Zo grijp je de aandacht van scannende lezers [7 tips]
We weten inmiddels dat lezers online geen tijd nemen om je webtekst eens op het gemakje door te lezen. Binnen enkele seconden wordt je tekst al gescand. Des te belangrijker is het dat je tekst zo smooth mogelijk loopt, en dat je de lezer begeleidt naar je uiteindelijke doel. Of dat nu het kopen van een elektrische tandenborstel is of het lezen van gerelateerde reisblogs, dat maakt niets uit.
Deze 7 universele tips uit het boek ‘Webteksten die werken’ (aff.) helpen je om jouw webtekst te laten sprankelen.
1. Gevarenzones: hier moet je jouw webtekst niet plaatsen
Je wil natuurlijk dat je bezoekers jouw tekst ook echt lezen. Met de technologie van nu kunnen we mooi uitsluiten waar je bezoekers wel en niet kijken op de webpagina. Er zijn 3 zones die het niet goed doen. Vermijd deze plekken:
- De rechterkant van de pagina: op één of andere manier lezen we vooral de linkerkant!
- Onder de paginavouw: laat je bezoekers vooral niet scrollen. Heatmaps laten zien dat we bovenaan de pagina blijven hangen 80% van de tijd. Dit is natuurlijk wel lastig op verschillende devices, want de paginavouw verspringt op je mobiel.
- Dichtbij een groot visueel element: bannerblindheid. We zijn tegenwoordig zo gewend aan grote visuele kleurrijke banners op websites, dat we deze automatisch ontwijken met onze ogen. Je tekst daarin zetten kan dus juist een tegenovergesteld effect hebben.

2. Een ouwe gouwe: call-to-actions
Je mag je lezers best een beetje dwingen op een knopje te klikken. Het lijkt een soort aansporing te zijn, dat ene duwtje in de rug in de gebiedende wijs of imperatief. Auteurs Aerts en Gilis geven aan dat hun ‘Lees meer artikelen over…’ acht keer zo vaak werd aangeklikt vergeleken met ‘Dit artikel gaat over…’. Een behoorlijk verschil!
Positieve woorden geven ook een extra dimensie aan je call-to-action. Deze woorden moeten het resultaat van de actie meteen weergeven. Gebruik liever ‘Vind een vacature’ dan ‘Zoek een vacature’, want vinden is wat je bezoeker uiteindelijk wil!
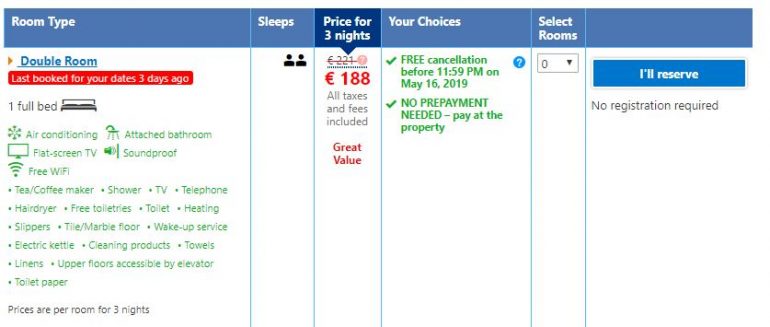
Nog een element dat je kunt toevoegen, is een geruststellende boodschap. Er is vaak een soort twijfel onder bezoekers of ze een knop wel écht aan willen klikken. Ze weten immers niet zeker waar de knop naartoe leidt, of dat ze er wel op zitten te wachten. Een extra zinnetje eronder kan wonderen doen. Kijk maar eens naar onderstaand voorbeeld van Booking.com. De zin onder de reserveer-knop rechts verzekert de bezoeker ervan dat er geen registratie nodig is!
 3. Schrap je intro
3. Schrap je intro
Het is iets dat nog veel voorkomt: inleidende alinea’s die nog even op het gemakje vertellen dat het bedrijf precies begrijpt wat je wil, en dat zij voor jou de oplossing zijn omdat X en Y. Vaak is dit allemaal niet eens nodig! Voor je bezoeker is het fijn om meteen to the point te komen op je webpagina: wat valt er te halen?
4. Maak het je bezoeker makkelijk qua structuur
Soms is een pagina nu eenmaal langer, omdat er gewoon veel te vertellen valt. Als webtekstschrijver maak je vast al gebruik van tussenkoppen, iets wat natuurlijk en vanzelf gaat. Maar de bezoeker moet dan misschien wel wat ver scrollen om te zien wat er allemaal gaat komen. Bied je bezoeker daarom een lijstje ‘springlinks’ aan, zodat ze meteen een overzicht hebben.

