Verlaag je bouncepercentage in 10 stappen

Bezoekers die na binnenkomst je website direct weer verlaten, zijn een gemiste kans. Is de website niet aantrekkelijk genoeg? Duurt het laden te lang? Sluit de informatie niet aan op de behoefte van de bezoeker? Diverse factoren kunnen zorgen voor een hoog bouncepercentage.
Het bouncepercentage is het percentage bezoeken waarbij bezoekers slechts één pagina bekijken (de instappagina) en de website vervolgens wegklikken. Dit percentage wordt berekend op basis van het totale bezoek in verhouding tot bezoekers die na instappen de site verlaten. Met behulp van een aantal informatieve stappen, gecombineerd met praktische voorbeelden, vertel ik hoe je het bouncepercentage van je website kunt verlagen.
Stap 1: Bepaal je doel en zorg voor duidelijke call-to-actions
Als websitebezoeker wil je maar één ding en dat is zo snel mogelijk een doel bereiken. Seth Godin, goeroe op het gebied van internet marketing, stelt:
“A web site visitor is a lot like a monkey looking for one thing: a banana. If that banana isn’t easy to see and easy to get, your visitor is gone with a quick click on the ‘Back’ button.”
We willen zo snel mogelijk weten welke vervolgstappen we moeten nemen om te bereiken waarvoor ze zijn gekomen, bijvoorbeeld informatievergaring, een offerte aanvragen, of het plaatsen van een bestelling.
Maak per pagina het ‘doel’ ervan duidelijk (informeren, leadgeneratie, verkopen) en laat gebruikers weten waar ze aan toe zijn. Godin adviseert om per pagina één doel te hanteren en deze extreem duidelijk te maken. Als het doel van de bezoeker overeenkomt met het doel van de pagina is er een match. Zorg hierbij altijd voor één call-to-action die leidend is.
Het is geen probleem om meerdere call-to-actions te vermelden. Voorkom in ieder geval keuzestress door teveel call-to-actions of door niet te laten zien welke call-to-action leidend is. Zotg tot slot dat de call-to-action-tekst enige mate van urgentie en een werkwoord bevat, om bezoekers aan te zetten tot actie. De tekst ‘registreer nu’ bevat een werkwoord en een mate van urgentie. ‘Klik hier’ niet.
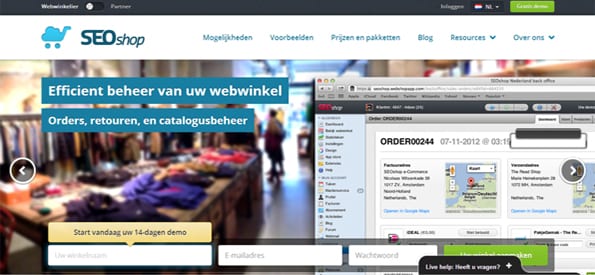
Het doel van bovenstaande pagina is een (vrijblijvende) demo-webwinkel aanmaken. SEOshop is erin geslaagd dit ‘extreem duidelijk’ te maken. De leidende call-to-action-button op deze pagina is (normaliter) goed vindbaar, maar momenteel gedeeltelijk verdwenen door de live help. Als een bezoeker niet weet welke vervolgstap hij of zij moet nemen, kan dit een negatieve invloed hebben op het bouncepercentage.
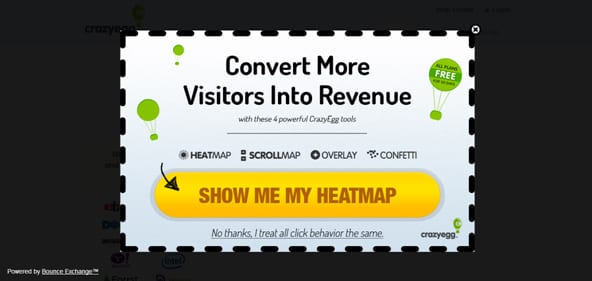
Stap 2: Test het gebruik van (eventueel aanwezige) pop-ups
Steeds meer websites maken gebruik van pop-ups. Een pop-up kán conversieverhogend werken, maar de kans is aanwezig dat deze irritante stoorzenders tegelijkertijd bezoekers wegjagen. Het is dan de vraag of een pop-up een directe meerwaarde biedt. De meningen zijn sterk verdeeld over het gebruik van pop-ups. Het zomaar met de deur in huis vallen haalt je als bezoeker uit je concentratie en stoort je met hetgeen waar je mee bezig was.
