Emotional design: online gaat om wat mensen raakt

Bij het ontwerpen van een site besteden we aandacht aan de usability. Want een goed webontwerp zorgt ervoor dat je klanten of medewerkers snel en gemakkelijk je site, intranet of app kunnen gebruiken. Tijdens dit ontwerpproces besteden we echter nog weinig aandacht aan de emoties van onze klant. Emotional Experience Design biedt hier inzichten en handvatten voor.
Webdesign tot nu toe
Bij het ontwikkelen van een interactieontwerp of design staan de handelingen van onze klanten of medewerkers centraal. Met behulp van persona’s en user stories brengen we in kaart wat de gebruiker wil doen op je website, intranet of app. En met usability tests bekijken we of ze die taken goed, eenvoudig en snel kunnen uitvoeren. Een prima aanpak om de usability en gebruiksvriendelijkheid van je site op orde te brengen. Maar, een goed werkende website of app zorgt niet per se voor (de juiste) impact bij de bezoeker. Want hoe zorg je ervoor dat je, naast het prettige gebruik van je site, de juiste emotie weet te raken bij je bezoeker? En zo werkelijk een verbinding weet te leggen met je klant?
“We scientists now understand how important emotion is to everyday life, how valuable. Sure, utility and usability are important, but without fun and pleasure, joy and excitement, and yes, anxiety and anger, fear and rage, our lives would be incomplete.”— Don Norman (Emotional Design: Why We Love (or Hate) Everyday Things)
Emotional experience design besteedt aandacht aan de emotionele aspecten van een ‘user experience’ (in dit geval: het gebruik van een online dienst, website, app of intranet.
De menselijke maat
Onder invloed van social media en user generated content worden organisaties en merken steeds meer gedwongen om persoonlijk en authentiek te werken. Als consument willen we weten waar een organisatie voor staat, wie de mensen ‘achter’ het merk zijn. Voor online professionals betekent dit dat we meer persoonlijke verbindingen leggen met onze doelgroepen.
Via social media-kanalen zijn we de afgelopen jaren steeds meer van deze persoonlijke interacties aangegaan. We beantwoorden vragen van klanten, handelen klachten af en delen leuke en inspirerende content (althans; dat proberen we ;-)). Gek genoeg klinkt deze ‘personal touch’ vaak niet door in onze websites. Wie overstapt van de Facebook-pagina van een organisatie naar de site, komt vaak van een koude kermis thuis: een afstandelijke omgeving die niet verrast, je vrolijk maakt, inspireert of zorgt voor (emotionele) erkenning.
Volgens experts als Don Norman en Aarron Walter zorgt een goed emotional design wél voor deze ‘human connection’. Zodat we duurzamere relaties met onze bezoekers op kunnen bouwen. Met andere woorden (en een beetje kort door de bocht): je klant voelt zich meer begrepen en betrokken, omdat we hem of haar weten te raken op emotioneel niveau. En daarmee heeft je site meer impact, die je terugziet in hogere conversie, terugkerend bezoek, tevreden klanten en medewerkers.
Functioneel, betrouwbaar, gebruiksvriendelijk én plezierig
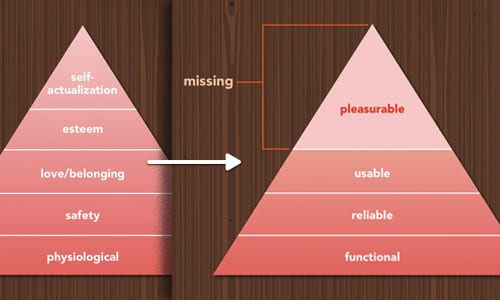
In het boek ‘Designing for Emotion’ legt Aarron Walter (director of User Experience bij MailChimp) een relatie met de bekende piramide van Maslow en de hiërarchische volgorde van universele basisbehoeften. Net als bij de piramide van Maslow, stelt Walter dat een website eerst functioneel, betrouwbaar en gebruiksvriendelijk moet zijn (in die volgorde) voordat plezier kan worden ervaren. Wat dat betreft is onze aanpak tot nu toe (vooral gericht op de eerste drie lagen) niet verkeerd: maar het is tijd voor de volgende stap.
