Leesbare lettertypes: beïnvloed het gedrag van je sitebezoekers met typografie

Veel Nederlandse websites maken nog steeds gebruik van de standaardlettertypen als Arial en Verdana. Daar is op zich niets mis mee, maar typografie wordt vaak niet meegenomen als bewust onderdeel van het ontwerpproces. Typografie is het samenspel van lettertype, lettergrootte, kleur, marges, witruimte, regelafstand, spatiëring en het aantal woorden per regel. Het niet bewust vormgeven van tekst op websites is een gemiste kans. In dit artikel leg ik uit waarom.
‘Leesbaar’ is belangrijker dan ‘mooi’
Enkele jaren geleden waren ontwerpers van websites door techniek gebonden aan een paar lettertypen. Tegenwoordig is door tools als Typekit en Google Web Fonts de keuze enorm toegenomen. Ook worden onze beeldschermen steeds scherper, waardoor details van letters beter worden weergegeven. Hierdoor kunnen ontwerpers snel een mooi woordbeeld neerzetten.
Op het web verschijnen steeds meer voorbeelden van illustratieve typografie. Iets dat echter vaak over het hoofd wordt gezien, is de leesbaarheid van teksten. Leesbaarheid is nog belangrijker dan de esthetische kwaliteit van typografie. Of we een tekst wel of niet mooi vinden, beïnvloedt ons gedrag namelijk niet. De leesbaarheid van tekst doet dat wel. Door de technologische ontwikkelingen zijn ontwerpers juist beter in staat de leesbaarheid op het web te vergroten.
Leesbaarheid beïnvloedt ons gedrag
Bezoekers van een website letten niet bewust op typografie. Zij denken zelden: “Wat leest deze tekst prettig” of “Wat een mooie uitgebalanceerde marges”. Alleen wanneer een tekst slecht leesbaar is, dringt de kwaliteit en het belang van typografie door in ons bewustzijn. Dat bezoekers zich er niet bewust van zijn, wil niet zeggen dat het ons handelen niet beïnvloedt. Inmiddels bewijzen allerlei onderzoeken dat typografie wel degelijk invloed heeft op onze beleving van websites en de interpretatie van de boodschap die we lezen.
Teksten in een slecht leesbaar, handgeschreven lettertype worden negatiever ervaren dan wanneer dezelfde tekst in een standaardlettertype wordt geschreven. Onlangs verscheen hierover een interessant artikel op ConsumPsy waarin wordt aangetoond dat een tekst die snel leesbaar is, beter converteert dan een tekst die er persoonlijker uitziet.

Nu denk je misschien: “Opgelost, ik gebruik geen handgeschreven lettertypes meer op mijn website. Ik kies voor een ‘veilige’ letter zoals bijvoorbeeld Arial.” Zo simpel is het helaas niet. Een ander onderzoek toont juist aan dat wanneer we een tekst lezen in een lettertype dat nieuw voor ons is, de boodschap weliswaar een fractie langzamer doordringt in onze hersenen, maar de informatie op termijn wel langer blijft hangen. Wellicht is dit gegeven voor een e-commerce website, waarbij snelheid van handelen belangrijk is, minder relevant. Voor websites met een informatief of educatief doel kan dit juist weer erg interessant zijn.

De handgeschreven letter uit het eerste onderzoek heeft wellicht een negatieve invloed op de boodschap, maar kan – wanneer deze op de juiste grootte, kleur en regelafstand wordt toegepast – een visueel rustpunt creëren in een lang stuk tekst, waardoor deze in zijn geheel weer beter ontvangen wordt.
Welke letter past bij jouw website?
Bij het kiezen van een geschikt lettertype voor je website is het belangrijk rekening te houden met drie dingen:
- De content: hoeveel en welke soorten informatie staan er op je website?
- De context: wat is het doel van je website (overtuigen, informeren, educatie, etc.)?
- De eindgebruiker: voor wie is de informatie bedoeld? Is de lezer jong of oud? Heeft de gebruiker veel of weinig tijd?
Iedere letter heeft zijn eigen karakter en uitstraling. Het is de uitdaging de optimale balans te vinden tussen een goed leesbare letter en een ‘eigen’ letter die de beleving van je merk versterkt. En met de juiste letter alleen ben je er nog niet. Marges, kleurcontrast, regelafstand en spatiëring kunnen het design maken of breken. Als ontwerper houd je rekening met al deze aspecten. Een goed leesbare en aantrekkelijke typografie zet jouw boodschap kracht bij en verhoogt bovendien de visuele aantrekkelijkheid van je website. Juist ook voor websites die niet kunnen leunen op fantastische fotografie.

