX Lx 2011 conferentie in Lissabon was ook na afloop van het programma zo gezellig dat we de eerste twee lezingen op vrijdag gemist hebben. De dag bestond uit 8 plenaire lezingen door onder andere enkele workshop moderators, waarvoor weer enkele tientallen mensen extra aangemeld waren. Hieronder de hoogtepunten uit (de rest van) dag 3, gevolgd door wat reflecties op de conferentie.
The Cross-Channel Experience
 Nick Finck’s (foto) presentatie had als onderwerp ‘Cross-Channel Experience’, waarbij hij meteen vermeld dat dit eigenlijk hetzelfde is als User Experience Design, Customer Experience Design en Service Design. Het gaat namelijk om het ontwerpen van het proces voor alle touchpoints die een persoon heeft met een bedrijf, ongeacht het kanaal. Gebruikers van een product denken namelijk niet in kanalen, terwijl bedrijven dat wel doen.
Nick Finck’s (foto) presentatie had als onderwerp ‘Cross-Channel Experience’, waarbij hij meteen vermeld dat dit eigenlijk hetzelfde is als User Experience Design, Customer Experience Design en Service Design. Het gaat namelijk om het ontwerpen van het proces voor alle touchpoints die een persoon heeft met een bedrijf, ongeacht het kanaal. Gebruikers van een product denken namelijk niet in kanalen, terwijl bedrijven dat wel doen.
Cross-Channel touchpoints
Waarom dit belangrijk is? 70% van alle online customers in Amerika, kopen hun product offline en 53% van iedereen die een mobiele zoekopdracht via Bing uitvoert, zoekt naar iets in de buurt. Daarnaast geldt voor 65% van alle ‘search visitors’ dat zij zoeken naar meer informatie over iets wat zij via een ander kanaal zijn tegengekomen.
Nick definieert drie soorten touchpoints om rekening mee te houden:
- Static: fysieke, tastbare producten zoals boeken, tijdschriften, dvd’s en gameconsoles.
- Interactive: software of websites
- Human: het contact met mensen
Voorbeelden van goede Chross-Channel Experiences die Nick laat zien zijn Netflix, REI en comcast. Voor outdoor-shop REI geldt bijvoorbeeld dat de ‘moneymaker’ op de website niet de ‘add to chart’-button is, maar de ‘find a store’-knop. Mensen kopen geen dure mountainbike op internet; ze willen hem zien, voelen en testen. Bekijk meer voorbeelden in de onderstaande presentatie.
Tools
Maar hoe kom je tot een Cross-Channel Experience? Enkele tips van Nick:
- Observeer hoe mensen gebruik maken van producten of services
- Zorg dat je de context van het gebruik weet
- Schenk veel aandacht aan details en kom op die manier de kern van problemen te weten
- Zoek naar ‘hacks’: wanneer iets niet werkt, creëren gebruikers ‘workarounds’ om het product toch te kunnen blijven gebruiken
- Volg de complete journey die iemand aflegt
- Kom te weten wat de business processen zijn achter het product en hoe de medewerkers daarin functioneren
Methodieken als Customer Journey Maps, Experience Maps en Service Blueprints (de schakeling tussen fysiek en digitaal in kaart brengen), zijn enkele voorbeelden die hij geeft om je te helpen dit te verwezenlijken.
Building a Hive
Zorg dus dat je je gebruiker kent, dat je in alle communicatie laat zien waar je voor staat – wat zien mensen bijvoorbeeld wanneer ze je kantoor binnenstappen? Zorg ook dat je ‘backstage’ op orde bent; maak gebruik van CRM data! Volgens Nick draait het allemaal om integratie: ‘we are building a hive together’. Hij sluit zijn inspirerende presentatie af met een relevante quote van Albert Einstein: “we can’t solve problems by using the same kind of thinking we used when we created them”.
Critical Thinking for UX Designers
 In Stephen Anderson’s (foto) presentatie, introduceert hij een term geïnspireerd op het de marketing quote “When everyone zigs, zag”, namelijk: ‘Z-Shaped Thinkers’. In deze vorm van denken benader je problemen van allerlei soorten op een andere manier dan je normaal zou doen. Als voorbeeld geeft hij de eerste telefoon van Bell, een apparaat aan een kabel. Er is ooit bedacht dat het handig zou zijn om ook zonder deze kabel te kunnen bellen (wat natuurlijk resulteerde in de mobiele telefoon) waarna de ontwikkeling tot draagbare computer (iPhone) volgde.
