Hoe sneller, hoe meer conversie: meet & verbeter je sitesnelheid

Iedereen wil natuurlijk graag een snellere site. Uit onderzoeken blijkt namelijk dat een snelle site conversie verhoogt en ook Matt Cutts van Google geeft aan dat snelheid een rankingfactor is. Maar hoe meet je de snelheid van je site en welke aanknopingspunten biedt dat om je snelheid te verbeteren? Daar probeer ik in dit artikel antwoord op te geven.
Hoe meet je je sitesnelheid?
Er zijn op internet veel tools te vinden die de snelheid van je site meten. In essentie doen praktisch alle tools hetzelfde: ze proberen je site in te laden zoals een gebruiker dat zou doen. Meestal kun je de locatie instellen van waaruit de tool je site ophaalt. Ik gebruik met name de tools Pingdom en Webpagetest.
Pingdom
Deze tool biedt je een helder inzicht in alle ‘assets’ (onderdelen van je site) die er worden ingeladen, met bijbehorende specificatie van de laadtijd (DNS lookup, connect, send, wait, receive). Handig is dat je de assets kunt sorteren op load time, zo kun je snel zien waar de problemen zitten. De verschillende tabjes geven helder inzicht in hoe je bepaalde knelpunten kunt aanpakken. Nadeel is dat je maar een momentopname krijgt. Daarnaast zet Pingdom zelf altijd alle server-side caching uit. Wil je met Pingdom een test doen? Volg dan de volgende stappen:
- Ga naar Pingdom.com
- Vul de URL in van de site die je wil testen
- Klap het menu ‘settings’ uit
- Kies of je de test wilt bewaren (en daarmee ook publiek maken) of niet
- Kies Amsterdam als testlocatie
- Klik op de knop ‘test now’
Webpagetest
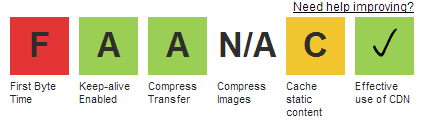
Deze tool biedt veel meer mogelijkheden om je test te customizen, zo kun je het aantal tests aangeven (voor de betrouwbaarheid), de browser instellen en twee sites met elkaar vergelijken. Webpagetest geeft je ook snel inzicht in de belangrijkste knelpunten door ‘punten’ te geven voor belangrijke snelheidsoptimalisaties.