Bron: The Daily Egg
3 tips om de leesbaarheid van je website te verbeteren
Het vormgeven van een goed leesbare en visueel aantrekkelijke website is een complex proces. Toch kun je in de basis relatief eenvoudig een aantal punten verbeteren.
1. Neem je content onder de loep
Als je de leesbaarheid van je website wilt verbeteren, is het goed eerst meer inzicht te krijgen in de content. Volwassenen lezen gemiddeld zo’n 200 tot 250 woorden per minuut. Plak eens een stuk van je website content in Word, tel het aantal woorden en deel dit door 250. Je hebt nu een globaal idee hoe lang de websitebezoeker doet over het lezen van je content. Is dit lang, probeer de tekst dan op te knippen in meer alinea’s, gebruik meer tussenkoppen en zorg voor voldoende witruimte rond de tekst. Hierdoor is de informatie voor bezoekers makkelijker te scannen.
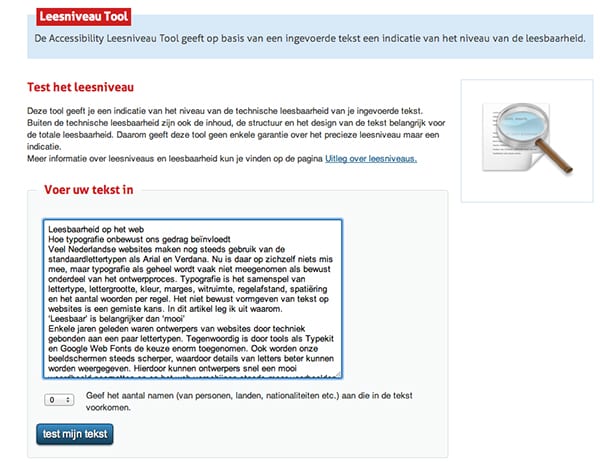
Een interessante test die inzicht geeft in het leesniveau van jouw content is de Accessibility Leesniveau Toetstool. Ook vind je hier informatie over wat de verschillende leesniveaus inhouden. Het schrijven van goede copy is een vak apart. In dit artikel focus ik op het verbeteren van de leesbaarheid door typografie. Maar op basis van de inzichten van de content kun je tip 2 en 3 gerichter toepassen.
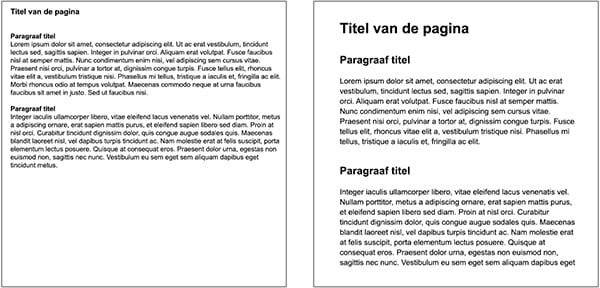
2. Zorg voor een duidelijke hiërarchie
Nu je een beeld hebt van de lengte, moeilijkheidsgraad en de hoeveelheid content, moet je er voor zorgen dat een bezoeker de hiërarchie van de tekst begrijpt. Probeer eens met een frisse blik naar je website te kijken. Wat zie je het eerst? Wat valt het meeste op? Wat zie je daarna? Lukt het om snel een stuk tekst te scannen op belangrijke informatie?
Door een usability-onderzoek met eye tracking te doen, krijg je hier een nauwkeurig beeld van. Als de hiërarchie van een tekst niet in één oogopslag duidelijk is, zorg dan voor meer contrast tussen de verschillende soorten koppen en hoofdtekst. Bijvoorbeeld door een sterker verschil in tekstgrootte, kleur, lettertype, of lettersoort (bold, regular, etc.).
3. Zorg voor voldoende ‘wit’
Tenslotte: het geheim van goed leesbare content zit meer in ‘het wit’ dan in ‘het zwart’. Wat ik hiermee bedoel is dat veel mensen denken dat we de letters zelf lezen. Maar hoe gemakkelijk we een tekst lezen, wordt sterker bepaald door de witruimte in en om een letter en om een woord, zin of alinea heen. Deze ruimte zorgt ervoor dat onze hersenen de structuur van een tekst overzien. Zorg dus voor voldoende regelafstand en verdubbel de marges eens.
Een tekst op een achtergrond hoeft overigens niet letterlijk ‘zwart’ op ‘wit’ te zijn. Ook een tekst of achtergrond in kleur kan uitstekend leesbaar zijn. Belangrijk hierbij is het contrast tussen tekst en achtergrond kleur. Op de website accessibility.nl vind je ook een handige tool om het contrast van je website te meten: de Colour Contrast Analyser.
Bovenstaande adviezen lijken misschien een ’open deur’. Toch valt er op het gebied van leesbaarheid op de meeste websites nog veel winst te behalen. Hopelijk heb ik je kunnen overtuigen van het belang van een goed leesbare website. Probeer bovenstaande tips eens uit en kijk in je webstatistiekenprogramma wat het oplevert. Ik ben benieuwd naar het resultaat!