Online magazines: 7 belangrijke do’s en don’ts

Er wordt volop geëxperimenteerd met online magazines: van bladerbare pdf’s en native apps tot responsive HTML-oplossingen, en alles wat daartussen zit. Voor desktop, tablet en zelfs smartphones. De invulling, werking en gebruiksvriendelijkheid van de magazines is zeer uiteenlopend. Wat maakt online magazines effectief? Aan de hand van voorbeelden destilleer ik de belangrijkste do’s en don’ts.
“Een online magazine: wie wil dat nou niet? Het is nieuw, hip en past helemaal bij onze organisatie” is een uitspraak die ik regelmatig hoor bij organisaties. En dat is niet zo gek, nu 1 op de 5 Nederlandse huishoudens in bezit van is van een tablet.
Push medium in een pull-wereld: waarvoor zet je het in?
Een online magazine is een vreemde eend in de bijt. Want het overgrote deel van wat we doen op internet ontstaat vanuit een informatie- of communicatiebehoefte bij onze doelgroep. Een goede (mobiele) website of app is erop gericht om die bezoeker zo snel mogelijk zijn taak te laten vervullen (pull). Een online magazine is overduidelijk van een andere aard: zonder specifiek doel neem je de tijd om het magazine te lezen en laat je de informatie ‘tot je komen’. De tijd die we hebben, is echter beperkt. Wees dus kritisch en maak dus niet zomaar een zendergericht, online magazine. Want voordat je het weet, beland je ongelezen in de digitale prullenbak.
Maar genoeg over de risico’s: wanneer zetten we deze nieuwe vorm van customer media — wat ik overigens al jaren een vreemde term vindt, maar dat terzijde — in? In een notendop:
- De doelgroep heeft een relatie met afzender: denk aan online personeelsbladen en relatiemagazines dat we sturen naar klanten, leveranciers en stakeholders.
- Of is geïnteresseerd in overkoepelend thema of onderwerp: we willen op de hoogte blijven van de laatste ontwikkelen over dat onderwerp. Frankwatching is daar uiteraard een goed voorbeeld van.
- Of identificeert zich met het onderwerp: we identificeren ons met de inhoud (en ijkpersoon) van het magazine. Denk aan de bekende lifestylebladen in de kiosk, maar ook magazines van sterke merken als Nike, Apple en Coca Cola.
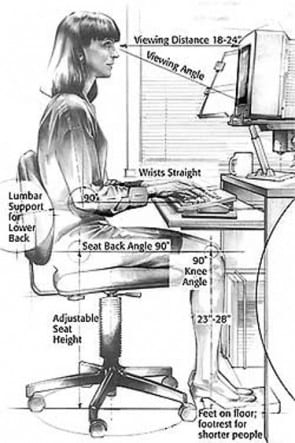
Tablets #1 device: ergonomie bepalend voor succes online magazine
 Een printmagazine lezen is overduidelijk verbonden aan het nemen van een rustmoment. Even een blaadje lezen op de bank of in de trein, ‘s avonds, in het weekend of tussen de bedrijven door. De karakteristieken van printmedia zorgen voor dat moment van ontspanning waarbij we ‘open’ staan voor deze push-gedreven informatie: omdat je een printmagazine kunt vasthouden, de leesbaarheid hoog is en er eenvoudig door kunt bladeren. Maar hoe zit dat met online magazines?
Een printmagazine lezen is overduidelijk verbonden aan het nemen van een rustmoment. Even een blaadje lezen op de bank of in de trein, ‘s avonds, in het weekend of tussen de bedrijven door. De karakteristieken van printmedia zorgen voor dat moment van ontspanning waarbij we ‘open’ staan voor deze push-gedreven informatie: omdat je een printmagazine kunt vasthouden, de leesbaarheid hoog is en er eenvoudig door kunt bladeren. Maar hoe zit dat met online magazines?
Of het nu thuis is of op kantoor: een bureau met desktop of laptop vraagt om een actieve houding. Deze houding zorgt ervoor dat je goed kunt werken, maar minder snel de tijd neemt om een online magazine rustig te lezen of te bekijken.
Tablets sluiten veel meer aan op dat rustmoment. In mijn optiek zijn tablets dan ook hét device voor online magazines. De beeldschermen van tablets hebben een hoge resolutie, de apparaten liggen prettig in de hand en swipen is een intuïtieve vorm van navigeren die in de buurt van bladeren komt.
Online magazines in alle soorten & maten
Op dit moment bevindt het online magazine zich in de experimenteerfase. En dat is leuk, want zo leren we wat goed werkt en wat minder. Er worden magazines gemaakt voor desktop, tablets en zelfs smartphones; in verschillende vormen en op basis van uiteenlopende webtechnieken. Ik zet de meest voorkomende soorten online magazines op een rij.
Bladerbare pdf
Om maar gelijk met de deur in huis te vallen: wil je als marketeer of communicatieprofessional serieus genomen worden? Bied je doelgroep dan vooral géén bladerbare pdf aan. Want een pdf is een drukwerkbestand en bestemd voor print. Een printmagazine ‘door een tooltje trekken’ en op je site zetten zorgt voor een dramatische digitale leeservaring. Met andere woorden: niemand zal het echt gaan lezen. En functies als in- en uitzoomen en het digitaal ‘omslaan’ van pagina’s maken het er niet beter op. Zo ben ik nog nooit iemand tegengekomen die goed overweg kon met die bladerfunctie (je weet wel: het slepen van het hoekje rechtsonder — werkelijk een drama). (Natuurlijk weten we wel dat digitale folders enórm populair zijn, maar misschien is dat wel ondanks de problemen die bladerbare pdf’s met zich meebrengen.)
TU Delft – Congres Omgevingswet

