Laadtijd van je site verkorten? Optimaliseer je afbeeldingen [how to]
![Laadtijd van je site verkorten? Optimaliseer je afbeeldingen [how to]](https://www.frankwatching.com/app/uploads/2014/09/Fotolia_60657185_Subscription_XXL-scaled-1600x900.jpg)
Een beeld zégt niet alleen meer dan 1000 woorden, een beeld wéégt ook meer dan 1000 woorden. Uit onderzoek van Zoompf blijkt zelfs dat niet-geoptimaliseerde afbeeldingen de allergrootste oorzaak zijn van langzame websites. Dat gold ook voor mijn website. Dus moesten mijn afbeeldingen onlangs aan de Sonja Bakker. En met succes!
In dit artikel leg ik stapsgewijs uit hoe ik de bestandsgrootte verkleinde naar minder dan 25kb en zo de laadtijd verbeterde met 37 procent. Ook vertel ik alles wat je moet weten over het optimaliseren van afbeeldingen voor Google Zoeken en Google Afbeeldingen, zodat je meer bezoekers kunt trekken naar je website.
1. Afbeeldingen verkleinen en comprimeren met GIMP
Je kunt afbeeldingen verkleinen en comprimeren met Adobe Photoshop en vele andere grafische programma’s. Ik gebruik een gratis alternatief: GIMP (download).
- Open GIMP.
- Klik op ‘Bestand’ en dan op ‘Openen’.
- Selecteer de afbeelding die je wilt bewerken en klik op ‘Openen’.
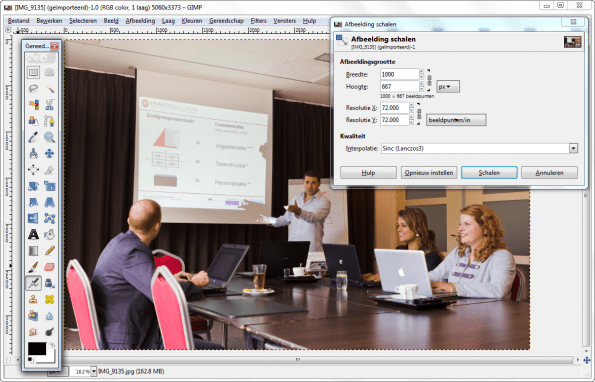
- Klik op ‘Afbeelding’ en dan op ‘Afbeelding schalen’.
- Vul de gewenste breedte en hoogte in en selecteer ‘beeldpunten (px)’.
Let op: de afmetingen moeten exact overeenkomen met de afmetingen die je op de pagina wilt tonen. Je wilt je afbeelding niet schalen met HTML, dit kost onnodig bandbreedte. - Verander ‘resolutie X’ en ‘resolutie Y’ allebei in 72 en selecteer beeldpunten/in.
De standaardresolutie van 300 dpi gebruik je voor print. Dit maakt je bestand zwaarder. Terwijl de kwaliteit van je afbeelding online hetzelfde blijft. - Selecteer de interpolatie ‘Sinc (Lanczos 3)’.
Interpolatie minimaliseert het aantal trapvormige lijnen en het kwaliteitsverlies die ontstaat bij het verkleinen van afbeeldingen. De Sinc (Lanczos 3)-optie zorgt voor de minste ‘blur’. - Klik op ‘Schalen’.
- Klik op ‘Bestand’ en dan op ‘Exporteren als’.
- Vul een optimale naam in. Je afbeelding is bestemd voor een webpagina die je (hopelijk) optimaliseert voor een zoekwoord. Gebruik dit zoekwoord als bestandsnaam. Visa versa geldt hetzelfde: gebruik een afbeelding die aansluit bij je zoekwoord, dus bij de inhoud van je pagina.
- Klik op ‘Selecteer bestandstype (volgens extensie)’.
- Selecteer ‘JPEG-afbeelding’ en klik op ‘Exporteren’. Volg deze stap alleen bij foto’s. Wil je een icoon, grafisch element of transparante afbeelding exporteren? Ga naar stap 15.
- Laat de voorgestelde kwaliteit staan en klik op ‘Exporteren’.
- Klik op ‘Selecteer bestandstype (volgens extensie)’.
- Selecteer ‘PNG-afbeelding’en klik op ‘Exporteren’.
- Selecteer compressieniveau 9 en klik op ‘Exporteren’.
- Klik op ‘Bestand’ en dan op ‘Exporteren als’.
- Bekijk welk bestandstype de kleinste bestandsgrootte heeft (alléén bij foto’s).
De ene keer wint png, de andere keer jpeg. Daarom exporteer ik twee versies van een afbeelding en verwijder ik vervolgens het zwaarste bestand. Wist je trouwens dat één bestandsformaat zelfs wint van png en jpeg? WebP (ontwikkeld door Google) maakt afbeeldingen 20 tot 40 procent kleiner dan png en jpeg. Zonder kwaliteitsverlies! Helaas ondersteunt nog niet iedere browser en ieder cms dit formaat.

