Stappenplan website optimalisatie (3): gebruiksvriendelijkheid

Bij het optimaliseren van websites komt nog wel het één en ander kijken. In het eerste deel presenteerde ik een stappenplan voor website optimalisatie. Daarnaast werd er aandacht besteed aan functionele website optimalisatie. Het tweede deel ging over vindbaarheid en traffic genereren naar je website. Ervoor zorgen dat de bezoekers vervolgens op de website blijven is weer een hele andere klus. Gebruiksvriendelijkheid speelt hierin een belangrijke rol. Ook in dit artikel weer enkele tips en tools waar je direct mee aan de slag kunt.
Vooraf wil ik graag aangeven dat ik hier onmogelijk volledig kan zijn. Het realiseren van de nodige gebruiksvriendelijkheid is niet in enkele regeltjes te vatten. Het gaat hier meer om enkele vuistregels omtrent usability (toegankelijkheid kwam in het vorige artikel aan bod). Per website kan dit ook anders liggen. Daarvoor gaan we in het volgende artikel dieper in op het toepassen van A/B testen. Uiteraard zijn aanvullingen op dit artikel altijd van harte welkom.
1. Doelgroepgericht schrijven
Probeer in de huid van je doelgroep te kruipen en bekijk je website nog eens kritisch. Is het in één oogopslag duidelijk waar de site over gaat? Of wordt er toch nog met veel wollige en vage termen gesproken? Het lijkt gesneden koek, maar om mij heen zie ik heel vaak dat bedrijven en organisaties dit erg moeilijk vinden. Het is een omslag maken van inside-out naar outside-in denken. Enkele tips:
- Gebruik de resultaten van het zoekwoorden onderzoek dat is besproken in deel 2 van deze artikelen serie. Het helpt je de taal van je doelgroep te spreken.
- Schrijf een heldere tagline. Geen wollige, abstracte of vage slogan (pay-off), maar geef in een paar woorden weer wat het relatieve voordeel voor de bezoeker is.
- Schrijf je doelgroepgericht? Of praat je teveel over jezelf? Bereken de verhouding tussen de woorden ons, onze, wij enerzijds en u, uw anderzijds. Is je website in het Engels dan kun je dat met deze handige wewe-tool berekenen.
- Probeer bij het schrijven van teksten de regels voor SEO toe te passen, maar blijf altijd voor je doelgroep schrijven.
2. Leesbaarheid
Mensen lezen anders vanaf een beeldscherm. Ze moeten zich meer concentreren en zijn over het algemeen erg ongeduldig. Enkele bekende richtlijnen:
- Leesbare teksten: een te klein lettertype is vermoeiend voor de ogen. Een te groot lettertype komt schreeuwerig over. Zorg voor een goede balans. Daarnaast is ook het lettertype van belang. Schreefloze letters (zoals Arial en Verdana) zijn op beeldschermen over het algemeen beter te lezen dan letters met schreef (vooral kleinere letters met schreef zijn op beeldschermen minder goed te lezen).
- Kleur van de fonts en achtergrond: een witte tekst op een lichtgroene of oranje achtergrond is niet altijd goed leesbaar. Zorg voor een goed contrast tussen tekst en achtergrond, maar probeer het wel rustig te houden.
- Breedte van de kolommen: teksten in een brede kolom zijn over het algemeen minder prettig te lezen. Het is moeilijker je te focussen op dezelfde regel. De optimale breedte van een kolom ligt volgens onderzoek tussen de 40 en 75 karakters. Een smallere kolom zorgt er ook voor dat de lezer de tekst makkelijker kan scannen.
- Interlinie: vooral bij teksten met een kleine lettergrootte is het verstandig af te wijken van de standaard interlinie. Meer ruimte tussen de regels zorgt ervoor dat een tekst prettiger te lezen is.
3. Navigatiestructuur
Het ontwerpen en optimaliseren van een navigatiestructuur wordt vaak onderschat, maar speelt uiteindelijk een belangrijke rol in wat de bezoekers op je site doen. Wat voor jou logisch klinkt, hoeft voor je doelgroep nog niet zo te zijn. Enkele overwegingen:
- Kijk nog eens naar de resultaten van je zoekwoorden onderzoek. Gebruik je in de navigatiestructuur de taal van je doelgroep? Zijn de labels helder en is het misschien een idee om een doelgroepgerichte navigatiestructuur toe te passen?
- Probeer ook niet altijd te creatief te zijn in de manier waarop je de navigatiestructuur vormgeeft. Je hoeft het wiel niet opnieuw uit te vinden. Mensen zijn een bepaalde manier van navigeren gewend. Probeer daar dan ook niet teveel van af te wijken. Kijk hoe andere (bekende) sites het doen en pas het toe op je eigen site.
- Maak, vooral bij grotere sites, gebruik van een breadcrumb (kruimelpad). De bezoeker ziet dan altijd waar hij zich bevindt. Een ander voordeel van breadcrumbs is dat het goed is voor je interne linkstructuur, zodat zoekmachines de webpagina’s makkelijker kunnen indexeren.
- Voeg, vooral bij grote en complexe sites, een sitemap toe. Een sitemap is tevens goed voor je linkstructuur. Bestaat de sitemap uit meer dan 100 links deel het dan op in twee stukken.
4. Optimaliseren van de 404 pagina
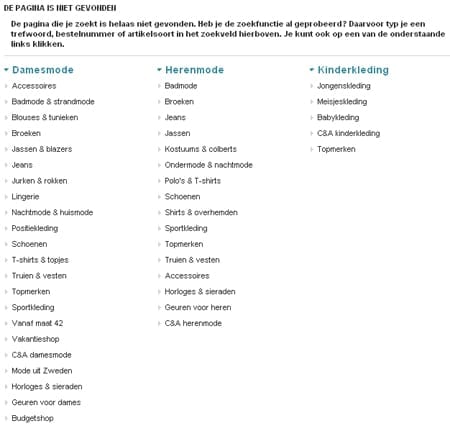
Probeer dode links zoveel mogelijk te voorkomen. Maar als iemand dan toch per ongeluk op een pagina van je website komt die eigenlijk niet bestaat, een zogenaamde 404 pagina, reik de bezoeker dan alternatieven aan. Een voorbeeld hoe je dat zou kunnen doen:
Sorry, de pagina is niet gevonden. U zocht naar een pagina die niet bestaat. U kunt het volgende doen:
- Bekijk of u het internetadres wel goed heeft getypt
- Gebruik de zoekfunctionaliteit om te vinden wat u zoekt
- Probeer via de homepage te vinden wat u zoekt
- Neem contact met ons op als u een specifieke vraag heeft
Maak daarbij links naar de juiste pagina’s van de woorden ‘zoekfunctionaliteit’, ‘homepage’ en ‘contact’.
Andere voorbeelden van een goede 404 pagina:
- Apple: https://www.apple.com/ipone
- Bruna: https://www.bruna.nl/boeke
- Wehkamp: https://www.wehkamp.nl/broek