TU Delft heeft voor het Congres Omgevingswet een vergelijkbaar ‘digitaal magazine’ gemaakt met behulp van de tool ISUU. De opmaak is vanuit een printoogpunt gemaakt. Gevolg: pagina’s met lappen tekst die niet prettig lezen waarbij je telkens moet in- en uitzoomen.
- Voordelen: goedkoop, snel te realiseren, geen online specialisten nodig.
- Nadelen: niet effectief.
Apps
Magazines specifiek ontwikkeld voor Android- of iOS-tablets (iPads) werken doorgaans een stuk beter. Omdat ze aangeboden worden op het device dat op dit moment het beste aansluit op de magazine-ervaring die we van print kennen. Met name mediabedrijven bieden app-magazines aan. Ook voor andere organisaties kan dit interessant zijn, al vergt het relatief veel communicatiebudget en -inspanningen om ervoor te zorgen dat je medewerkers, klanten en andere stakeholders de app installeren op hun tablet.
Bright – Bright Screensize

Bright lanceerde in maart de app Bright Screensize. Een multimediaal magazine waarin de content goed is afgestemd op het tabletgebruik. Op Frankwatching stond onlangs een interessant interview met hoofdredacteur Erwin van der Zande.
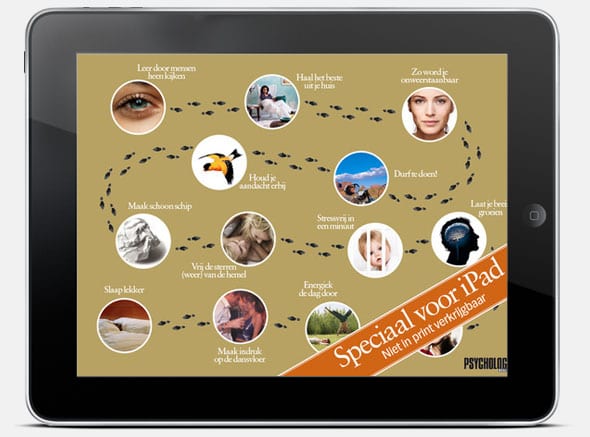
Psychologie Magazine – iPad Magazine

Psychologie Magazine biedt een online magazine speciaal voor op de iPad. Zoals in het screenshot hierboven al te zien is, wordt ook hier content goed afgestemd op het type medium: niet te veel tekst, interactief en niet te complex (en tegelijkertijd wel speels).
- Voordelen: werking sluit optimaal aan op type device en platform, er is een grote kans op ‘terugkerend’ bezoek doordat de app op tablet geïnstalleerd is en de opbouw van pagina’s kan hergebruikt worden.
- Nadelen: relatief hoge ontwikkelkosten (per platform), distribueren van de app vergt (extra) inspanning, je bent afhankelijk van type device.
HTML-magazines
Naast apps, zijn er uiteraard ook HTML-magazines die met dezelfde technieken als ‘normale’ websites zijn gemaakt (voor zover ‘normale’ sites nog bestaan). Deze HTML-magazines zijn eenvoudiger te distribueren dan de apps. En niet alleen te bekijken op tablets, maar ook op andere apparaten, zoals laptops en desktops. Met behulp van HTML5, CSS en JavaScript is het daarnaast mogelijk om fraaie animaties en mooie interacties te realiseren.
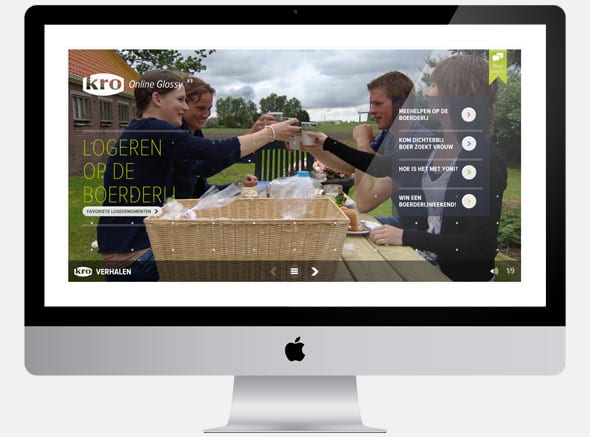
KRO Magazine – Online Glossy

