E-mailmarketing: wat is het effect van responsive design?

E-mailcampagnes optimaliseren voor mobiele apparaten is een ontwikkeling die steeds belangrijker wordt. Tablets en smartphones hebben het internetgedrag van consumenten nou eenmaal veranderd. Maar in hoeverre heeft mobiele optimalisatie in de vorm van responsive design invloed op het open-, klik- en conversiepercentage van e-mailcampagnes?
In ons vorige artikel gaven we een aantal voorbeelden van toepassingen in responsive design. Door responsive design toe te passen verandert de opbouw van een e-mailcampagne automatisch naar de grootte van het scherm, zoals het voorbeeld van Twitter in de afbeelding op het begin van het artikel. We gaven in ons artikel aan dat er heel weinig informatie beschikbaar is over de invloed van responsive design in open- klik- en conversiepercentages. Inmiddels hebben we de impact van responsive design getest en inzicht gekregen. Hieronder bespreken we de uitkomsten van onze test.
Wat levert responsive design op?
Er wordt veel over de voordelen van responsive design geschreven, maar belangrijker is de vraag: wat is de toegevoegde waarde van responsive design in het hele proces naar conversie? We hebben onderstaande test opgezet, waarbij we een responsive e-mailcampagne hebben vergeleken met een normale e-mailcampagne. Bij de responsive e-mailcampagne waren zowel de e-mail als de landingspagina responsive. Bij de normale e-mailcampagne waren de e-mail en de landingspagina niet responsive. De test is gedaan op een B2C-database die vaker commerciële e-mailcampagnes ontvangt. In deze test werd een energieleverancier gepromoot.

Links: de normale e-mail
Rechts: de responsive e-mail
Testgrid
Het testgrid bestond uit de volgende punten:
- Een responsive e-mailcampagne met een link naar een responsive landingspagina. Dit is de testgroep.
- Een normale e-mailcampagne met een link naar een landingspagina (beiden niet responsive). Dit is de controlegroep.
- De database werd opgedeeld in twee gelijke groepen met 36.000 actieve ontvangers. De ontvangers zijn op basis van betrokkenheid (opens en kliks in vorige e-mailcampagnes) verdeeld over beide groepen.
- Het responsive design is het enige verschil tussen de testgroep en de controlegroep. Alle andere variabelen zijn gelijk voor de test- en controlegroep.
Resultaten – openingspercentage
Zowel bij de testgroep (responsive design) als de controlegroep (geen responsive design) lag het openingspercentage rond 28,5%. Het is niet vreemd dat het verschil in openingspercentage minimaal is, want responsive design heeft geen invloed op het wel of niet openen van een e-mailcampagne.
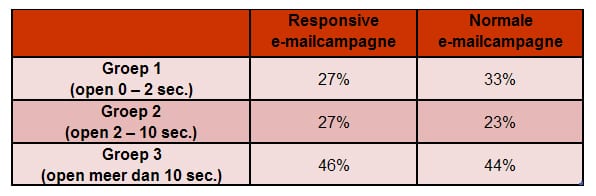
Toch kan niet iedere ‘open’ als ‘daadwerkelijk gelezen’ worden beschouwd. Om de toegevoegde waarde van responsive design goed te kunnen bepalen is gemeten hoe lang ontvangers de e-mailcampagnes bekeken. Op basis van de lengte van een open kunnen ontvangers in drie groepen worden verdeeld:
- Groep 1: ontvangers die binnen twee seconden de e-mail verwijderen of wegklikken. Deze opens hebben maar weinig waarde.
- Groep 2: ontvangers die de e-mail 2 tot 10 seconden hebben geopend. Deze ontvangers nemen de tijd om de e-mail te scannen.
- Groep 3: ontvangers die de e-mail langer dan 10 seconden hebben geopend. Deze ontvangers nemen de tijd om de e-mail daadwerkelijk te lezen.
Door in te zoomen op de lengte van een ‘open’ bij mobiele ontvangers kunnen we zien welke invloed responsive design heeft op de lees- en scanbaarheid van een e-mailcampagne.