De timing is ook erg moeilijk te bepalen en ligt bij iedere bezoeker anders. Niet iedere bezoeker wil op hetzelfde moment tot actie overgaan, de ene bezoeker heeft meer tijd nodig dan de andere. Met een pop-up word je zowaar ‘gedwongen’ op die call-to-action knop te klikken, je kan namelijk geen kant op.
Gebruik je momenteel pop-ups of wil je ermee gaan starten? Test dan de resultaten: wegen de voordelen op tegen de nadelen? Stijgt weliswaar je conversiepercentage? Analyseer dan ook hoeveel conversies je misloopt door het gebruik van een pop-up!
Als je besluit om een pop-up te gebruiken, zorg er dan voor dat deze een helder doel en een duidelijke call-to-action button bevat. Vermeld ook enkele voordelen in de tekst en bied altijd de kans om weg te klikken aan met een kruisje.
Stap 3: Verlaag de laadtijd van je website: elke seconde telt
Laad je website langer dan 4 seconden? Vergeet het dan maar met je bouncepercentage! Althans, volgens een recent onderzoek van Kissmetrics. Zij onderzochten dat het bouncepercentage met maar liefst 25% toeneemt als een website langer laadt dan 4 seconden. Uit hetzelfde onderzoek bleek dat mobiele gebruikers iets geduldiger zijn, 30% van de respondenten (het merendeel) wacht 6 tot 10 seconden voordat zij een website wegklikken. Mobiele zoekers zijn dus toleranter als het om wachten gaat, dit komt omdat de meeste respondenten verwachten dat hun telefoon langzamere laadtijden heeft dan hun laptop of desktop thuis.
Uit een ander onderzoek, uitgevoerd door Google en gepubliceerd in The New York Times begin 2012, bleek ook al dat iedere seconde telt. Arvind Jain, een ingieur van Google, stelt:
“Subconsciously, you don’t like to wait. Every millisecond matters.”
Uit het onderzoek kwam onder andere naar voren dat klanten een website minder vaak bezoeken als deze langzamer dan 250 miliseconde laadt ten opzichte van een directe concurrent.
Stap 4: Optimaliseer je website voor mobile devices
Het mobiele zoekverkeer stijgt enorm en zal naar verwachting de komende jaren alleen nog maar verder stijgen. Volgens recentelijk onderzoek van CBS, in samenwerking met Eurostat, heeft de smartphone de laptop verdrongen als apparaat voor mobiel internet. Uit een ander onderzoek van het CBS blijkt dat zes op de tien internetters mobiel online gaan.
Zorg er daarom voor dat je website optimaal toegankelijk én navigeerbaar is via een mobiel apparaat.
Gebruikersgemak staat voorop via het mobiele internetkanaal. Over het algemeen is de desktopversie van je website slecht leesbaar en navigeerbaar via een smartphone. Dit kan resulteren in het feit dat je bezoeker op zoek gaat naar een concurrent waarbij hij of zij wel gemakkelijk of snel hetzelfde product kan bestellen. Er zijn manieren om een website optimaal te weergeven op mobiele apparaten. Je kan bijvoorbeeld kiezen voor een afzonderlijke mobiele website, responsive design of een applicatie.
Wees selectief in de informatieweergave op een mobiel apparaat en gebruik uitsluitend functionele content. Zorg er in ieder geval voor dat belangrijke informatie zoals relevante content, call-to-action buttons en contactgegevens zichtbaar zijn. Of je nu kiest voor een app, afzonderlijke mobiele website of responsive design, houd altijd de ontwikkelingen in het bouncepercentage van je mobiele gebruikers in de gaten.
