10 online designtrends voor 2020
Scholieren gaan het klimaat redden, de Brexit gaat vast niet door, de Rijksoverheid zegt dat Iedereen iets doet, dé bestseller van 2019 leert dat De meeste mensen deugen, en wij hebben het Songfestival. Hoera! De online designtrends zijn net zo optimistisch.
Een heel nieuw decennium ligt voor ons en we moeten flink aan de bak: samenleving, planeet en economie zuchten. Maar met samen de schouders eronder, gaat het lukken. Echt. Want we geloven we erin. De tijd van ieder voor zich en God voor ons allen is voorbij. Optimisme is cool. Idealisme is hip.
Online design is al even hoopvol: van het scherm naar in your face, animatie-confetti van letter tot mousepointer. Brutaal breken we de regels. Allemaal voor het goede doel: mooier en beter in 2020.
- 1. Gigagroot editorial
- 2. Optimistisch online design
- 3. Brutal jaren 20
- 4. Kleur: brutal blauwgroen knallen
- 5. Zwart is het nieuwe wit
- 6. Dingen met de muis
- 7. Fluister-animaties: organic 3D
- 8. Condensed caps
- 9. Flat logo
- 10. De light-app
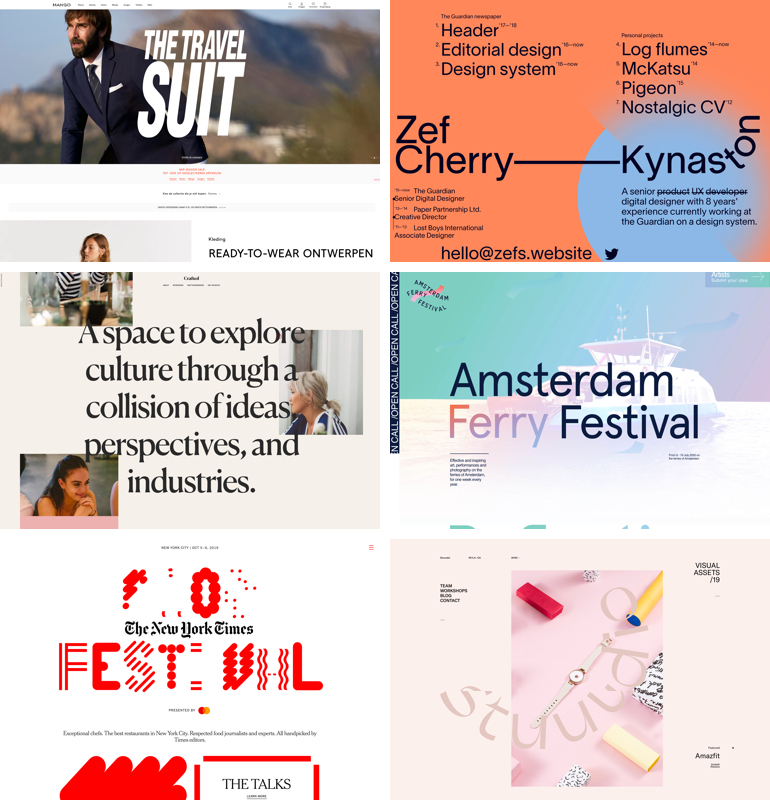
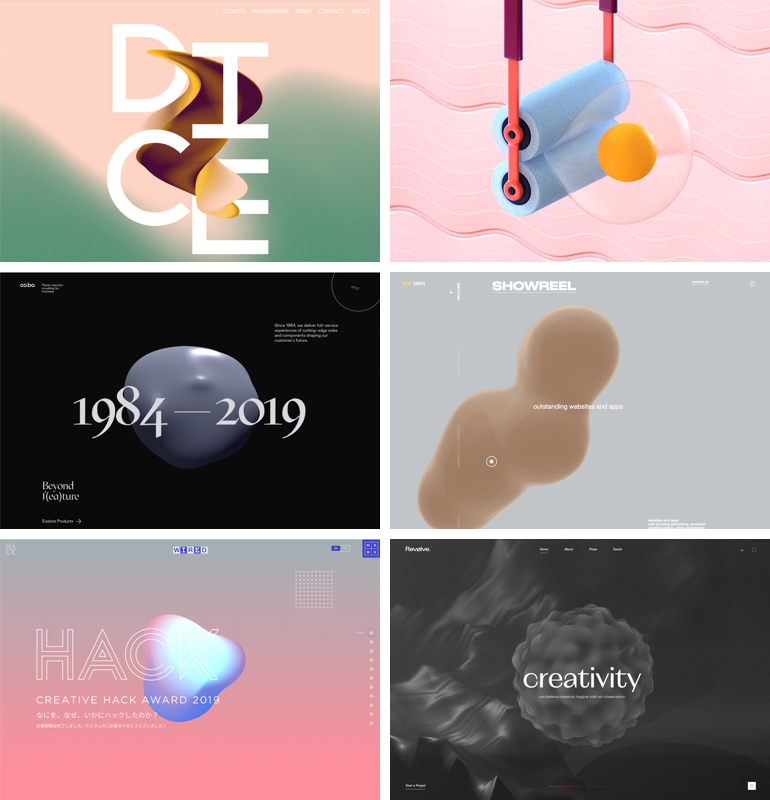
1. Gigagroot editorial
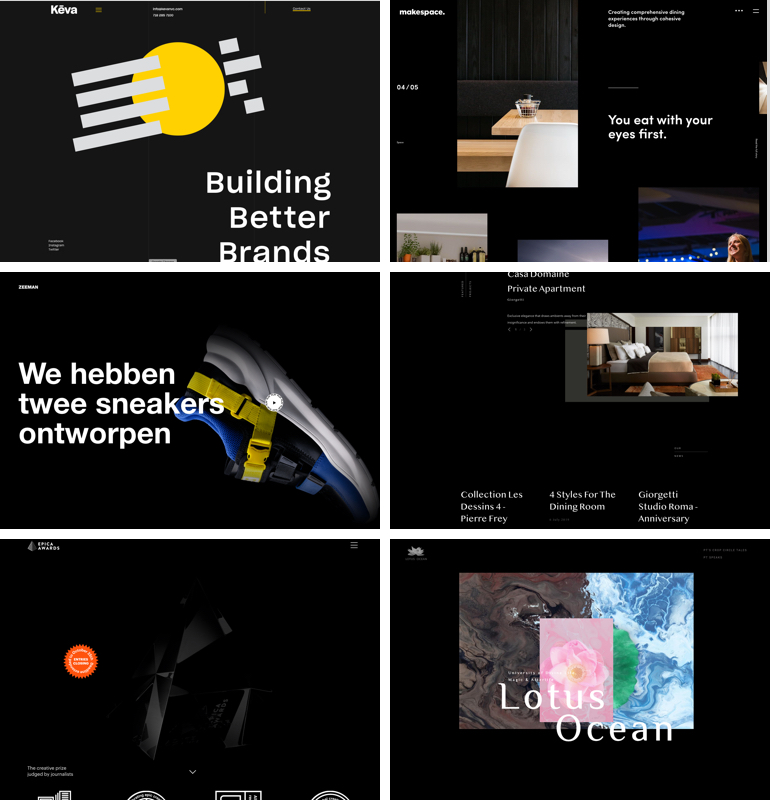
Design met een groots gebaar: enorme foto’s, vrolijke uitlijning, gigantische kopteksten in creatieve fonts. Geen pagina-gepriegel in een smal grid, maar opmaak tot ver voorbij de randen van het scherm, hoe groot ook. Met de mobile-first ontwikkelingen van de laatste jaren leek desktop totally uncool geworden. Maar we zien een herwaardering voor fors & flink: een website als dure modeglossy of coffee-table art book. Maar dan met animaties: het zoeft, glijdt en bubbelt. Zelfs tekst doet mee: kinetische typografie – woorden die rennen, springen, huppelen en dansen.
