Gebruik een cms voor je meetcodes: zo werkt Google Tagmanager

Met Google Tagmanager kun je alle meetcodes vanuit één programma op je site plaatsen. Je kunt het vergelijken met een cms als WordPress of Drupal, maar dan voor je meetcodes. Met een tagmanagementsysteem hoef je een webbouwer geen opdrachten meer te geven om meetcodes te plaatsen. Je kunt deze meetcodes namelijk zelf plaatsen. Dit tagmanagementsysteem zet ze dan op je site. Hoe gaat dat in zijn werk?
In een eerder artikel heb ik de te nemen stappen voor een Google Analytics-implementatie besproken. Ik ging hierbij uit van een implementatie waarbij je de meetcodes zelf op de website moet plaatsen. Je kunt er ook voor kiezen om Google Analytics te implementeren via Google Tagmanager. Misschien denk je nu: wat is Google Tagmanager?
Basisbeginselen
Voordat je met Google Tagmanager gaat werken, moet je weten hoe dit tagmanagementsysteem werkt. Binnen Google Tagmanager heb je de beschikking over de volgende tools:
- De container. Dit is de enige code die je op je site plaatst. De container activeert jouw meetcodes. Daardoor hoef je de Google Analytics- en conversie-code voor AdWords niet meer in de live-omgeving van je site te plaatsen. In Google Tagmanager noemen ze dit het ‘firen’ van de meetcode.
- Tag. Dit is jouw meetcode. Bijvoorbeeld jouw Google Analytics- of conversie-code voor AdWords. Maar je kunt bijvoorbeeld ook een tag aanmaken voor een externe tool als ClickTale.
- Aan deze tag moet je een regel koppelen. Je wilt bijvoorbeeld jouw meetcode op een bepaalde pagina of op alle pagina’s activeren. Ik kan me voorstellen dat je de Google Analytics-code op iedere pagina wilt plaatsen, maar je conversiecode voor AdWords alleen op de bedankpagina, nadat een bezoeker jouw product besteld heeft.
- Ten slotte heb je ook de mogelijkheid om macro’s te gebruiken. Met macro’s kun je specifieke informatie aan de tag toevoegen. Je hebt de beschikking over standaardmacro’s, zoals de url’s van je pagina’s en de domeinnamen. Daarnaast kun je eigen macro’s toevoegen. Voorbeelden hiervan zijn de url’s van je pdf-brochure of whitepaper, of het id van je button.
Google Tagmanager in de praktijk
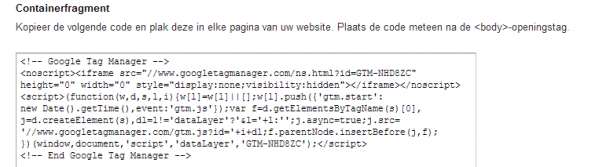
Vervolgens wil je natuurlijk met Google Tagmanager aan de slag. Hoe kun je dit het beste aanpakken? Laat eerst de ‘container tag’ op iedere pagina van jouw site plaatsen. Deze zet je tussen de <body>- en </body>-tag:
Tags aanmaken
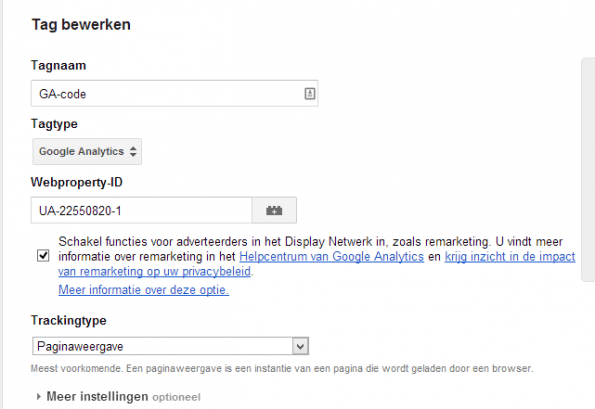
Vervolgens kun je je tags gaan aanmaken. Bijvoorbeeld de Google Analytics-code. Maak eerst een ‘tag’ aan en geef deze een herkenbare naam. Bijvoorbeeld ‘GA-code’. Vervolgens vul je het volgende in:
- Tagtype (in dit geval Google Analytics)
 Je webproperty-id is je UA-code. Deze kun je vinden onder ‘tracking-info’ en dan ‘Tracking ID’ in je Google Analytics-account. Daarnaast kun je functies voor adverteerders in het Display Netwerk aanvinken. Hiermee kun je onder andere doelgroepsgegevens, zoals geslacht, leeftijd en interesses doormeten. Daarnaast kun je met deze aangepaste code Remarketing-lijsten aanmaken in Google Analytics.