Drie niveau’s van emotional design
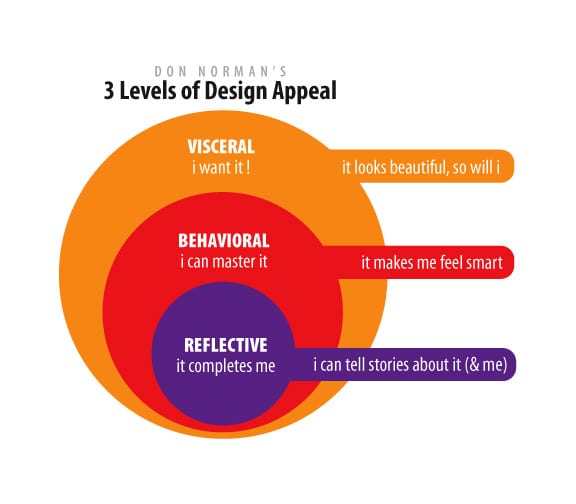
Nog een klein stukje theorie voordat we naar de praktijk gaan: Don Norman stelt in zijn boek drie niveau’s van design vast:
Visceral level (I want it!)
Het laagste niveau bevat alle elementen van het design die bijdragen aan de instinctieve reactie van de gebruiker: de eerste indruk. Hoe ziet het eruit? Hoe voelt het? Persoonlijkheid en culturele achtergrond spelen hierin een rol.
Behavioral level (I can master it)
Het tweede niveau is hoe het design uitpakt op de gebruikservaring. Functioneert het goed, prettig en betrouwbaar?
Reflective level (It completes me)
Het hoogste niveau – en nu wordt het interessant – is gericht op de (merk)beleving en persoonlijke betekenis. Dit niveau draait om waardering en persoonlijke reflectie: past dit bij mij? Voel ik me aangesproken of erkend? Voel ik me prettig of ‘thuis’ bij dit merk of deze organisatie? De juiste toepassing van deze niveaus zorgt voor:
- Effectiviteit: het design ondersteunt het uitvoeren van de taak van de bezoeker optimaal.
- Aantrekkelijkheid: het design trekt de aandacht en beïnvloedt de perceptie. Aantrekkelijke websites ‘scoren’ simpelweg beter.
- Plezier: het design zorgt voor waardering en plezier in het gebruik. De site, app of het intranet is niet alleen handig, maar ook leuk en plezierig om te gebruiken.
- Memorabel: het design draagt bij aan het opbouwen van een relatie en zorgt voor een onuitwisbare indruk.
Sterke copy, fotografie en video
Het neerzetten van een sfeer en emotioneel ‘raken’ van een bezoeker is een combinatie van sterke copy, fotografie en design. Foto’s die aan de emoties van je bezoeker appelleren: je verrassen, raken, inspireren. (Service)teksten die niet alleen functioneel en informatief zijn, maar ook het gevoel van je klant onderschrijven.
