Couch mode: zo wordt beeldschermlezen wél ontspannend

Of het nou gaat om een vakantie, aankoop of een zakelijk partnership, we oriënteren ons tegenwoordig via het web. Anders dan bij het lezen van een boek, leert ons brein deze informatie te verwerken. Grote hoeveelheden aan compacte flarden data. Grofweg is tekst met een leestijd van minder dan 1 minuut of een lengte van minder dan 300 woorden voor de gemiddelde mens comfortabel via het beeldscherm op te nemen.
Couch mode: ontspannen lezen op de bank
Ga maar na. Diepte-interviews, nieuwsachtergronden, uitgebreide tutorials of een whitepaper: je leest ze waarschijnlijk liever ontspannen op de bank dan wanneer je veel interactie hebt met je computer door klikken, typen en scrollen. Net zoals je een video meestal graag fullscreen bekijkt. Kort en bondig is prettig, toch ontkom je zowel als aanbieder en als ontvanger niet aan uitgebreidere content.
Als de inhoud of lengte erom vraagt, is het slim om de vorm van de content hierop af te stemmen. Vanzelfsprekend is kwalitatief goede copy een essentieel onderdeel van een prettig leesbare tekst. Aan de hand van de aspecten lettergrootte, lettertype, interlinie, contrast en context maak je het je lezer extra aantrekkelijk.
Grote letters moet je durven
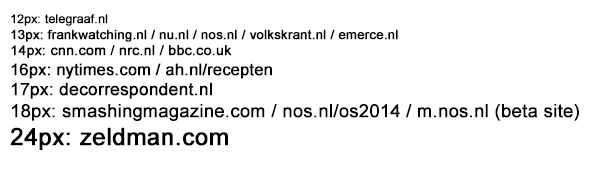
In verhouding tot een actieve werkhouding betekent een ontspannen leeshouding al snel een grotere afstand tot het beeldscherm. Kies om de ‘lezer’ te bedienen dus liever voor een grotere letter dan je doorgaans ziet op websites; een minimale tekstgrootte van 18 pixels is het devies. Hier ligt een uitdaging voor webdesigners. Een onderscheidend grote letter vormt vaak een onbalans of stijlbreuk met de rest van een website. Het is dan ook wijs om deze grootte alleen toe te passen op lange teksten en in die weergave weg te blijven van visuele afleiding.

Links de ‘bèta’ en rechts de huidige website (inzet) van de NOS
Huidige leesvriendelijkheid: een roundup
Hoe is het eigenlijk met de huidige leesvriendelijkheid gesteld? Een gang langs een aantal grote nieuws- en blogsites in binnen- en buitenland leert dat het letterformaat vaak zeer klein wordt gelaten. Slechts enkele sites hanteren een iets grotere tekstweergave.

Grotere tekstweergave in tablets en e-readers zijn standaard
Ten opzichte van desktops en laptops hebben tablets het belangrijke voordeel dat pinch zoom, de handmatige zoomfunctie, inmiddels een ingeburgerd interactiepatroon is geworden. Haast automatisch zoek je als lezer naar de tekstgrootte die prettig is om ontspannen te lezen. Vanwege het oorspronkelijke doel van e-readers wordt hier vaak al standaard een groter lettertype ingesteld; tevens de reden dat e-books meer pagina’s bevatten dan de papieren versie.
Serif: print vs. scherm
Vermoedelijk is het volgende veel mensen nog nooit opgevallen: Voor print (kranten, boeken, tijdschriften) wordt vrijwel altijd een ‘schreef’-letter (serif) gebruikt zoals Times New Roman of Georgia. Op Wikipedia wordt dat als volgt uitgelegd: “Een schreef is het onderdeel van een lettertype dat aan de ‘pootjes’ van de letters uitsteekt.
Een schreef geeft het beeld van een letter een grotere vormvariatie. Daardoor zijn letters meer onderscheidend van elkaar en dus sneller herkenbaar. Dat maakt een tekst makkelijker te lezen en meer ondersteunend voor de ogen omdat de schreven de ogen van de lezer mede-begeleiden over de regel. Vandaar dat veel boeken en kranten een lettertype met schreef gebruiken.”
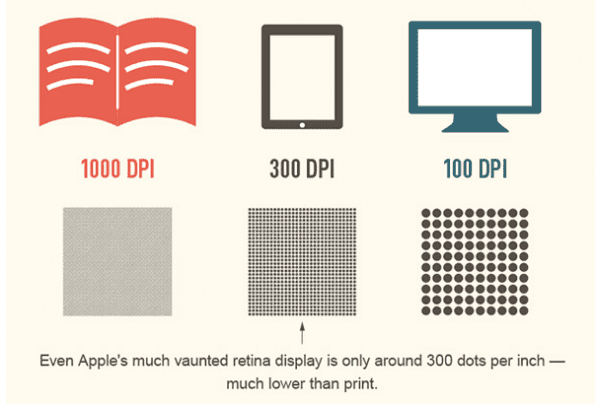
Websites gebruiken daarentegen vrijwel altijd een schreefloos lettertype (sans serif) zoals Helvetica, Arial of Verdana. De argumenten hiervoor zijn uitgebreid beschreven en betwist. De kern ligt in het feit dat letters met schreef minder goed leesbaar zouden zijn bij een lagere dpi (dots per inch, eenheid van de resolutie). Deze ligt bij print vaak boven de 1000 dpi, terwijl schermen vaak niet verder gaan dan 100 dpi. Zelfs Apple’s Retina-schermen komen maar tot 300 dpi. Slechts in enkele gevallen wordt op web voor lettertypes met schreef gekozen. In een handige infographic geeft urbanfonts.com tips over de toepassing ervan.