Om echt te zien waar het bij gigagroot editorial om gaat, geven de afbeeldingen hierboven slechts een summiere indruk. Ga op zoek naar de vetste desktop die je kunt vinden en laat je feestelijk meeslepen: Mango, portfolio chief-designer The Gardian, Crafted, Amsterdam Ferry Festival, The New York Times Food Festival, Design Stuuudio.
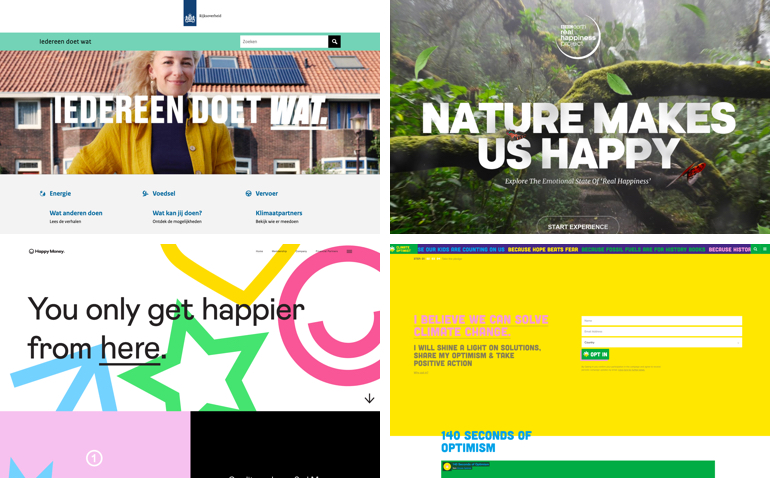
2. Optimistisch online design
Zoals gezegd: idealisme is hip. De Verenigde Naties formuleerde de Sustainable Development Goals en inmiddels nam 60% van de beursgenoteerde Nederlandse bedrijven deze doelen op in de plannen voor het komende decennium. De duurzame boodschap is een must.
We noemen een paar voorbeelden. De BBC stelt: “Nature makes us happy”. Happy Money – voor sparen en tegen consumptief krediet – roept: “You’ll only get happier from here.” The Climate Optimist gelooft erin: “I believe we can solve climate change.” En zelfs biermerk Carlsberg gaat voor duurzaamheid: “We brew to create a better future for all of us.”
Met zoveel blijheid gaan we bijna vrezen voor een revival van de Comic Sans. Ook optimisme kan te ver gaan.
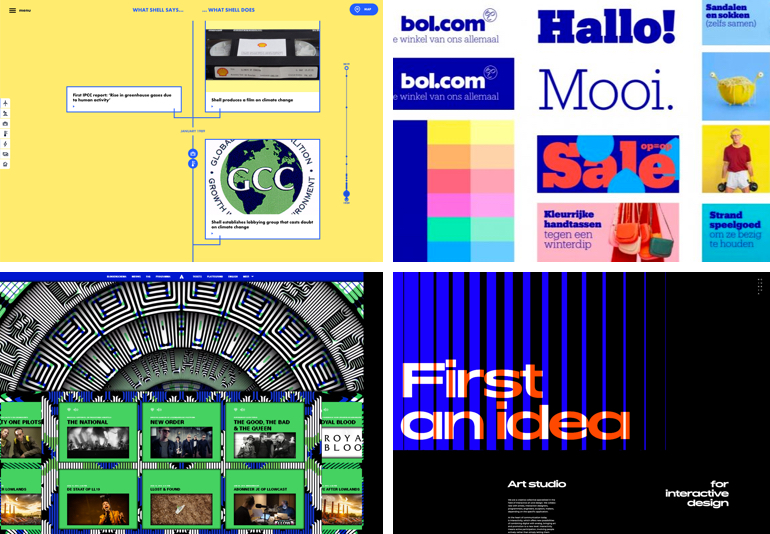
3. Brutal jaren 20
Over de hele lijn zien we dat brutal gemeengoed wordt. De dingen die we ooit leerden over goed ontwerp, regels ten aanzien van kleur en compositie, harmonie en evenwicht wankelen vrolijk. Kleuren die vloeken als een jaren 80 trainingspak: eigenlijk best onwijs lekker. Symmetrie en netjes uitlijnen: saai. Liever inspringen, scheef op scherp en animaties waar je bijkans scheel van wordt. In het komende decennium wordt grafisch ontwerp gewoon totaal opnieuw uitgevonden.
