Overtuig met een visuele & cognitief gemakkelijke boodschap
Stel, je bedenkt een mooie boodschap om je klant te overtuigen iets te kopen, om zich in te schrijven, iets te doen. Helaas blijkt in de praktijk dat de boodschap niet het effect had waar je op hoopte: conversie blijft achter, er wordt niet op geklikt. Tijd om in actie te komen.
Eye-tracking-onderzoek kan helpen om te begrijpen wat er mis gaat, indicaties geven waarom er niet wordt geklikt. Maar niet iedereen heeft tijd of budget voor zo’n onderzoek. Heb je voldoende traffic, dan kun je A/B-testen. Maar wat ga je testen? Welke varianten kun je verzinnen?
Misschien is de boodschap niet de juiste. Of moet je er nog eens een boek van Cialdini op na slaan om bezoekers beter te kunnen overtuigen. Maar soms heeft het eenvoudigweg te maken met het visuele en cognitieve gemak waarmee de boodschap te lezen is.
Waarom wordt er niet geklikt?
Als er niet op een boodschap wordt geklikt, dan zijn daar natuurlijk van allerlei redenen voor te bedenken. Voer ik een eye-tracking-analyse uit, dan volg ik in mijn hoofd het volgende rijtje. De bezoeker:
- ziet de boodschap niet (hypothese 1);
- bekijkt de boodschap, maar leest het niet (hypothese 2);
- of leest de boodschap, maar begrijpt het niet of is niet overtuigd (hypothese 3).
Laten we beginnen bij het begin.
1. De boodschap wordt niet gezien
Het zou natuurlijk kunnen zijn dat bezoekers de boodschap in zijn geheel niet zien. Misschien is de boodschap wel minder goed zichtbaar dan je denkt. Maar al te vaak kom ik websites tegen waarbij de boodschap te weinig contrast heeft ten opzichte van de achtergrond: een boodschap met laag contrast wordt vaak over het hoofd gezien.
![]()
Ik kan me nog goed een voorbeeld herinneren, waarbij de ontwerpers een erg belangrijke boodschap in een rode balk hadden geplaatst om het te laten opvallen. Tot grote verbazing van de opdrachtgever werd de boodschap door deelnemers aan een eye-tracking-onderzoek niet gezien. Hoewel de balk een opvallende rode kleur had, bood het weinig contrast met de boodschap zelf. De balk leek daarom niet meer dan een visueel element en werd onbewust genegeerd.
Er zijn handige tooltjes waarmee je het contrast van jouw website eenvoudig kunt controleren. Zelf gebruik ik bijvoorbeeld de WCAG contrast checker, een addon voor Firefox.

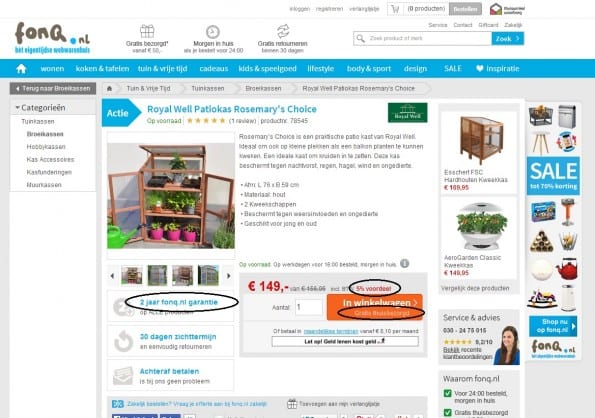
Het contrast op Fonq.nl is op veel plekken te laag, bijvoorbeeld de tekst ‘Gratis thuisbezorgd’ op de knop. Maar ook de voordelen benoemd in de linker kolom. Regelmatig slaan mensen meldingen met weinig contrast over.
Waar kun je nog meer op letten?
Andere zaken waar je op kunt letten:
- Volgt de boodschap een logisch kijkpad? Mensen lezen van links naar rechts, van boven naar beneden. Een instructie plaatsen onder een invulveld of knop is doorgaans niet handig. Bijna zeker heeft het een positief effect op de conversie, als je de belangrijke boodschap links plaatst. Lees vooral ook over het effect van tekst links of rechts in de blog van Karl Gilis.
- Zijn er bewegende elementen op de pagina, die voor afleiding zorgen? Mensen zijn gevoelig voor beweging. Vanuit onze ooghoeken reageren we sterk op beweging en zonder dat we het in de gaten hebben trekken de ogen automatisch naar de beweging toe (iets met evolutie en gevaarlijke leeuwen).
2. De boodschap wordt niet gelezen
Laag contrast kan een goede reden zijn dat een boodschap niet wordt gezien, maar ook dat hij niet wordt gelezen. Mensen lezen absoluut niet graag online, en daarom zoekt het oog als het ware naar gemakkelijk te verwerken brokken informatie, zoals heldere titels, opsommingen en korte, goed leesbare zinnen.