Je webproperty-id is je UA-code. Deze kun je vinden onder ‘tracking-info’ en dan ‘Tracking ID’ in je Google Analytics-account. Daarnaast kun je functies voor adverteerders in het Display Netwerk aanvinken. Hiermee kun je onder andere doelgroepsgegevens, zoals geslacht, leeftijd en interesses doormeten. Daarnaast kun je met deze aangepaste code Remarketing-lijsten aanmaken in Google Analytics.- Kies bij ‘tracking type’ voor paginaweergaven. Je wilt tenslotte met de Google Analytics-code je paginabezoeken doormeten.
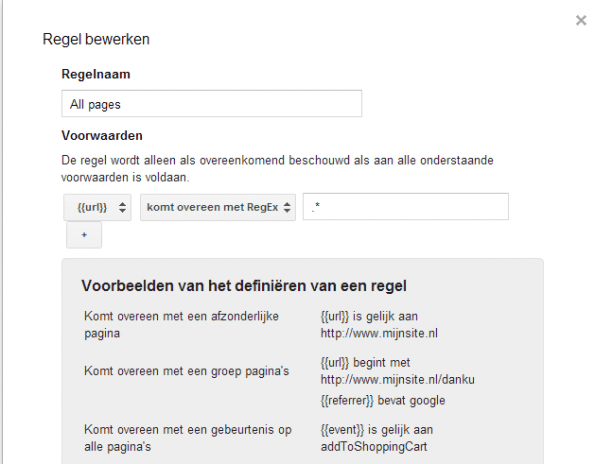
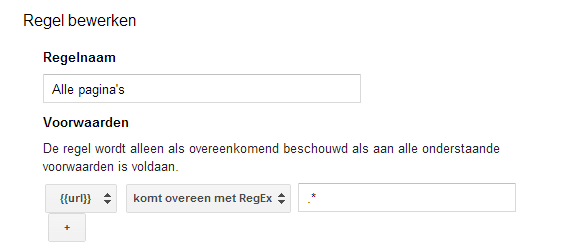
Ten slotte activeer je de regel van de tag. Ik kies er in onderstaand voorbeeld voor om de Google Analytics-code op iedere pagina te activeren:
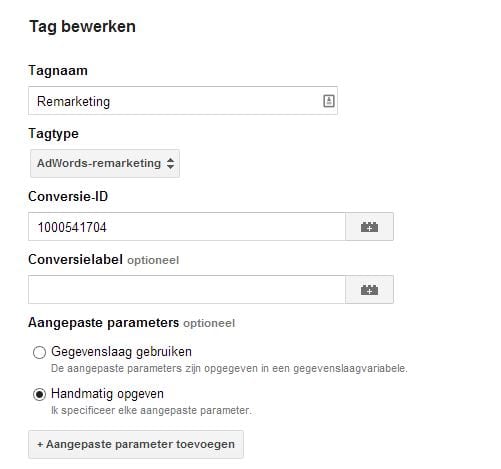
Op dezelfde manier kun je ook je Remarketing- of AdWords-conversiecode activeren. Het enige verschil is dat je voor deze meetcodes het conversie-ID uit je AdWords-account invult.
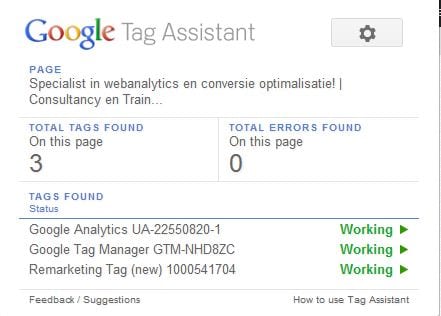
Tip: installeer de Chrome-extensie Tag assistant om je meetcodes te kunnen testen.
Installeer event tracking via Google Tagmanager
Om de gebeurtenissen op je site door te meten, moet je voorheen altijd javascript-codes op je site plaatsen om deze te activeren. Hiervoor was je in de meeste gevallen afhankelijk van je webbouwer. Gelukkig biedt Google Tagmanager hiervoor een alternatieve oplossing. Je kunt nu namelijk je gebeurtenissen doormeten zonder een code-aanpassing op je site. Welke gebeurtenissen kun je met Google Tagmanager doormeten?