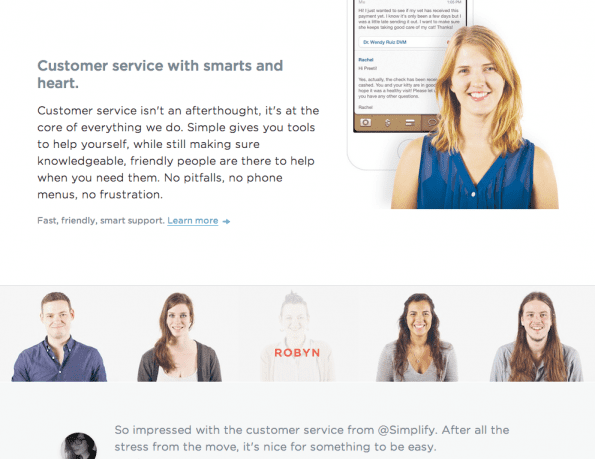
Persoonlijk
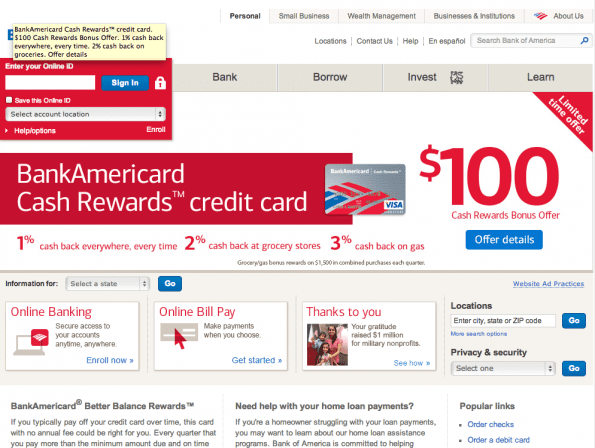
De website van Bank of America heeft een corporate uitstraling die we gewend zijn: zakelijk en steriel.
Simply doet het anders. Ze presenteren hun medewerkers en bouwen daarmee een persoonlijke(re) band met jou als bezoeker. Echte foto’s, echte medewerkers.

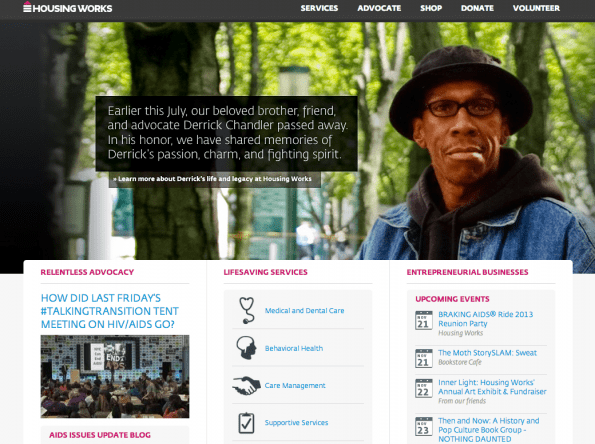
Een ander voorbeeld: Housing Works uit New York probeert een emotionele band op te bouwen met de bezoeker door persoonlijke verhalen te vertellen.
En ook Aids Fonds Nederland bouwt met persoonlijke verhalen een band op met de bezoeker.
Humor
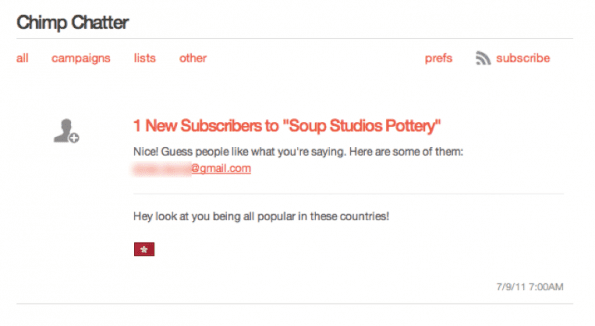
De meeste serviceteksten zijn instrumenteel en zakelijk. Maar dat kan anders. MailChimp is wereldberoemd om zijn briljante serviceteksten vol humor. Een voorbeeld van hoe MailChimp je complementeert voor een nieuwe aanmelding op je mailinglijst:
Flitsmeister gaf bij het aanzetten van alertfunctie de tekst ‘Hoppa!’. Geen saaie bevestigingstekst, maar een bevestiging van je emotie (al dan niet wat aangedikt): het is gelukt!
37signals wenst je een fijne dag toe. Simpel, grappig en toch een beetje persoonlijk.
