Online video werkt! 25 inspirerende cases

Een vlotte afwisseling van beelden, subtiele overgangen tussen detail- en overzichtshots, goed gekozen achtergrondmuziek. Het zijn de ingrediënten voor een aantrekkelijke en inspirerende video. Al sinds de uitvinding ervan is het bewegende beeld één van de meest krachtige en effectieve manieren van visuele communicatie.
Video steeds populairder op websites
Video stelt de afzender in staat om een directe, heldere boodschap over te brengen naar een breed publiek en tegelijkertijd de focus van de kijker te richten op specifieke elementen. Kortom: een uitstekend middel om je product of dienst op een visueel aantrekkelijke manier te presenteren. Niet voor niets is video een steeds populairder onderdeel van de moderne website aan het worden.
Video en internet zijn geen vreemden van elkaar. Met behulp van Flash konden webdesigners jaren geleden al gebruik maken van videobeelden op een website. Het grote nadeel was dat dit vaak gepaard ging met lange laadtijden en haperende beelden. Diensten als YouTube en Vimeo boden een goed alternatief, maar beperkten zich tot het ‘embedden’ van video’s op de eigen website in de bekende zwarte interfaces van de videoplayer.
Video zorgt voor rijkere merkbeleving
Met de komst van steeds snellere internetverbindingen en HMTL5 lijkt de weg eindelijk vrij voor een ware multimedia-experience op het internet: interactief, full-screen en volledig geïntegreerd met de rest van de website. De traditionele homepage met statische tekst en afbeeldingen maakt langzamerhand plaats voor een dynamische website, waarin (merk)beleving en onderscheidend vermogen de boventoon voeren.
Kwalitatief goed videomateriaal mag hierin niet ontbreken: video is als geen ander in staat om binnen enkele seconden de juiste beleving en informatie te communiceren. Hieronder volgen aan de hand van inspirerende voorbeelden, vijf verschillende manieren waarop online video kan bijdragen aan dat onderscheidend vermogen.
1. Een rijke (merk)beleving
Eén van de meest belangrijke elementen van beleving is emotie. Een merk dat bij de consument een emotionele band weet te creëren, zal niet snel vergeten worden. Video is één van de meest krachtige middelen om die (emotionele) beleving te communiceren.
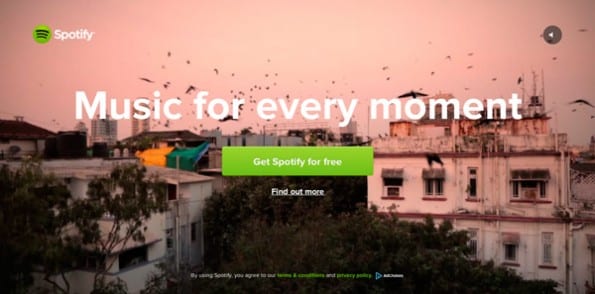
Spotify
De landingspagina van Spotify maakt de bezoeker meteen duidelijk dat Spotify meer is dan alleen een handig muziekprogramma. De prachtige beelden en zorgvuldig gekozen achtergrondmuziek maken duidelijk dat Spotify overal ter wereld en op elk moment toegankelijk is voor het luisteren van je favoriete muziek.

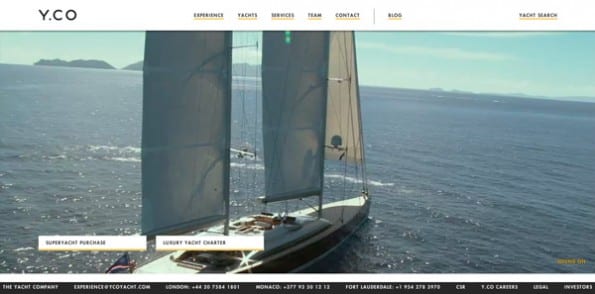
Y.C.O Yacht
De website van chartermaatschappij Y.C.O Yacht maakt slim gebruik van het ultieme vakantiegevoel dat zij bieden met hun luxe jachten. De video op de homepage toont alle aspecten van zo’n luxueuze vakantie: van de aankomt bij het schip met een watervliegtuig tot en met de prachtige ondergaande zon na een dag watersporten en zeilen.

