De toekomst van mobiele (web)apps

Het web ontwikkelt zich door de komst van smartphones in een razend tempo. Iedereen is met elkaar verbonden. Ieder met zijn eigen mobiele apparaat en zijn eigen behoeften. Hoe bedienen wij die gebruikers als organisatie? Hoe verbind je de juiste content met de juiste gebruiker? Welke aspecten komen daarbij kijken? En hoe speelt de toekomst daarin een rol?
Future of Web Apps: een samenvatting
Een fraai contrast in het hart van Londen. The Brewery, een klassiek statig gebouw dat ruim 225 jaar dienst deed voor de Londense brouwer, stond nu in het teken van technologie. Drie dagen lang (15 t/m 17 oktober) werd er gesproken over technologieën en platformen die je zou moeten gebruiken voor de volgende generatie succesvolle apps. Voor het eerst organiseerde Future Insights het evenement Future of Web Apps (FOWA) samen met Future of Mobile (FOM).

The Brewery in Londen
Dit event bood ruim 40 sessies, 4 workshops en 39 sprekers waaronder: Jeffrey Zeldman (Happy Cog), John Lunn (Paypal), Simon Cross (Facebook), Dan Donald (BBC), Bruce Lawson (Opera) en Ben Hammersley. Op hoofdlijnen vat ik samen wat de verschillende sprekers te melden hadden.
Verbind juiste gebruiker & juiste content op het juiste moment
De tijd waarin ontwerpers de visuele beleving van een website bepaalden, is voorbij. Sterker nog, designers mogen de visuele beleving niet bepalen, aldus Jeffrey Zeldman, creatief directeur van Happy Cog en bekroond tot ‘King of Web Standards’ door het magazine Bloomberg Businessweek. Hij doelde op het belang van content binnen een website. Content is King, content bepaalt design. En niet andersom.
Voorbeelden van hoe het wel en niet moet, zijn de website van The New York Times en Wikipedia. De site van The New York Times is opgedeeld in kolommen met een vaste breedte. Voor slechtzienden slecht toegankelijk. Bij het uitvergroten passen de koppen niet in de kolommen en verschillende pagina-elementen overlappen elkaar waar dat niet bedoeld is. Het ontwerp van Wikipedia is content gedreven. Duidelijk is dat content hier de opmaak bepaalt. Uitvergroting van de content betekent een geschaalde pagina. De website is flexibel.

De website van The New York Times
Niet alleen voor slechtzienden zijn statische websites minder toegankelijk. Mobiele gebruikers ondervinden hiervan ook hinder. Traditionele websites houden namelijk geen rekening met de verschillende schermresoluties van bijvoorbeeld tablets of mobiele apparaten. Dat is zorgwekkend vindt Zeldman, want 30% van de webgebruikers is ‘mobile only’. Daarna stelde hij: “design that doesn’t serve people does not serve business.”
Hij doelde hier overigens niet alleen op de flexibiliteit van websites. Pagina-elementen als advertenties en sidebars met irrelevante informatie vervuilen websites en belemmeren de gebruiker in het voltooien van zijn taken, namelijk: het gericht consumeren van de juiste content.
Add-blockers of ‘bookmarklet apps’ zoals Instapaper, Readability of Svpply delen allemaal dezelfde eigenschap: ze filteren relevante content. Instapaper en Readability plaatsen ‘orbital content‘ zelfs in een eigen layout. Een layout die puur en alleen bedoeld is voor het consumeren van content. Zeldman: “bypassing your design is no longer a minority activity.” Dus, als content niet toegankelijk is dan vinden bezoekers alternatieven. En de oplossing ligt bij ons als designers. Wij kunnen en moeten hier wat aan doen.
Progressive enhancement
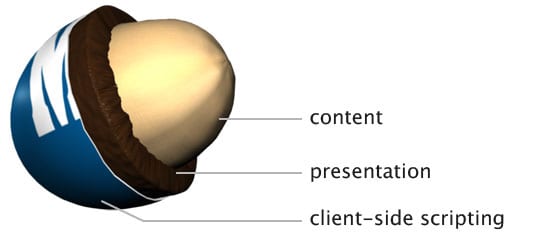
Progressive enhancement focust op dat wat het belangrijkste is: content. Content is de kern waaromheen je stijl en interactie gelaagd toevoegt. Zeldman verwees naar het boek ‘Adaptive Web Design’ en het artikel ‘Understanding Progressive Enhancement’ door Aaron Gustafson. Aan de hand van de volgende afbeelding gaf Gustafson een heldere uitleg.

