4 quick wins voor het optimaliseren van je website
Iets veranderen aan je website klinkt vaak groots. En duur. Dat hoeft niet zo te zijn. Ik neem je mee door 4 quick wins voor je website, die je zelf eenvoudig kunt uitvoeren. Het is juist zo belangrijk dat je geen tunnelvisie ontwikkelt en af en toe met een kritische blik naar je website durft te kijken. Kleine aanpassingen, met groots resultaat.
Voor je begint aan deze quick wins is het belangrijk om te bedenken of en hoe ze binnen je eigen marketingstrategie passen. Zie je marketingstrategie als het hoofdgerecht en deze quick wins als bijgerechten. Die moeten natuurlijk wel bij het hoofdgerecht passen, zodat de gerechten elkaar kunnen versterken. Als de bijgerechten niet bij jouw strategie passen, kun je ze wat meer op je eigen smaak brengen of toch achterwege laten.
Als marketeer moet je nou eenmaal af en toe ook de keuze maken om iets bewust niet te doen. Je hoeft niet alles te proberen. Dus zorg dat voor je aan de slag gaat dat je (weer) scherp hebt wie je doelgroep is, met welk doel zij de website bezoeken en welke actie ze in de ideale situatie uitvoeren. Kijk niet alleen naar je hoofdgerecht, maar naar de hele tafel. Alles moet bij elkaar passen om te zorgen dat je effect merkt.
1. De homepagina: maak de juiste indruk
De homepagina is een belangrijke pagina om de juiste indruk te maken op je websitebezoekers. Maar ook de lastigste in mijn ogen. Met sterk beeld en weinig woorden moet direct duidelijk zijn wie je bent en wat je doet. Het is dus ook belangrijk dat deze pagina meegroeit met de organisatie. Aangezien je zelf al lang genoeg naar deze pagina hebt gekeken en misschien wel een beetje een tunnelvisie hebt ontwikkeld, is het tijd om de hulptroepen in te schakelen.
Op UsabilityHub kun je eenvoudig een test aanmaken die wordt voorgelegd aan een groep willekeurige mensen. Je hebt verschillende mogelijkheden. Laat bijvoorbeeld jouwe homepagina vijf seconden zien aan een groep testers. Vervolgens beantwoord die groep jouw vragen over de homepagina. Of doe een concurrentie-analyse door een groep testers verschillende homepagina’s te tonen en te kijken welke pagina (hopelijk die van jou) er als beste uitkomt. Je kunt zelfs een navigatietest doen om te kijken hoe bezoekers door jouw website navigeren en wat je hier nog kunt winnen. Het voordeel van een website als deze is dat je de test anoniem kunt uitvoeren, dus de testers hoeven niet te weten dat jij van de organisatie bent.
Durf de feedback te gebruiken om (kleine) aanpassingen aan je website te doen. Denk bijvoorbeeld aan het verplaatsen van het menu, een andere kleurtint op de achtergrond of toch de tekst wat aanpassen om het doel van de organisatie te verhelderen.
Gebruik je gezonde verstand
Bij een dergelijke testsite is het wel goed om in je achterhoofd te houden dat je de kenmerken van de testgroep niet kent. En de testers zijn niet bewust op zoek naar jouw product. Dus blijf bij het interpreteren van de resultaten wel je gezonde verstand gebruiken, maar dat wist jij als marketeer natuurlijk al!
Uiteraard zijn er meer mogelijkheden om te onderzoeken welke indruk je homepagina maakt. Plan bijvoorbeeld eens een brainstorm met collega’s die niet bij marketing of sales werken. Wat vinden zij van de homepagina? Wellicht volgen zij een concurrent die het erg goed doet. Wat kan de organisatie daar van leren?
In mijn ogen is het in ieder geval belangrijk dat de homepagina het volgende duidelijk maakt of bevat:
- Wie je bent en wat de organisatie doet
- Voldoende content: tekst, video of beeld om de bezoeker nieuwsgierig te maken en voldoende call-to-actions om door te klikken naar diepere pagina’s
- Het menu moet op een duidelijke manier zichtbaar zijn, met heldere koppen, zodat een bezoeker eenvoudig kan navigeren
- De contactgegevens moeten zichtbaar zijn
Laten we naar een paar homepagina’s kijken.
