Is je website klantgericht? Doe deze APK in 3 vragen

Is jouw website klantgericht? Of is je website toe aan een opfrisbeurt? Tijd om onder de motorkap te duiken voor een APK, of beter gezegd: een AWK. Een Algemene Website Keuring! Dat kun je zelf doen. In dit artikel laat ik je zien hoe je met 3 vragen kunt checken of je website voldoet voor bezoekers.
Wat is een ‘goede’ website?
Hoe weet je of je een goede website hebt? Bestaat er eigenlijk wel zoiets als een goede website? Voor mij betekent een ‘goede’ website: een klantgerichte website. Het idee van een website enkel als visitekaartje is achterhaald. Een website is een stuk gereedschap voor de bezoeker. Hij of zij gebruikt je website om een taak uit te voeren. Logisch dus dat een website pas door de keuring komt als bezoekers efficiënt kunnen doen waar ze voor komen.
Keur je klantgerichte website: 3 vragen
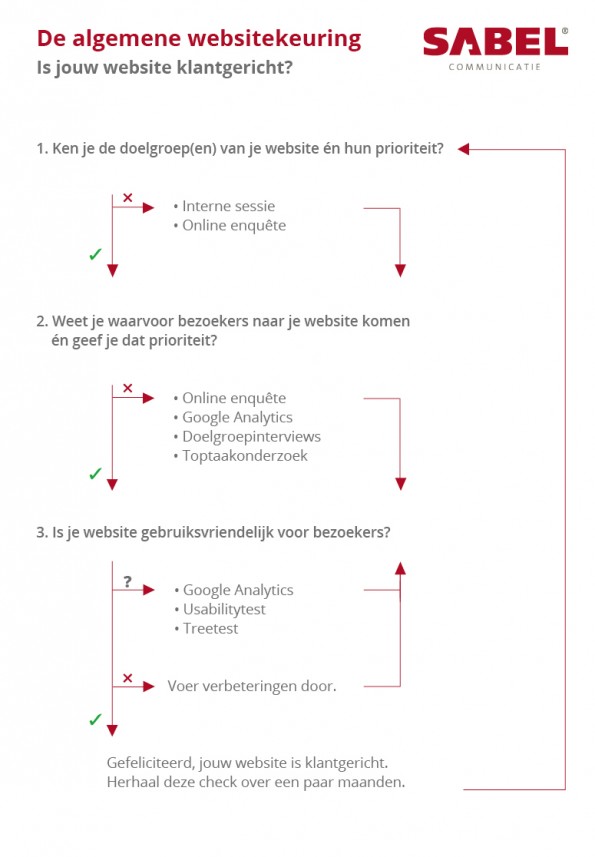
Met dit stroomschema kom je erachter of jouw website klantgericht is of wel een opfrisbeurt kan gebruiken.

