Verbeter je informatie-architectuur: het fundament voor een effectieve, beheerbare site

De informatiearchitectuur vormt de blauwdruk van je (nieuwe) website of intranet. Het speelt ook een belangrijke rol bij het taaksucces van je bezoekers, en veel voorkomende usability problemen zijn dan ook vaak terug te leiden naar deze architectuur. Het is dus belangrijk om de IA goed op orde te hebben.
In dit artikel beschrijf ik de stappen en verschillende methoden die je kunnen helpen om een informatiearchitectuur (IA) te ontwerpen. Elke methode heeft zijn eigen focus en is, afhankelijk van de fase waarin jij je bevindt, meer of minder geschikt.
Wat is informatiearchitectuur?
De informatiearchitectuur vormt het fundament van een effectieve, beheer- en beheersbare website. Het is het proces van het organiseren, labelen en structureren van informatie. Een goede informatiearchitectuur is geïntegreerd in de site en onzichtbaar voor de bezoeker. Informatiearchitectuur gaat om structuur. De navigatie helpt de bezoeker vervolgens om zijn weg te vinden binnen de informatiearchitectuur.
 Om een informatiearchitectuur op te stellen, is het belangrijk om de volgende vragen te beantwoorden:
Om een informatiearchitectuur op te stellen, is het belangrijk om de volgende vragen te beantwoorden:
- Om wat voor content, features en functionaliteiten gaat het?
- Hoe kunnen we de content, features en functionaliteiten het beste structureren, groeperen/categoriseren?
- Hoe helpen we de bezoeker om informatie (snel) te vinden?
Een goede informatiearchitectuur maakt informatie vindbaar (als een bezoeker weet wat hij zoekt), zichtbaar (wanneer de bezoeker niet weet waar hij naar op zoek is) en flexibel (makkelijk uitbreiden van de structuur met nieuwe onderdelen) te maken.
In vier stappen naar een (ver)beter(d)e informatiearchitectuur
Stap 1: Data verzamelen
Het ontwerp van een goede informatiearchitectuur valt of staat met het werven van het juiste inzichten. Inzicht in bezoekers, context en content:
- Context: organisatiedoelstellingen, interne organisatiecultuur, beschikbare resources en technologie.
- Content: contentdoelstellingen, contentstrategie, bestaande content en structuur, omvang van de content, beheerplan, proces en contenteigenaren.
- Gebruikers: doelgroepen, taken, behoeften, wensen, gedrag, context en ervaring.
Om de brug te slaan tussen wat bezoekers nodig hebben en de doelstellingen van de organisatie is het belangrijk om de behoeften van je bezoekers te (leren) kennen. Doe gebruikersonderzoek. Verzamel gegevens over je bezoekers. Praat met ze. Zoek uit hoe ze naar informatie zoeken, hoe ze die categoriseren/groeperen en structureer de content op een manier die overeenkomt met de verwachting van je bezoeker. Methodes die je hiervoor kunt inzetten zijn:
 Methode #1 – Persona’s opstellen
Methode #1 – Persona’s opstellen
Breng de doelen, motivaties, intenties en behoeften van je bezoekers in kaart met behulp van persona’s. Onderzoek hoe, waarom en in welke context ze de website (of intranet) precies gebruiken.
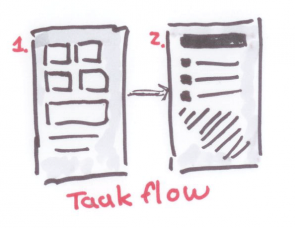
 Methode #2 – Taak(flow) analyse
Methode #2 – Taak(flow) analyse
Onderzoek wat de (belangrijkste) taken zijn van je bezoekers. Prioriteer de taken en analyseer welke stappen de bezoeker doorloopt om een taak zo efficiënt mogelijk te voltooien.
 Methode #3 – Contentinventarisatie/-audit
Methode #3 – Contentinventarisatie/-audit
Identificeer en documenteer bestaande content, features en functionaliteiten met behulp van een contentinventarisatie. Hiermee krijg je inzicht in de hoeveelheid informatie, de kwaliteit van de informatie, type informatie, de bruikbaarheid en actualiteit. De contentinventarisatie helpt om een compleet beeld te krijgen van de content die opgenomen moet worden in de informatiearchitectuur.