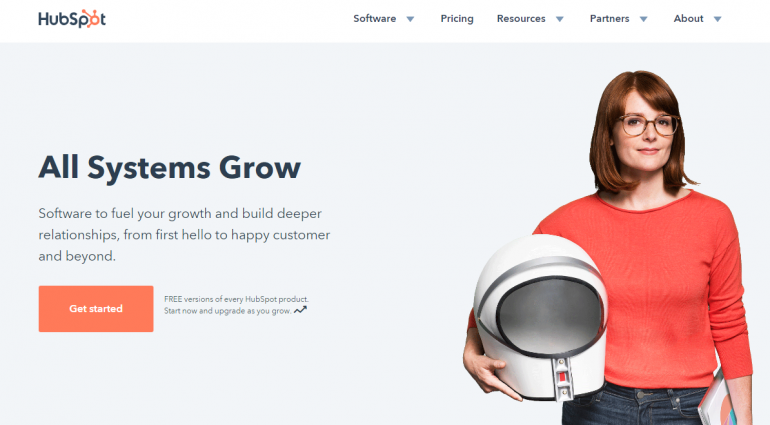
Hubspot

Hubspot geeft het goede voorbeeld (vind ik). Het is direct duidelijk wat ze doen: ze bieden software aan. En je ziet wat je daar als potentiële klant aan hebt: de software helpt met de groei van je database en het bouwen van (diepere) klantrelaties. Ook de call-to-action is helder: ik kan starten met het uitproberen van de software. Het menu is duidelijk in beeld en zorgt dat ik eenvoudig naar meer informatie navigeer. Zelf had ik wel een andere afbeelding gekozen, want ik leg de link met hun diensten nu niet.
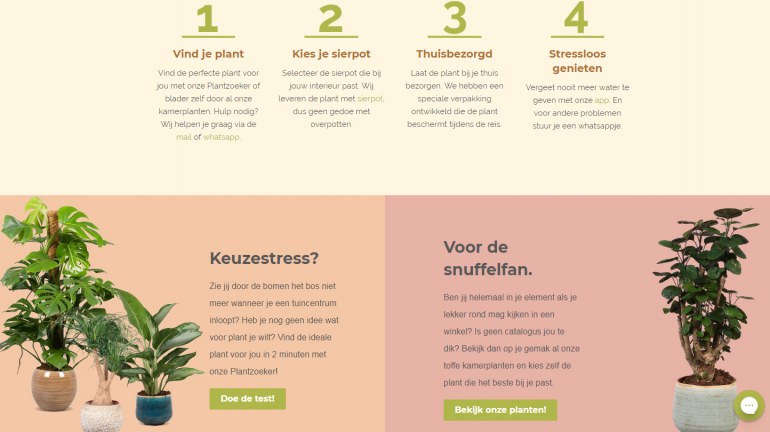
Plantsome

De homepagina van Plantsome is overzichtelijk en het is direct helder met wat voor een bedrijf je te maken hebt: aanbieder van huiskamerplanten. Ze leggen in vier eenvoudige stappen uit hoe het bestelproces werkt, waardoor je ook precies weet wat je van de site mag verwachten. Daarnaast lossen ze al direct een aantal mogelijke problemen van de bezoekers op: keuzestress of juist snuffelen?
2. Call-to-actions
Misschien wel de grootste puzzel van je website: call-to-actions. Voor mij zijn call-to-actions alle momenten op de website waar een bezoeker zijn gegevens kan achterlaten. Dus van nieuwsbriefinschrijving tot het achterlaten van je e-mail om content te downloaden tot een contactformulier. Wanneer heb je ze voor het laatst onder de loep genomen? Ook hier is onderbouwing belangrijk. Bekijk eerst, bijvoorbeeld in Analytics , welke call-to-actions werken en welke juist niet. Welke formulieren worden ingevuld? Welke juist niet? Wat is dan het verschil? Is het de tekst? De plaats?