In Stephen Anderson’s (foto) presentatie, introduceert hij een term geïnspireerd op het de marketing quote “When everyone zigs, zag”, namelijk: ‘Z-Shaped Thinkers’. In deze vorm van denken benader je problemen van allerlei soorten op een andere manier dan je normaal zou doen. Als voorbeeld geeft hij de eerste telefoon van Bell, een apparaat aan een kabel. Er is ooit bedacht dat het handig zou zijn om ook zonder deze kabel te kunnen bellen (wat natuurlijk resulteerde in de mobiele telefoon) waarna de ontwikkeling tot draagbare computer (iPhone) volgde.
Maar hoe?
Z-Shaped-Thinkers herkaderen het probleem. Als kleine oefening laat Stephen iedereen in de zaal een vaas tekenen. De opdracht die direct daarna volgt is het schetsen van een betere manier voor mensen om te kunnen genieten van bloemen in huis. Dit sprekende voorbeeld laat de herkadering van een focus op product of taak naar een focus op experience goed zien.
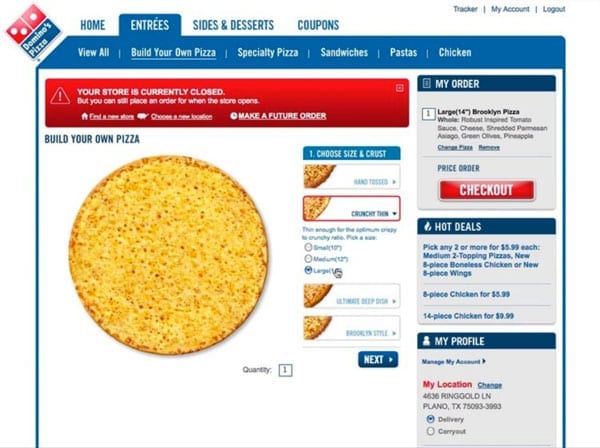
Waar Z-Shaped Thinkers zich nog meer in onderscheiden, is het verkennen van diverse perspectieven. Via een ‘Peak & Valley’ methode, laat Stephen zien hoe Domino’s Pizza in Amerika het bestellen van een Pizza tot aangenamere experience heeft ontworpen. Zie voor de volledige flow de presentatie verderop in dit artikel (slide 88 en verder).

Ook het samenvoegen van verschillende soorten informatie en media is een skill die de Z-Shaped Thinker beheerst. En zelfs het omarmen van beperkingen is belangrijk: “Man built most nobly when limitations were at their greatest”, zo quote Stephen Frank Lloyd Wright. Denk hierbij bijvoorbeeld aan ‘Design for Mobile First’; dit zorgt voor beperkingen en dwingt je te concentreren op het meest essentiële.
Mental Notes
Alle skills die een Z-Shaped Thinker heeft (het herkaderen van problemen, verkennen van diverse perspectieven, samenvoegen van verschillende soorten informatie, het kunnen werken met beperkingen, vraagtekens zetten bij bepaalde aannames en het waarderen van details) leiden tot het kunnen inbeelden van nog niet ontwikkelde mogelijkheden.
In zijn presentatie verwijst Stephen een aantal keer naar de door hem ontwikkelde Mental Notes. Dit is een set van 50 kaarten met inzichten uit de psychologie, die samen een fijne referentie- en brainstormingtool vormen. Een must-have voor de Z-Shaped Thinker. Op de website is meer informatie en een bestelmogelijkheid te vinden.
Cage Match: Mobile Web vs. Native App
Worstelaars!

Josh Clark (foto), die op Dag 1 de ‘Designing for Touch‘ workshop gaf, viel vandaag in voor Jeff Veen van Typekit, die op het laatste moment verhinderd was. En dat was geen straf! Josh zette op inspirerende en onderhoudende wijze uiteen hoe de wereld van mobiele applicaties in elkaar steekt. Ondersteund door hilarische beelden van spektakel-wedstrijd worstelaars uit het Amerika van 1950, vaak nog met verbazend relevante verwijzingen naar wat hij ging zeggen, ging Josh in op de verschillen en overeenkomsten, en de gevolgen voor ontwerpers van applicaties.
Josh beschreef de verschillen tussen de platformen, bijvoorbeeld Apple’s gesloten AppStore versus Android’s open AppMarket, de profielen van de gebruikers (Android gebruikers waren techneuten maar zijn steeds vaker jongeren die een keuze maken uit het grote aanbod van goedkope toestellen; en “iPhone gebruikers hebben meer sex”, volgens een grote Amerikaanse dating website) en de toepassingen (platform-specifieke applicaties worden gezien als apps om iets te doen, terwijl mobiele web-applicaties meer gebruikt worden om dingen op te zoeken, als referentie).
