Overlays gebruiken: 4 factoren om rekening mee te houden

Overlays kunnen conversieverhogend werken en het gebruiksgemak van je (responsive) website vergroten. Met de nadruk op ‘kunnen’. Wanneer ze verkeerd worden ingezet, wekt het juist irritatie op bij de bezoeker. Maar waar ligt de grens tussen effectief versus irritant? In dit artikel heb ik vier factoren uitgewerkt om rekening mee te houden bij de inzet van overlays.
Een overlay zorgt voor focus
De aandacht die een overlay genereert is ideaal om bepaalde diensten en producten (zoals een nieuwsbrief) te promoten of om bezoekers te helpen hun taak te volbrengen (inloggen of contact opnemen). Er zijn tal van voorbeelden (a/b-testen) waaruit blijkt dat dit conversieverhogend werkt (zie onder andere het artikel van Bjorn Smulders).
Een overlay biedt houvast in navigatie
Een overlay is ideaal om bijvoorbeeld foto’s of productdetails te tonen. Dit werkt prettig, omdat de connectie met de onderliggende pagina wordt behouden. Een bezoeker hoeft de webpagina niet te verlaten, wat hem extra klikken en tijd scheelt.
Waar moet je rekening mee houden, als je besloten hebt overlays te gebruiken?
1. Timing: wacht het juiste moment af
Stel je eens voor: je loopt toevallig langs een makelaarskantoor. Nog voordat je het aanbod in de etalage hebt bekeken komt de makelaar al naar buiten en zegt: “Ik heb een geweldig huis voor je!” Irritant, toch? Hij weet op dat moment namelijk nog helemaal niet of je geïnteresseerd bent.
Een verkoper behoort daarom te wachten tot het juiste moment. Dit geldt in de online wereld ook voor overlays. Als je ze direct bij binnenkomst op de website of webpagina toont (nog voordat men zich heeft kunnen oriënteren), wekt het irritatie op. Indien je ze toont op een moment dat er een hoge interesse is, werken ze versterkend. Interesse kan zich uiten in bezoektijd of in bezoekgedrag (de bezoekers bekijkt bijvoorbeeld meerdere pagina’s).
Meer leads op Home.ch
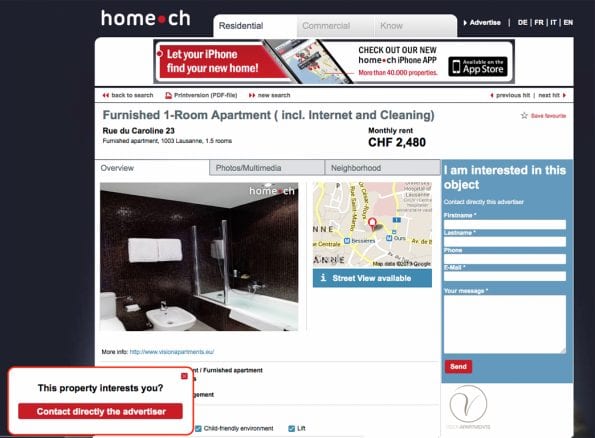
Home.ch, een Zwitsers vastgoedplatform, voerde een a/b-test uit op een woning-detailpagina, waarbij er na 15 seconden in de linker onderhoek (zie afbeelding 1) een overlay verscheen. Dit zorgde voor 19,5% meer leads ten opzichte van de normale situatie (zonder overlay). Het feit dat iemand al 15 seconden de pagina bekijkt, betekent dat diegene een vorm van interesse heeft, waardoor een ‘duwtje in de rug’ door middel van een overlay kan helpen.
Mijn advies: test wat het juiste moment is. In bovenstaand voorbeeld werkte 15 seconden. Maar misschien werkt 10 seconden wel beter? Of juist 20?

Een a/b-test op Home.ch toont aan dat de timing van een overlay effect heeft op de conversie.
2. Context: herken je bezoeker en segmenteer
Stel, je hebt in je inbox een nieuwsbrief ontvangen waarin een link naar een interessant artikel staat. Je klikt op de link, belandt op de website en krijgt vervolgens via een overlay een uitnodiging voor inschrijving voor de nieuwsbrief. Irritant toch? Je bent namelijk al ingeschreven.
Als organisatie behoor je daarom rekening te houden met de situatie van je bezoeker: wie is het? Hoe is hij op de website beland? Wat is zijn bezoekgeschiedenis? Als je overlays niet segmenteert (je toont ze aan elke bezoeker, ongeacht wie die bezoeker is) wekt het irritatie op. Maar indien je ze wel segmenteert, werken ze versterkend.
Meer aankopen op Moosejaw.com
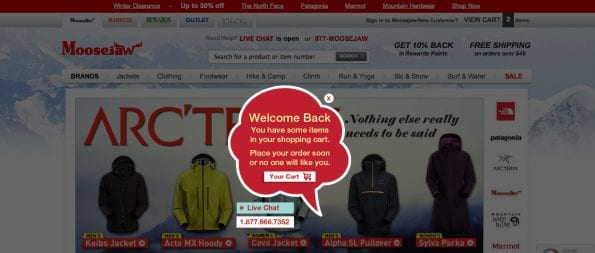
Moosejaw.com, een outdoorkleding site, voerde een a/b-test uit waarbij terugkerende shoppers (bezoekers die al eerder items in de winkelmand hebben geplaatst, maar de website vervolgens hebben verlaten) op de homepage een ‘items-in-your-cart’-overlay te zien kregen (zie afbeelding 2). Dit zorgde voor 18,65% meer aankopen, dan wanneer terugkerende shoppers geen herinnering van de winkelmand kregen.
Mijn advies: gebruik cookies om de situatie van de bezoeker te achterhalen. Houd hier rekening mee bij het wel of niet vertonen van overlays.

Een a/b-test op Moosejaw.com toont aan dat als je goed segmenteert, een overlay effectief kan zijn.
3. Design: behoud het contact met de website
Stel, je bezoekt een website en er verschijnt een (te) grote overlay, waardoor je zicht op de content verdwijnt. Je ziet hierdoor niet meer of de website relevant voor je is. Irritant toch? Misschien is datgene wat de overlay biedt (bijvoorbeeld een korting na inschrijving) wel interessant, maar op deze manier weet je dat nog niet.
Door middel van een overlay wil je een relatie met je website creëren. Een bezoeker moet daarom een goede inschatting kunnen maken van het aanbod van de website. Is het de moeite waard om in te gaan op de aanbieding in een overlay? Houd hier rekening mee bij de visuele uitwerking van de overlay. Het formaat, de achtergrond en de plaatsing van de overlay heeft hier invloed op.
Meer e-mail opt-ins op Favecrafts.com
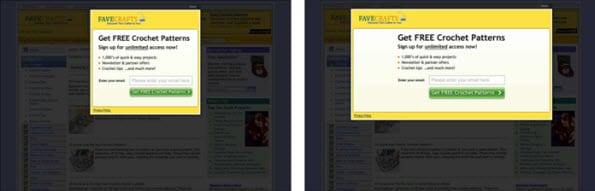
Een a/b-test op een landingspagina voor ‘haak gerelateerde producten’ op favecrafts.com, toonde aan dat de afmeting van een overlay inderdaad effect heeft. Er werden twee exact dezelfde overlays getoond, waarbij alleen het formaat verschilde: klein versus groot (zie afbeelding 3). De kleine variant verhoogde het aantal e-mail opt-ins met 8,8%. Bezoekers gaven aan dat de grote variant ‘opdringerig’ overkwam en dat de kleine variant meer inzicht gaf in de content, waardoor ze sneller overtuigd werden.
Advies: houd naast timing en context ook rekening met het formaat van de overlay. Toon deze niet te groot, om zicht op de website te behouden. Maak daarbij de achtergrond van de overlay ook niet te donker. Hoe donkerder, hoe minder zicht. Plaats tevens de overlay niet voor de belangrijkste content die de bezoeker probeert te lezen.

Een a/b-test op favecrafts.com toont aan dat de afmeting van een overlay effect heeft.
4. Device: houd rekening met de schaalbaarheid
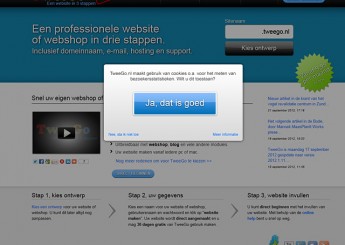
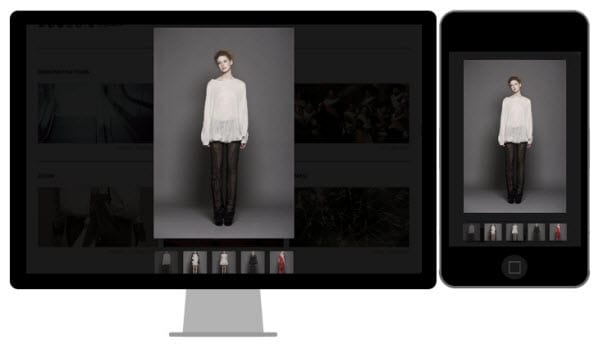
Stel, je bekijkt op je mobiel een website die productfoto’s toont via een overlay. De foto’s verschijnen echter niet goed in beeld, waardoor je ze niet kan bekijken en de overlay slecht kan wegklikken of sluiten. Irritant! Houd daarom rekening met de gebruiksvriendelijkheid van overlays op verschillende devices. Zorg dat de overlay op elk device het juiste formaat heeft (zie afbeelding 4).
Advies: gebruik een responsive overlay-plugin die een gebruiksvriendelijke ervaring creëert op elk device (zie onder andere 10 Powerful Responsive Lightboxes)

Gebruik een responsive overlay-plugin die een gebruiksvriendelijke ervaring creëert op elk device.
Bovenstaande factoren kunnen het effect van overlays positief beïnvloeden. Maar elke website en bezoeker is anders. Het is daarom van groot belang om de mogelijkheden te testen. Wat zijn jullie ervaringen?


 Employee Experience
Employee Experience 