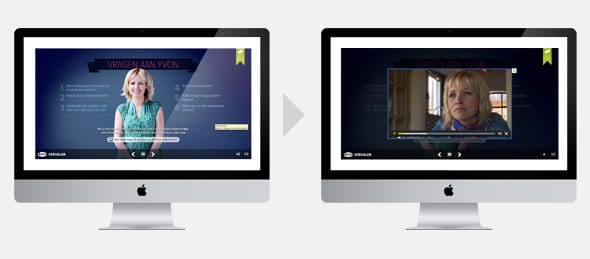
KRO geeft periodiek een Online Glossy uit die met HTML gerealiseerd is. Sterk punt aan het magazine is de eenvoudige navigatie: opvallende buttons voor volgende en vorige pagina en een eenvoudig uitklapmenu met de inhoudsopgave.
Ook de opbouw van de pagina’s is lekker eenvoudig, zoals in het voorbeeld te zien is:

KRO geeft een nieuwe invulling aan het concept van een ‘spread’: 6 vragen linken naar 6 korte filmpjes: that’s it. Eenvoudiger kan bijna niet.
- Voordelen: werkt op meerdere browsers, opbouw artikelen kan hergebruikt worden (templates), content wordt goed geïndexeerd door zoekmachines.
- Nadelen: doordat het magazine niet specifiek voor een type apparaat gemaakt is (touch of desktop), kan de interactie, als je die niet optimaal ontwikkelt, op een deel van de apparaten onder de maat zijn.
‘One page’-website
Binnen de categorie HTML-magazines is er nog een interessante vorm die goed ingezet kan worden voor online magazines: de ‘one-page-website’. Een magazine met verschillende artikelen op één lange (of brede) webpagina. Want waarom bestaat een online magazine eigenlijk uit losse pagina’s? Waarom moeten we eigenlijk op ‘volgende’ of ‘vorige’ klikken of drukken? Dat een print magazine uit een bundeling van losse ‘blaadjes’ bestaat, is logisch. Elk blaadje los aanbieden zou heel onhandig zijn. En het lezen van één meterslange poster ook.
Online is dit concept van bladeren door pagina’s helemaal niet zo logisch. Scrollen of swipen door een digitaal magazine is veel natuurlijker. Wanneer een magazine uit losse pagina’s bestaat, kost een klik naar een nieuwe pagina telkens laadtijd. En dat onderbreekt het natuurlijke lees- en bladerproces. Een magazine dat uit één pagina bestaat, kent die problemen niet.
Enkele voorbeelden van ‘one page’-magazines en -sites:
The Good Ones Mag