Scan- en leesbaarheid
Wat zegt dit nu precies? Ontvangers zijn sneller geneigd het bericht te scannen wanneer ze een goed overzicht van de e-mailcampagne hebben. Responsive design levert een behoorlijke bijdrage in de scan- en leesbaarheid van het bericht, maar dit is logischerwijs niet terug te zien in het algemene openingspercentage.
Resultaten – Click to Open percentage
Het ‘Click to Open’ percentage is het unieke aantal kliks gedeeld door het unieke aantal opens. Dit percentage ligt bij beide groepen rond de 23,5%, waarbij er zelfs iets meer kliks zijn in de normale e-mailcampagne. Dat is een opmerkelijke constatering! Het ligt tenslotte in de lijn der verwachting dat het klikpercentage in de responsive e-mailcampagne hoger ligt dan het klikpercentage in de controlegroep.
Toen we beter naar de resultaten keken bleek het verschil eenvoudig te verklaren: bij de controlegroep waren er veel meer ontvangers die zich hadden afgemeld voor toekomstige campagnes. In de algemene rapportages wordt iedere klik geregistreerd, waardoor het afmelden ook als klik wordt meegenomen in de rapportages.
Reden genoeg om dieper in de statistieken te duiken en deze met elkaar te vergelijken. Zo blijkt het aantal unieke doorkliks naar de landingspagina (de kliks die uiteindelijk bepalend zijn voor conversie) vele malen hoger te zijn bij de responsive e-mailcampagne.
Aantal kliks
De responsive e-mailcampagne had 2612 totale kliks naar de landingspagina; in de normale e-mailcampagne waren in totaal 2396 kliks. Dit is een verschil van ruim 9%.
Dit zegt al iets over de toegevoegde waarde van responsive design, maar hoe groot is het aandeel mobiele ontvangers dat uiteindelijk converteert? Als we nog verder inzoomen en alleen kijken naar mobiele ontvangers zien we het volgende:
Het aantal unieke kliks vanuit een mobiel apparaat in de responsive e-mailcampagne naar de landingspagina is 314. Met 2480 mobiele openers is dit een click-to-open percentage van 16.6%. In de niet responsive e-mailcampagne zijn er 60 unieke kliks vanuit een mobiel apparaat op 2369 unieke opens. Dit is een click-to-open percentage van 2,5%. Hier bewijst responsive design zijn waarde.
Resultaten – conversiepercentage

Links: de normale landingspagina
Rechts: de responsive landingspagina.
Meer kliks vanuit een mobiel apparaat naar de landingspagina levert natuurlijk veel toegevoegde waarde, maar het draait uiteindelijk om conversie. Iemand die zijn gegevens achterlaat om over te stappen naar een andere energieleverancier zien we in deze test als conversie.
Het aantal conversies bij de responsive e-mailcampagne ligt op 177 personen. Bij de controlegroep waren er 154 conversies. Dit is een verschil van 15%. Als we alleen naar conversies op een mobiel apparaat kijken zien we het volgende: 31 conversies bij de responsive e-mailcampagne, 4 conversies bij de controlegroep. Dit is een verschil van 775%! Ook hierin onderscheidt de responsive e-mailcampagne zich van de normale e-mailcampagne.
Conclusie
Is responsive design een techniek waardoor de conversie direct omhoog schiet? Nee, maar het levert absoluut een toegevoegde waarde in het proces naar conversie op de landingspagina. Het verhoogt niet alleen het gebruikersgemak voor lezers, maar het is voor marketeers een goede manier om conversie te verhogen. Mobiele ontvangers scannen de e-mail langer en er zijn meer kliks naar de landingspagina.
Maak een analyse van je database en bekijk hoe groot de groep is die profijt heeft van een responsive e-mailcampagne. Hoe groter deze groep is, des te meer toegevoegde waarde heeft responsive design bij het verhogen van conversie.


 Employee Experience
Employee Experience 