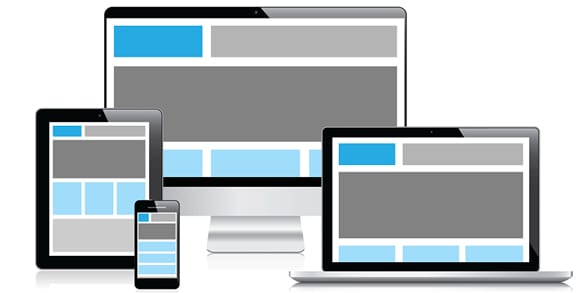
Zorg ervoor dat je website op ieder (mobile) device optimaal weergeven wordt, bijvoorbeeld met een responsive design template. Hierdoor blijft, ongeacht het apparaat, alle informatie behouden. Alleen de indeling verschilt per device.
Stap 5: Maak slim gebruik van de 404-pagina
Hoe ziet een 404-pagina op jouw website eruit? Je weet wel, de error-pagina als een bezoeker een niet (meer) bestaande webpagina probeert te bezoeken. Ervaringen met 404-pagina’s zijn vrijwel altijd negatief: een bezoeker, (of beter gezegd (potentiële) klant) hoopt iets te vinden op jouw website, maar die vreselijk irritante 404-pagina wordt getoond. Als je bezoeker na zo’n 404-pagina nog niet meteen heeft weggeklikt, zijn er bepaalde handigheidjes om deze toch op je website te houden.
Probeer op een 404-pagina een bepaalde mate van service te verlenen, waardoor je de bezoeker zo goed mogelijk probeert verder te helpen met waar hij of zij naar op zoek was. Implementeer bijvoorbeeld een zoekbalk op deze pagina, waarin een bezoeker opnieuw een poging kan doen om te zoeken. Verwijs bijvoorbeeld ook door naar de FAQ-pagina of de klantenservice-pagina. Het is ook verstandig om de populairste pagina’s van je website te vermelden, in de vorm van een tekstlink.
Sommige websites redirecten hun 404 pagina naar de homepage. Dit heeft naar mijn mening niet de voorkeur. Waarschijnlijk is je bezoeker al op de homepage geweest, en kon hij op deze pagina niet vinden wat hij zocht. Een beter idee is om op de 404-pagina een verwijzing te maken naar deze homepage zodat je bezoeker zelf de keuze kan maken om terug te gaan naar de homepage of toch gebruik te maken van die zoekbalk.
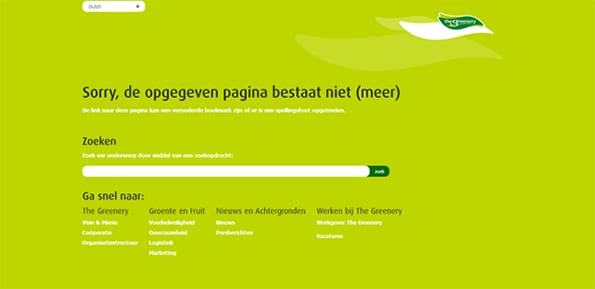
De 404-pagina van The Greenery heeft alle ingrediënten voor een succesvolle 404-pagina. Zij bieden haar bezoekers niet alleen optimale ondersteuning in het helpen vinden waar ze naar op zoek waren. Door de integratie van een zoekbalk, maar ook door (populaire) pagina’s op te nemen op deze pagina.
Stap 6: Besteed aandacht aan de content
Als je bezoekers eenmaal de moeite nemen om te lezen wat jij hen zo nodig te vertellen hebt, jaag ze dan niet weg met ellenlange en saaie teksten. Het is van belang bezoekers te overtuigen, willen zij converteren. Waarom zouden ze bij jou moeten kopen? Waarom ben jij de juiste partij? Wat is jouw meerwaarde? Vertel het ze maar. Dit kun je bijvoorbeeld doen door het AIDA-model te gebruiken bij het schrijven van een tekst.
Probeer eerst de aandacht van de bezoeker te trekken door een prikkelende titel en introductie. Op deze manier zorg je ervoor dat een bezoeker begint met lezen. Benoem daarna enkele voordelen van je product of organisatie. Probeer vervolgens de interesse van je bezoeker om te zetten in een verlangen. De voordelen van je product in combinatie met een geweldige actie of het geven van een bepaalde garantie (niet goed geld terug), kunnen ervoor zorgen dat interesse wordt omgezet in een verlangen.