Hij behandelde ook de voor-en nadelen van van platformspecifieke applicaties versus ontwikkelen voor het mobiele web. Voor de user experience van web-applicaties voor mobiel is het nadelig dat de javascript libraries die nodig zijn om interactie te bewerkstelligen vaak zwaar zijn. Daarnaast zijn spetterende grafische mogelijkheden beperkt en zijn de applicaties in het algemeen trager dan platformspecifieke apps. En een van de belangrijkste nadelen is dat een webapp geen toegang heeft tot de hardware van het toestel (zoals de accellerometers of het ingebouwde kompas).
Flagship Applications
Hoewel Josh aangaf dat hij het gevoel had dat webapplicaties de toekomst zijn, zag hij ook wel een markt voor platformspecifieke applicaties, bijvoorbeeld als ‘flagship apps’; toepassingen voor een selecte groep, gewaardeerde klanten aan wie via de app een rijkere ervaring geboden kan worden dan via het web mogelijk is. Om de kosten daarvan in de hand te houden, is het dan wel weer slim om te kijken naar het profiel van die gebruikersgroep en welk type toestel ze het meest waarschijnlijk gebruiken.
En de winnaar van al het worstelgeweld in de mobiele wereld? Volgens Josh is dat de API: als je zorgt dat jouw content via een API ontsloten kan worden, maakt het niet zoveel meer uit welk apparaat erbij wil. Als je daarbij zorgt dat de informatie gestructureerd opgeslagen is en zo weinig mogelijk techniek voorondersteld, maakt het niet meer uit wat de precieze afmeting van het toestel of tablet is, en welke javascript library gebruikt wordt om de inhoud dynamisch op het scherm te tonen. Een mooie uitdaging voor de informatie-architecten onder het publiek.
Cognitive Surplus
 Door technische problemen kon Chris Fahey (foto) geen gebruik maken van de, mede door hem ontwikkelde, presentatie-tool Donahue die ervoor zou zorgen dat zijn slides en live-social network informatie naast elkaar getoond zouden worden. Hij moest het geheel zonder slides doen, wat wat extra aandacht van de deelnemers vroeg. Gelukkig hebben we, mede dankzij vooruitgang in techniek, vaak wel wat extra aandacht ‘over’; de zogenaamde ‘cognitive surplus’, en dat was het onderwerp van Chris’ presentatie.
Door technische problemen kon Chris Fahey (foto) geen gebruik maken van de, mede door hem ontwikkelde, presentatie-tool Donahue die ervoor zou zorgen dat zijn slides en live-social network informatie naast elkaar getoond zouden worden. Hij moest het geheel zonder slides doen, wat wat extra aandacht van de deelnemers vroeg. Gelukkig hebben we, mede dankzij vooruitgang in techniek, vaak wel wat extra aandacht ‘over’; de zogenaamde ‘cognitive surplus’, en dat was het onderwerp van Chris’ presentatie.
Hij gaf aan dat het mooi zou zijn als techniek en design er samen voor zouden zorgen dat we die surplus goed zouden gebruiken, bijvoorbeeld door elkaar te helpen door Wikipedia nog beter te maken, of door kunstmatige intelligentie nog veel vaker dan nu op kleine schaal in te zetten (denk aan een betere versie van Microsoft’s Clippy) in plaats van te laten streven naar complete kopieën van de menselijke hersenen.
En Chris behandelde ook manieren waarop techniek voor een nog grotere surplus zou kunnen zorgen. Hij beschreef het concept van ‘bio-cost’, een maat voor menselijk inspanning bedacht door Paul Pangaro en uitgebreid beschreven in een artikel met Hugh Dubberly. In het kort kan bio-cost weergegeven worden als energie x tijd x aandacht x stress, en design kan ervoor zorgen dat 1 of meer van die factoren omlaag gaan, waardoor een activiteit minder “kost”. Chris ging bijvoorbeeld even in op de trend om game elementen toe te voegen aan (zakelijk) applicaties. Als dat goed gebeurt, kan bijvoorbeeld langer de aandacht van de gebruiker vastgehouden worden, of de hoeveelheid stress omlaag, of kan het gebruik van de applicatie als ‘makkelijker’ gezien worden en dus minder energie vergen. Oftewel; de bio-cost kan omlaag.
Designers hebben kortom de kans om de mensheid te bevrijden van de last van werken met aandachtverslindende toepassingen waardoor we meer tijd over houden voor leukere, of nuttiger zaken.
‘The Don’ spreekt: Living with Complexity
 De afsluitende spreker was een oude, maar nog steeds actieve, held uit de wereld van mens-machine interactie: Donald Norman (foto). Als afsluitende spreker had hij de kans om te reflecteren op de andere verhalen en dat kan hij, met al zijn ervaring, prima. De stukjes waar hij improviseerde waren de leukste onderdelen van zijn presentatie. En hoewel hij lang academicus is geweest, kwam ook zijn consultancy kant regelmatig in beeld (hij is voormalig vice-president van Apple en leeft, volgen eigen zeggen, dankzij alle vluchten gemiddeld op 3000 voet hoogte).