Lois Jeans
Kleur is voor Lois Jeans het thema voor hun campagne van 2013. Wat dat inhoudt, wordt duidelijk wanneer je als bezoeker op de campagnewebsite komt. De kleurrijke slow-motion beelden van jonge mensen die, naar Indiase traditie, elkaar bekogelen met gekleurde poeders in combinatie met de achtergrondmuziek, zetten de toon voor de rest van de website.

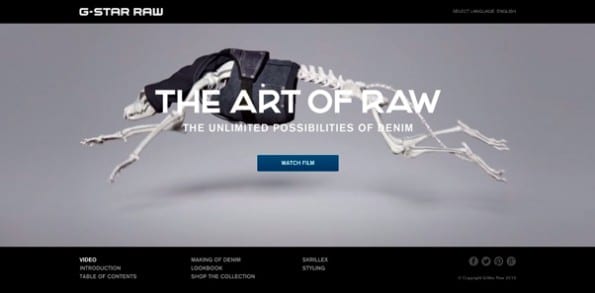
G-Star
Het bekende kledingmerk G-Star heeft in veel opzichten al een sterk merkbeleving. Voor hun nieuwe campagne ‘The Art of Raw’ deden ze er nog een schepje bovenop door bezoekers mee te nemen in het ontwikkeltraject van hun spijkerstof.

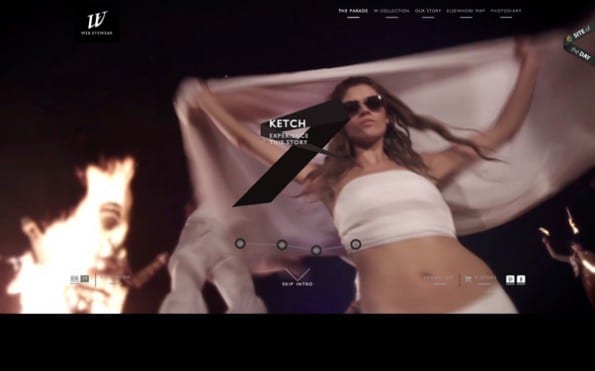
W Eyewear
Een sterke merkbeleving is in fashion erg belangrijk. Toch lijken brilmonturen geen belevingswaardig product. Bij W Eyewear denken ze daar anders over. Wellicht een tikkeltje abstract, maar zowel de videobeelden als de algehele branding op de website hebben in ieder geval een eigen karakter.
 2. Demonstratie van producten of diensten
2. Demonstratie van producten of diensten
In mijn vorige artikel over de Digital Flagship Store, schreef ik over de rol van video op e-commerceplatformen en hoe dit gebruikt kan worden om productinformatie op een geheel andere manier te communiceren. Onderstaande voorbeelden passen dit ‘Show, don’t tell’-principe op verschillende wijzen toe.
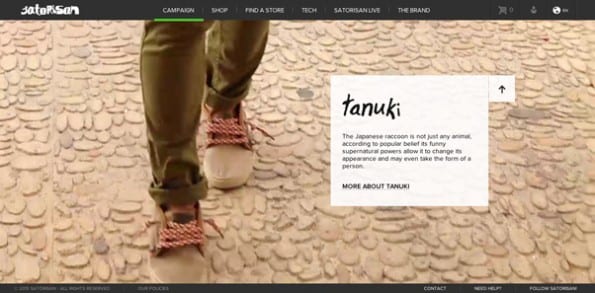
Satorisan
Door middel van korte fragmenten film van het slenteren over kiezelsteenweggetjes tot aan de frisse zeewind die de schoenveters heen en weer zwiept, laat schoenenmerk Satorisan de consument bijna voelen hoe lekker hun schoenen zitten.

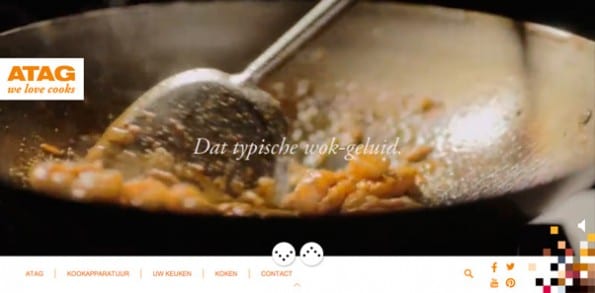
ATAG
ATAG, fabrikant van keukenapparatuur, heeft zijn website bijna getransformeerd naar een kookprogramma op televisie. De verschillende infomercials op de homepage laten de producten in actie zien, ondersteund door een voice-over die vertelt over het betreffende product.