Bol.com heeft een heel mooi voorbeeld van een 404 pagina met een glimlach.

Maar er zijn ook minder goede voorbeelden:
- Tridion: https://www.tridion.nl/contentmanagement
- Werken bij het Rijk: https://www.werkenbijhetrijk.nl/vacature
- Heijmans: https://www.heijmans.nl/bouwen
Bezoekers die op een 404 pagina van je website komen, kunnen potentiële klanten zijn. Bij een foutmelding op een 404 pagina bestaat de kans dat ze weg gaan. Vang ze daarom goed op en geef ze mogelijkheden om in contact met je te blijven. En blijf daarnaast altijd proberen het aantal 404 meldingen (dode links) te reduceren. In deel 1 van deze serie lees je daar meer over.
5. Formulieren
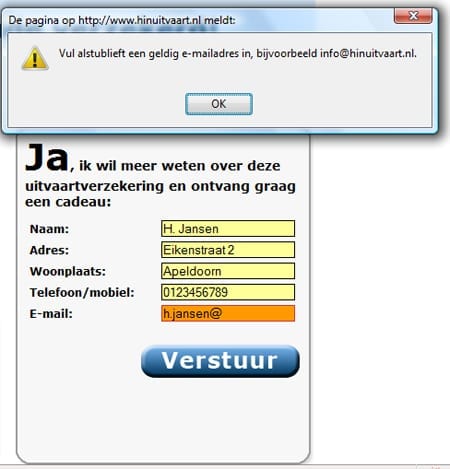
Nog altijd gaat er veel mis bij formulieren op een website, terwijl formulieren belangrijke webonderdelen zijn om je bezoeker te laten converteren. Extra aandacht is dus vereist. Vraag niet meer dan nodig, maak heldere vragen en geef toelichting bij de meer complexe vragen. Zorg ook voor klantvriendelijke foutmeldingen wanneer de bezoeker een formulier niet helemaal goed heeft ingevuld. Termen als ‘ fout’ of ‘error’ komen niet echt professioneel over bij bezoekers die klant willen worden.

Wees vriendelijk wanneer een formulier niet goed is ingevuld
Eerder op Frankwatching is een uitgebreid artikel verschenen met veel tips voor het ontwerpen van goede online formulieren.
6. Interne zoekfunctie
Evenals bij een sitemap, maken sommige mensen nooit gebruik van een interne zoekmachine. Toch is er altijd nog een groep die wel graag de interne zoekfunctie willen gebruiken. Vaak dient het ook als laatste redmiddel als ze via de ‘gewone’ weg niet de informatie kunnen vinden die ze zoeken. De uitspraak in de voorgaande zin ligt natuurlijk wel een stuk genuanceerder wanneer zoeken op een site centraal staat, zoals bij vergelijkingssites.
Probeer voor een goede interne zoekmachine met het volgende rekening te houden:
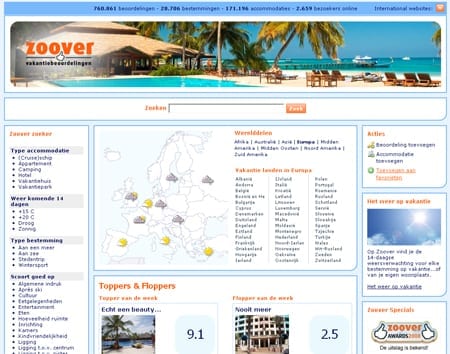
- Plaats de zoekfunctie altijd op dezelfde plek. De meeste websites hebben de zoekfunctie rechtsboven staan. Staat zoeken centraal op een website (bijvoorbeeld bij vergelijkingssites) dan staat de zoekfunctie meestal meer in het midden van de website.