Ook een kruimelpad bovenaan de pagina is handig om te begrijpen hoe de hiërarchie van de site werkt. Daarbij is het goed voor de usability. Zoals Steve Krug, een bekende website & usability-goeroe, ook zegt:
Done right, breadcrumbs are self-explanatory, they don’t take up much room, and they provide a convenient, consistent way to do two of the things you need to do most often: back up a level or go home.
5. Online heeft niemand tijd voor blabla
Zoals in het boek (aff.) ook wordt aangeven, is het soms tijd voor iets lastigs: kill your darlings. En daarmee hebben de auteurs een goed punt, met betrekking tot zowel titels als tekstbody.
Hoe trots je ook bent op een inspirerende titel zoals ‘Van dag tot dag’ waarmee je online bankieren bedoelt, is dit veel te vaag voor de lezer. ‘Bankieren’ is een stuk daadkrachtiger en navigeert de snelle, scannende lezer meteen naar de juiste plek, hoe leuk die wollige marketingtitel ook klinkt. Het omdraaien van de titel en subtitel wil trouwens ook nog wel eens werken, probeer dat vooral uit.
Ook voor de rest van je tekst moet je kritisch zijn. Staan er dingen in die eigenlijk niet relevant zijn? Als je woorden schrapt uit je zin, is de betekenis dan nog steeds hetzelfde? Then just go for it. Doet het je pijn om woorden te schrappen waar je zo lang op hebt gezeten, dan is het het beste als je eens iemand anders laat meekijken.

Tip: vermijd nominalisaties (als je een werkwoord in een zelfstandig naamwoord verandert door er een lidwoord voor te plakken). Dit leidt tot saaie en omslachtige zinnen, waardoor de lezer snel interesse verliest. ‘Het drinken van alcohol heeft effect op je lever’ vs. ‘Alcohol drinken heeft effect op je lever’. Zie je het verschil?
6. Overschat je publiek niet met ingewikkelde productnamen
Zowel in titels van je webtekst als in de body is dit een belangrijk aandachtspunt. Je kunt niet verwachten dat je lezer technische termen of productnamen kent, of deze kan onderscheiden van één van de andere typen producten die je hebt. Gebruik je de juiste termen die kort en krachtig vertellen welk product je aanhaalt? Dan kan de geïnteresseerde op jouw website jou gemakkelijk volgen en je brengt diegene in de juiste richting.
7. Zorg dat je bezoekers kunnen lezen wat je schrijft
Hoe vaak gebeurt het dat iemand weer aan het experimenteren is met een wild lettertype in grootte 11? Aerts en Gilis raden aan echt minimaal puntgrootte 16 te gebruiken (of lees hier hoe je de beste grootte zelf kunt berekenen), maar ook om op een nette regelafstand te letten. Wees daarnaast zuinig op het uitvullen van je tekst en cursiveren, dat verstoort het leesritme.
Enige nuance is op zijn plaats
Alles lijkt zo natuurlijk redelijk zwart-wit, maar er zijn altijd nuances die in het boek misschien niet altijd even duidelijk benoemd worden. Test vooral wat bij jou werkt en laat anderen naar je webteksten kijken, om optimaal resultaat te behalen. Desondanks is het boek een absolute aanrader voor iedereen die direct aan de slag wil met het maken van sterke en succesvolle webteksten. Of je nu beginner of advanced bent hierin, Aerts en Gilis weten je sowieso iets nieuws te leren met hun 121(!) praktische tips.
Over het boek
Titel: Webteksten die werken
Auteur: Els Aerts & Karl Gilis
Uitgever: Die Keure Professional Publishing
Jaar: 2018
ISBN: 9789048630721
Aantal bladzijdes: 183
Prijs: €29,00
Bestellen: via Managementboek (aff.)


 Employee Experience
Employee Experience 