De afsluitende spreker was een oude, maar nog steeds actieve, held uit de wereld van mens-machine interactie: Donald Norman (foto). Als afsluitende spreker had hij de kans om te reflecteren op de andere verhalen en dat kan hij, met al zijn ervaring, prima. De stukjes waar hij improviseerde waren de leukste onderdelen van zijn presentatie. En hoewel hij lang academicus is geweest, kwam ook zijn consultancy kant regelmatig in beeld (hij is voormalig vice-president van Apple en leeft, volgen eigen zeggen, dankzij alle vluchten gemiddeld op 3000 voet hoogte).
Complex versus gecompliceerd
Hij sprak over complexiteit en waarom dat soms nodig is (zijn laatste boek ‘Living wit Complexity’ gaat daar ook over). Via voorbeelden liet hij zien dat het soms mogelijk is om dingen voor eindgebruikers minder complex te maken (denk aan eenvoud van Nespresso-cups tegenover een espresso-apparaat met alle toeters en bellen) maar dat, dankzij de wet van behoud van complexiteit, in plaats daarvan de complexiteit elders opdoemt (in het voorbeeld van Nespresso de fabricage van cups die de koffie vers en onder druk houden).
Op andere plekken is complexiteit niet te vermijden (het bedienen van een modern vliegtuig blijft een complexe taak) en is het de taak van de ontwerper om het bedienen niet gecompliceerd te maken: “Users don’t want simple things, they want things they can understand”.

Side events en social tools
Naast het officiële, inhoudelijke programma was er ook ruimte voor het sociale aspect van een conferentie: iedere avond was er een diner waar mensen zich van te voren voor konden opgeven of, zolang er nog plek was, ter plekke een kaartje konden kopen.
Een ander side-event was een UX Cocktail Hour “op Amsterdamse wijze”. Sinds 2001 organiseert Peter Boersma (coauteur van dit artikel) avondbijeenkomsten in Amsterdam voor de Nederlandse UX community. James Page en Sabrina Mach, de mensen achter het remote usability test tool Webnographer houden kantoor in Lissabon en ze wilden de deelnemers aan de conferentie graag een betere blik op de stad geven dan vanuit het conferentie centrum mogelijk was. Dus hadden ze twee bussen gehuurd om geïnteresseerden mee te nemen naar een idyllisch pleintje bovenop een van de heuvels van de stad. Daar sponsorden ze de drankjes (heerlijke mojito’s!) en konden de 60 aanwezigen genieten van het uitzicht. Vanwege de openlucht lokatie waren er geen presentaties en kwam het thema ‘Horror Stories’ alleen af en toe ter sprake in individuele gesprekjes, maar daarover zeurde niemand.
Om onderling contact nog meer te stimuleren, had de organisatie ook nog twee sets ruilkaarten in de ‘conference-bag’ gestopt: een subset van Stephen Anderson’s Mental Notes en een set van 32 ‘bluf kaarten’ met de profielen van bekende vakgenoten. Iedere deelnemer kreeg een stapel identieke kaarten en moest dus, door te ruilen met anderen, proberen zijn set compleet te krijgen. Naast inzicht in methoden en vakgenoten zorgde dit voor een laagdrempelige manier om tussen de sessies door contact te leggen met andere aanwezigen.

En uiteraard werd er gedurende de hele conferentie getwitterd, met altijd de ‘hastag’ #uxlx zodat ze makkelijk te vinden waren. Interessante quotes werden meteen doorgegeven aan de wereld, korte maar soms heftige discussies ontsponnen zich, en vele aanwezigen zullen hun ‘followers’ en ‘following’ aantallen flink hebben zien groeien. In de komende dagen zullen ook verslagen van de conferentie, zoals deze serie, voor een naschokje zorgen, en daarna is het weer wachten op de golf van UX Lx 2012.
Het resultaat van dit alles was dat je tot laat in de avond op de terrassen van cafés rond het conferentiehotel groepjes deelnemers en sprekers intensieve discussies over het vakgebied kon horen voeren of juist gezellige kennismakingsgesprekken zag voeren. Hierdoor wordt het voor deelnemers vaak makkelijker om na afloop van de conferentie met elkaar contact op te nemen en wordt de UX community sterker. Terugkijkend op de afgelopen dagen kunnen we spreken van een awesome event!
Hier vind je alle artikelen over UX Lx 2011.


 Employee Experience
Employee Experience 