2. Afbeeldingen extra comprimeren met online tools
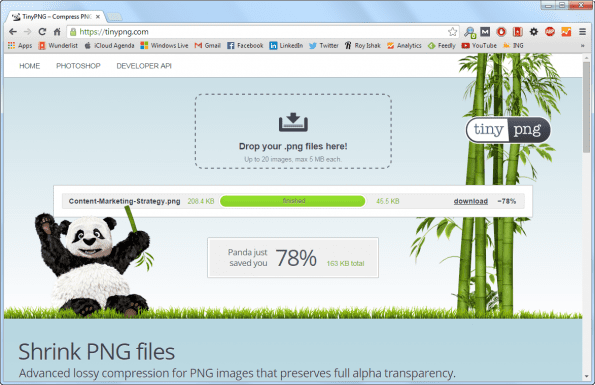
Wil je een png-afbeelding comprimeren? Ik gebruik daarvoor TinyPNG.
- Ga naar TinyPNG.
- Klik op ‘Drop your .png files here’.
- Selecteer je afbeelding en klik op ‘Openen’.
- Klik op ‘download’.

Jpeg-comprimeren
Wil je een JPEG-afbeelding comprimeren?
- Ga naar JPEG Optimizer.
- Klik op ‘Bestand kiezen’.
- Selecteer je afbeelding en klik op ‘Openen’.
- Selecteer ‘Compression Level 99’ en vink ‘Resize Photo’ uit.
- Klik op ‘Optimize Photo’.
- Klik met je rechtermuis op de afbeelding en dan op ‘Afbeelding opslaan als’.
- Klik op ‘Opslaan’.

3. Afbeeldingen optimaliseren in WordPress
- Log in op je WordPress-website. Ik gebruik momenteel versie 3.9.1 (Nederlands).
- Ga naar je bericht of pagina waarin je je afbeelding wilt toevoegen.
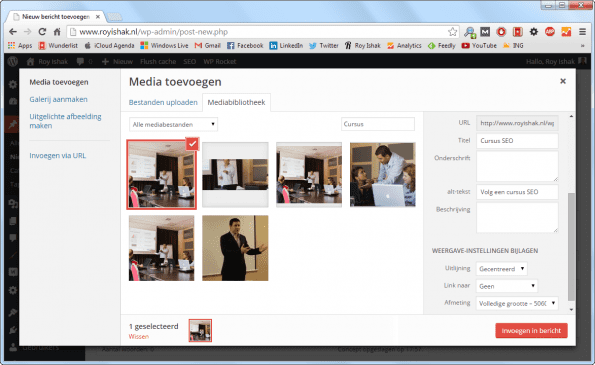
- Klik op ‘Media toevoegen’.
- Klik op het tabblad ‘Bestanden uploaden’ en dan op ‘Bestanden selecteren’.
- Selecteer je afbeelding en klik op ‘Openen’.
- Vul een optimale alt-tekst in (maximaal 140 tekens, inclusief spaties). Wederom: je afbeelding is bestemd voor een webpagina die je (hopelijk) optimaliseert voor een zoekwoord. Verwerk dit zoekwoord ook in de omschrijving van je alternatieve tekst. Zo weet Google waar je afbeelding over gaat, aangezien de zoekmachine die nog niet feilloos ‘leest’. Ik verwacht trouwens wel dat de waarde van de alt-tekst krimpt in de nabije toekomst, naarmate Google’s technologie voor beeldherkenning zich verder ontwikkelt.
- Selecteer ‘Link naar: Geen en Afmeting: Volledige grootte’. Als je voor volledige grootte kiest, dan voegt WordPress de juiste specificaties toe aan je afbeelding: de exacte afmetingen (breedte en hoogte) in pixels (niet in percentages).Fout: <img src=”/zoekwoord.png”>
Fout: <img src=”/zoekwoord.png” width=”50%”>
Fout: <img src=”/zoekwoord.png” width=”50px”>
Goed: <img src=”/zoekwoord.png” width=”50px” height=”50px”> - Klik op ‘Invoegen in bericht’ of ‘Invoegen in pagina’. WordPress voegt geen titel toe aan je afbeelding ― en dit hoef je ook niet te doen. Dit attribuut heeft tenslotte geen toegevoegde waarde voor je SEO.
- Voeg je zoekwoord toe in de omringende tekst. Google bepaalt de inhoud van je afbeelding niet alleen met de alt-tekst. Ook de omringende tekst gebruikt Google als on-page ranking factor. Voorzie de tekst in het onderschrift (caption) of rondom je afbeelding daarom ook van je zoekwoord.Let op: dit moet geen taak zijn, vind ik. Dit moet een natuurlijk resultaat zijn van goed SEO-schrijven. Je poot je zoekwoord sowieso meerdere malen in een webtekst die je optimaliseert voor zoekmachines ― dus je zoekwoord staat dan al in de buurt van je afbeelding. Uit onderzoek van Drew Eric Whitman (Ca$hvertising) blijkt dat bezoekers captions twee keer z veel lezen als bodyteksten. Een uitgelezen kans voor krachtige micro-copy, dus.