Suit Up or Die Magazine

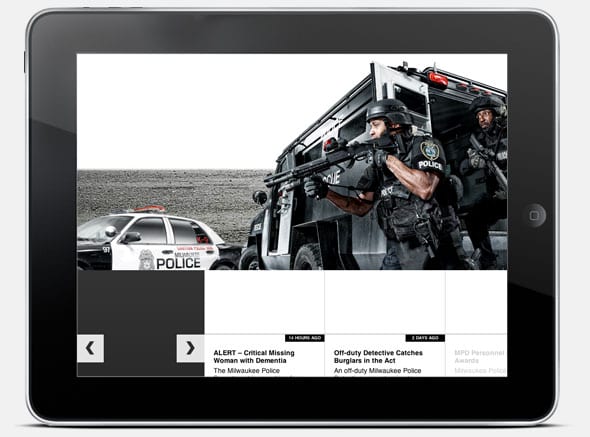
Milwaukee Police

De website One Page Love biedt een verzameling van inspirerende sites die uit één pagina bestaan.
- Voordelen: eenvoudige interactie (enkel scrollen of swipen), speels en verrassend
- Nadelen: door hoeveelheid content en animatie kan de initiële laadtijd (te) hoog zijn, hoeveelheid ‘artikelen’ moet relatief beperkt blijven.
Responsive magazines
Tot slot is er nog een nieuw type magazines in opkomst: het responsive magazine. Dit zijn online magazines die volledig schaalbaar zijn en zich aanpassen aan het type apparaat en schermresolutie.
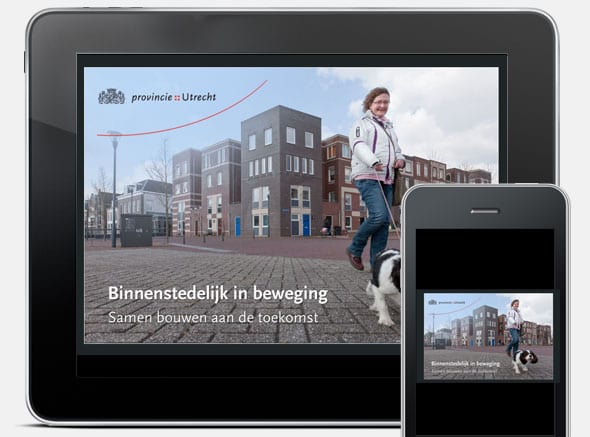
Provincie Utrecht – ‘Binnenstedelijk in beweging‘

Voor de provincie Utrecht realiseerde Sabel Online een responsive magazine ‘Binnenstedelijk in beweging’.
- Voordelen: werkt op elk type device: van smartphone tot desktop en van tablet tot (smart-)tv.
- Nadelen: relatief hoge ontwikkelkosten en complexere context (meerdere apparaten en bijbehorende gebruikskenmerken)
Tips voor een goed online magazine
Wat kunnen we leren van al deze vormen van magazines? Tot slot: de belangrijkste do’s en don’ts op een rij:
- Houd de navigatie simpel
Zorg voor een eenvoudige navigatie en gebruik heldere (en het liefst grote) buttons. Voor tabletmagazines is eenvoud in de werking van het magazine nog belangrijker. Hoe meer toeters en bellen, hoe minder aandacht de gebruiker heeft voor de daadwerkelijke content op de pagina. - Doseer de content
Lange lappen tekst werken minder goed. Het werkt beter om de content op te knippen in ‘brokjes’ en kleine verhaaltjes. Waarbij je fotografie, tekst en video combineert om zo het verhaal te vertellen. - Besteed (meer) aandacht aan (minder) content
De afgelopen jaren zijn we eraan gewend geraakt dat het publiceren van content relatief weinig tijd kost. We plakken de tekst in een CMS, voorzien het van de juiste HTML-tags, voegen wat plaatjes toe en publiceren maar! Een goed online magazine zorgt ervoor dat de bezoeker verrast en geïnspireerd wordt. Besteed daarom aandacht aan elke pagina van het magazine en zorg ervoor dat vorm en inhoud één geheel vormen. Een online magazine bestaande uit 6 unieke, prachtige pagina’s met sterk beeld, goede copy, video en leuke functionaliteiten, is in mijn ogen veel krachtiger dan een dik magazine met eindeloze herhaling van dezelfde soort pagina’s. Stel jezelf ook de vraag hoe lang het mag duren voordat het magazine gelezen (of doorgebladerd) is. - Ontwikkel een bladformule
Een bladformule zorgt, net als bij print, voor herkenning en binding met je lezers. Ontwikkel daarom een herkenbare vormtaal en terugkerende rubrieken. Een bijkomend voordeel is dat je zo ook efficiënt met de achterliggende techniek om kan gaan: de opbouw van gerealiseerde paginatypes (templates) kun je slim hergebruiken. - Bladritme
Nog zo’n aspect dat we kennen van printmagazines: zorg voor voldoende ritme: wissel artikelen met overwegend veel video af met meer tekst, infographics en interactieve pagina’s (testjes, vragenlijstjes, et cetera). Dit houdt het magazine spannend waardoor je door wilt blijven lezen. - Geen achtergrondmuziek
Achtergrondmuziek in online magazines zijn als de ‘(skip) intro’s’ van de jaren negentig: irritant en ongewenst. Niet doen dus! - Denk vanuit verhalen en thema’s
Hoe kom je op inspirerende pagina’s? Door te denken in verhalen. En vanuit deze verhalen met een multidisciplinair team (bestaande uit een redacteur, fotograaf, camjo en webdesigner) te brainstormen over hoe je dit verhaal het beste kunt vertellen en visualiseren.
Het succes zit ‘m in de uitvoering
Je kunt er eindeloos over praten, maar het maken van een goed online magazine is vooral een kwestie van doen. Ga dus aan de slag met je collega’s en/of een bureau en experimenteer. Maak gebruik van de lessons learned uit de printwereld (bladformule, ritme, ijkpersonen, et cetera), maar realiseer je dat het ontwikkelen van een online magazine voor een ander medium is met unieke kenmerken en een eigen gebruikerscontext.
Ik ben benieuwd naar jullie ervaringen en kijk op dit jonge middel. En uiteraard zie ik inspirerende voorbeelden graag terug in de reacties!
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience 