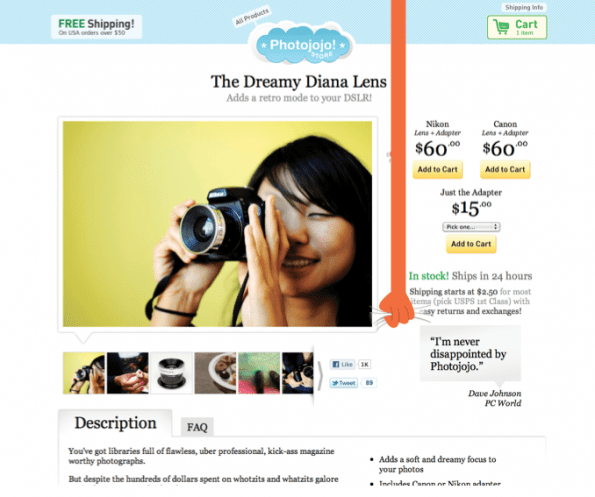
Nog een voorbeeld van humor: de productpagina’s van Photojojo! bevatten een button ‘Do not pull’ – en daar klik je uiteraard op.
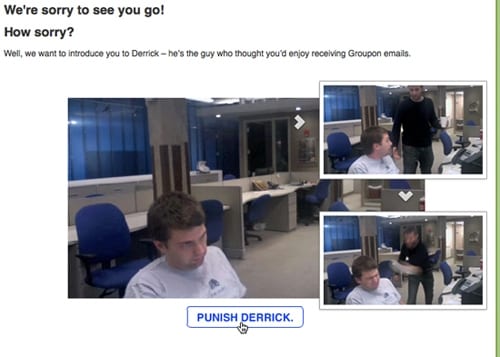
Edgy
Wanneer je je uitschrijft voor de nieuwsbrief van Groupon, krijgt Derrik een klap voor z’n kop.
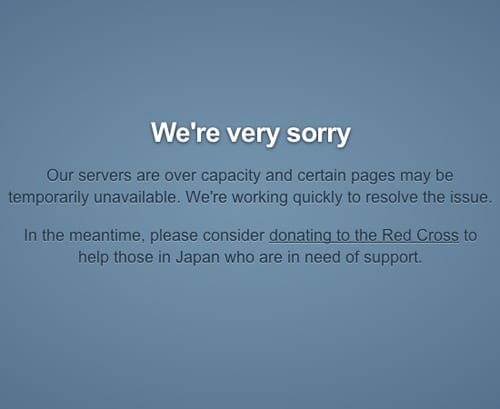
Reality check
Ten tijde van de tsunami in Japan ging de website van Tumblr door technische problemen offline. Op de pagina gaven ze vanzelfsprekend aan dat er hard aan gewerkt werd. Om aan te geven dat er grotere problemen zijn, verwezen ze naar de donotiepagina van het Rode Kruis.
Complimentje op z’n tijd
In plaats van ‘foto-upload is gelukt’, geeft Gidsy een complimentje na het uploaden van je profielfoto: ‘Well, hello gorgeous!’.
Deze en meer voorbeelden op Smashing Magazine en The Next Web.
Waar te beginnen?
Een open deur, maar de basis van een goed emotional design, ligt in je online strategie en contentstrategie, positionering en (communicatie)concept. Daarbij kunnen design principes een prettige methode zijn om de basisregels van je design te definiëren. Tot slot is het goed om je bewust te zijn van de emoties van je bezoeker. En niet alleen uit te gaan van emoties die je graag wenst (blije klanten, tevreden medewerkers). Customer journey mapping kan goed helpen om de reis van je klant én zijn emoties in kaart te brengen.
Wil je meer weten en lezen over dit onderwerp? Lees eens het boek Designing for emotion door Aarron Walter, of Why we love (or hate) everyday things door Don Norman.
(Her)ken je (Nederlandse) voorbeelden van emotional design? Van kleine tekstjes tot complete siteconcepten: deel ze hieronder!
Foto intro met dank aan Fotolia
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience