Wat redacteuren over Webrichtlijnen moeten weten

De webrichtlijnen zijn zo onderhand gesneden koek voor ontwikkelaars, bouwers, projectleiders en adviseurs. Zij lezen de artikelen van bijvoorbeeld Ferry den Dopper en Anne-Roos Hassing en weten wat ze moeten weten. Maar webredacteuren hebben vaak nauwelijks een idee van wat er concreet van hen wordt verwacht. En dat is best veel. Dit artikel is een inleiding in ‘webredactie volgens de webrichtlijnen’ .
Grofweg zijn er drie redenen om de webrichtlijnen te volgen. Het moet (ook lagere overheden hebben dat afgesproken). Het is handig (door standaardisering is het voor alle partijen makkelijker communiceren). Het is goed voor je doelgroep (en dus voor jou).
Webredacteuren worden dan ook vaak aangesproken op die webrichtlijnen (en op de score in de Overheidsmonitor). En ze zijn van goede wil, maar die webrichtlijnen zijn geen sinecure. Zo lijkt het tenminste.
- Het zijn er veel: honderdvijfentwintig.
- Ze zijn grotendeels onbegrijpelijk (technisch!).
- Of ze zijn vaag (“schrijf begrijpelijk voor je doelgroep”).
Er is wel veel over de webrichtlijnen te vinden, maar niet voor redacteuren. Zelfs de site Webrichtlijnen.nl vertelt een redacteur niet wat in zijn werk nou echt de bedoeling is.
Uit de weg
De webrichtlijnen zeggen eigenlijk dat je doelgroep niets in de weg mag staan om jouw informatie tot zich nemen. De techniek niet, en de webredactie niet.
Ongeveer tweederde van de webrichtlijnen is ‘technisch’. Maar de rest is direct van belang voor het werk van webredacteuren. Die moet je dus eigenlijk uit je hoofd kennen. Ze gaan over wat je moet doen met je CMS, en over hoe je teksten moet schrijven.
Schrijven voor machines
 De pagina’s op je website zijn bedoeld voor mensen.
De pagina’s op je website zijn bedoeld voor mensen.
Maar besef dat er altijd eerst nog een machine aan te pas komt, voor deze mensen een blik op je content slaan. Een PC of een notebook, een iPhone of een Nokiaatje.
Maar ook browsers: Internet Explorer of Firefox of een tekstbrowser of een brailleregel, een RSS-reader, een voorleesfunctie, een lettervergroter… Dat maakt nogal uit. En niet te vergeten: zoekmachines. Als ze je pagina met Google niet vinden, zullen ‘m zeker niet bekijken.
Om al deze machines optimaal te bedienen, moet je CMS optimaal ingericht zijn. Dat is het technische deel van de webrichtlijnen. Als redacteur heb je daar vaak niet zo veel mee te maken. Maar als het CMS eenmaal op orde is, kun jij er nog wel een hoop aan verpesten.
Meer dan alt-teksten
Mooie afbeelding in je pagina? Machines kunnen hem niet zien. Een tekstbrowser of een oude PC zien wel dat er een plaatje staat, maar niet wat dat plaatje voorstelt. Beeld snappen ze niet, tekst snappen ze wel. Daarom geef je voor visuele content altijd een alternatief: een alt-tekst bijvoorbeeld.
Dit geldt voor plaatjes, maar ook bij kaartjes, video’s en pdf’s moet je zorgen voor een alternatief (meer over alt-teksten en andere alternatieven op Popolo.nl).
Lay-out
De verschillende elementen van je content moeten dus machine-proof zijn. Dat geldt ook voor de structuur van die content. Daarom is het zaak je CMS te gebruiken zoals het bedoeld is.
Gebruik bijvoorbeeld de editor voor tussenkopjes (simpelweg vet-gemaakte regeltjes voldoen niet), voor het maken van tabellen, voor het lay-outen van afbeeldingen.
Er is veel te vertellen rond dit onderwerp. Over formulieren bijvoorbeeld. En over hyperlinks en navigatie. Maar ik wil nu van de machines af.
Begrijpelijkheid
Want als de machines eenmaal klaar zijn met je content, kan de mens eraan beginnen. Bekijk die mensen hierboven nog eens. Zij kunnen lezen, maar wellicht minder goed dan je denkt. De webrichtlijnen schrijven voor dat je voor hen “begrijpelijk” bent. En daarom moet je je teksten schrijven op taalniveau B1.