- Kliks op afbeeldingen en buttons
- Uitgaande links
- PDF-downloads voor brochures of whitepapers
- Kliks op de verzendbutton van je formulieren
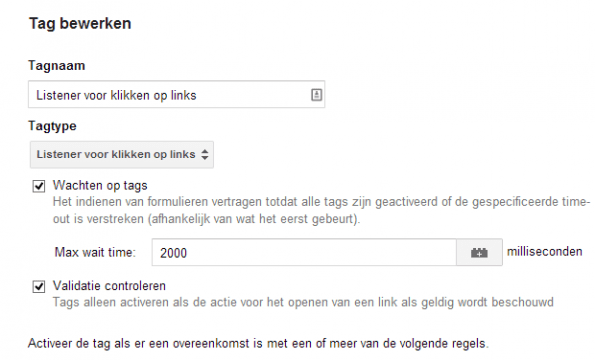
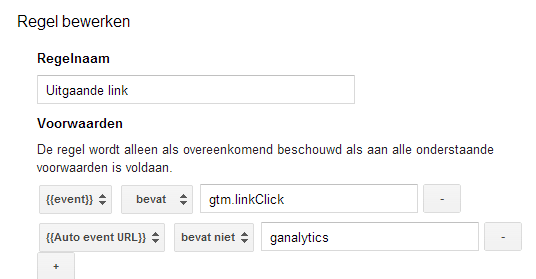
Eerst selecteer je je event listener tag. Bijvoorbeeld om de kliks voor je uitgaande links door te meten. Deze tag signaleert of er kliks op uitgaande links plaatsvinden. Hier koppel je vervolgens een regel aan. Ik kies er in onderstaand voorbeeld voor om de uitgaande links op alle pagina’s door te meten. Maar je kunt natuurlijk ook alleen uitgaande links op een bepaalde pagina, bijvoorbeeld de homepage, doormeten.
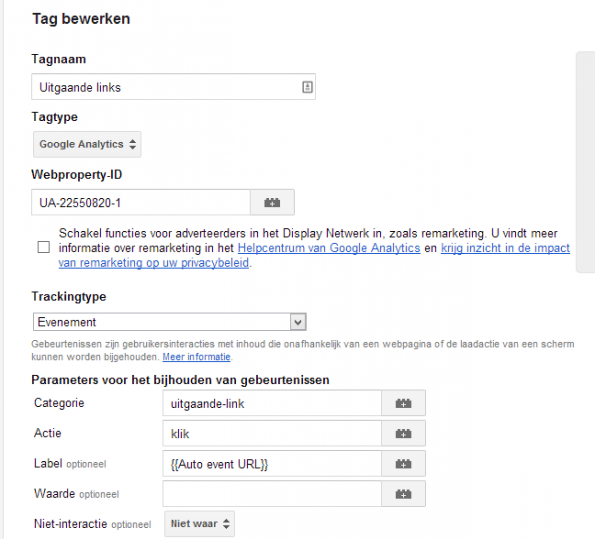
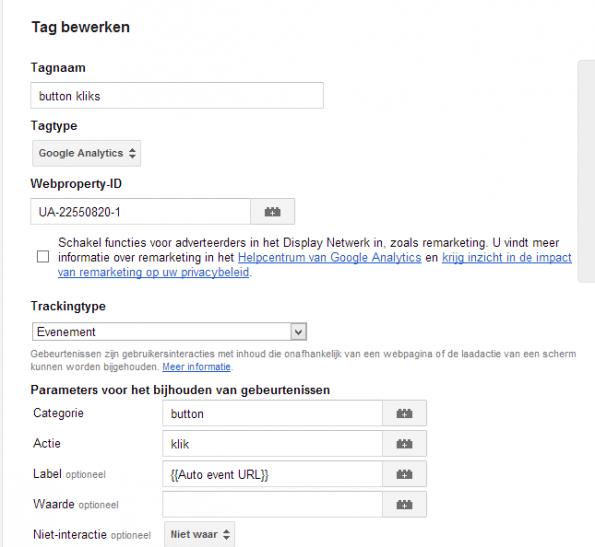
Vervolgens activeer je de gebeurtenis. Hiervoor maak je een Google Analytics-tag aan voor je gebeurtenis.
