3D printing, nieuws op de tablet en de geheimen van het orgasme [SXSW]
Vandaag opende de 26e editie van het South by Southwest (SXSW) festival, dat elk jaar rond half maart plaatsvindt in Austin, Texas. De SXSW interactive-conferentie is met zo’n 20.000 geregistreerde professionals uitgegroeid tot de grootste en meest toonaangevende op haar gebied. Wij zijn erbij en doen dagelijks verslag.
SXSW: toonaangevend festival met positieve “vibe”
Festival directeur Hugh Forrest was zichtbaar trots op bij de aftrap van SXSWi vandaag. Het is immers de 26e editie en bij de start in 1987 kon niemand vermoeden dat er 2 decennia later ruim 20.000 deelnemers aan de conferentie zouden zijn. De muziektak en bijbehorend festival zagen het licht in 1987. Het groeide binnen enkele jaren uit tot een mondiale ontmoetingsplek voor de professionele scene met bijbehorend zeer succesvol publieksevenement. De filmtak en vooral de interactive tak waren een experiment. Het filmfestival groeide langzaam maar gestaag uit tot één van de alom gerespecteerde filmfestivals ter wereld.

Hugh Forrest houdt zijn openingsspeech.
In het geval van de interactive conferentie was het veel meer een bumpy ride. Het ging berg op tot aan 2001, maar de gebeurtenissen op 9/11 en de dotcom crisis vlak daarna hadden duidelijk een negatieve impact op het festival. De grote groei van het festival vond gek genoeg plaats in de afgelopen jaren. Na een dag praatjes aanhoren viel het op dat niemand van de sprekers het woord crisis in de mond nam, wat genoeg zegt over de positieve vibe die hier heerst ten aanzien van nieuwe ontwikkelingen op het gebied van technology en design.
Bre Pettis: Makerbot, 3D scannen & toekomstvisie 3D printen
Makerbot: 3D printer voor thuis
Bre Pettis is de oprichter en eindbaas van Makerbot. Logisch dus dat hij vertelt over de 3D print-revolutie en daar een enorme toekomst ziet. “Makerbot is about empowering people to make stuff.” Met deze betaalbare printer kan iedereen zijn eigen spullen maken. En het is nooit makkelijker geweest om modellen en ontwerpen te delen in de community Thingyverse.com. Een voorbeeld van een hand die geprint wordt voor een ziek kind warmt de zaal lekker op voor het concept. Een voorbeeld van een huisvrouw die geld verdient met een Makerbot inspireert. Bre ziet ook toekomst voor de makerbot in het onderwijs. Modellen van DNA, modellen van een olifantenvoet, voorbeelden te over. Aardig is het voorbeeld van de vader die twee verhogers printte voor in de schoenen van zijn dochter, die net te klein was voor de vette attracties is het pretpark.
Bre Pettis onthult 3D scanner: de ‘Makerbot Digitizer’
Makerbot is begonnen rond SXSW 2009. Bre zette het eerste prototype in bars in Austin op de tafel en begon shotglaasjes te printen. Nu, in 2013 op SXSW liet hij – rapapapaaaaa – de Makerbot Digitizer zien; een 3D scanner die, samen met een printer, producten kan kopiëren. Vanaf herfst op de markt. Voor weinig, dus ook bereikbaar voor thuis.
Toekomst van 3D printing
Bre ziet een grote toekomst, maar laat een aantal zaken onbelicht. Waar we Bre niet over hoorden, is wat de ecologische gevolgen zijn als echt elk huishouden zo’n apparaat thuis krijgt. Het ding werkt met biodegradable plastic, maar hoeveel gaan we er wel niet mee printen? Want de sky is the limit natuurlijk. En meer filosofisch beschouwd: wat het betekent dat je alles wat je wilt hebben, gelijk kunt maken. Is dat per se vooruitgang? “Papa, waarom mag ik geen nieuwe legodoos?” “Je kunt hem toch gewoon even printen?” Bre’s persoonlijke ultieme doel is desgevraagd om een Makerbot op de maan te krijgen die een vakantiehuis voor hem kan bouwen daar. Vooruitgang is iets moois.