Hip-kritisch schuren met vorm en kleur: Milieudefensie doet het. De nieuwe huisstijl van Bol.com, de site van Lowlands: je wordt superfijn scheel en epileptisch. En Studio Ninja Guru is zo lekker brutal dat het eigenlijk weer evenwichtig en harmonieus is.
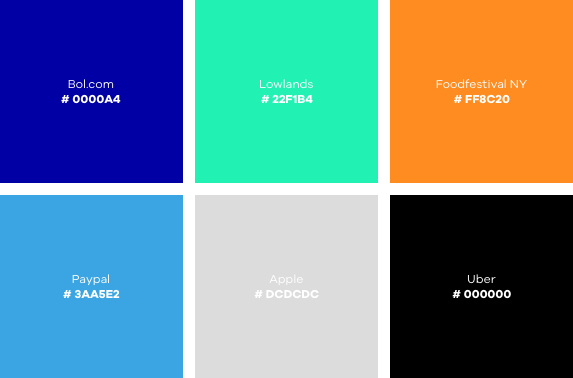
4. Kleur: brutal blauwgroen knallen
We deden een rondje langs de grote kleurmerken. Pantone kiest voor 2020 een zeethema. PPG wijst het blauw van Chinees porselein aan als de kleur voor 2020: “Blend of cobalt, moody ink. Blue offers escapism in today’s data-driven society”. Flexa gaat het bos in. En ook voor modekleuren is de natuur de bron van inspiratie: zeeblauw, bosgroen en zandwit met accentjes koraalrood.
Online vinden we opvallend vaak hetzelfde kleurpalet, maar dan brutal: blauwgroen knallen met een brokje koraal. Offline zoekt rust en online gaat los: zee, bos, zand en oranjerood.
Android rebrandde in 2019. De nieuwe kleurguide gaat opvallend genoeg in z’n geheel mee in het kleurbeeld van 2020.
5. Zwart is het nieuwe wit
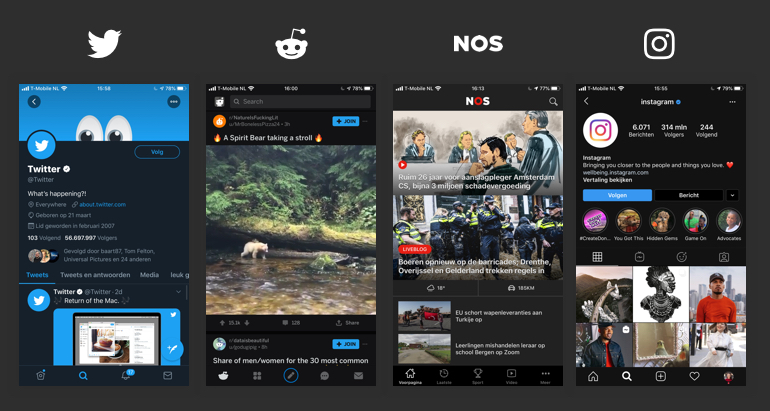
Steeds meer grote platformen bieden een dark mode aan: een donkere user interface. Als gebruiker kun je kiezen: de lichte variant of eentje met een zwarte achtergrond. Nu.nl kent al sinds 2018 een dark mode. Sinds kort biedt iOS van Apple de keuze voor zwart en ook Twitter, Reddit, de NOS en Instagram bieden donker aan.
