Conversie op mobieltjes: een usabilityprobleem

Aan de ene kant verschijnen er aan de lopende band jubelende onderzoeken die voorspellen dat over enkele weken 300% van de wereldbevolking alles via een mobiel doet, maar aan de andere kant verschijnen er ook weer rapporten waarin wordt gemeld dat mensen minder kopen via mobieltjes dan via de desktop. Ik benoem in dit artikel de oorzaken van deze tegenstrijdigheid en kom met oplossingen. Dit is een uitgeschreven, aangepaste versie van de presentatie die ik op het Emerce Eretail congres hield.
Desknots
Allereerst wil ik even het onderscheid uitleggen tussen 2 device-types: de desktop en de desknot. De desktop is wellicht wel duidelijk, dat is de klassieke computer die meestal via een muis en een toetsenbord wordt aangestuurd. De desktop is er in verschillende soorten en maten, van pieterpeuterig netbookje tot gigantische iMac. Naast deze desktops zijn de laatste jaren vooral de desknots in opkomst, een mooie verzamelnaam voor alles wat geen desktop is, bijvoorbeeld feature phones, smart phones, tablets, semi tablets, TV’s, playstations en e-readers. Deze desknots onderscheiden zich van de desktops doordat ze meestal niet door een klassiek toetsenbord en ouderwetse muis worden aangestuurd.

Enorme hoeveelheden apparaten bestaan er om het web mee op te gaan en ze worden allemaal, liefdevol, gebruikt. Foto van Luke Wroblewski.
Cijfers
De statistieken voor de meeste websites vertonen een duidelijke stijging in het gebruik van desknots: het is niet ongebruikelijk dat 10% van je bezoekers een smartphone of een tablet gebruikt, bij sommige sites is het percentage desktops zelfs veel sneller aan het afnemen. Een interessant fenomeen bij deze cijfers is dat de conversie duidelijk achterblijft ten opzichte van de klassieke desktop. Op tablets koopt men nog wel eens iets in een online winkel (hoewel duidelijk minder dan op de desktop), op mobieltjes blijft de verkoop echt sterk achter. Een van de verklaringen die hiervoor gegeven wordt, is dat mensen nog moeten wennen aan het idee dat je via je mobiel kunt kopen. Ik geloof daar niet zo in. Laat ik het illustreren.
Foto’s
Nog altijd duikt de klassieke mythe op over de mobiele gebruiker die haast heeft en die tijdens het rennen van de bus naar de trein even snel checkt waar die trein ook al weer vertrekt. Met moeite heb ik één foto kunnen vinden die dit stereotype uitbeeldt, het enige moment waarop mensen hun mobiel namelijk niet gebruiken is als ze haast hebben. Tijdens het wachten, tijdens een romantisch diner, als je even de tijd hebt in het openbaar vervoer, tijdens het traplopen, tijdens routinematige handelingen, maar vooral ook thuis op de bank. Mensen moeten helemaal niet wennen aan die dingen, ze kennen ze beter dan wat dan ook, ze gebruiken ze de hele dag door! Maar als ze niet moeten wennen, waardoor blijven die verkopen dan toch achter?
Usability
Het antwoord is heel erg makkelijk. Het is een usability-probleem. De dingen die we gemaakt hebben voor het desktop-web zijn niet altijd even prettig te gebruiken op een desknot: kleine linkjes, lange formulieren, uitgezoomde layouts, onhandige toetsenbordjes, het zijn de kleine dingetjes die er voor zorgen dat mensen maar op zoek gaan naar een concurrent die het web wél snapt.
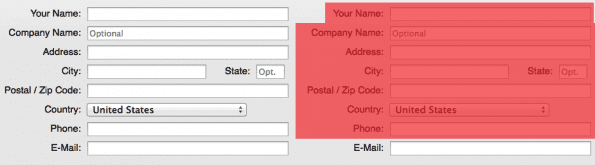
Onderstaande screenshots heb ik gemaakt van een formulier dat ik in moet vullen als ik een bepaald stuk software wil kopen. Zodra ik de verkoop heb afgerond, krijg ik een e-mailtje met een licentiecode.