Progressive enhancement: content, presentatie en interactie
“Start with your content peanut, marked up in rich, semantic (X)HTML. Coat that content with a layer of rich, creamy CSS. Finally, add JavaScript as the hard candy shell to make a wonderfully tasty treat (and keep it from melting in your hands).”
Met content als uitgangspunt bedienen we dus écht de bezoeker. Maar, hoe passen we progressive enhancement toe op al die verschillende (mobiele) apparaten en tablets?
Responsive design is progressive enhancement taken to the next level
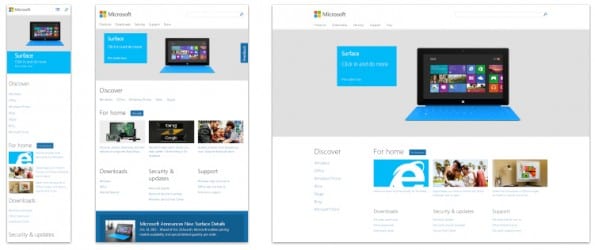
Responsive webdesign is een methodiek die uitgaat van een flexibel grid, media-queries en flexibele media. Het is een (hulp)middel om bezoekers te bedienen met de juiste content op meerdere apparaten (in de juiste context). Met andere woorden: responsive webdesign is een middel om te geven wat bezoekers écht willen. Lees in dit artikel op hoeveel facetten je responsive webdesign kunt toepassen (doelgroep, content en context).