Voor het werken met webpagetest.org volg je de volgende stappen:
- Ga naar webpagetest.org
- Vul je de URL in van de site die je wil testen
- Kies voor een testlocatie in Nederland en de meestgebruikte browser van je bezoekers
- Klap het menu ‘advanced settings’ open
- Zet het aantal tests dat je wil doen hoger, zodat je een betrouwbare uitslag krijgt
- Zet eventueel het vinkje bij ‘keep test private’ aan
- Klik op de knop ‘start test’
Webpagetest heeft ook een mooie optie om twee sites gelijktijdig te testen, inclusief een animatie van hoe de pagina wordt opgebouwd op je scherm. Wil je dit doen, kies dan voor het tabje ‘visual comparison’. Kies altijd één tool als je twee sites, of je eigen site, voor- en na wil vergelijken.
Hoe interpreteer je de resultaten?
First & Repeat View
Veel tools doen twee tests, de first en repeat view test. De first view test repliceert de situatie waarbij een bezoeker nog nooit op je site is geweest en dus ook geen cookies of assets in z’n browsercache heeft. Let op: Webpagetest schakelt ook server-side caching systemen uit. De repeat view repliceert een herhaalbezoek aan jouw site. In dat laatste geval heeft de bezoeker dus al zaken in z’n browsercache staan.
Load time – Document Complete
Laadtijd vanaf opvragen pagina tot document complete. Dit moment wordt bepaald door het moment waarop de browser de pagina als geladen beschouwt. In de praktijk is dat wanneer alle content (ook CSS) en plaatjes binnen zijn. Veel Javascript wordt pas uitgevoerd na document complete (met ‘onLoad’).
Load-time – Fully Loaded
Laadtijd vanaf het opvragen van de pagina totdat er geen netwerkactiviteit meer is. Fully loaded neemt, in tegenstelling tot document complete, ook de laadtijd mee ná het document complete. Bijvoorbeeld omdat Javascripts extra content ophalen na de document complete. Vaak zijn dit allerlei tracking pixels (bijvoorbeeld retargeting).
First Byte
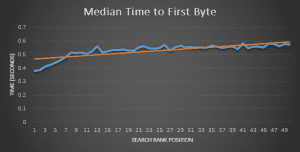
 Tijd vanaf het opvragen van de pagina totdat de eerste bit terugkomt van de server. In de tussentijd heeft de server allerlei database queries gedaan en de pagina opgebouwd. Uit een onderzoek bij moz.com blijkt een relatie tussen Time To First Byte en organische ranking in Google.
Tijd vanaf het opvragen van de pagina totdat de eerste bit terugkomt van de server. In de tussentijd heeft de server allerlei database queries gedaan en de pagina opgebouwd. Uit een onderzoek bij moz.com blijkt een relatie tussen Time To First Byte en organische ranking in Google.
Start Render
Het moment dat het eerste onderdeel van een pagina zichtbaar is voor de bezoeker van je site. Deze metric is dus erg belangrijk voor je bezoekers: niets schrikt meer af dan een blanco pagina.
Visually Complete
Het moment waarop alle content correct zichtbaar is voor de bezoeker. Dit wordt gemeten door automatische analyse van video-opnames van het inladen van je site. Wederom een belangrijke metric voor je bezoekers!
Welke acties kun je ondernemen?
Zowel Pingdom als Webpagetest doen een aantal aanbevelingen.Ik zet hier even op een rij welke aanbevelingen je zelf kunt oppakken en welke door (goede) hosting worden opgepakt. Ik ga hierbij uit van shared of managed hosting, bij unmanaged hosting moet je uiteraard meer zelf doen.
Zelf doen
Onderstaande zaken kun je als site-eigenaar of beheerder bijna altijd zelf verbeteren. Voor het aanpassen van redirects en het koppelen van een CDN kun je het beste contact opnemen met je webbouwer.
- Progressive JPEG’s: Door gebruik te maken van progressive JPEG’s zijn JPEG-images al in een lage resolutie zichtbaar voor bezoekers, nog voordat het plaatje volledig is ingeladen. Probeer ook de JPEG’s op een zo laag mogelijke kwaliteit op te slaan, waarbij het plaatje er nog goed uitziet. In Photoshop kies je voor de optie ‘save for web’ en vervolgens voor progressive JPEG met een kwaliteit die er nog goed uitziet op jouw scherm. Je kunt daarnaast ook Smush.it van Yahoo gebruiken om je bestanden nog verder te comprimeren op een ‘lossless’ manier.
- CDN inzetten / Serve static content from a cookieless domain: Door het gebruik van een Content Delivery Network kan een browser gelijktijdig meer assets binnenhalen. Een CDN zet ook geen cookies en wint daarmee aan snelheid. Sommige bedrijven in managed hosting bieden automatisch een koppeling aan met een CDN.
- Minimize redirects: Het spreekt voor zich dat een redirect tijd kost, pas daarom gewoon je links aan naar de nieuwe locatie van de asset of pagina.
- Avoid bad requests: Ook hier spreekt het voor zich dat gebruik maken van assets die niet meer op die locatie te vinden zijn niet goed is, vooral voor je gebruikers.
Hosting
Onderstaande verbeteringen kun je vaak alleen uitvoeren als je de beheerder bent van je eigen server. Ben je dat niet, neem dan contact op met je hostingbedrijf. Goede hostingbedrijven zullen onderstaande zaken bijna altijd standaard toepassen.
- Keep-alive Enabled: Dit is een serverinstelling die ervoor zorgt dat de verbinding tussen client en server in stand blijft. Het steeds opnieuw opbouwen van de verbinding kost tijd en is dus niet goed.
- Compress Transfer: Dit is een serverinstelling die ervoor zorgt dat text (html, javascript, css) gecomprimeerd wordt verstuurd. Doordat de bestanden kleiner worden gemaakt zijn ze uiteraard sneller binnen.
- Compress Images: Zie bovenstaande, maar dan voor plaatjes.
- Cache static content/Leverage browser caching: Serverinstelling waarbij aangegeven wordt dat statische content (plaatjes, css, javascript) bewaard mag worden in de browser-cache en voor hoe lang. Als dit uit staat, haalt de browser bij elk repeat-visit alle content weer opnieuw op.
Daarnaast is het in algemene zin altijd verstandig om niet noodzakelijke elementen (bijvoorbeeld plaatjes of plugins) van je site te verwijderen. Met name carrouseltoepassingen en toepassingen die afhankelijk zijn van een externe API (bijvoorbeeld de Twitter- of Facebook-API) kunnen veel tijd kosten om in te laden. De snelheid van je site is altijd een samenspel tussen je site, de hosting, ‘het internet’ en de gebruiker. Zelf heb je echter alleen invloed op de eerste twee.
Wat is snel?
Uiteraard verschilt de ervaring per persoon, maar er zijn enkele cijfers beschikbaar die je als streefcijfer zou kunnen gebruiken. Zo zegt Google te streven naar één seconde laadtijd voor mobiele devices. Een onderzoek van Forrester voor Akamai laat zien dat twee seconden een goed streven is voor e-commerce sites op een desktop/laptop. Is je site langzamer dan drie seconden dan moet je je zorgen gaan maken, want dan verlaat 47% van de bezoekers je site. Wij denken dat twee seconden laadtijd voor ‘visually complete’ voor veel websites haalbaar is.
Foto intro met dank aan Fotolia.


 Employee Experience
Employee Experience 






