Kennis helder presenteren: informatie-design in 3 stappen

Kennis speelt een essentiële rol bij de productiviteit en groei van de samenleving. Kennis voedt creativiteit en ideeën. We zijn daarbij niet meer gebonden aan tijd of plaats om aan informatie te komen: professionele vakkennis is toegankelijker dan ooit. Welke informatie nemen we tot ons? Wat is de meest efficiënte en effectieve manier om te blijven leren? Er is een geavanceerde markt voor kennisoverdracht ontstaan, waarin informatie-design de doorslag geeft.
Om ervoor te zorgen dat jouw content goed overkomt bij je doelgroep, moet je rekening houden met de regels van informatie-design. Dit is geen eenvoudige klus, maar wel relevant in het informatietijdperk waarin we ons bevinden. Dit artikel helpt je op weg.
Informatie-design in drie stappen
Informatie-design is een containerbegrip voor in de praktijk ontwikkelde ontwerp-disciplines waarmee informatie op een heldere manier wordt weergegeven. Voorbeelden van deze disciplines zijn onder meer cartografie, data-visualisatie en interactiedesign. Binnen deze disciplines doorloop je steeds drie vergelijkbare stappen om gewenste resultaten te boeken:
Stap 1: Kies relevante content
De eerste stap van informatie-design is het kiezen van relevante content voor een specifiek publiek en doeleinde. Wie is mijn doelgroep? Wat wil ik communiceren en waarom? Het antwoord op deze vragen is medebepalend voor het medium, de vorm, van het design.
Lizzie Malcolm koos voor een interactieve kaart om de globale geschiedenis van vrouwenrechten over een tijdspan van 121 jaar te illustreren. Deze infographic werd niet voor niets opgepikt door The Guardian. De kaart oogt niet alleen goed, maar is toegankelijk en leerzaam voor een breed publiek.

Stap 2: Bied structuur
De tweede stap is om content zo in te delen dat de relevante onderwerpen elkaar op een logische wijze opvolgen. Deze stap biedt structuur, die bijdraagt aan de vindbaarheid van de boodschap. Zo kan je voorkomen dat de content minder goed, of helemaal niet begrepen wordt door de lezer.
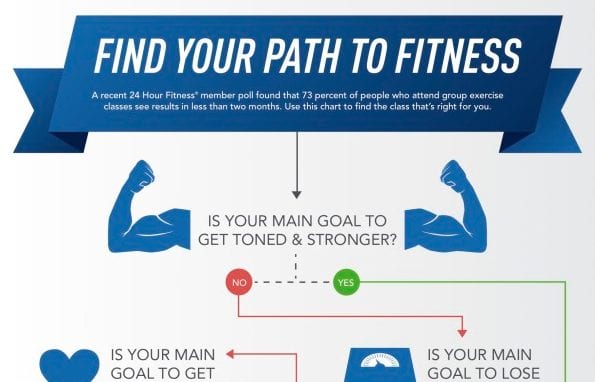
Het Amerikaanse 24 Hour Fitness liet Find Your Path to Fitness ontwikkelen, een flowchart die iedereen kan gebruiken om uit te zoeken welke groepslessen van de sportclub het beste aansluit op verschillende sportdoelen. Gebruikers van deze strakke flowchart beantwoorden stap voor stap vragen die ze leiden naar hun beste optie.

Stap 3: Zorg voor een helder ontwerp
De derde en laatste stap draait om het toepassen van ontwerptechnieken. Deze zetten onder meer de tone-of-voice neer en sturen de lezer, indien nodig, door het ontwerp heen. Het toepassen van design-principes met betrekking tot kleur, ruimte en vorm zijn hierbij een must. Aan de hand van de onderstaande voorbeelden licht ik ze verder toe.
Maak complexe content leesbaar
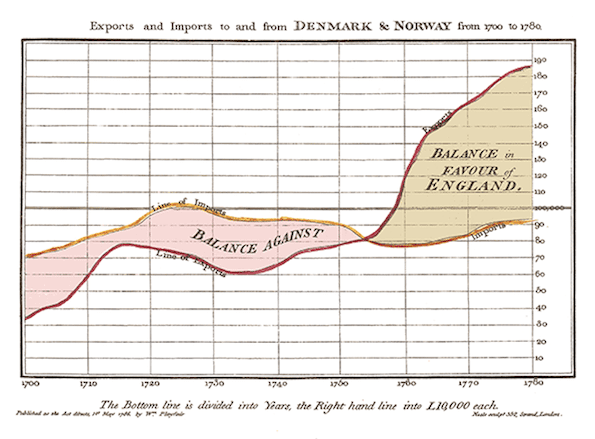
William Playfair (1759-1823) is de grondlegger van vier soorten diagrammen: de lijngrafiek, de staafdiagram, de cirkeldiagram en de cirkelgrafiek. Meer dan twee honderd jaar later worden dit soort diagrammen nog volop gebruikt als hulpmiddel om statistische vergelijkingen te illustreren en inzichtelijk te maken. Deze diagrammen staan misschien niet bekend om de meest spannende vormen van infographics, maar door de eenvoudige leesbaarheid zijn ze uiterst geschikt om complexe trends uit te beelden.

De leesbaarheid van infographics hangt geheel af van het ontwerp. Zorg voor genoeg ruimte tussen de grafische elementen en gebruik deze elementen consistent om rommeligheid te voorkomen. Pas op met overbodige beelden. Deze leiden alleen maar af van de inhoud, waardoor de betrouwbaarheid van de informatie verloren kan gaan. Infographics met veel illustraties zijn misschien leuk om naar te kijken (en daardoor om te delen), maar functionaliteit en vindbaarheid moet in alle gevallen voorop staan.
Een uitstekend voorbeeld van leesbare informatie-design is de bewegwijzering van Schiphol. Deze wordt wereldwijd als voorbeeld gebruikt. Dankzij de combinatie van internationaal bekende Engelse woorden met kwalitatieve pictogrammen worden barrières van taal doorbroken.

Maak je content overzichtelijk
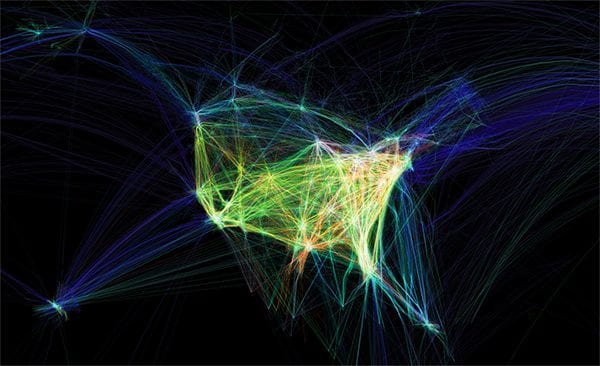
Een mooi voorbeeld van datavisualisatie is het project Flight Patterns van Aaron Koblin (1982), momenteel creative director van het Data Arts-team binnen Google. Met Flight Patterns illustreert Koblin het vliegtuigverkeer (van 140.000 vliegtuigen) over Noord-Amerika gedurende een periode van 24 uur in één dynamisch beeld.
Door de immense hoeveelheid aan details, onder te verdelen in meerdere hiërarchische lagen, wordt de complexiteit van het vluchtverkeer overzichtelijk gemaakt. Om de diversiteit aan vliegtuigen weer te geven, maakt Koblin onderscheid tussen verschillende vluchttypes en koersen door middel van kleur. Kleur neemt in dit geval drie functies aan: om te structureren als label, om te meten als kwantiteit en om te versieren.
Kolblin plaatste het project op Google Maps, zodat de kijker de mogelijkheid krijgt om te navigeren naar vliegvelden en daar op in te zoomen, om zo de patronen die ontstaan waar te nemen. Kolbin geeft de kijker daarmee controle over de informatie. Zij zien niet alleen het grote plaatje op globaal niveau, maar kunnen er zelf voor kiezen om delen van de kaart te selecteren om op hun eigen gemak te bestuderen.

Neem het roer
In de grote stroom van data en informatie op het internet nemen curatoren van elk type content het roer over om de inhoud van platformen te vullen. Of het nu gerelateerd is aan werk of simpelweg uit eigen interesse, kiezen lezers en kijkers welke informatiestromen zij volgen. Het gaat hen niet zozeer om de hoeveelheid aan informatie die beschikbaar is, maar om de manier hoe deze wordt gearrangeerd. Creëer daarom duidelijkheid met een balans tussen tekst, beeld, kleur, ruimte en vorm. Bied interactieve middelen aan gebruikers om jouw informatie te verkennen. Geef hen de controle. Zij zijn immers degenen die bepalen welke bronnen het meest efficiënt aansluiten op hun behoeftes.


 Employee Experience
Employee Experience 