Sketchin
Het Zwitserse ontwerpbureau Sketchin zocht naar een nieuwe manier om de interactieve elementen van hun werk te presenteren. Elke case in hun portfolio begint met een kort videofragment waarin de app of website gedemonstreerd wordt. Een paar seconden film waarmee veel meer wordt gecommuniceerd dan met statische plaatjes.

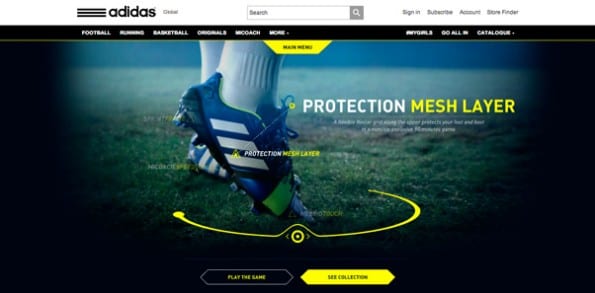
Adidas (Flash)
NitrochargeVoor de lancering van hun nieuwe ” voetbalschoen lanceerde Adidas een strak vormgegeven website, waarin elk detail van de schoen met video en andere interactieve elementen belicht wordt.

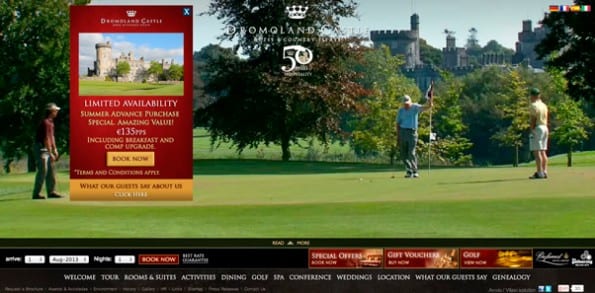
Dromoland
Dromoland is een landgoed met kasteel in Ierland dat gebruikt wordt als hotel en feestlocatie. In plaats van fotografie voor de standaard sfeerimpressies, toont de website videofragmenten die de sfeer van deze dromerige omgeving vele malen beter communiceren.
 3. Informeren en engageren
3. Informeren en engageren
Een foto vertelt meer dan duizend woorden. En met minimaal 25 foto’s per seconde vertelt een video waarschijnlijk nog veel meer. Niet voor niets zijn film en video een ideaal medium om je doelgroep te informeren en betrekken bij jouw doel of product.
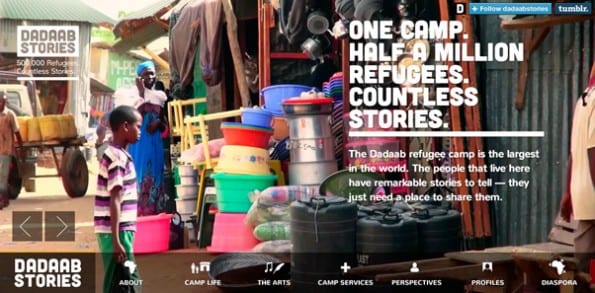
Dadaab Stories
Deze website over een documentaire van een vluchtelingenkamp in Somalië maakt in elke sectie van de website gebruik van filmbeelden om de dagelijkse gang van zaken in het kamp te tonen. Door de verschillende filmbeelden word je als bezoeker getriggerd om meer te weten te komen over Dadaab.