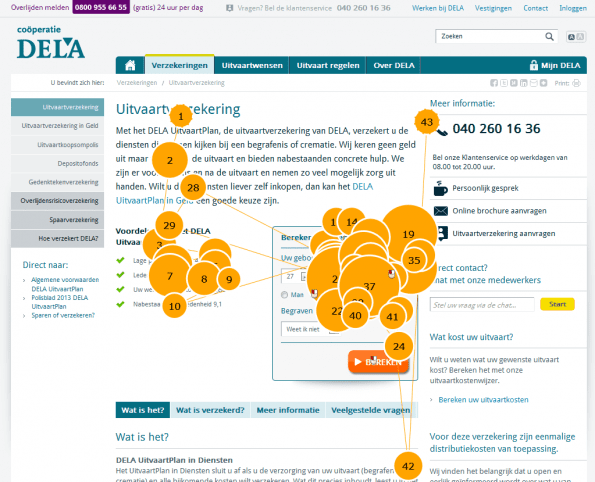
In deze afbeelding zie je het kijkpad van een bezoeker van de DELA-website. Het laat duidelijk zien dat de inleidende tekst niet wordt gelezen. De ogen gaan direct naar de opsomming iets verderop. Een opsomming leest nu eenmaal gemakkelijker dan een lap tekst. Geen probleem, zolang de boodschap maar overtuigt. Je kunt je wel afvragen of de inleidende tekst nog veel toevoegt. Wat gebeurt er als je het weglaat? Probeer het eens uit in een A/B-test zou ik zeggen.
Waarom hebben mensen geen zin?
Wat maakt dat mensen geen ‘zin’ hebben een boodschap te lezen:
- Te veel tekst
- Lange regels, lange zinnen of lange alinea’s
- Onduidelijk of cursief lettertype
- Weinig contrast
- Te kleine of grote letters
- De tekst begint niet met kernzaken, maar met onnodige inleidende zinnen, met als gevolg dat de bezoeker afhaakt
- Andere elementen trekken de aandacht (bijvoorbeeld iets dat beweegt, of beter leesbare brokken informatie)
- Slechte timing: de boodschap wordt aangeboden als de bezoeker al een beslissing heeft genomen, en niet meer ontvankelijk is voor de boodschap

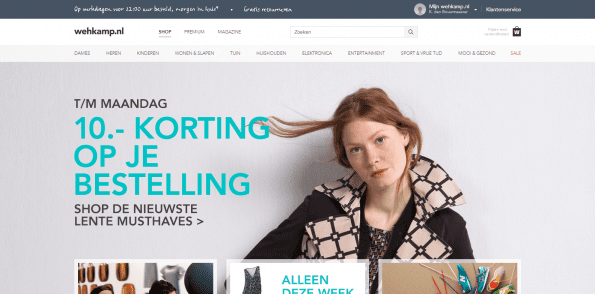
Wehkamp gebruikt een persoonlijk lettertype bovenin om de boodschap over te brengen dat een bestelling snel in huis is. Lees ook deze blog over de invloed van lettertypes op de impact van een boodschap, om te lezen waarom dat niet altijd een goed idee is.
3. De boodschap wordt niet begrepen of overtuigt niet
Tot nu toe ging dit artikel over iets wat je visueel gemak zou kunnen noemen: als een tekst niet gemakkelijk te lezen is, dan doen mensen dat ook niet. Daniel Kahneman beschrijft in zijn boek ‘Thinking fast en slow’ een interessant principe dat hij cognitief gemak noemt: als een boodschap gemakkelijk te lezen is, dan is de kans groter we de boodschap ook voor waar aannemen. Zo blijkt uit onderzoek dat wanneer mensen de volgende twee zinnen te zien krijgen:
- Adolf Hitler werd geboren in 1892.
- Adolf Hitler werd geboren in 1887.
dat mensen de eerste stelling sneller voor waar aannemen, ondanks dat beide stellingen onjuist zijn.
Als we een zin gemakkelijk kunnen lezen, dus zonder er cognitief moeite voor te doen, dan krijgen we onbewust het gevoel dat de zin al bekend is. In het Hitler-voorbeeld worden onze hersenen eigenlijk een beetje voor de gek gehouden, omdat het ons minder moeite kost de eerste zin te lezen, gaat ons associatieve emotionele brein er vanuit dat we de boodschap al kennen. De boodschap wordt daarmee dus waarschijnlijker.