Geef tot slot de bezoeker de kans om het product (gemakkelijk) te bestellen. Is het product niet via de website te bestellen? Geef dan informatie over waar een bezoeker het product wel kan bestellen. Zorg altijd dat teksten op je website makkelijk ‘scanbaar’ zijn. Maak gebruik van titels, tussenkopjes en een juiste alinea-indeling. Ook opsommingen zorgen ervoor dat een tekst makkelijk scanbaar is.
Deze landingspagina heeft als doel verkopen: het bestellen van een potje ‘wondermiddel’, althans volgens de marketeers achter dit merk. De aandacht wordt gewekt door een opvallende titel, gecombineerd met een toegevoegde waarde en wellicht oplossing voor een mogelijk probleem (spierversterker) (1). Door het opsommen van voordelen en door het plaatje van een fitnessmodel wordt de interesse gewekt (2). Het verlangen kan ontstaan door een tijdelijke aanbieding en de USP in de gele balk kenbaar te maken (3). Via deze pagina kun je gemakkelijk tot actie overgaan en het product bestellen (4). Ook wordt er een 100% tevredenheidsgarantie afgegeven, wat de drempel tot bestellen verlaagt.
Stap 7: Voorkom ‘browser incompatibility’
Internet Explorer, Google Chrome, Safari, noem de browsers maar op. De kans is groot dat een website zich in iedere browser(versie) anders gedraagt. Zorg er daarom voor dat je website is afgestemd op de verschillende types browsers. Een website die in Google Chrome die perfect wordt geladen, kan in Internet Explorer (om een willekeurige broswer te noemen) weergavefouten met zich meebrengen.
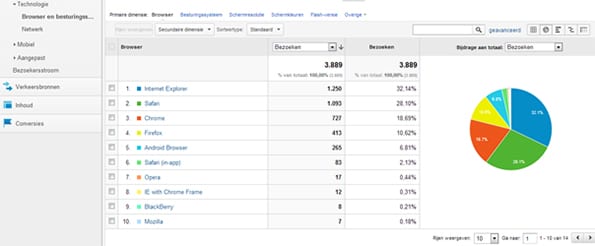
Een weergavefout kan ervoor zorgen dat een bepaalde pagina gedeeltelijk of zelfs helemaal niet leesbaar is. In dat geval is de kans groot dat je bezoeker een kijkje bij een concurrent zal nemen, misschien kan hij daar wel vinden wat hij zoekt. In Google Analytics kun je bekijken welke browsers je bezoekers het meest gebruiken. Pas eventueel de techniek achter je website op basis van deze gegevens aan. Zorg er in elk geval voor dat je website optimaal wordt weergeven in browsers die het meest gebruikt worden door je bezoekers.
In Google Analytics kun je per browser het aandeel in bezoeken terugvinden.
Stap 8: Maak op de juiste manier gebruik van interne links
Het opnemen van tekstlinks in je website zorgt voor navigatiegemak. Het kan er alleen ook voor zorgen dat een bezoeker in één klap weg is van je website. Neem bijvoorbeeld een merkenpagina: een tekstlink met een verwijzing naar de website van één van je leveranciers zorgt ervoor dat de bezoeker jouw website verlaat. En als de pagina waarop je bezoeker wegklikt de instappagina was, zal het bouncepercentage stijgen. Een veel beter idee is om per merk een aparte pagina te creëren en informatie te vermelden die je bezoeker ook bij de leverancier op zijn website kan vinden. Als het niet mogelijk is om voor iedere tekstlink te verwijzen naar een pagina binnen je eigen, website zorg er dan voor dat een externe website opent in een nieuwe pagina.
Stap 9: Help de bezoeker verder met een zoekfunctie
Niet iedere bezoeker zal direct vinden waar hij of zij naar op zoek is. Komt een bezoeker bijvoorbeeld via een verkeerd ingestelde Adwords-campagne binnen op de zoekwoorden ‘goedkoop enveloppen bedrukken’, terwijl de advertentie verwijst naar een pagina over ‘goedkope enveloppen’, kan deze bezoeker met de zoekfunctie alsnog zoeken naar waar hij of zij naar op zoek was, namelijk het bedrukken van enveloppen.