Kort door de bocht: mensen met taalniveau B1 begrijpen De Volkskrant, Trouw en NRC niet. De Telegraaf begrijpen ze wel. Van de Nederlanders zit zo’n 65% op taalniveau B1 of hoger. (Een aanzienlijk deel bereik je dus nog steeds niet.)
Bij Romae gebruiken we een checklist van ongeveer dertig punten om teksten op begrijpelijkheid te analyseren. Hieronder een selectie die je een goed idee geeft van wat begrijpelijk schrijven inhoudt:
- Concreet woordgebruik
- Frequente woorden
- Betekenisvolle titels
- Kernachtige inleiding
- Betekenisvolle tussenkoppen
- Eén onderwerp per alinea
- Alinea’s starten met topic-zinnen
- Afwisseling lange en korte zinnen
- Opsommingen niet in lopende tekst
- Spreek de lezer aan
- Feiten en cijfers in menselijke maat
- Geen tangconstructies
- Geen jargon (zonder toelichting)
- Geen ongebruikelijke afkortingen
Voorbeelden van (on)begrijpelijkheid
Wie deze pagina van de gemeente Zwolle via Google binnenkomt, heeft moeite te bepalen waar deze tekst over gaat:
- Wat is de titel precies (‘Samenhang’ of ‘Wat zegt het structuurplan’)?
- De tekst heeft geen intro of topiczin.
- Bovendien zijn de drie zinnen op deze pagina passief en onpersoonlijk. Bijvoorbeeld: “De visie die met het Structuurplan is neergelegd streeft naar een evenwichtige gemeente met samenhang.”
Er is dus een visie, die is ‘neergelegd met het Structuurplan’. (Staat die visie in het plan te lezen? De tekst geeft er in elk geval geen informatie over.) Deze visie streeft naar een evenwichtige gemeente met samenhang. Iedereen voelt wel zo’n beetje aan wat daarmee wordt bedoeld, maar niemand weet het precies. Er is ook niemand aan wie je het kunt vragen: het streven is niet van mensen afkomstig, maar van “de visie”.
Een goede inleiding, topiczinnen, het komt op hetzelfde neer: vertel wat je gaat vertellen. Deze pagina op de website van Olst-Wijhe is onduidelijk omdat titel en eerste alinea geen verband met elkaar hebben. Omdat je niet weet wat je verder op de pagina kunt verwachten, weet je ook niet met welke ‘blik’ je moet lezen.
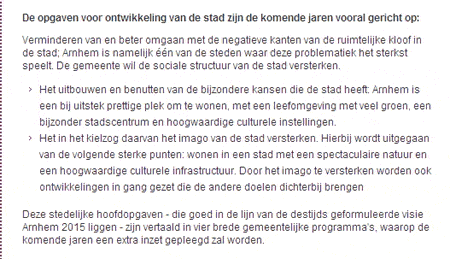
Bovenstaande tekst op www.arnhem.nl toont een mooi staaltje van vaag taalgebruik. Als lezer ‘kun je er niks mee’.
- “Verminderen van en beter omgaan met de negatieve kanten van de ruimtelijke kloof…”
- “De problematiek”…welke problematiek precies?
- ” Sociale structuur”…wat bedoelt u daar precies mee?
- “Door het imago te versterken worden ook ontwikkelingen in gang gezet die de andere doelen dichterbij brengen”… De inhoud van deze zin ‘ zweeft’, is niet vast te pinnen.
- Met als uitsmijter een onversneden tangconstructie (zie screenshot).
Hoe moet het dan wel?
Echt begrijpelijke, goed geschreven pagina’s zijn moeilijk te vinden op informatieve overheidssites. Maar een prachtig voorbeeld is de site van Steunpunt Huiselijk Geweld; wat zeg ik, een schoolvoorbeeld. Deze site voldoet als een van de weinige voor 100% aan webrichtlijnen, en dat geldt dus ook voor de begrijpelijkheid van de teksten.
Tijd genoeg?
Mist jouw redactie kennis en vaardigheden om aan de webrichtlijnen te voldoen? Dat heb je nog bijna twee jaar. Maar waarom zou je eigenlijk zo lang wachten?