De nieuwe (responsive) website van Microsoft
Tot slot refereerde Zeldman aan het doel waarmee Tim Berners Lee het web ontworpen heeft en citeerde: “the power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.”
Digitaal design, onderdeel van het individu
Ben Hammersley, internettechnoloog, journalist, auteur, spreker en docent, stond stil bij de ontwikkelingen en gevolgen van digitaal design. Een voorbeeld: “a few years ago Zuckerberg created something so he could stalk a girl and nothing has been the same since.”
Realiseer je eens wat er gaande is. Het zijn niet Henk en Ingrid die continu op zoek zijn naar nieuwe (verbeterde) technologieën. Zij kunnen bellen naar de buren als het frituurvet op is, kijken naar ‘The Voice of Holland’ en lezen de digitale krant op de website van De Telegraaf. Ze zijn tevreden met de prachtige apparaten die zij bezitten. Het zijn juist politici, banken en industrieel ontwerpers die ontwikkeling stimuleren. “Zij worden gek als ze een grazend paard na tien jaar nog in hetzelfde tempo zien grazen”, aldus Hammersley.
Telefoons maken deel uit van het menselijk brein. 10% van het menselijk brein wordt gereserveerd om je smartphone te monitoren. Om maar een voorbeeld te noemen: je kunt niet meer dan drie telefoonnummers onthouden. Dat doet je telefoon of tablet voor je. Sterker nog: mobiele apparaten zijn onderdeel van het individu, van je psyche. Ga maar eens na wat je reactie zou zijn als iemand jouw telefoon afpakt. Je flipt totaal de spreekwoordelijke pan uit. Het zijn intieme apparaten. Hammersley: “we’re focussed on linking technology to the very psyche of the user. Stuff that gets inside people’s heads.” Maar ook fysiek. Hammersley stelde dat 50% van de aanwezigen in de zaal zijn telefoon wel eens voelt trillen als deze niet in je zak zit.
Smart City
In San Fransisco wordt de bestrating van de stad de komende twee maanden voorzien van sensoren om drukte te monitoren. Sensoren en internetconnecties brengen API’s met elkaar in verbinding, verzamelen data en bieden input voor apps voor gebruikers. ‘Slimme steden’ of ‘smart cities’ worden op deze manier gecontroleerd.
Met die gedachte wordt de wereld voor het eerst sinds ‘het oude Griekenland’ gecontroleerd door een kleine groep mensen. Niet door Rome, maar door Londen en Silicon Valley. Door techneuten die zijn gefocust op het koppelen van technologie aan de psyche van de gebruiker. Via robothersenen. Op dit moment gebeurd dit nog op kleine schaal en bedient technologie gebruikers. Maar we hebben slecht zicht op wat komen gaat en dat kan soms angstaanjagend zijn. Daar moeten we ons bewust van zijn. Hammersley: “we have to pay attention to the real world effects of the software we’re building.”
Closing the gap between native apps and the mobile web
Prestatie (performance), distributie en monetisatie (verdienmodel) vormen de drie-eenheid voor een succesvolle app. Simon Cross, ontwikkelaar bij Facebook trapte af met een quote van Mark Zuckerberg:
“when I’m retrospective about the last few years, I think the biggest mistake that we’ve made as a company is betting too much on HTML5 as opposed to native. Because it just wasn’t there.”
Performance
Niet alleen Simon Cross, maar ook Drew McLellan en Rachel Andrew (oprichters en developers) bij edgeofmyseat.com, Bruce Lawson (Opera) en Erin Zinman (Conduit mobile) wijdden hun presentatie grotendeels aan performance. Begin september lanceerde Facebook een update van hun mobiele app.
- De app is niet hybride (platformonafhankelijk), maar native(platformafhankelijk)
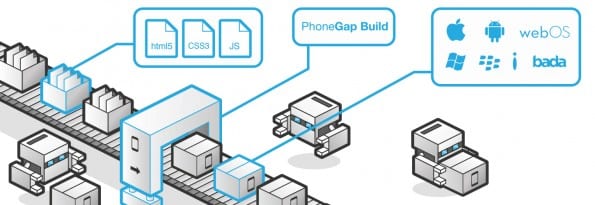
- De app communiceert via het operating system (de softwaremotor van het apparaat, zoals iOS en Android) rechtstreeks met systeembronnen (processor, geolocatie, camera). In tegenstelling tot hybride apps die via een tussenlaag zoals Phonegap (javascript en HTML5) communiceert

Duidelijk is te zien hoe Phonegap communiceert tussen het operating system en de presentatielaag.
Dit levert significante verschillen op in performance. Simon Cross bracht een aantal verbluffende feiten:
- De nieuwe Facebook app is 2x sneller
- Er wordt 2x zoveel content geconsumeerd
- Binnen 3 weken veranderde de beoordeling van 1,5 ster naar 4 sterren in App Stores
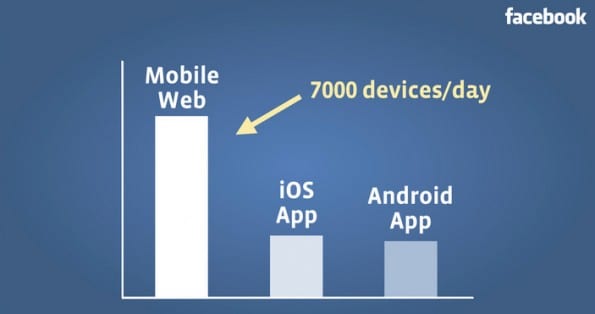
Performance is King, zo stelt Cross. Wanneer je prestaties verdubbelt, verdubbel je de binding met de gebruiker. Maar verliest HTML5 nu van native? Nee. Zuckerberg zegt: “it’s not that HTML5 is bad. I’m actually, on long-term, really excited about it. […] One of the things that’s interesting is we actually have more people on a daily basis using Facebook on the mobile Web than we have using our iOS or Android apps combined.” Conclusie: het mobiele web is essentieel voor de toekomst, apps misschien wel niet.