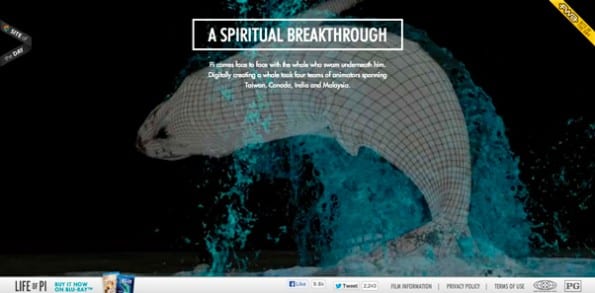
Life of Pi
Deze website is de making-of van de bioscoophit Life of Pi. Omdat op een website over een film videobeelden natuurlijk niet mogen ontbreken, word je als bezoeker al snel ondergedompeld in de wereld van computeranimatie. Korte fragmenten uit de film worden al scrollend afgewisseld met achtergrondinformatie en ‘behind-the-scenes’-beelden.

Nike
Voor de lancering van hun nieuwe basketbalschoen maakte Nike een mini-documentaire over het ontwerpen, testen en gebruiken van deze schoen. Korte interviews met de ontwerpers en bekende basketballers maken deze website tot een bijna volwaardig televisieprogramma.

Milk Every Moment
De website van dit samenwerkingsverband tussen verschillende melkboerderijen in Canada staat boordevol humoristische filmfragmenten om de boodschap over te brengen; het drinken van melk is belangrijk in de opvoeding van kleine kinderen.

Steve Angello
Fans van DJ Steve Angello worden in deze interactieve videoclip betrokken bij het bepalen van het verloop van het verhaal. Op verschillende momenten in de film wordt de bezoeker een keuze voorgelegd, die het vervolg van de film beïnvloedt. Uiteraard gebeurt dit allemaal onder de muziek van zijn laatste nummer en ook subtiele verwijzingen naar zijn nieuwe single ontbreken niet.
 4. De persoonlijke touch
4. De persoonlijke touch
Onderstaande voorbeelden laten zien hoe je als bedrijf of persoon door middel van video, op je eigen manier, je menselijke kant kunt laten zien en een kijkje in de keuken kunt geven.
Fernando.is
De website van freelance designer Fernando geeft niet veel informatie, maar toont op de achtergrond wel de persoon zelf aan het werk. Het beeld is vervaagd, dus we zien geen specifieke details, maar zijn website krijgt er wel een persoonlijke tint door.

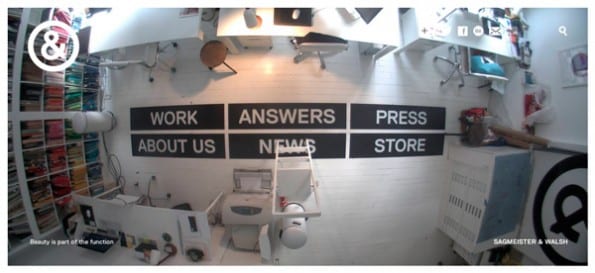
Sagmeister
De website van het ontwerpbureau van Stefan Sagmeister is eigenlijk een live uitzending van wat er gebeurt op de werkvloer van het bureau. De bezoeker ziet bij het openen van de website meteen of er iemand aanwezig is. Zelfs de navigatieknoppen zijn onderdeel van de uitzending. Origineel! 
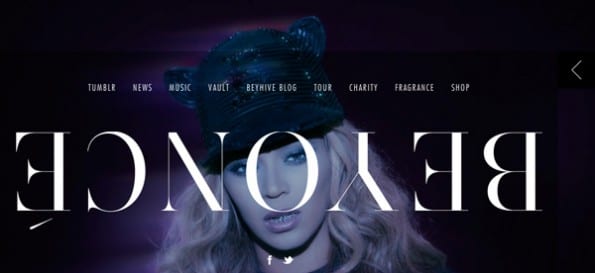
Beyonce
Wie deze wereldwijd bekende zangeres niet kent, maakt al snel kennis met haar bij het openen van haar website: de artistieke videobeelden op Beyonce’s homepage geven de bezoeker een goede impressie van haar stijl en persoonlijkheid.

Core4
Op de homepage van het Slowaakse internetbureau Core4 ziet de bezoeker een live-stream van een gang in het kantoor. Een grappig detail is de integratie met Facebook: als je op de ‘like’ knop drukt gaat de blauwe sirene af en krijg je een persoonlijk bedankje van één van de medewerkers.