Alle velden van dit formulier moet ik invullen! Waarom moet ik mijn adres invullen? Sterker nog: waarom willen ze mijn naam weten? Dat is toch nergens voor nodig? De eerste eenvoudige usability-winst is te behalen door alle cruft, clutter en bloat weg te halen. Wat er dan overblijft, is een simpel formuliertje waarin je slechts het strikt noodzakelijke hoeft in te vullen.
Voorbeelden
Het versimpelde formuliertje heb ik nagemaakt. Hier kun je het bekijken en proberen in te vullen. Op een desktop zal dat geen enkel probleem zijn. Ook op een tablet is het redelijk eenvoudig te doen, maar op een klein scherm is het een beproeving. Hieronder een filmpje waarin ik laat zien hoe ditzelfde formulier er uitziet als ik het op mijn iPhone probeer in te vullen.
Let vooral ook op het continu switchen tussen de verschillende toetsenborden. Erg irritant.
Hieronder staat een filmpje van hetzelfde formulier maar met een paar kleine aanpassingen: de lay-out verandert zodra het scherm kleiner wordt (probeer maar) en de formuliervelden maken gebruik van HTML5 formulier-attributen, waardoor ze veel prettiger in het gebruik worden.
Kijk vooral ook eens naar het invullen van de datum! Mensen gaan naar casino’s en laten daar fortuinen achter om zoiets tofs te kunnen zien, en dat kun je gewoon op jouw site zetten, gratis!
Navigatie
Een ander veelvoorkomend en iets complexer usabilityprobleem is de navigatie van de site. Een patroon dat je regelmatig ziet, is de zogenaamde mega dropdown waarbij er een soort sitemap over de hele pagina heen wordt gelegd. Dit werkt prima op een groot scherm, je kunt je voorstellen dat het op een klein scherm wat lastiger is om zo iets groots met zo veel informatie op een overzichtelijke wijze weer te geven. En toch kan het, zoals je kunt zien op dit voorbeeldje dat ik heb gemaakt. Voor mensen met een klein scherm; hieronder staat een screencast van hoe het werkt.
Dit zijn maar een paar voorbeelden. Er zijn meer kleine en grote usability-issues die staan te springen om met een goede combinatie van technisch vernuft en kennis van apparaten opgelost kunnen worden. U weet ons te vinden.
Nog even wat wat termen
De manier van werken die ik hierboven heb beschreven, waarbij een website zich aanpast aan de grootte van het scherm en de mogelijkheden van het apparaat wordt met twee termen aangeduid: Progressive Enhancement en, een term die de laatste tijd veel wordt gebruikt maar die in wezen op hetzelfde neerkomt, Responsive Design. Progressive Enhancement zorgt er voor dat alle functionaliteit op een zo prettig mogelijke manier wordt geleverd. Is het een touch-screen? Dan maken we alle knoppen geschikt voor dikke vingers. Begrijpt een browser de nieuwe formulier-attributen? Mooi zo! Is een scherm breed? Dan krijg je lekker grote plaatjes te zien. Het idee dat elke site er hetzelfde uit moet zien in elke browser op elk apparaat is echt niet meer te verdedigen, de verschillen tussen al die desktops en desknots zijn gewoon te groot. Door slim gebruik te maken van hedendaagse webtechnieken en door de mogelijkheden van de verschillende apparaten zo veel mogelijk te gebruiken, kan een website er juist overal fantastisch uitzien én vooral ook overal plezierig in het gebruik worden.
Conclusie
Kennis van de technische mogelijkheden én een grondig begrip van de verschillende apparaten is een must om een hedendaagse site aangenaam in het gebruik te maken. Oude conventies (zoals 1024, The Fold, klassieke layouts) gaan niet meer altijd zomaar op en de oude technische baseline die we jarenlang hanteerden (simpel gezegd: Internet Explorer) is inmiddels flink achterhaald. En dat is maar goed ook, want met de hedendaagse technieken en die prachtige gadgets die we allemaal hebben, kunnen we nu eindelijk eens de meest geweldige en prettige dingen maken.


 Employee Experience
Employee Experience 