Facebook heeft meer mobiele webgebruikers dan iOS- en Androidgebruikers bij elkaar
Distributie
Op de vraag waarom bedrijven voor hybride oplossingen kiezen, antwoorde Cross: “to be in the App Store! And because your boss said so.” En dat is exact het probleem met het mobiele ecosysteem voor apps. Websites zijn toegankelijk via organische kanalen. (Mobiele) apps zijn afhankelijk app stores. Zonder app stores is distributie niet mogelijk. Willen (nieuwe) app stores succes (blijven) boeken, dan zijn er alternatieven nodig.
Facebook is op dit moment bezig met een alternatief: een Appstore voor het mobiele web via het ‘open’ web. Want, zo stelt Cross, het is onzin dat goede apps afhankelijk zijn van een top-10 positionering om succesvol te worden. Het is onzin dat een app succesvol wordt wanneer deze toevallig wordt uitgelicht door Apple of Android.
‘Monetisation’; hoe levert het ons geld op?
‘Carrier billing’ (betaling via providers) is dé nieuwe manier voor het afrekenen van online producten of diensten. Een app afrekenen via het web met een creditcard of alternatieve betaalmethoden is te omslachtig. Een bezoeker moet teveel stappen doorlopen voordat hij zichzelf eigenaar mag noemen. Carrier billing is een oplossing voor providers om kosten door te berekenen aan klanten. Je klikt/drukt op ‘afrekenen’ en je kunt direct gebruik maken van het product. Achteraf betaal je via je telefoonrekening. Bango, Boku en Zong zijn al bestaande diensten die betalingen vereenvoudigen. Maar ook Facebook schaart zich in dit rijtje .
Simon Cross (Facebook), Ewan MacLoad (oprichter en schrijver van ‘Mobile Industry Review’) en Bruce Lawson (Opera) waren allen zeer lovend over de toekomst van HTML5. Geen van allen gaven zij de garantie dat het mobiele web het zal winnen van native apps. Het draait tenslotte om taakgerichtheid en niet om concurrentie van twee oplossingen die dat mogelijk maken. En concurrentie tussen verschillende platformen drijft tot innovatie. De één zou zo krachtig niet zijn zonder de ander.

Klik voor de Facebook Keynote van Simon Cross – On the Future of Mobile Web Apps (Future of Web App, Oct 2012)
De ondergang van het web
Bruce Lawson, ontwikkelaar bij Opera sloot af met een hilarische sessie. Het web is slecht en wij moeten er alles aan doen om het web te stoppen.
“Stel je voor dat onderdrukte Iranezen bloggen over de gruweltaferelen die zij meemaken. En stel je voor dat wij compassie met die mensen krijgen. Daar is het web niet voor bedoeld”, stelt Lawson cynisch. “Onze regering doet er juist alles aan om een slecht beeld over Iran te schetsen.”
Lawson stak de draak met de weinige problemen die het web écht kent. Hij noemde de top 5 oplossingen om het web te vernietigen:
- Gebruik frames
- Gebruik ‘user agent’ foutmeldingen
- Breek het URL adressysteem. Of hanteer voorwaarden die voorkomen dat mensen naar jouw site linken. De voorwaarden op de website van de New York Stock Exchange zijn hier een uitstekend voorbeeld van: “except if we give you prior written permission, use of any Web browsers (other than generally available third-party browsers), engines, software, spiders, robots, avatars, agents, tools or other devices or mechanisms to navigate, search or determine the NYSE Euronext Website is strictly prohibited.”
- Gebruik semantisch HTML niet zoals het bedoeld is. Verkracht het. Gebruik bijvoorbeeld niet de tag <button> voor het creëren van een button, maar doe het zo:

Slordige HTML
- Censureer het web
Lawson maakte hier een statement. Het web is niet te vernietigen. Het web is toegankelijk voor iedereen en staat voor vrijheid.
Tot slot
De toekomst van mobiel wordt noch bepaald door native apps, noch door HTML5 (web)apps. Content is de motor. Content zorgt ervoor dat een app of (mobiele) website succesvol wordt. Context én performance spelen daarin een belangrijke rol. Waar (mobiele) technologie ons uiteindelijk brengt, weten we niet, maar wees je bewust van wat je ontwikkelt.


 Employee Experience
Employee Experience 