Dark wordt dus gewaardeerd. Het is rustiger voor je ogen. Het schijnt duurzaam te zijn: het kost minder stroom. Bovendien verdiept een zwarte background kleur: alles wat je erop zet intensiveert. Tot voor kort was de standaard zwart op wit. Maar steeds vaker is het wit op zwart. Als default.
6. Dingen met de muis
Animaties op interactie zijn al jaren in opkomst. Acties van gebruikers krijgen antwoord: bij het scrollen verschijnen nieuwe elementen, een knop reageert als je er in de buurt komt en een klik leidt soepel naar een volgend doel. Heel plezierig in het gebruik.
Sinds kort zien we allerlei animatie-dingen die op de muis reageren. Niet per se puur functioneel, maar vooral knetterleuk.
We noemen een paar voorbeelden. De mousepointer wordt iets (Stereo.ca) of wordt achtervolgd door iets (Benmingo.com). Of allebei (Olliebranding.com). Muisbewegingen doen rimpel- (Ibizamusicartists.com), kleur- of confettidingen (Kappow.co.uk). Of de hele achtergrond gaat iets doen (Conference.awwwards.com).
Muisdingen lijken vooral iets voor online campagnes. Een feestelijke pointer of wapperende backgound bij je online bankpakket is misschien niet waar je op zit te wachten. Maar misschien kan het wel, check Wickret – banking reinvented.
7. Fluister-animaties: organic 3D
Oneindig lekker. Sexy. Aaibaar. Wij kunnen er de hele dag naar kijken: 3D video-animaties met organische vormen. En ook heel kalmerend, zoals die ASMR-fluisterfilmpjes op YouTube, maar dan met beeld.
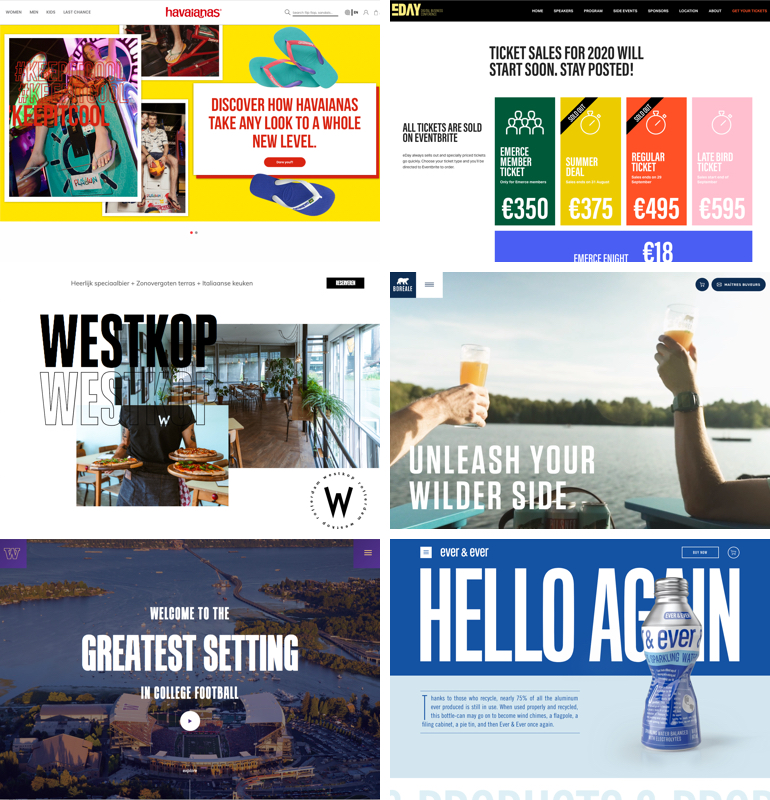
8. Condensed caps
Ingedikte letters. Tot voor kort was condensed voor als je net te weinig ruimte had. Dan kon je de boodschap toch kwijt. Al werd het er wel propperig van. Skere typografie.