Wat we kunnen leren van ‘the Unabomber’
Ted Kaczynski, ook wel bekend als de Unabomber, zit vast wegens zijn aanslagen. Maar in de gevangenis schrijft hij door aan zijn anti-technology filosofie. Een van zijn fans is filosoof David Skrbina, zijn penvriend sinds 2003. En een van de sceptici is professor in de filosofie Peter Ludlow. Centrale vraag in de discussie is: Maakt technologie ons leven rijker of armer? En waarom zijn er niet meer kritische stemmen waar het gaat om technologie? Skrbina zette de kern van het manifesto uit 1995 beknopt uiteen:
- De moderne technologische ontwikkeling is mens-onvriendelijk. De menselijke ontwikkeling kan de technologische evolutie niet bijhouden. Bewijzen daarvan zijn het feit dat ons lichaam geen raad weet met giften als dioxine, toegenomen depressie, autisme, kanker, ADHD enzovoort.
- Het verlies van vrijheid is onvermijdelijk. Menselijk gedrag moet aangepast worden aan het systeem dat door technologie ontwikkeld wordt om te overleven in de huidige maatschappij. Dat betekent dat er geen keus is. Dat betekent verlies van vrijheid.
- We kunnen niet de slechte delen wegsnijden. Technologie is een unified systeem. Alle onderdelen hangen samen. Met kernenergie komt afval, met motoren komen uitlaatgassen, met Facebook komt verlies van privacy. Het is alles of niets.
- Technologie schrijdt voort door kleine compromissen. De oprukkende technologie ontwikkelt stapsgewijs, als een sluipmoordenaar. En steeds lijken de nieuwe onderdelen wenselijk, en een nieuwe winst.
- Menselijk gedrag wordt steeds meer gestuurd door technologie.
- Een technological collapse is haalbaar. Dat is de uitweg volgens Kaczynski; en daarvoor zijn rigorieuze maatregelen geoorloofd. En we moeten opschieten, want het kantelpunt ligt ergens de komende 40 – 100 jaar.
Ludlow gaf weerwoord. “We kunnen niks van Unabomber leren”, zegt hij. De reden dat jullie hier allemaal zitten is alleen maar omdat hij een moordenaar is en jullie uit zijn op sensatie. “De problematiek is er zeker”, zei hij, “maar The Unabomber geeft niet de goede antwoorden.” En vervolgens raasde Ludlow door een set volgetypte slides. Het onderwerp bleek te diep en complex om in een uur te bediscussiëren. Naast me zat een meisje haar Facebook te checken. “Wat een gezeik”, hoorde ik haar denken, terwijl ze zenuwachtig door haar timeline klikte. (Aardig, gerelateerd artikel om door te lezen: ‘Why the future doesn’t need us‘ van Bil Joy.)
Storytelling in the age of the tablet
Deze sessie viel uiteen in 2 delen: een lezing van Mario Garcia van Garcia Media en een duo presentatie door Sara Quinn en Dave Stanton van Poynter, een organisatie die zich bezig houdt met usability research. Mario Garcia is niet zomaar iemand in de wereld van het nieuws. Hij wordt gezien als de grondlegger van het “moderne” Amerikaanse nieuws design. Hij heeft vele publicaties op zijn naam, waarvan de laatste gaat over vormgeven van nieuws op tablets: ‘iPad Design Lab: Storytelling in the Age of the Tablet‘.
Het mediakwartet: lean forward & lean back
Garcia zette in hoog tempo zijn visie neer op het huidige landschap waarbinnen consumenten nieuws tot zich nemen. Hij benoemde het “mediakwartet”: print, smartphone, desktop en tablet. Desktop en telefoon zijn “lean forward”-media, print en tablet zijn “lean back”. Lean forward is iets waar je even snel je aandacht op vestigt (smartphone, desktop), lean back is letterlijk even achterover leunen om iets goed te lezen. Die definitie vat goed samen hoe het gebruik van dit mediakwartet verschilt. Binnen dit medialandschap zullen kranten op heel verschillende manieren content moeten redigeren om de consument goed te bedienen. Elk medium vraagt om zijn eigen samenstelling en diepte van content. “Je zit als krant niet in de nieuwsbusiness, je zit in de storytelling business”, was zijn statement. In elk geval geen goed idee is one-size-fits-all content, differentiatie is de sleutel tot het succes.
Tablets vereisen binnen de lean back media een aparte aanpak. Volgens Garcia heeft de ideale tableteditie van een krant drie niveaus: speciaal voor het tablet geredigeerde content (zoals interactieve infographics, video, audio), een nieuwsticker voor de actualiteit en een PDF versie van de krant. Vooral dat eerste is het lastigst en vereist van redacties veel aanpassingen en competenties om content te produceren. Volgens Garcia zijn de Kronen Zeitung en de Times of London goede voorbeelden.