Of een bezoeker die op zoek is naar een specifiek product komt binnen op je website door het direct intypen van de domeinnaam, en heeft geen zin om zijn weg te vinden door de omvangrijke navigatie. Deze bezoeker gebruikt dus de zoekfunctie. Twee voorbeelden waarbij een zoekfunctie waardevol is. Als een bezoeker niet meteen kan vinden waar hij naar op zoek is, verwacht dan maar niet dat hij alle pagina’s van je website gaat rondstruinen, tot deze heeft gevonden waar hij of zij naar op zoek was. In dat geval kan een zoekfunctie waardevol zijn en kan de zoekfunctie voorkomen dat bezoekers je website direct na instappen wegklikken.

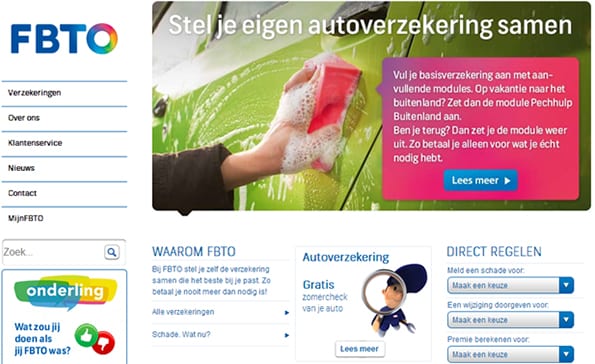
Waar is de zoekbalk? Ik moest er even naar zoeken, maar doen jouw bezoekers dat ook? FBTO is er naar mijn mening niet in geslaagd om de zoekbalk op een tactische plek te plaatsen.

Expert begrijp ’t inderdaad. De zoekbalk is gemakkelijk vindbaar en nodigt uit om gebruik van te maken.
Stap 10: Analyseren en bijsturen
Nadat je alle voorgaande stappen hebt doorlopen en waarnodig hebt doorgevoerd, is de kans groot dat je bouncepercentage op termijn daalt. Er is natuurlijk geen garantie dat dit daadwerkelijk gebeurt. Analyseer daarom de ontwikkelingen van het bouncepercentage in Google Analytics. Sommige oorzaken van een hoog bouncepercentage, zoals het bouncepercentage van mobiele apparaten, browsers en besturingssystemen, zijn makkelijk te achterhalen. Door bovenstaande stappen te implementeren en vervolgens de effecten ervan te testen, is het mogelijk om de vinger op de zere plek te leggen.
Is een hoog bouncepercentage altijd slecht?
Een hoog bouncepercentage hoeft niet per definitie slecht te zijn. Op bijvoorbeeld de contactpagina is een hoog bouncepercentage goed verklaarbaar. Bezoekers die met de zoekopdracht ‘contact bedrijf x’ direct binnenkomen op de contactpagina van bedrijf x zijn, hoe kan het ook anders, op zoek naar de contactgegevens van dit bedrijf. De vervolgstap die zij waarschijnlijk nemen, is het invullen van een contactformulier of het opbellen van de organisatie waarna zij de website hoogstwaarschijnlijk zullen wegklikken.
Ook op een blog is een hoog bouncepercentage goed verklaarbaar. Als een bezoeker via Google bijvoorbeeld zoekt op ‘bovenaan in google’, komen in de organische zoekresultaten tal van blogs naar boven met waardevolle content gerelateerd aan de zoekopdracht. In dit voorbeeld zullen bezoekers veelal alleen op zoek zijn naar de snelste manier om bovenaan te komen in Google. Als zij deze informatie hebben gevonden, zijn zij ‘verzadigd’ en is het logisch dat zij vervolgens de website verlaten.
Bekijk dus per website of pagina of een hoog bouncepercentage logisch te verklaren is, voordat je (tevergeefs) allerlei stappen gaat ondernemen om dit percentage naar beneden te schroeven.


 Employee Experience
Employee Experience