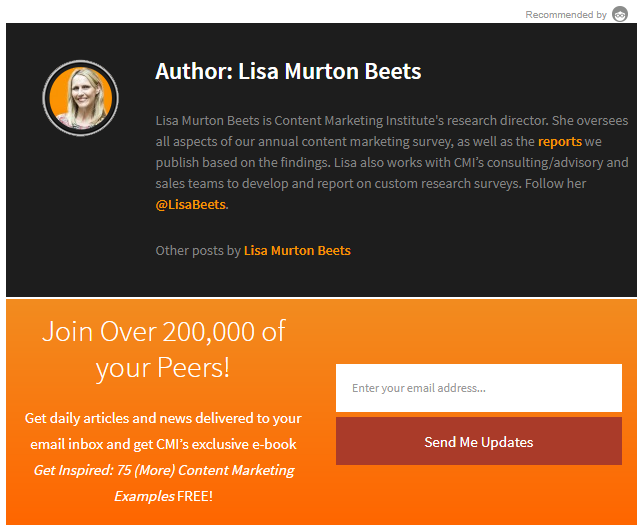
De call-to-actions met een lage respons vragen om wat extra liefde. Hoewel ook ik geneigd ben eerst naar de tekst te kijken, raad ik toch aan eerst goed na te denken over de plaats van de call-to-action in de klantreis. Ik bedoel hier het volgende mee. Als je een call-to-action op een blog plaatst, denk je eerst goed na over wanneer de bezoeker deze blog leest. Is de kans groot dat het de eerste pagina is die hij of zij ziet? Hoe logisch is het dan om direct een afspraak te willen maken? Het inschrijven voor blogupdates is dan een kleinere stap die beter past bij de klantreis. Het Content Marketing Institute plaats bijvoorbeeld onderstaande call-to-action onder een blog.
Kijk op deze manier naar al je call-to-actions. Bekijk ook die op oudere pagina’s, want met nieuwe inzichten wil je juist ook de oudere call-to-actions optimaliseren. Pas waar nodig de tekst of het formulier aan. Omschrijft de tekst wel wat het voordeel is voor de klant als hij of zij een e-mailadres achterlaat? Of kun je bijvoorbeeld een bezoeker alleen om zijn e-mailadres vragen en het vragen naar de naam achterwege laten? Dat maakt het net wat laagdrempeliger. Hier is ook zeker geen juiste weg in. Het is experimenteren, onderuit gaan en nog eens proberen.
3. Afbeeldingen
Gebruik je stockfoto’s? Hoewel er prima websites zijn voor het vinden van stockfoto’s ben ik zelf geen groot fan. Eigen afbeeldingen werken in mijn ogen het beste. Je laat meer van de organisatie zien en dat maakt het persoonlijker. Dus kijk of je stockfoto’s kunt vervangen door een eigen foto. Het hoeft niet ingewikkeld te zijn. Zelf loop ik wel eens rond met een handheld camera en schiet, terwijl mijn collega’s aan het werk zijn, wat foto’s. Er zijn inmiddels genoeg fotobewerkingsprogramma’s, die ook voor leken, prima te gebruiken zijn, zoals Picasa.
Heb je de foto’s vervangen of zie je dit niet zitten? Dan is er nog meer te winnen! Vaak worden afbeeldingen vergeten in het optimalisatieproces. Controleer of jouw afbeeldingen het juiste formaat hebben, want te grote afbeeldingen vertragen de laadtijd van je website. Hebben ook al jouw afbeeldingen een goede alt-tekst? Ik beken dat ik daar nog weleens punten laat liggen. De belangrijkste tip is om het zoekwoord dat je ook voor de pagina gebruikt te verwerken in de alt-tekst.
4. Interne links
De blog van de organisatie groeit, misschien heb je wel nieuwe pagina’s toegevoegd aan de website of andere interessante content gecreëerd, maar heb je ook naar die content gelinkt op andere pagina’s? Interne links zijn belangrijk voor de gebruiksvriendelijkheid van je website, maar hebben ook invloed op de ranking van die pagina door Google. Dus loop je nieuwe blogartikelen door en kijk of je op oudere pagina’s kunt verwijzen naar de nieuwe content en andersom.
Kortom, durf te experimenteren op je website. Juist ook met de wat kleinere zaken. Je hoeft echt je hele website niet om te gooien om toch iets positiefs te bereiken. Ik weet zeker dat als je een middag de tijd neemt om bovenstaande punten door te lopen, jouw website nog gebruiksvriendelijker kan worden. Laat je me de uitkomsten weten? Of heb je zelf nog meer quick wins voor je website?


 Employee Experience
Employee Experience 