- Klik op ‘Bijwerken’.
4. Afbeeldingen extra comprimeren met Yahoo! Smush.it
Installeer de WordPress-plugin Yahoo! Smush.it™ om de bestandsgrootte van je afbeeldingen verder te comprimeren en te optimaliseren. Dit is een eenmalige handeling.
- Download Smush.it (zip).
- Log in op je WordPress-website.
- Klik op ‘Plugins’ en dan op ‘Nieuwe plugin’.
- Klik op ‘Uploaden’ en dan op ‘Bestand kiezen’.
- Selecteer Smush.it en klik op ‘Openen’.
- Klik op ‘Nu installeren’ en dan op OK.
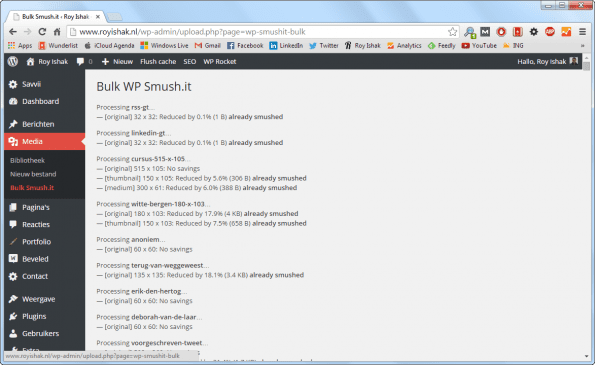
- Klik op ‘Plugin activeren’, ‘Media’ en dan op ‘Bulk Smush.it’.
- Klik op ‘Run all my images through WP Smush.it right now’.
Heb je je afbeeldingen voor het uploaden in WordPress optimaal gecomprimeerd? Dan geeft Smush.it aan ‘No savings’. Oftewel, dan heeft de plugin géén toegevoegde waarde en installeer je hem liever niet. Plugins gaan tenslotte ook ten koste van je laadtijd.

5. Afbeeldingen laden bij zichtbaarheid met BJ Lazy Load
Installeer de WordPress-plugin BJ Lazy Load om de afbeeldingen op je webpagina pas te tonen als ze zichtbaar zijn voor bezoekers. Omdat de afbeeldingen ‘onder de vouw’ pas laden als zie naar beneden scrollen, dienen hun browsers minder HTTP-verzoeken in en laadt je webpagina sneller. En dat is niet alles. BJ Lazy Load kent twee extra voordelen: de plugin schaalt afbeeldingen in responsive designs automatisch en toont automatisch hiDPI-afbeeldingen op hiDPI-beeldschermen (zoals de Retina-display van iPhones en iPads).
- Download BJ Lazy Load (zip).
- Log in op je WordPress-website.
- Klik op ‘Plugins’ en dan op ‘Nieuwe plugin’.
- Klik op ‘Uploaden’ en dan op ‘Bestand kiezen’.
- Selecteer BJ Lazy Load en klik op ‘Openen’.
- Klik op ‘Nu installeren’ en dan op OK.
- Klik op ‘Plugin activeren’.
6. Aantal afbeeldingen op je webpagina minimaliseren
Hoe minder afbeeldingen op je webpagina, hoe minder HTTP-verzoeken, hoe sneller je laadtijd. Hoe minimaliseer je het aantal afbeeldingen? Ik heb drie oplossingen voor je.
- Schrap overbodige afbeeldingen op je webpagina.
- Voeg iconen toe als lettertype (font) en niet als afbeelding.
- Voeg afbeeldingen samen. Je kunt tien klantlogo’s samensmelten tot één logo-overzicht, bijvoorbeeld. Of social media-buttons en iconen bundelen in een CSS Sprite met een online generator.
| Webpagina | Page load time (voor) | Page load time (na) | Verbetering |
|---|---|---|---|
| Cursus Bloggen | 1.16s | 0.90s | -22% |
| Cursus SEO | 2.12s | 0.94s | -56% |
| Cursus WordPress | 1.10s | 0.93s | -15% |
Resultaten
Terugkomend op de aanleiding van deze cosmetische ingrepen: verbeterde mijn laadtijd dankzij deze 58 stappen? Absoluut. Ik heb de webpagina’s elk driemaal getest vóór en ná de optimalisatieslag (op hetzelfde tijdstip en IP-adres) met GTmetrix, en hiervan de gemiddelden genomen. Je ziet ze in het schema hierboven.
Foto intro met dank aan Fotolia.