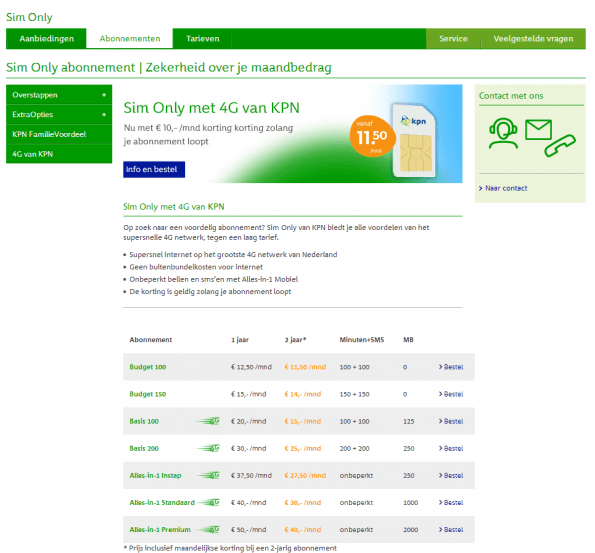
De bedragen genoemd bij het eenjarig abonnement leveren meer cognitief gemak op dan het lezen van de bedragen bij het tweejarig abonnement. Zou KPN liever hebben dat bezoekers voor één jaar kiezen?
Herhaling
Een andere manier om cognitief gemak te vergroten, is door herhaling: als we een boodschap, of een deel van een boodschap vaker hebben gezien, dan kunnen we het gemakkelijker en sneller lezen, en krijgen we wederom het gevoel dat een boodschap bekend is. En zoals je vast wel weet, bekend maar bemind.

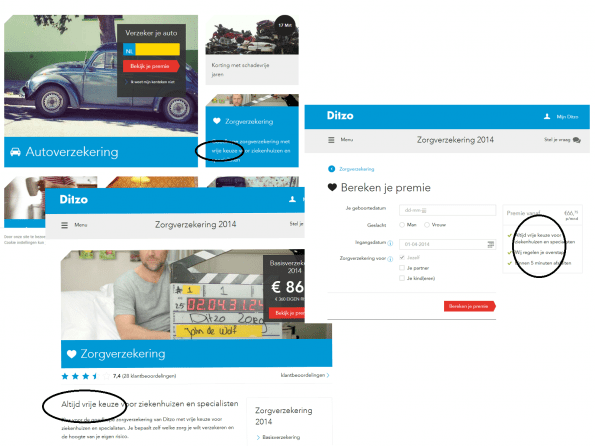
Ditzo maakt bijvoorbeeld gebruik van dit principe: op de homepagina staat ‘zorgverzekering met vrije keuze’, op de detailpagina wordt het nog twee keer herhaald en het komt terug bij de premieberekening. Het zou best wel eens kunnen dat de bezoeker bij het berekenen van de premie de boodschap ‘altijd vrije keuze’ onbewust een stuk geloofwaardiger of belangrijker is gaan vinden.
Visueel en cognitief gemak voor meer kliks
Natuurlijk is het altijd goed je te blijven afvragen of jouw boodschap wel de boodschap is waar bezoekers blij van worden. Een boodschap die niet aansluit bij de behoefte van de doelgroep zal niet ineens tot hoge conversie leiden, als het maar op de juiste plek staat en voldoende contrast heeft.
Een boodschap kan pas overtuigen als bezoekers de boodschap daadwerkelijk zien, lezen en verwerken. Soms zorgen kleine veranderingen voor meer gemak en daarmee een grotere kans op overtuiging. Het mooiste is dat de veranderingen vaak helemaal niet zo moeilijk of kostbaar zijn om door te voeren. De vraag is, waarmee kun jij het visuele en cognitieve gemak van je bezoekers vergroten?
Foto intro met dank aan Fotolia.


 Employee Experience
Employee Experience 