Zoover plaatst de zoekfunctie in het midden van de site
- Laat de zoekfunctie altijd prominent terugkomen op een resultatenpagina. Kan de bezoeker niet vinden wat hij zocht dan kan hij direct verder gaan met een nieuwe zoekopdracht.
- Laat de zoekfunctie suggesties (“bedoelde u dit?”) geven bij verkeerd gespelde zoekopdrachten of wanneer de zoekopdracht geen resultaten oplevert. Om je bezoeker ondersteuning te bieden bij interne zoekopdrachten kun je bijvoorbeeld gebruik maken van Google Site Search of meer geavanceerde technieken, zoals Q-go en Trinicom aanbieden.
Over gebruiksvriendelijkheid kan ik hier onmogelijk volledig zijn. Aanvullingen zijn van harte welkom. Bedenk echter wel dat je een website voor je eigen doelgroep maakt. Gebruiksvriendelijkheid voor allerlei andere groepen mensen is een goed streven, maar ondersteunt niet altijd de hoofdzaak.
Meet en verbeter gebruiksvriendelijkheid
Om de gebruiksvriendelijkheid van je website structureel te kunnen verbeteren is het van essentieel belang dat je dit ook meetbaar maakt. De basis is een goede installatie van bijvoorbeeld Google Analytics en het formuleren en instellen van doelen en techters. Statistieken die gebruikt kunnen worden voor verdere optimalisatie zijn:
- Ga na waar bezoekers afhaken wanneer ze bijvoorbeeld iets willen bestellen? Is het proces te complex, het formulier te ingewikkeld of vraag je misschien wel te veel informatie? Heb je alle informatie wel nodig? En kun je de bezoeker misschien nog beter begeleiden en ondersteunen bij het invullen van formulieren? Het analyseren van funnels is echter alleen zinvol wanneer er een duidelijke doelstelling is en verdere navigatie grotendeels ontbreekt (denk hier dus aan bestelprocessen bij webwinkels). Immers er zijn zoveel mogelijkheden op een website om het gewenste doel te bereiken. Je zou namelijk in veel gevallen niet moeten willen dat bezoekers bepaalde pagina’s bekijken volgens een vast stramien om tot een conversie te komen. Dat het op meerdere manieren kan, is immers de (aantrekkings)kracht van internet.

Waar haken mijn bezoekers af?
- Bepaal hoeveel procent van het totaal aantal bezoekers gebruik maakt van de interne zoekmachine. Is dat misschien een teken dat de gewone navigatiestuctuur te complex en onduidelijk is? Welke zoektermen worden het meest gebruikt in de interne zoekmachine? En geeft dat misschien aanleiding om bepaalde informatie beter zichtbaar te maken in de navigatiestructuur?
- Meet een doelgroepgerichte navigatiestructuur door. Hoe wordt er gebruik van gemaakt in vergelijking met de ‘gewone’ navigatiestructuur? Is het zinvol om een doelgroepgerichte navigatiestructuur te blijven hanteren? Het doormeten van een doelgroepgerichte navigatiestructuur kun je apart bijhouden in Google Analytics. Voeg hiervoor aan de links (<a>) van de doelgroepgerichte navigatiestructuur die volgende code toe: onClick=“pageTracker._setVar(‘doelgroep’); en vervang het woord ‘doelgroep’ voor een eigen label. Vervolgens kun je in Google Analytics onder “Bezoekers > Door de gebruiker gedefinieerd” analyseren hoe de doelgroepgerichte navigatiestructuur wordt gebruikt.
A/B testen
Wat werkt wel en wat werkt niet. Er zijn allerlei vuistregels die je kunt hanteren. Maar wat voor de ene site werkt hoeft nog niet altijd voor de andere website te werken. A/B testen vormen dan een uitkomst. Discussies over wat wel en wat niet werkt kunnen dan worden voorkomen. En er kan dan structureel gewerkt worden aan het optimaliseren van de website. In het volgende en laatste deel van deze serie over website optimalisatie gaan we daar verder op in.
Eerder in deze serie verschenen:
1. Stappenplan website optimalisatie (deel 1)
2. Stappenplan website optimalisatie (2): vindbaarheid en toegankelijkheid
3. Stappenplan website optimalisatie (4): A/B testen
Download pdf van dit artikel: Stappenplan website optimalisatie deel 3.pdf
Pascal Selles werkt als online marketing consultant bij Hayona. Het optimaliseren van websites is een belangrijke activiteit van dit bureau.