Op naar de nieuwe stap in e-maildesign
“E-mailmarketing? Dat zijn toch saaie nieuwsbrieven verstuurd door organisaties, die erop uit zijn je iets te willen verkopen?” Dit is iets wat wij vaak horen. Het heeft ongetwijfeld te maken hebben met de ouderwetse wijze waarop e-maildesign van start is gegaan. Inmiddels zijn de mogelijkheden in e-maildesign eindeloos. E-mailings hoeven niet in iedere e-mailclient meer op dezelfde manier getoond te worden; door innovatieve technieken kun je de beperkingen van e-mailclients doorbreken.
Welke koers gaan we varen?
E-maildesign wordt steeds meer vergelijkbaar met webdesign. Een e-mail is geen webpagina, maar je kunt wel technieken lenen van het web en die succesvol toepassen in e-mail. Iets wat we meer en meer gaan tegenkomen in e-mail is interactieve content.
In dit artikel laat ik een paar voorbeelden de revue passeren van nog niet veel voorkomende technieken in e-maildesign, die inzicht geven in de mogelijkheden die er al wel nu zijn. Deze voorbeelden inspireren hopelijk veel mensen en organisaties om meer te gaan doen met deze vernieuwende technieken.
Flashy carrousel
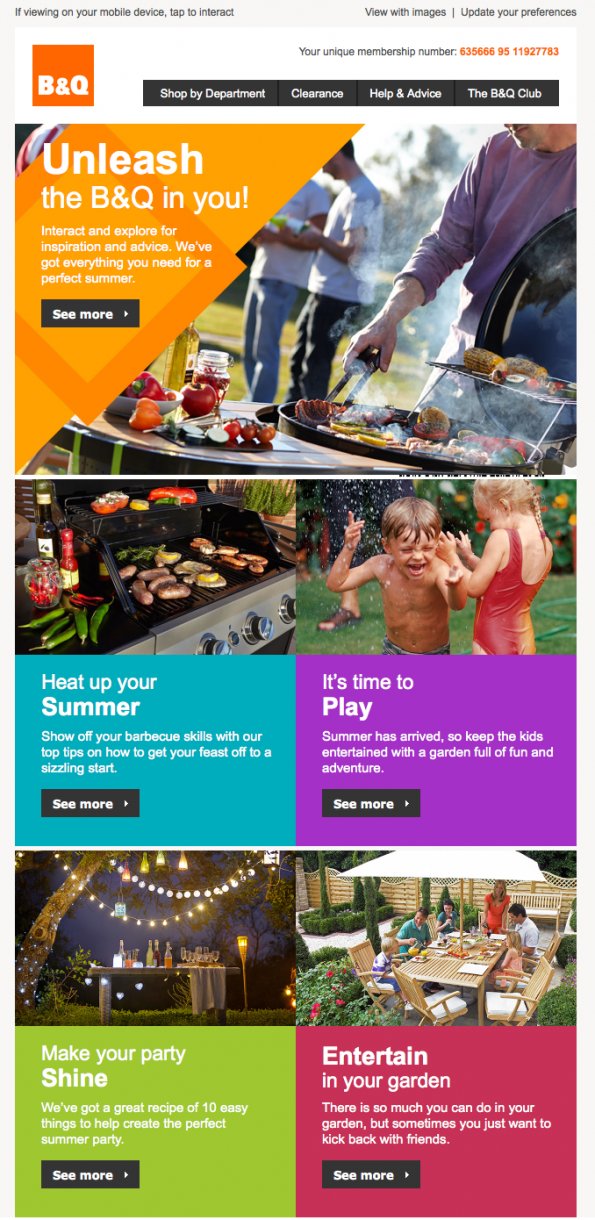
Een tijdje terug heeft retailer B&Q uit Groot-Brittannië een e-mail verstuurd waar abonnees met hun muiscursor zweven over, of klikken op de buttons en zien hoe de verschillende contentsecties vloeiend over elkaar heen glijden.
Uiteraard is bij deze campagne responsive design toegepast. Op de smartphone is op meerdere manieren te zien hoe de e-mail transformeert en zich aanpast aan de kenmerken van dit device. Zo zijn er kleinere varianten van de buttons zichtbaar en zijn de buttons van de rechterkant naar de bovenkant van het scherm verplaatst.
Bekijk hier de mailing van B&Q.
De werking van de mailing is vergelijkbaar met een carrousel. Het is een techniek die al volop gehanteerd wordt in webdesign, maar nog zeldzaam is binnen e-mail.
Er zijn nog meer interessante technieken gebruikt in deze e-mail, maar daar zal ik jullie verder niet mee vermoeien. Wat ik nog wel wil laten zien is hoe een fraaie variant van deze mailing is gerealiseerd voor e-mailclients, zoals Outlook, die niet de meer geavanceerde technieken ondersteunen.

Zo ziet de e-mail eruit in Outlook
Kleurenspektakel
E-mailmarketingbureau Action Rocket probeert verschillende technieken uit in hun wekelijkse nieuwsbrief. Dit zorgt voor verrassende nieuwsbrieven.
In dit voorbeeld hebben zij de achtergrond van de header geanimeerd, dat resulteert in een kleurenspektakel dat direct de aandacht weet te trekken.
Focuspunten
Wat ook interessant is aan de e-mail is de toepassing van focuspunten. Zodra je met je muiscursor zweeft over bepaalde contentsecties verdwijnt de rest van de mail, waar je focus dus op dat moment niet ligt, naar de achtergrond. De content waar jouw focus wel op ligt, wordt op deze manier naar voren gebracht.
Deze techniek is niet alleen toegepast op de artikelen in de nieuwsbrief, maar ook in het grote zwarte tekstvlak boven de footer.
Bekijk hier de mailing van ActionRocket.
Take aways
Dit zijn slechts een paar voorbeelden die ons laten zien hoeveel er mogelijk is in e‑maildesign. Technieken zoals animatie bieden interessante en gave mogelijkheden om de abonnee aangenaam te verrassen. Deze ontwikkelingen laten ons op een andere manier naar e‑mail kijken.
Veel webtechnieken kun je ook toepassen in e-maildesign. Als je geïnspireerd raakt door iets op het web en je erover denkt om dit in jouw e-mail te implementeren, dan is de kans groot dat je het ook daadwerkelijk werkend krijgt.
Bovendien wordt 57 procent van de e-mails geopend in e-mailclients die interactiviteit ondersteunen (iOS, Apple Mail, Outlook OS X). Dit geeft je de kans vooruit te kijken en je e-maildesign verrassend en vooruitstrevend te maken.
Wat zijn de effecten op CTR en CTO?
Zelf ben ik in ieder geval ook erg nieuwsgierig naar wat het gebruik van deze vernieuwende technieken, zoals interactieve content, betekent voor het Click-Through Rate (CTR) en Click‑to-Open Rate (CTO). Zou het een positief effect hebben op de hoogte van het CTR en CTO? In een volgend artikel hoop ik hier op terug te kunnen komen.
Welke ervaringen en tips zou jij met ons willen delen?
Afbeelding intro met dank aan Fotolia


 Employee Experience
Employee Experience 