Stap 2: Structuur opstellen
Een logische structuur ontstaat niet zomaar. Tijdens het proces ontstaan veel vragen. Er zijn verschillende manieren om een structuur te organiseren voor een website (of intranet):

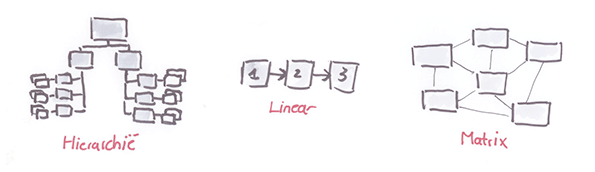
- Hiërarchische structuur: wordt vaak gebruikt voor de presentatie van complexe informatie. Bij het bepalen van de structuur wordt overwogen of de site de diepte of de breedte ingaat.
- Lineaire structuur: een structuur die ingezet wordt wanneer er een aantal duidelijke volgorde van (vervolg)stappen bestaat.
- Matrix structuur: deze structuur linkt content op verschillende manieren via hyperlinks, zodat de bezoeker zijn eigen weg kan bepalen (zoals Wikipedia). Deze structuur werkt goed in combinatie met uitgebreide zoek en filtermethoden.
Er zijn verschillende technieken om tot de juiste structuur te komen. Het belangrijkste uitgangspunt is dat je de bezoekers (zo snel mogelijk) bij het proces betrekt, zodat de ontworpen structuur logisch is voor de bezoeker (dat is wat anders dan een structuur die logisch is voor de organisatie).
Welke methode je daarvoor inzet is afhankelijk van de vraag: zoek je input die je helpt om een nieuwe structuur op te stellen of wil je een conceptstructuur testen?
 Methode #4 – Card sorting
Methode #4 – Card sorting
Voor het opstellen van een nieuwe structuur is card sorting de beste methode. Je schrijft alle content op losse kaartjes (al dan niet digitaal) en vraagt de bezoekers om deze te structureren. Jacob Nielsen adviseert uit te gaan van 15-20 kandidaten. Er bestaan twee vormen:
- Open card sort: wanneer je wilt begrijpen hoe bezoekers informatie groeperen en labelen.
- Gesloten card sort: wanneer je wilt begrijpen hoe bezoekers content in een reeds bestaande structuur plaatsen.
De resultaten van een card sort worden verwerkt tot een (concept)versie van de sitestructuur. Zorg er wel voor dat je deze opzet opnieuw test bij je bezoekers, zodat je de gemaakte keuzes valideert.
 Methode #5 – Tree testing
Methode #5 – Tree testing
Tree testing gebruik je om een bestaande (concept) structuur te toetsen. Jacob Nielsen adviseert hierbij uit te gaan van 30-100 kandidaten. De methode wordt vaak ingezet om eerder gemaakte assumpties te valideren, het doel van een tree test is bewijzen dat de gekozen structuur werkt en gebruikers content in de structuur kunnen vinden.
Methode #6 – Label audit
Het bepalen van de juiste labels voor de navigatie kan een lastig onderdeel zijn waar intern veel discussie over kan ontstaan. Bepaal de keuze voor labels waar mogelijk met behulp van de zoekwoorden uit search logs, suggesties uit card sort, eerder usability-onderzoek, en label audits van concurrenten.
Toets je labels vervolgens aan de onderstaande richtlijnen:
| Onderdeel | Beschrijving | Slecht | Goed |
|---|---|---|---|
| Specifiek | Gebruik een accurate beschrijving van de inhoud | Content | Onderzoeksrapporten |
| Concreet | Gestroomlijnd. Gebruik niet meer woorden dan nodig | Persoonlijke gegevens | Gegevens |
| Precies | Beschrijf de volledige inhoud van de sectie | Doelen | Ondernemingsplan en doelen |
| Vertrouwd | Beschrijf inhoud in termen die betekenis hebben voor de doelgroep | Dyna-manage | Managementtraining |
| Front-loaded | Plaats het meest informatieve woord vooraan en voorkom herhaling | Stichting Openbare Bibliotheken de Meijerij / Berlicum | Bibliotheek de Meijerij |
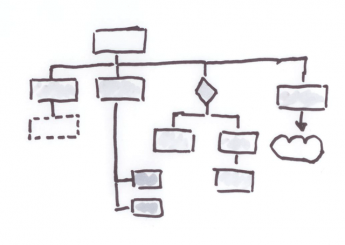
Stap 3: Task flows schetsen en pagina types uitwerken
In deze stap vertalen we de (concept)structuur uit stap 2 naar daadwerkelijke pagina’s. We schetsen het pad die een bezoeker doorloopt om zijn taak uit te voeren en koppelen de stappen aan de juiste paginatypes. Het doel is om logische flow te ontwerpen die natuurlijk aanvoelt voor de bezoeker.

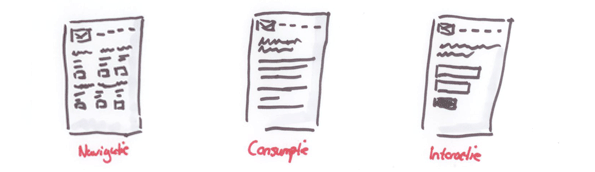
Na het schetsen inventariseren we welke pagina types er nodig zijn om een taak te voltooien. In de basis zijn er drie paginatypen te onderscheiden:
- Navigatiepagina: deze pagina’s helpen bezoekers om te bepalen waar ze de informatie kunnen vinden die ze zoeken. Het doel is om bezoekers ergens anders heen te sturen. Een typisch voorbeeld van dit type pagina is de homepage.
- Consumptiepagina: het einddoel voor de bezoeker. Pagina’s waar ze de gezochte informatie consumeren. Denk aan artikelen, video’s, productinformatie.
- Interactiepagina: Op deze pagina is een actie van de gebruiker nodig om verder te kunnen. Denk aan een zoekpagina of inschrijfformulier.
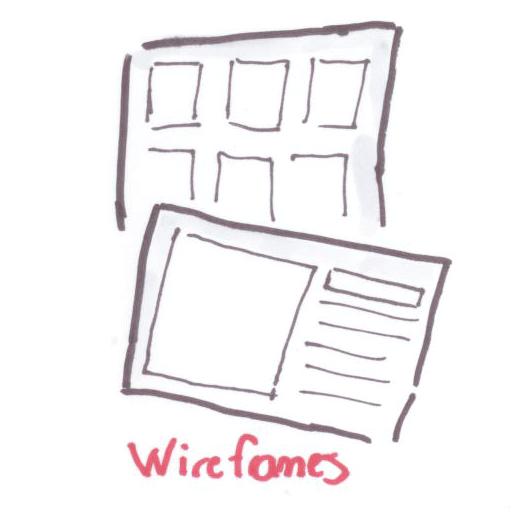
 Methode #7 – Wireframes
Methode #7 – Wireframes
De paginatypes zetten we vervolgens om in schetsen van functionele wireframes, zodat duidelijk wordt hoe de content en functionaliteit op de verschillende pagina’s word gepresenteerd.
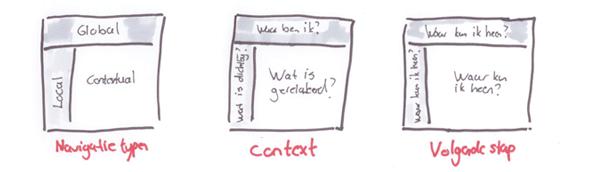
Stap 4: Navigatie ontwerpen
De informatiearchitectuur en navigatie van een website worden vaak met elkaar verward. De (site)structuur van een website en de navigatie door die structuur zijn twee verschillende dingen. De structuur van een website geeft vooral weer hoe content en functionaliteiten worden ingedeeld en uit welke pagina’s de site (of een intranet) bestaat. Het resultaat wordt gedocumenteerd in de vorm van een sitemap (via excelsheets of diagrammen).

De navigatie van een website bestaat uit verschillende navigatiecomponenten. Er zijn globale en lokale menu’s, contextuele navigatie, kruimelpaden en footers. Deze elementen zijn dus in te zetten bij het samenstellen/ontwerpen van je navigatie.
De manier waarop je precies door de structuur van de website navigeert en welke navigatiecomponenten daarbij worden gebruikt, is een onderdeel dat in het interactieontwerp wordt uitgewerkt. Dit kan in wireframes en prototypes.
Heb je slechts ruimte voor één methode…
Om tot een goede informatiearchitectuur te komen, zet je het liefst natuurlijk alle methoden in. Ze belichten namelijk allemaal een ander, uniek onderdeel van de informatiearchitectuur. Maar, als er één methode is die je verder brengt dan andere methoden: focus dan op de open card sort. Deze methode is relatief goedkoop, makkelijk en snel uit te voeren. Card sorting helpt niet alleen om inzicht te krijgen in de logica en denkwijze van de bezoeker, het geeft ook direct een richting voor een mogelijke (concept)structuur.
| Methode | (concept) IA opstellen | (concept) IA evalueren |
|---|---|---|
| Persona's | x | |
| Taak analyse | x | |
| Content inventarisatie | x | |
| Open card sorting | x | |
| Closed card sorting | x | |
| Tree testing | x |
Ik ben benieuwd naar jullie ervaringen. Welke methoden gebruiken jullie bij het opstellen van de informatiearchitectuur? Welke methode springt er voor jullie echt uit?
Gertjan Melgers schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience 