Wij vinden de visie van Garcia niet hemelbestormend, maar gelijk heeft ie natuurlijk wel. De beweging die hij schetste is al ingezet op de meeste krantenredacties, al kan het natuurlijk sneller gaan. We zijn vooral benieuwd naar wat hierna gaat komen, zal de papieren editie over enkele jaren niet gewoon verleden tijd zijn? En wat te denken van de ontwikkeling dat telefoons steeds grotere schermen krijgen en de kloof tussen tablet en smartphone verkleinen? Dat zullen we vast lezen in zijn volgende boek.
Usability-onderzoek naar gebruik 3 prototypes nieuws-app
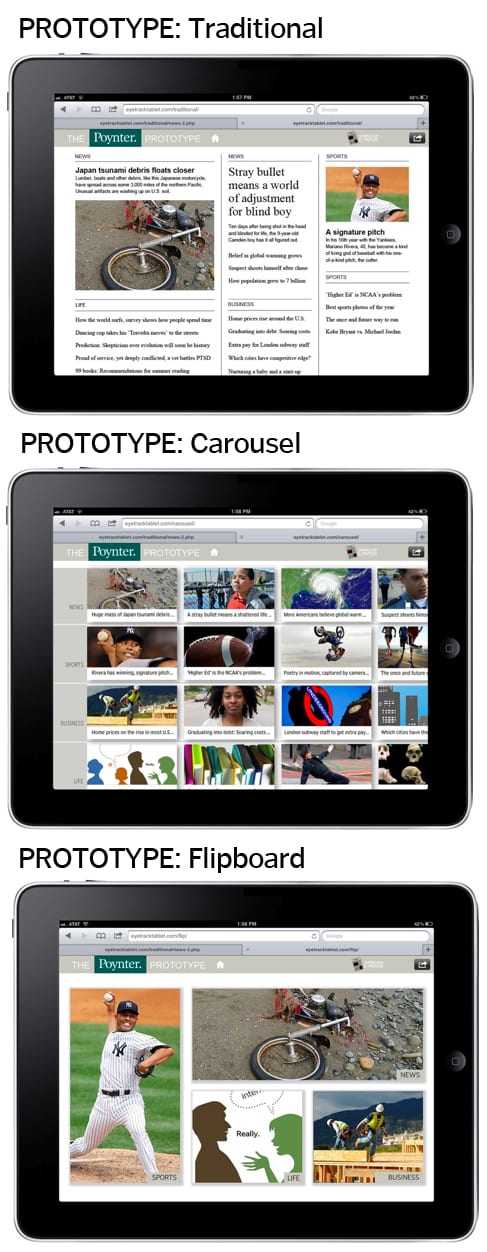
De tweede helft van deze sessie werd ingevuld door Sara Quinn en Dave Stanton van Poynter. Zij hebben usability-onderzoek gedaan naar hoe drie verschillende opzetten van een nieuwsapp gebruikt worden onder een representatieve gebruikersgroep. Ze kozen drie opzetten voor een prototype: de traditionele opzet, de caroussel opzet en de tile-opzet.

De drie prototypes waarmee Poynter gebruikstests heeft uitgevoerd.
Poynter heeft van dit onderzoek een uitgebreide versie online gezet. De drie belangrijkste conclusies die ze trekken zijn:
- Tabletgebruikers scannen veel voor ze iets kiezen, gemiddeld focussen ze 19 keer op de artikelingangen op de eerste pagina voor ze iets kiezen. Mensen die minder focussen haken ook eerder af bij het lezen van het gekozen artikel.
- Mensen haken gemiddeld af na 90 seconden lezen (ongeveer 200-300 woorden) in een artikel, tenzij je ze iets geeft op dat punt om door te gaan. Denk aan een interessante afbeelding of een interactief object.
- Oudere lezers zijn erg systematisch in het lezen en bovendien aandachtig, jongere lezers scannen veel meer en sneller. Maar beide groepen lezen aandachtig een artikel uit wanneer ze iets gevonden hebben wat ze bevalt.
We raden iedereen aan het hele onderzoek goed te lezen, omdat er veel waardevolle inzichten (groot en klein) in staan bij het ontwerpen van content voor de tablet (en zeker niet alleen voor nieuwsapps).