Duik onder de motorkap van je klantgerichte website met deze Algemene Website Keuring (AWK).
Hieronder licht ik elke vraag uit het stroomschema toe:
1. Ken je de doelgroep(en) van je website én hun prioriteit?
Een klantgerichte website maken begint bij het in kaart brengen van de verschillende doelgroepen en hun ervaringen, wensen en behoeften: wie zijn de mensen voor wie je je website maakt? Is er binnen jouw organisatie geen duidelijk beeld van de doelgroepen, dan bestaat de kans dat je website vooral gebaseerd is op wat het management en directe collega’s willen. Of op wat zij dénken dat de behoeftes van je klanten zijn. Hoe klantgericht is je website dan? Hieronder lees je meer over het in kaart brengen van je doelgroep(en).
Heb jij je doelgroepen al in kaart gebracht? Mooi! Zorg wel dat je niet te veel of juist te weinig doelgroepen onderscheidt. Bij 15 doelgroepen wordt het lastig om iedereen goed te bedienen. Maar ‘beroepsmatig belangstellenden uit Nederland’ als enige doelgroep helpt ook niet om je klant optimaal van dienst te zijn. (En ja, dit zijn twee voorbeelden uit de praktijk.) Bij 15 doelgroepen is het lastig prioriteren als er keuzes gemaakt moeten worden en binnen die ene doelgroep zijn vast nog wel groepen met verschillende wensen en behoeften te onderscheiden.
Zo achterhaal je de doelgroep(en) van je website
Als er geen duidelijk beeld is van de websitedoelgroepen, dan kan het volgende helpen:
-
- Een interne sessie: leg tijdens een sessie met beslissers een lijst met alle mogelijke doelgroepen op tafel. Vraag deelnemers of er een doelgroep mist en welke doelgroep(en) prioriteit krijgen. Bijvoorbeeld door 100 euro te laten verdelen over alle doelgroepen en de verschillende verdelen te vergelijken en te laten beargumenteren.
- Een online enquête: zet een korte enquête online waarin je vraagt tot welke doelgroep de respondent behoort: ‘In welke rol bezoek je onze website?’ Vervolgens presenteer je een aantal mogelijke rollen: student, inwoner, enzovoort. Door ook de antwoordoptie ‘anders, namelijk’ op te nemen, kun je een nieuwe doelgroep op het spoor komen. In de resultaten zie je direct wat je grootste doelgroep is.
2. Weet je waarvoor bezoekers naar je website komen én geef je dat prioriteit?
Als ik jou midden in de nacht wakker maak, dan kun jij de doelgroepen van je website opnoemen. En als ik je vraag wat die doelgroepen op je website willen doen, kun je dan opsommen wat hun taken zijn? Als je niet weet waar jouw bezoeker voor komt, dan wordt het uiteraard lastig om die bezoeker goed te bedienen. Bedenk ook dat belangrijke taken per doelgroep of tijdsperiode kunnen verschillen. Heb je daar zicht op? Een voorbeeld: ‘Aangifte doen’ zal slechts een deel van het jaar de belangrijkste taak voor particulieren zijn op www.belastingdienst.nl.
Weten wat de klant wil, levert de organisatie ook voordeel op. Dat ondervond bijvoorbeeld de Noorse Kankervereniging. Deze organisatie heeft vooral donaties nodig. Maar er werd besloten om uit te gaan van de toptaak van de bezoeker: meer weten over kanker. Door te focussen op wat de bezoeker wilde, bleek ook het aantal donaties en lidmaatschappen te stijgen.

De homepagina van de Noorse Kankervereniging is niet gericht op doneren aan de organisatie, maar op wat de bezoeker wil: informatie over kanker.
Zo achterhaal je zelf waarvoor bezoekers naar je website komen
-
-
- Google Analytics: bekijk welke pagina’s veel bezocht worden door wie en welke paden zij afleggen door je website heen. Let wel op: Google Analytics zegt niet alles. Hoort een slechtbezochte pagina bij een taak die bezoekers niet relevant vinden, of is de pagina slecht vindbaar?
- Online enquête: vraag je websitebezoeker waar hij voor komt op het moment dat hij je website bezoekt. Dat kun je bijvoorbeeld doen volgens de toptaakmethode.
- Interview leden van je doelgroep(en): vraag naar informatiebehoeften en hoe deze worden vervuld. Welk probleem probeert je bezoeker op te lossen? Wat heeft hij daar voor nodig? Naar welke informatie is hij precies op zoek? Maak een persona of customer journey om de behoeften van je klant en de klantreis te visualiseren.
-
3. Is je website gebruiksvriendelijk voor bezoekers?
Als je vraag 1 en 2 met ‘ja’ beantwoord hebt, dan weet je wiens behoeften je met je website vervult en wat die doelgroep(en) willen weten. Maar dan ben je er nog niet. Ook niet als je al die informatie al op de website hebt staan. Want misschien kunnen bezoekers niet snel en efficiënt vinden wat ze zoeken. Is het te ingewikkeld om melding te maken van een kapotte lantaarnpaal bij de gemeente? Dan stijgt het aantal telefoontjes die binnenkomen bij het serviceloket van de gemeente. En dan zijn er ook nog de bezoekers die het gewoon opgeven. Is het betaalproces te lang in je webshop? Dan doet een bezoeker die impulsaankoop niet.
Gebruiksvriendelijk op smartphones en tablets?
Misschien heb je zojuist volmondig ‘ja’ geantwoord op mijn vraag of je websitebezoekers vinden wat ze zoeken. Maar heb je ook nagedacht over bezoekers die je website op een smartphone of tablet bekijken? De bezoekervaring op een smartphone is heel anders dan die op een desktop en kan ook weer verschillen van die op een tablet.
Met Google Analytics achterhaal je met welke devices je website bezocht wordt. Grote kans dat je een toename van bezoek met mobile devices ziet. Moet je dan meteen maar alles waarvoor je bezoekers komen smartphone- en tabletvriendelijk maken? Nee hoor. De Canadese Lisa Fast van Neo Insight laat je zien hoe je de belangrijkste mobiele taken eruit pikt om te optimaliseren.
Zo achterhaal je zelf of je website gebruiksvriendelijk is
Als je niet weet of je website gebruiksvriendelijk is voor bezoekers, dan kun je dat bijvoorbeeld op de volgende manieren zelf achterhalen:
-
-
- Vraag feedback: plaats een feedbacktool op je website, zoals Kampyle of 4Q. Maak een korte online enquête en zet deze op je website. Of neem een vraag op in je klanttevredenheidsonderzoek. Laten bezoekers je weten dat ze (bepaalde) informatie niet of moeilijk kunnen vinden, dan is er werk aan de winkel.
-

Zet een korte online enquête op je website om te achterhalen waarvoor bezoekers naar je website komen.
-
-
- Google Analytics: weet je waarvoor bezoekers naar je website komen, dan kun je in Google Analytics paden inrichten. Zo breng je in kaart waar bezoekers uitvallen in het taakproces. Google Analytics laat je zien op welke pagina zich problemen voordoen, maar je weet niet waarom. Is de tekst onduidelijk? Wordt een knop over het hoofd gezien? Met een A/B-test kun je een nieuwe versie van de pagina maken en deze aan de helft van de bezoekers laten zien. Is de conversie op de nieuwe pagina hoger? Dan vervang je de oude pagina. A/B-tests kun je bijvoorbeeld uitvoeren met Optimizely of Visual Website Optimizer.
- Usability test: vraag leden van de doelgroep(en) om de belangrijkste taken uit te voeren op de website en observeer hoe ze dat doen. Mijn collega Lonneke Theelen schreef eerder over het zelf uitvoeren van een usabilitytest. Voordeel van dit type onderzoek is dat je heel concrete verbeterpunten achterhaalt en direct door kunt vragen als een testdeelnemer problemen ondervindt. Je kunt de resultaten zelfs kwantificeren, bijvoorbeeld door doeltijden te stellen en te kijken of die tijdens de taakuitvoering gehaald worden. Zitten testdeelnemers over de doeltijden heen, dan weet je dat het tijd is om aan de slag te gaan.
- Treetest: test of je menustructuur duidelijk is door te vragen op welk menu-item testdeelnemers zouden klikken bij het uitvoeren van een taak. Zo’n test richt je bijvoorbeeld in met Treejack.
-
3 x ja? Gefeliciteerd met je klantgerichte website!
Kon je alle vragen met een volmondig ja beantwoorden? Jouw website is door de keuring gekomen! Goed bezig! Nu is het zaak om de vinger aan de pols te blijven houden met een continu meet- en optimalisatieproces.
De intranetcheck
Wie weet ben je ook benieuwd naar de kwaliteit van je intranet. De vragen die ik hierboven stelde, kun je ook beantwoorden voor je intranet. Weet je niet waarvoor het intranet precies gebruikt wordt (vraag 2)? Toptaakexpert Gerry McGovern heeft deze vraag deels al beantwoord.
McGovern heeft vele toptaakonderzoeken voor intranetten geanalyseerd, van (non)profit organisaties over de hele wereld. Hij vond een aantal algemene intranettoptaken. Die beschrijft hij in een whitepaper. Contactgegevens van collega’s zoeken is bijvoorbeeld keer op keer een toptaak.
Deze algemene intranetoptaken zijn een goed startpunt voor het beoordelen van je intranet. Maar let op: naast deze algemene intranettoptaken, zijn er ook nog organisatiespecifieke toptaken die je kunt achterhalen met toptaakonderzoek voor jouw organisatie.
En welke vragen stel jij?
Hopelijk hebben mijn 3 vragen je aan het denken gezet over je website en/of intranet. Misschien heb je zelfs een vraag toe te voegen, of stel jij andere vragen. Laat het me hieronder weten!
Foto via Flickr


 Employee Experience
Employee Experience 