De laatste tijd komen we overal condensed fonts tegen, ook als er ruimte zat is. Daarbij wordt de boodschap steevast in kapitalen gepropt. Best raar, maar toch werkt het. De condensed kapitaal is helemaal 2020. Epic.

Havaianas, Emerce, restaurant De Westkop, Boréale Beer, University of Washington, Ever & Ever Water
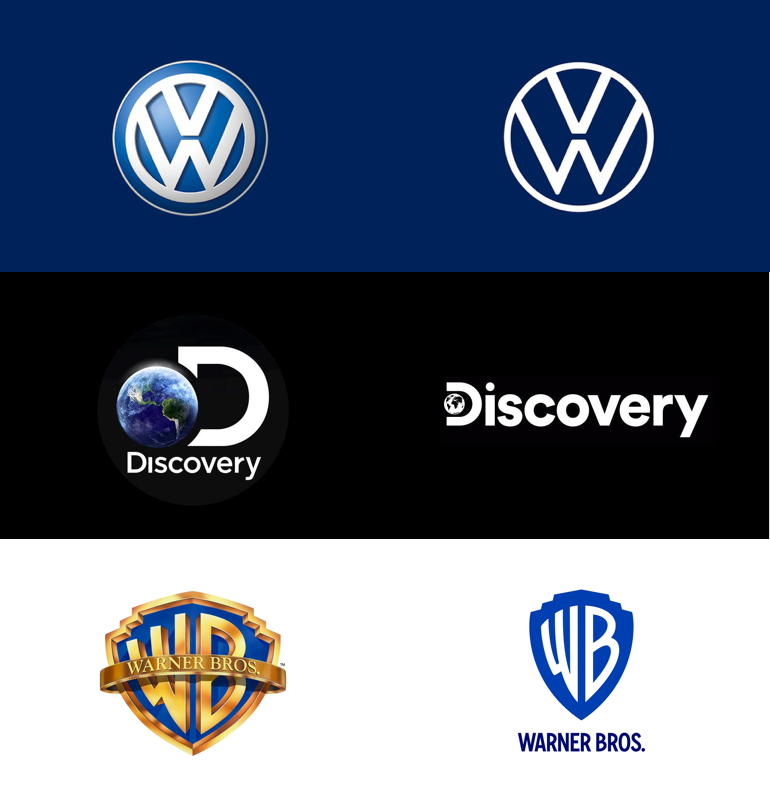
9. Flat logo
Flat design ligt achter ons, zou je zeggen. Terwijl het overal grafisch gigagroot, bruut optimistisch alle kanten op knalt, komt logo-ontwerp tot verstilling. Logo’s worden vereenvoudigd, gaan van 3 naar 2D, meer met minder, bold en zonder franje.
10. De light-app
De nieuwe technische mogelijkheden maken apps budgetvriendelijker en eenvoudiger te realiseren. Met gewone webtech kun je vandaag de dag apps bouwen die gebruik maken van functionaliteiten van mobile devices: camera, microfoon, locatiebepaling of realtime communicatie van chat of video. Deze zogenaamde Progressive Web Apps (PWA’s) zien er uit als apps en gedragen zich ook zo. En dat alles buiten de App Store en Google Play om. Eerder dit jaar jubelden we hier al over in ‘De App Store is dood, leve de light-app!‘
Mooier en beter in 2020
Opgaande lijn op alle fronten. Dat zie jij toch ook? Dat geloof jij toch ook? Als we in 2020 het gewoon gaan doen, wordt alles mooier en beter. En duurzaam. En hip. Dus. Fijn hè?


 Employee Experience
Employee Experience