Awe inspiring web typography you can do
Typografie in responsive design. Richard Rutter liet zien dat met css3 verfijnde typografie in digitale media heel goed mogelijk is. Bijzonder om te zien was dat hij niet alleen een echte typograaf is, maar dat weet te combineren met een gedegen kennis van css3 en de mogelijkheden daarvan op de verschillende platforms. Richard was realistisch in wat hij vertelt en laat zien. Verfijnde typografie vergroot niet de leessnelheid of het begrip van de tekst. Het effect is subtieler, maar daardoor niet minder belangrijk. De lezer pikt de subtiele verschillen en door de ontwerper gemaakte keuzes wel degelijk op en zorgt volgens Richard voor een good mood. Niet geheel onbelangrijk op een regenachtige dag in Austin.
The Mechanics of Magic: 7 Game Design Insights
Nu het web alweer over de hype van gamification heen lijkt te zijn, is het volgens Christina Wodtke tijd om de balans op te maken en te kijken welke inzichten uit game design nu echt toepasbaar zijn in ons dagelijks werk. We noemen hier de drie belangrijkste.
Types Versus Personas
 Vergeet persona’s, denk in gebruikertypes. Wat zoeken spelers of gebruikers in je dienst? Zie als voorbeeld de gebruikerstypes van SXSW, hiernaast. Gebruikerstypes helpen je veel beter dan de vaak demografisch geënte persona’s, die vaak meer ruis bevatten dan wat anders. Voor Amazon worden bijvoorbeeld deze vier gebruikerstypes onderscheiden: de Satisfiers, die vooral productvergelijking doen, de Socializers, die vooral de bulletin boards gebruiken, de Optimizers, die altijd op zoek zijn naar de nieuwste deals, de Self-discoverers, die veel houvast zoeken in suggesties en personalisatie.
Vergeet persona’s, denk in gebruikertypes. Wat zoeken spelers of gebruikers in je dienst? Zie als voorbeeld de gebruikerstypes van SXSW, hiernaast. Gebruikerstypes helpen je veel beter dan de vaak demografisch geënte persona’s, die vaak meer ruis bevatten dan wat anders. Voor Amazon worden bijvoorbeeld deze vier gebruikerstypes onderscheiden: de Satisfiers, die vooral productvergelijking doen, de Socializers, die vooral de bulletin boards gebruiken, de Optimizers, die altijd op zoek zijn naar de nieuwste deals, de Self-discoverers, die veel houvast zoeken in suggesties en personalisatie.
The Core Loop
Richt je op het hart van de interactie. Bouw een logische cirkel in, in het gebruik van je product. Zoals In het Zynga spel Fishville: koop vis, kweek vis, verkoop vis, et cetera. Amazon heeft deze loop: Shop, Buy, Review > Shop, et cetera.
Mechanics
De spelregels van je product kunnen heel operationeel zijn (zoals Rock, Paper, Scissors), of heel psychologisch (zoals de principles of persuasion van Robert Cialdini). Gebruik ten derde de neiging van je gebruikers om overal een spelstrategie in te zien: risico nemen om meer te winnen, keuzes te maken wat eerst en wat later te doen, inschatten wat andere gebruikers zullen doen, et cetera.
Female orgasm: the regenerative human technology
“What an Orgasm does for physical connection, the internet does for virtual connection”, opende Nicole Daedone van OneTaste.us. En vervolgens legde ze uit hoe de stoffen die vrijkomen bij een orgasme bijdragen aan ons verbindend vermogen en onze empathie. Mensen worden steeds actiever op Facebook, wat de indruk wekt dat mensen meer verbonden zijn met elkaar. Maar die hectiek, gecombineerd met het “western mantra” (ik drink te veel, ik werk te hard, ik ben te dik, et cetera) maken dat er juist minder verbondenheid is, simpelweg omdat we fysiek dat talent verliezen. Meer orgasmes dus. Of, zoals zij het noemt: Vitamine O. En niet zomaar orgasmes, maar orgasmes die 15 minuten duren en het bewustzijn naar ‘the next level’ tillen. Dat klinkt natuurlijk niet slecht.
De zaal zit vol nerds die geen spier vertrekken als Nicole omstandig uitlegt hoe dat orgasme precies bereikt wordt. Nieuwsgierig? Vul je e-mailadres in op OneTaste.us en je ontvangt de 10 minuten durende “how-to” video.
Frankwatching doet in een serie artikelen dagelijks verslag van SXSW. De bijdragen van Fabrique zijn een coproductie van Gert Hans Berghuis, Jeroen van Erp, Pieter Jongerius, Matthijs Klinkert, Sanne Wijbenga en Erik van der Meer. Hier vind je de hele serie over SXSW 2013.


 Employee Experience
Employee Experience 