Bron: Urbanfonts.com
Interlinie: afhankelijk van contentbreedte
Meer witruimte is, terecht, een vaak genoemde verbetering van scan- en leesbaarheid van een tekst. Interlinie (leading of line-height) is een van de belangrijkste parameters voor de hoeveelheid witruimte, maar krijgt vaak te weinig aandacht. In tegenstelling tot wat je zou verwachten, is de interlinie niet alleen afhankelijk van de lettergrootte; ook de breedte van content speelt hier een rol. Teksten in een smalle balk kunnen met minder interlinie af dan teksten die over de volle breedte van een scherm lopen. Een berekening van de wenselijke interlinie in verhouding tot de lettergrootte en contentbreedte maak je makkelijk en snel in een calculator zoals deze.
Contrasteer met mate
Ook voldoende contrast tussen de achtergrond- en tekstkleur komt de leesbaarheid ten goede. Over het algemeen leest een donkere tekst op een lichte achtergrond het prettigst. Wel met mate: een pikzwarte tekst op een helderwitte achtergrond kan pijn doen aan je ogen. Het in subtiele tinten afzwakken van het contrast brengt vaak al meer rust.
Zwak zwart bijvoorbeeld af naar donkergrijs of maak van spierwit gebroken wit. Hou aan de andere kant ook rekening met mensen met visuele beperkingen, zoals kleurenblinden. Bij te weinig contrast tussen tekst en achtergrond, is de tekst soms helemaal niet meer te onderscheiden.
Contextafhankelijke optimalisaties
Tot slot zijn er aspecten in het umfeld die het de lezer extra aantrekkelijk kunnen maken. Denk aan toepassingen die ontworpen werden voor het openbaar vervoer. De OV-app zal al snel geraadpleegd worden terwijl de volgende trein gehaald moet worden; al rennend en vliegend, met je bagage in de ene hand en je telefoon in de andere. Grote letters zijn in dat geval natuurlijk slim en gebruiksvriendelijk.
Een ander voorbeeld waarbij de context van invloed is op leesbaarheid, is een navigatiesysteem. In het donker, bijvoorbeeld ’s nachts in de auto, zijn lichte letters op een donkere achtergrond vaak veel prettiger en rustiger voor de ogen dan andersom. Dat navigaties, afhankelijk van tijdstip of omgevingslicht, naar een donkere modus omschakelen is dus niet voor niets zo.
Voorkom conversieverlies
Hoe minder prettig een tekst leesbaar is, hoe groter de kans op afhakers. Zonde. Want daarmee vermindert de kans op een aankoop of boeking. Uiteraard spelen hier ook aspecten als tekstlengte en interpunctie een belangrijke rol. Uitgebreid testen loont de moeite. Aan de hand van de ‘tijd op de pagina’ in combinatie met conversie wordt al snel duidelijk welke winst te behalen is met verbeterde leesbaarheid.
Kortom: oogstrelende copy
Het goede nieuws is dat er relatief makkelijk een aantal praktische maatregelen te treffen zijn voor het aantrekkelijk maken van langere webteksten. Zoals altijd: wees ook digitaal een goede gastheer of -vrouw, verplaats je in je gasten en maak het ze zo makkelijk mogelijk. Wat is de bezoeker doorgaans aan het doen als hij of zij jouw website of app bezoekt? Wie is die persoon?
Verwacht je een actieve werkhouding en veel interactie met het scherm, dan zijn je teksten idealiter kort en licht verteerbaar. Creëer je met je copy inhoudelijk of qua lengte juist de behoefte bij de lezer om ‘eens lekker achterover te zitten’, bied het dan in gepaste vorm aan. Zo blijf je als organisatie (ook) tekstueel een lust voor het oog.
Vragen, opmerkingen of andere tips? Graag, je reacties zijn welkom!
Foto intro met dank aan Fotolia.


 Employee Experience
Employee Experience 





