Redacties: waar blijven jullie infographics van Cruijff & Brussel?
Ik had het hier graag willen hebben over de geweldige infographics en animaties die zijn gemaakt over Johan Cruijff. De aandacht van de media in de hele wereld voor de erfenis van de beroemdste Nederlander van de laatste 100 jaar was namelijk echt overweldigend. Maar een mooie tijdlijn op een website? Niet gezien.

Icoontje gemaakt bij de dood van Johan Cruijff
Ik zag diverse digitale en crossmediale specials voorbijkomen, complete krantenbijlages, tientallen pagina’s volgeschreven. Maar nergens zag ik een mooie tijdlijn op een website. Hoe treurig is dat? Misschien heb ik iets gemist omdat sommige content van de betere media achter een paywall is verdwenen? Als dat zo is, hoor ik het graag.
Simpele tools voor een tijdlijn
Maar dan nog: hoe simpel is het om met een tool als die van TimelineJS, een opensourceproduct van de Texaanse Knight University, een perfecte tijdlijn in elkaar te zetten voor op je eigen website? We zagen dat voor het eerst op grote schaal bij de dood van een andere held, Nelson Mandela. Hier vind je de tijdlijn van Mandela.
Dat is alweer 3 jaar geleden. Ik wil geen flauwe grappen maken over een ‘gemiste kans’ en een ‘schot voor open doel’, maar dit gaat kennelijk de Nederlandse redacties nog steeds de pet te boven. Ook die van de NOS trouwens, die toch een publieke functie heeft en over aardige budgetten beschikt. Tsja. Er wordt dan vaak gezegd dat het een kwestie is van budget en van tijd. Onzin. Het gaat om kennis en professionalisme. En wat die tijd betreft: de tientallen volgeschreven krantenpagina’s bewijzen dat de redacties echt wel voorbereid waren op het overlijden van Cruijff.
Brussel
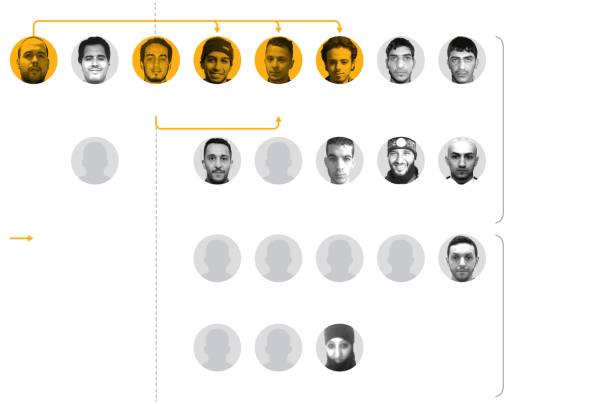
De andere grote gebeurtenis van maart was, natuurlijk, de aanslag in Brussel. Niet voor het eerst helaas en ook niet voor het laatst, domineren terroristische aanslagen het nieuws. Je zou toch denken dat de media zo langzamerhand wel een template hebben klaarliggen voor een goede plattegrond, waarop je wat interactieve elementen en foto’s kunt zetten. Ook hier kan een kind de was doen. Maar dat is kennelijk ook nog te ingewikkeld, qua crossmediale aanpak. De beste voorbeelden komen ook nu weer uit de VS. Zoals te zien bij de New York Times: een mooi gemaakte visual waarin de onderlinge relaties van de terroristen eenvoudig en effectief in beeld worden gebracht.

Het netwerk van jihadisten in Brussel en Parijs.
Effectieve tijdlijn
In een ander artikel maakt de NYT een fijne combinatie van grafieken. Zoals een tijdlijn, een plattegrond (met alle aanslagen van IS in de laatste twee jaar) en een overzicht. Niks interactiefs of ingewikkelds, maar effectief en overzichtelijk.

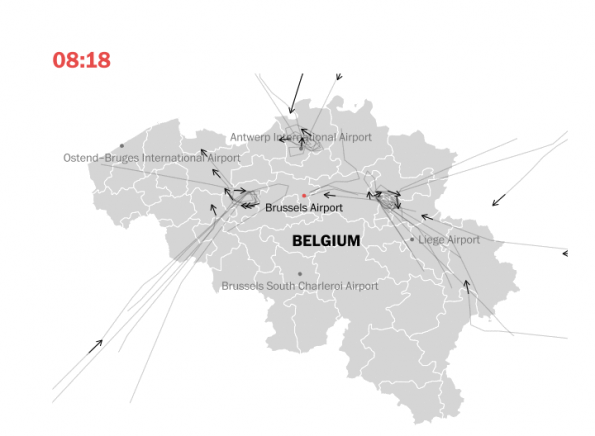
De animatie van de drukte in de lucht boven België voor en na de aanslagen op de luchthaven Zaventem.
De Washington Post doet nog iets aardigs met de gevolgen van de aanslagen op de Europese luchtvaart: ze laat in een animatie zien waar de tientallen vliegtuigen in de lucht naar moeten uitwijken direct na de aanslag. Die gegevens komen van een website die ik nog niet kende, en waar je de vlucht van elk vliegtuig gewoon live op kunt volgen: Planefinder.

Op Planefinder kan je elk vliegtuig ‘live’ volgen
Heb jij mooie infographics gezien van de gebeurtenissen in maart? Laat het weten!
Rubriek: Het Aanzien van…
Elke dag worden er honderden infographics geproduceerd. Soms zijn ze goed, soms slecht, soms fantastisch. In de rubriek ‘Het Aanzien van’ belicht ik aan het einde van elke maand een infographic over een gebeurtenis, die er deze maand bovenuit sprong.
Foto intro met dank aan 123RF.


 Employee Experience
Employee Experience 