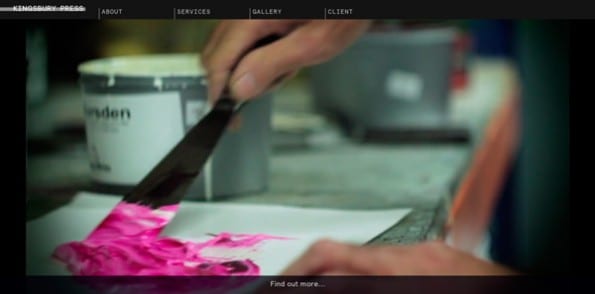
Kingsbury Press
Dat deze Engelse drukkerij de ambacht tot kunst verheft, wordt al duidelijk op de homepage. Videofragmenten van rollende drukpersen, druipende inkt en vakmannen die in de weer zijn, communiceren de persoonlijke aandacht en expertise van dit bedrijf.
 5. Eyecatchers
5. Eyecatchers
Video hoeft niet altijd gebruikt te worden om iets te communiceren. Bewegende elementen trekken automatisch de aandacht. Het zorgt ervoor dat de focus van de kijker op het beeld gericht wordt. Onderstaande voorbeelden gebruiken video voornamelijk als eyecatcher.
Eagle Clean
Deze website van een schoonmaakbedrijf maakt, bij het laden van de homepage, slim gebruik van video om de aandacht te trekken en gelijktijdig hun dienst te verkopen.

General Electric (Flash)
Deze informatiewebsite over de werkzaamheden van General Electric in China toont op de overzichtspagina een vervaagd achtergrondbeeld van een laboratorium waar zo af en toe een paar wetenschappers langslopen, met elkaar overleggen of iets bestuderen door een microscoop. Een fijn rustig beeld, wat door de subtiele bewegingen toch de aandacht blijft trekken.

Light and Shadows
Dit Franse bureau dat 3D-tekeningen en animaties ontwerpt, gebruikt video om digitale creaties tot leven te wekken. De subtiel geanimeerde objecten geven de website een extra dimensie en maken het een genot om naar te kijken.

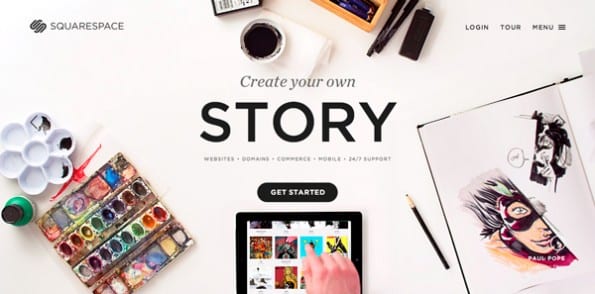
Squarespace
De homepage van dit webhostingsbedrijf gebruikt video op een slimme manier. Het beeld is voor het grootste gedeelte statisch, behalve net onder de call-to-action onderaan de pagina. De focus van de bezoeker wordt automatisch naar het beeld (en dus ook naar de call-to-action) getrokken.

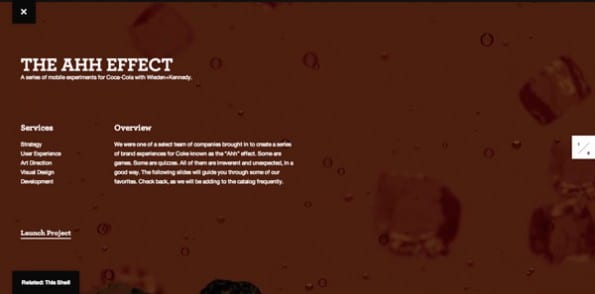
Legwork Studio
Productiestudio Legwork presenteert haar cases met subtiele videofragmenten op de achtergrond. Niet alleen krijg je als bezoeker een eerste impressie van waar de case over gaat, het houdt de pagina ook levendig en dynamisch.
 Online video werkt!
Online video werkt!
Dat waren maar liefst 25 voorbeelden van websites die creatief gebruik maken van video en bewegend beeld als eyecatchers (en conversieverhogers), om menselijkheid te laten zien, bezoekers te informeren en engageren, producten of diensten te demonstreren en/of bij te dragen aan een rijkere merkbeleving. Ken je nog andere (corporate) sites waarop video op een unieke manier gebruikt wordt? Deel ze dan zeker in een reactie hieronder.