Parameters
Je kunt kiezen uit enkele parameters, zodat je deze kunt herkennen in Google Analytics. In bovenstaand voorbeeld heb ik gekozen voor de categorie ‘uitgaande link’ en de actie ‘klik’. Dit heb ik handmatig gedaan. Je kunt er ook voor kiezen om een ‘macro’ te gebruiken. Met een macro kun je specifieke informatie in de tag verwerken. In bovenstaand voorbeeld heb ik de volgende macro aangemaakt om deze gebeurtenis een label mee te geven.
Een regel aan de tag koppelen
Ik maak vervolgende een macro aan voor de element-url van de gebeurtenis. Google Analytics zal nu de url van deze uitgaande link als label meegeven, bijvoorbeeld ‘www.starttest.com’. Maar Google Analytics meet nu ook kliks op links met de URL ‘Ganalytics.nl’. En dat willen we natuurlijk niet, want ‘Ganalytics.nl’ is mijn eigen website. Daarom koppelen we een regel aan deze tag met twee condities:
- We geven aan dat Google Analytics ‘kliks op links’ moet doorgeven als gebeurtenis.
- We willen de url’s met Ganalytics.nl niet doormeten als uitgaande link.
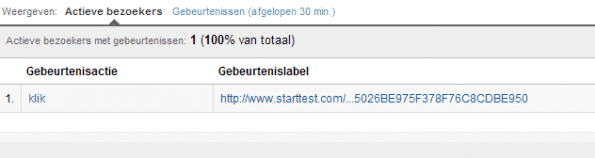
Ten slotte maak je een versie aan om de meetcode te testen en te laten publiceren. Ik geef je graag de tip mee om de real-time rapporten van je Google Analytics-profiel zonder filters te gebruiken, om te testen of het allemaal werkt:
Kliks op afbeeldingen en buttons doormeten
Vervolgens kun je ook de kliks op de afbeeldingen en buttons van je site doormeten. De ‘event listener voor klikken op links’ heb je al aangemaakt. Je hoeft nu alleen nog maar jouw Google Analytics-tag voor deze gebeurtenis aan te maken. Ik kies ervoor om aparte tags aan te maken voor het doormeten van afbeeldingen en call-to-action-buttons.
Daarna koppel je een regel aan deze gebeurtenis:
In bovenstaand voorbeeld heb ik het volgende geprogrammeerd:
- Ik wil alleen button-kliks doormeten op mijn eigen site
- Ik wil geen kliks op PDF-brochures of whitepapers doormeten
- Ik wil geen jpg-afbeeldingen doormeten
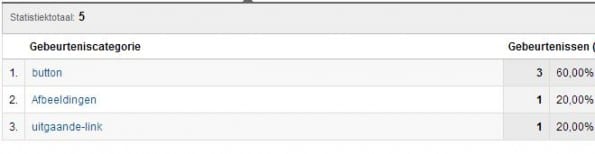
Je kunt deze gebeurtenis na publicatie het beste weer testen via de real-time rapporten binnen een Google Analytics-profiel zonder filters.
Deze procedure kun je ook gebruiken om de kliks op de afbeeldingen op je site, PDF-brochures en de verzendbuttons van je formulieren via Google Tagmanager in te stellen. Misschien vraag je je nu af waarom je de verzendbutton op de formulieren zou meten. Dit is van belang als je geen bedankpagina hebt voor je bestel- of aanvraagformulieren. Je kunt je formulieren zo altijd nog als gebeurtenis doormeten. Hiervoor hoef je dus niet meer de hulp in te roepen van je webbouwer.
De voordelen van Google Tagmanager
Google Tagmanager is een handige tool, die je kunt gebruiken bij de implementatie van Google Analytics. Het biedt je de volgende voordelen:
- Je hoeft geen meetcodes meer op de site te laten plaatsen. Dit heeft een positieve uitwerking op je performance.
- Je hoeft minder vaak je webbouwer te raadplegen voor het plaatsen van je meetcodes. Zo kun je kosten besparen. Reken maar uit hoe vaak je nu je webbouwer vraagt om een meetcode op je site te laten plaatsen.
- Je krijgt meer overzicht over je meetcodes. In Google Tagmanager kun je precies zien welke meetcodes je op dit moment gebruikt.
Nog een laatste tip: gebruik Google Tagmanager om periodiek je Google Analytics-implementatie te evalueren. Mijn advies is om dit halfjaarlijks te doen.
Bij dit artikel maakte ik twee tutorials om je op weg te helpen. Wat zijn jouw ervaringen met Google Tagmanager? Ik lees ze graag bij de reacties!
Foto intro met dank aan Fotolia


 Employee Experience
Employee Experience