Globale navigatie is passé: geef context aan navigatie & klikpaden

Tijdens het ontwerpen van een site steken we vaak veel tijd en energie in het ontwikkelen van de globale navigatie. We proberen de gehele inhoud van de site in het hoofdmenu te vatten. Want als het in de globale navigatie zit, dan vinden onze klanten het vast wel. Niets is minder waar: je bezoekers negeren de navigatie volledig en kijken direct naar de content. Tijd voor een nieuwe kijk op de navigatie van je (mobiele) site.
Het allesomvattende menu
De globale navigatie — ook wel het ‘hoofdmenu’, ‘primaire’ of ‘kernnavigatie’ genoemd — bevindt zich bovenaan elke pagina. Deze horizontale balk bevat doorgaans de volledige inhoud van de site, opgedeeld in logische secties. Een kleine noot: de term ‘globale navigatie’ komt van ‘global navigation’. In het Nederlands betekent het eigenlijk iets anders (ruw geschat), maar ‘t is inmiddels een bekende term en we bedoelen dus ‘allesomvattend’ (global).
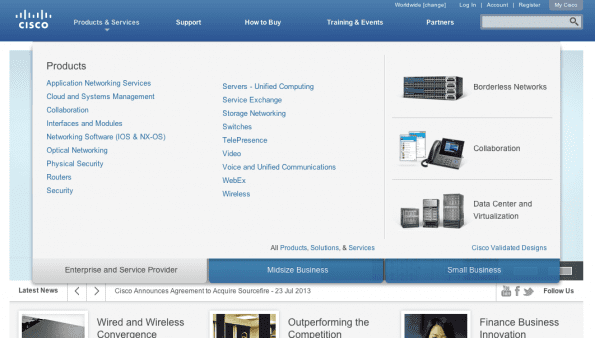
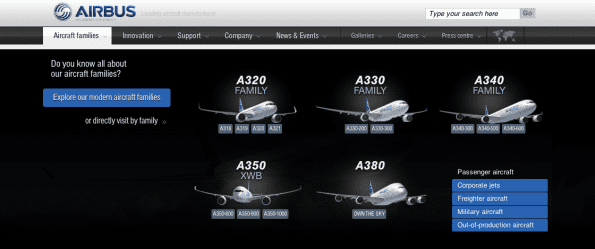
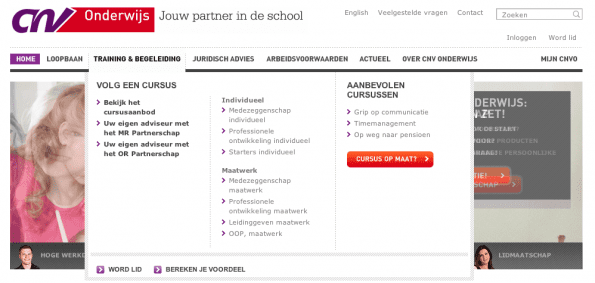
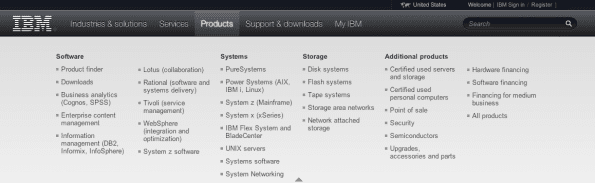
Mega dropdowns
De opkomst van ‘mega dropdowns’ rond 2008 gaf nog een extra boost aan bomvolle hoofdmenu’s. Want met de goedkeuring van usability-goeroes als Jakob Nielsen op het gebruik ervan, konden we gigantische menu’s creëren. Een feest voor iedere webdesigner: we ontwikkelden rich media dropdowns met enorme hoeveelheid pagina’s, iconen en foto’s in de uitklap. Ook ik was erg enthousiast over deze nieuwe mogelijkheden. Ook structuurproblemen waren met de mega dropdown snel opgelost: er was altijd nog wel een plekje voor een extra pagina.
We negeren globale navigatie
Hoe overzichtelijk deze menu’s ook zijn, het bestuderen van de globale navigatie en bekijken van alle onderliggende secties kost veel tijd. Te veel tijd. De enige plek waar we een menu écht bestuderen, is in een restaurant. 😉
Zonder dollen, Jakob Nielsen zei het in 2000 al: bij het scannen van een webpagina, kijken bezoekers direct naar de content. Vaste navigatie-elementen op een pagina worden daarbij compleet genegeerd. Je wilt antwoord op je vraag of even snel iets regelen: en dat doe je als het goed is op de pagina waar je (via Google) op bent beland. En als die informatie niet op de desbetreffende pagina staat, gebruiken we doorgaans de zoekfunctie of bekijken we de volgende site.
De globale navigatie helpt vooral op het moment dat we twijfelen of we op de juiste plek zijn: de globale navigatie wijst de bezoeker dan aan waar hij zich bevindt.
“Navigation only comes into play, when a user feels lost. It is more a parachute than a joystick.”
Oliver Reichenstein
Keuzestress in globale navigatie
Naast de focus op de inhoud van een pagina, houden we niet echt van globale navigatie omdat deze vaak te veel keuzes bevat. Vanuit de marketing-, service- en communicatiedoelstellingen moet een (corporate) site (te) veel opties bieden. En daarmee overvoeren we de bezoeker met mogelijkheden. Terwijl in het algemeen juist geldt dat, hoe minder opties we op een website aanbieden, hoe eenvoudiger de gebruikservaring wordt.
“Less is more: having a small number of standard links on every page makes it more likely that users will notice those links they do need.”
Jakob Nielsen
De detailpagina als startpunt
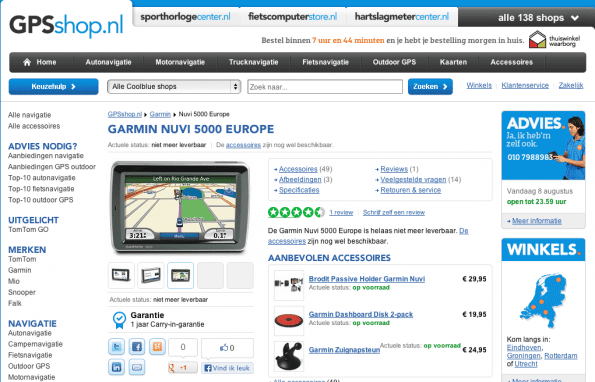
Voordat we overgaan op de oplossingsrichtingen, is het goed om bewust te zijn van hoe bezoekers vandaag de dag op een webpagina terecht komen. Want dat is steeds minder vaak vanuit de globale navigatie of via een link vanaf de homepage. We belanden op een webpagina vanuit Google, via productvergelijksites als Kieskeurig of Beslist, of een via gedeelde link (op een andere site, in een mail of op social media). En dan komen we direct op een detailpagina, diep in de structuur van de site. Denk aan een webpagina met een productbeschrijving, publicatie of formulier. Vanaf deze pagina willen we verder navigeren.
The Scent of Information
 De theorie over informatiearchitectuur en UX-design leert ons dat er verschillende soorten navigatie zijn. Naast de globale navigatie, is er de lokale navigatie (het submenu) en de contextuele navigatie (redactionele verwijzingen naar diverse pagina’s). Deze drie navigatietypen vormen de primaire navigatie (of ‘embedded navigation system’ volgens de klassieker O’Reilly – Information Architecture for the World Wide Web) op een site.
De theorie over informatiearchitectuur en UX-design leert ons dat er verschillende soorten navigatie zijn. Naast de globale navigatie, is er de lokale navigatie (het submenu) en de contextuele navigatie (redactionele verwijzingen naar diverse pagina’s). Deze drie navigatietypen vormen de primaire navigatie (of ‘embedded navigation system’ volgens de klassieker O’Reilly – Information Architecture for the World Wide Web) op een site.
Máár: deze primaire navigatie werkt dus onvoldoende voor gebruikers. Ze kijken er doorgaans niet naar. De sleutel naar een effectieve gebruikservaring is om navigatie aan te brengen in de content. En de content zelf te zien als navigatie. De truc is om logische ‘geursporen’ op te bouwen in je content, zoals Jared M. Spool al in 2004 publiceerde in zijn boek ‘Designing for the Scent of Information’:
“When a user wants to find something on your site, they are on the hunt. Just like a fox in a forest, they’ll be most successful when they pick up a strong scent. Does your site’s content have the strongest scent it can? Does your site’s design enhance your information’s scent or obscure it? If you don’t know how the scent of information affects your users, chances are your site prevents them from finding your most important content.”
Met andere woorden: deze ‘geur’ bestaat uit aanwijzingen die mensen gebruiken om te bepalen of een bepaald pad leidt naar de informatie die ze zoeken. Deze aanwijzingen zitten in de content: tekst, afbeeldingen, video’s én links. Als de geur sterk genoeg is, wordt de bezoeker bevestigd dat hij op de goede weg is, en blijft hij op het gekozen pad zoeken.
Content = navigatie
Op een effectieve website is de navigatie verwerkt in de content. Of eigenlijk: de content is de navigatie. Door slim om te gaan met overzichtspagina’s, keuzepagina’s en detailpagina’s en de bezoeker op deze pagina’s te helpen bij het vinden van de juiste content, geef je meer context aan de navigatie en klikpaden.
Daarnaast wordt het groeperen en ‘labelen’ van een set pagina’s eenvoudiger: bij de ontwikkeling van de globale navigatie is het soms lastig om het juiste label te vinden. Wat is duidelijker: Producten, Diensten, Aanbod, Oplossingen, Werkterreinen, Services? Door de navigatie op te knippen en het aanbod aan te bieden op de sectiepagina waar dit relevant is, kun je veel meer duiding en context geven aan het aanbod. En wordt het minder problematisch als een label niet voor elke bezoeker juist is.
Best practises
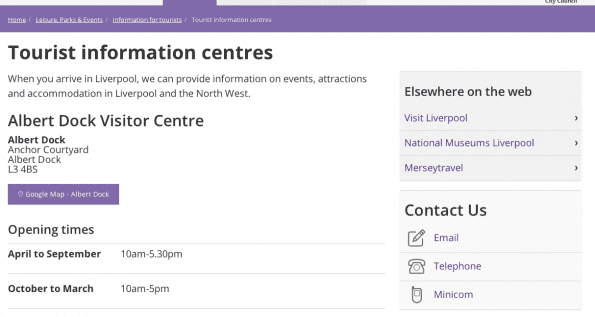
De Liverpool-site is een bekende onder liefhebbers en aanhangers van de taakgerichte methodiek.
Liverpool.gov.uk heeft een globale navigatie bestaande uit slechts 4 items.
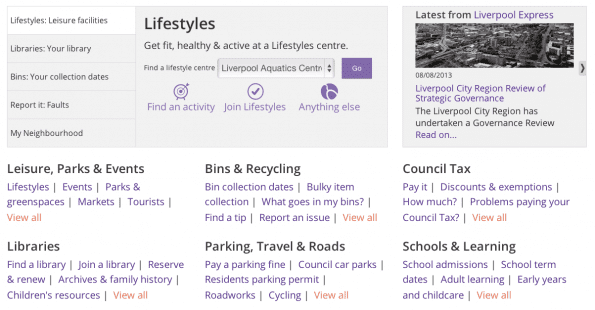
Op de Resident-homepage worden de belangrijkste secties (taken) geïntroduceerd met eenvoudige linklijstjes.
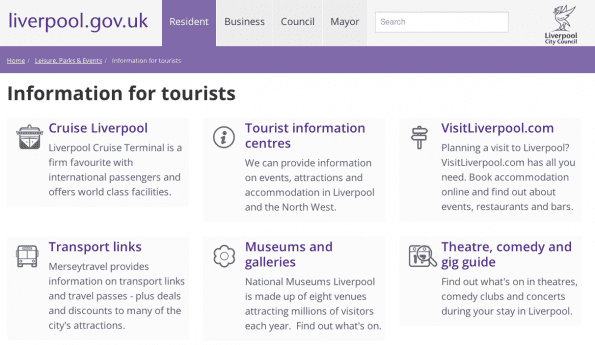
Een niveau dieper, wordt de bezoeker gevraagd om een keuze te maken: dit is het enige doel van de pagina. De pagina bevat daarom niets anders dan deze opties: geen irrelevante nieuwsberichten en andere ‘afleiders’.
Een detailpagina bevat alleen het kruimelpad als vast navigatie-element, zodat je weet waar je bent (erg prettig als je via een deeplink op de pagina terecht bent gekomen). Het blok rechts bevat relevante links naar pagina’s die inhoudelijk samenhangen met de content op de pagina.
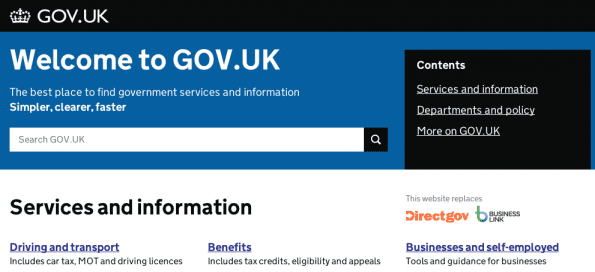
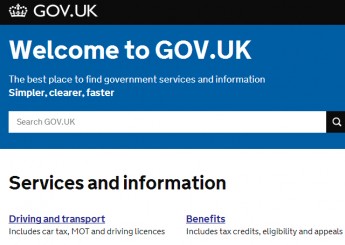
De Britten doen het goed: Gov.uk, de Britse variant van Rijksoverheid.nl, bevat simpelweg geen globale en lokale navigatie: het aanbod wordt gepresenteerd op de pagina’s zelf.
Geen (!) globale navigatie op Gov.uk.
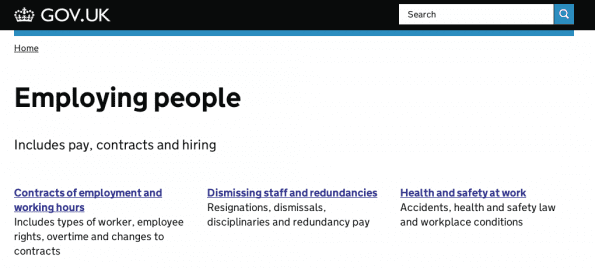
Vergelijkbaar met Liverpool, bevat de site keuzepagina’s met korte beschrijvingen en links.
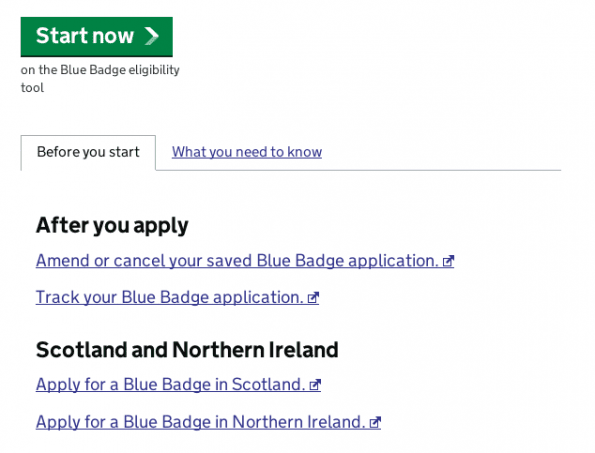
Op detailpagina’s is de content gestructureerd met tabs. Dit zorgt ervoor dat de pagina overzichtelijk blijft.
Contentnavigatie: essentieel voor responsive en mobile
Het ontwerpen van de navigatie in de content is niet alleen belangrijk voor desktopsites. Want ook op een mobiele website is navigeren via het bekende mobiele menu niet altijd even makkelijk. In plaats van een flinke dropdownlijst (met weinig duiding en context) kun je beter de keuzes gelaagd aanbieden op de verschillende pagina’s. En met tags en links een bezoeker verder helpen als de detailpagina niet voldoet aan zijn informatiebehoefte. Tot slot vraagt ook het ontwerp van responsive websites om eenvoudigere globale navigatieconcepten, om zo de site schaalbaarder te maken en beter aan te laten sluiten op de verschillende apparaten en gebruikerscontexten. Reden genoeg om je globale navigatie dus in de prullenbak te gooien en eens kritisch naar de structuur- en klikpaden op je site te kijken.
Tot slot: tips
Ik heb nog een aantal tips voor het verbeteren van je navigatie:
- Globale navigatie is niet fout, maar zie het niet als de heilige graal.
- Beperk je globale navigatie tot één niveau diep en verwerk de overige niveaus in de structuur. Stap af van het idee dat je met een hoofdmenu voldoende structuur en logica aanbiedt.
- Ontwerp de klikpaden en ‘geursporen’ in je content. Zie de sitestructuur die je opstelt niet als het menu, maar als de gelaagdheid van informatie op je website.
- Denk na over het doel van de pagina en maak onderscheid tussen de verschillende paginatypen. Moet de bezoeker hier een keuze maken of is dit het eindstation? En wat als hij het doel niet behaalt op de pagina? Welke pagina’s zouden dan logischerwijs de juiste informatie bevatten?
- Doe geen concessies: de klant is koning. Voorkom irrelevante (push)informatie op pagina’s waar deze content niet gewenst is. Een keuzepagina is een keuzepagina. En een inhoudelijke pagina gaat over één onderwerp; introduceer daar dan niet allerlei andere informatie. Want hoe diffuser de pagina, hoe sneller de bezoeker afhaakt.
Andere voorbeelden, tips en (kritische) reacties zijn zeer welkom!
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience