Stappenplan website optimalisatie (2): vindbaarheid en toegankelijkheid

In het eerste artikel uit deze serie hebben we aandacht besteed aan het stappenplan voor website optimalisatie. Daarnaast was er aandacht voor optimalisatie op functioneel niveau. Website optimalisatie op functioneel niveau is van essentieel belang om de volgende stappen te kunnen nemen in de optimalisatie hiërarchie, zoals zoekmachine optimalisatie, het verbeteren van toegankelijkheid, gebruiksvriendelijkheid en conversie optimalisatie (A/B testen). In dit artikel bekijken we de volgende stap van de optimalisatie hiërarchie: vindbaarheid en toegankelijkheid. Wederom een checklist met veel tips en handige tools om zelf snel mee aan de slag te kunnen!
Vindbaarheid
Vindbaarheid heeft alles te maken met zoekmachine optimalisatie. Zoekmachines zijn vaak de belangrijkste bron voor websites om traffic te genereren. Daarmee neemt ook de concurrentie toe op verschillende zoektermen. Het is dan ook aan te raden te beginnen met een zoekwoorden onderzoek: welke zoektermen zijn relevant, kunnen traffic opleveren en bieden nog voldoende kansen voor goede resultaten in Google.
1. Zoekwoorden onderzoek
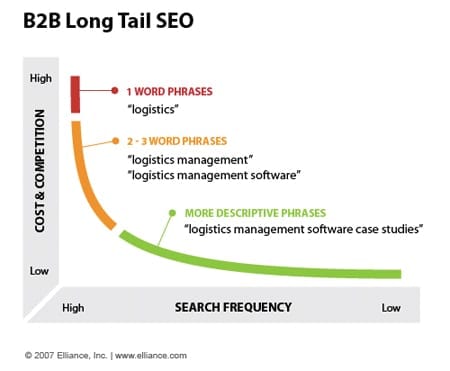
In een zoekwoorden onderzoek gaat het er niet altijd om welke termen de meeste traffic opleveren. Het is te adviseren eerst eens te gaan kijken naar zoektermen die zich in de zogenaamde long tail bevinden. Deze woorden genereren weliswaar niet zoveel traffic, maar hebben minder concurrentie en bieden meer kansen voor goede posities in Google. Veelal zijn dit zoektermen die uit 2 of meer woorden bestaan. Het bijkomende voordeel is dat mensen gerichter zoeken met long tail zoektermen en dus de kans op conversie ook veel groter is. Het onderstaande plaatje maakt dat verder duidelijk.

SEO en de long tail
Een zoekwoorden onderzoek begint altijd heel breed. Laat elke partij vrijuit meedenken en suggesties doen. Brainstormsessies kunnen een goed uitgangspunt zijn. Maar ook de gegevens die je verzamelt met Google Analytics kunnen een goede bijdrage leveren om een lijst met potentiële zoektermen te maken.
Is de lijst eenmaal klaar, ga dan na in hoeverre de zoektermen traffic kunnen realiseren. Handig is om hierbij gebruik te maken van de Google Keyword Tool. Hiermee kan bepaald worden hoe vaak er ongeveer per maand op de betreffende zoektermen wordt gezocht. Sorteer vervolgens alle zoektermen op zoekvolume en maak een keuze welke zoektermen mogelijkheden bieden om de website verder te optimaliseren. Daarbij geldt de algemene vuistregel: hoe meer zoekvolume, hoe meer concurrentie en hoe moeilijker het is om op de betreffende zoektermen goede resultaten te kunnen behalen.
2. On page zoekmachine optimalisatie
Het realiseren van goede posities in o.a. Google is voor een deel afhankelijk van verschillende tekstelementen op je eigen site. Probeer per pagina 1 zoekterm te kiezen waarop je het wilt optimaliseren voor zoekmachines (één pagina optimaliseren op meerdere zoektermen is lastiger). Verwerk dit zoekwoord op een natuurlijke wijze in alle onderdelen van je website die belangrijk zijn voor SEO:
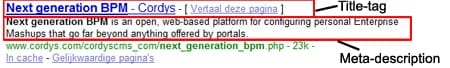
- Title-tag: deze tekst kun je terugvinden in de bovenste balk van de browser. In de broncode van je website is dit het stukje tekst tussen <title> en </title>. Een goed CMS systeem heeft hier een apart veld voor opgenomen waarin je de tekst kunt plaatsen en aanpassen. Het is belangrijk dat je voor elke pagina een unieke title-tag kunt instellen.
- Meta-description: de meta-description is niet meer zo belangrijk voor goede posities in Google. De meta-description wordt echter nog wel vaak door Google gebruikt als het stukje tekst dat terug is te vinden in zoekmachineresultaten. Met behulp van de meta-description kun je zoekers in Google net dat laatste ‘zetje’ geven om op jouw resultaat te klikken. Bijkomend voordeel van het verwerken van het zoekwoord in de meta-description is dat deze woorden vet worden gedrukt als iemand op dat woord zoekt.

Title-tag & meta-description in een zoekresultaat van het VHI

Title-tag & meta-description in een zoekresultaat van Cordys
- URL’s: zorg ervoor dat het belangrijkste zoekwoord voor een pagina ook terugkomt in de URL. Het mooiste is als het volledige navigatiepad wordt weergegeven. Bij een goed CMS kan de redacteur/online marketeer de URL zelf aanpassen.
- Titel: zorg ervoor dat het belangrijkste zoekwoord voor een pagina terug komt in de titel. De belangrijkste titel van een pagina moet met een H1-tag worden opgemaakt. Het is handig als in je CMS een apart veld is opgenomen voor de paginatitel. Het is zelfs aan te raden om af te spreken dat het invullen van een titel verplicht is, vooral wanneer veel verschillende mensen content aan de website kunnen toevoegen.
- Tekst: verwerk regelmatig het belangrijkste zoekwoord in de gewone tekst van een webpagina. Doe dit zo natuurlijk mogelijk. Overdrijf hierin niet. Google herkent namelijk steeds beter spam. En vergeet niet dat je uiteindelijk voor je doelgroep schrijft.
Maak ook regelmatig een analyse hoe je directe concurrenten op een bepaalde zoekterm in de zoekresultaten van Google hun teksten schrijven. Klik hiervoor onder het zoekresultaat van je concurrent op ‘ In cache’ . Google markeert vervolgens alle zoektermen op de betreffende pagina.
De bovengenoemde onderdelen zijn echt de basis voor on page zoekmachine optimalisatie. Er zijn nog veel meer factoren die een rol spelen, zoals het verdelen van de PageRank over je webpagina’s, de interne linkstructuur, het attribuut nofollow en 301-verwijzingen. Daar wordt op verschillende weblogs uitvoerig over geschreven. Neem bijvoorbeeld eens een kijkje op Netters of het Engelstalige SEO Book.
Een goede inrichting van je CMS is erg belangrijk bij de inzet van on page SEO.
3. Off page zoekmachine optimalisatie
Naast on page zoekmachine optimalisatie spelen off page factoren een belangrijke rol. Vooral voor zoektermen waarop veel concurrentie is. Het linkprofiel van je website kan dan de doorslaggevende factor zijn. Bij linkbuilding gaat het niet zozeer om het verzamelen van zoveel mogelijk links, maar vooral links die relevant en waardevol zijn. Wanneer je actief aan de slag gaat met linkbuilding kun je o.a. letten op de volgende zaken:
- PageRank: de waarde van een pagina geeft Google aan met het algoritme PageRank (deze loopt van 1 toto 10). Over het algemeen geldt dat hoe hoger de PageRank van een website is hoe interessanter het is om daar een link van te krijgen. Vaak is het wel een stuk lastiger om een link te krijgen van sites met een hoge PageRank. Dit zijn meestal sites met een bepaalde autoriteit. Op Netters lees je uitgebreide informatie over de werking van PageRank.
- Relevantie: probeer links te krijgen van websites de qua content gerelateerd zijn aan je eigen website. Een dergelijke link wordt door Google als relevant gezien en draagt bij aan betere resultaten in de zoekmachine.
- Linktekst: een linktekst met relevante zoektermen is meer waard dan wanneer bijvoorbeeld ‘klik hier’ wordt gebruikt. Een zoekmachine zoals Google ‘begrijpt’ dan veel beter waar de betreffende link over gaat. Dat heeft een positieve invloed op je zoekmachine resultaten.
- Linkbaiting: dit is een techniek voor het verzamelen van goede links. Alles draait hierbij om het schrijven van unieke en waardevolle content, zodat andere websites het de moeite waard vinden om naar jouw content te linken.
- Sociale netwerken: op sociale netwerken kun je links plaatsen naar je eigen website. Zorg dan wel voor een goede linktekst. Op je LinkedIn pagina zit deze optie een beetje verstopt, maar is het wel mogelijk.
Om te achterhalen welke PageRank je eigen website heeft en wat de PageRank van andere websites is, kun je gebruik maken van de Google Toolbar. Na installatie krijg je bovenin de browser een extra werkbalk met informatie over de PageRank van de betreffende website die je op dat moment bezoekt. Let er wel op dat dit niet altijd de actuele PageRank van de betreffende site hoeft te zijn. De aangegeven PageRank in de werkbalk wordt door Google in keer in de zoveel tijd bijgewerkt (meestal één keer in de drie maanden). De actuele PageRank kan dus hoger of lager zijn.
Ook is het de moeite waard om de linkteksten van bestaande links naar je website te optimaliseren. Om een totaaloverzicht te krijgen van alle websites die naar jouw website linken kun je het beste gebruik maken van de Yahoo! zoekmachine. Vul hier de volgende zoekopdracht in: link:www.mijnwebsite.nl. Yahoo! toont dan een lijst van alle websites die een link naar je website hebben opgenomen. Analyseer de linkteksten op deze websites en neem contact op met de eigenaren van de betreffende websites wanneer een verbetering van de linktekst mogelijk is.
Een andere handige tool om het linkprofiel van je eigen website en die van concurrenten op een bepaalde zoekterm te analyseren is SEO for Firefox. Deze plugin toont onder de zoekresultaten in Google interessante gegevens, zoals de PageRank, leeftijd van de URL en het aantal inkomende links. Ideaal voor het maken van een concurrentie analyse en welke kansen er voor je eigen website nog zijn.

SEO for Firefox geeft extra informatie onder de zoekresultaten
4. Meet rankings in Google en andere zoekmachines
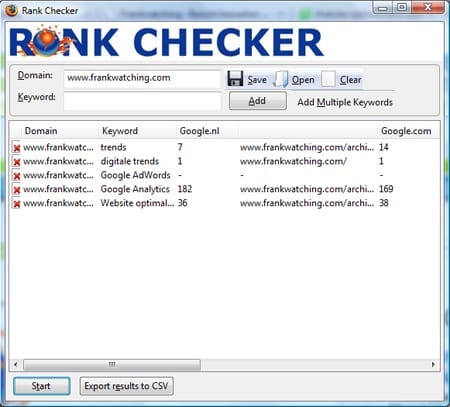
Het bijhouden van je rankings op verschillende zoektermen geeft inzicht in je SEO inspanningen. Rankings geven je ook richting of je verder moet werken aan on page SEO en/of je linkprofiel. Het handmatig bijhouden van rankings in Google is een tijdrovende klus. En als je een flinke lijst met zoektermen hebt, is het eigenlijk onbegonnen werk. De SEO Rankchecker is een handige plugin voor Firefox waarmee je de rankings op verschillende zoektermen automatisch kunt oproepen. Probeer hierbij altijd wel in het achterhoofd te houden dat je met deze tool niet altijd absolute rankings kunt achterhalen, maar dat het meer is bedoeld om de algemene trend te kunnen volgen. Google personaliseert namelijk steeds vaker de zoekmachineresultaten, waardoor rankings op bepaalde zoektermen niet altijd voor iedereen hetzelfde zijn.

Posities in Google bijhouden met de Rank Checker
5. Meet de vindbaarheid
Om de vindbaarheid van je website structureel te kunnen verbeteren is het van essentieel belang dat je dit ook meetbaar maakt. De basis is een goede installatie van bijvoorbeeld Google Analytics en het formuleren en instellen van doelen en trechters. Statistieken die gebruikt kunnen worden voor verdere optimalisatie zijn:
- Hoeveel traffic komt er via zoekmachines op mijn site? Zie ik een stijgende lijn? Zijn de bezoekers via zoekmachines wel kwaliteitsbezoekers? En heb ik wel de juiste zoektermen gekozen?
- Realiseer ik wel conversies met de traffic die via zoekmachines op mijn site komt? Welke zoektermen doen het goed, leveren conversies op en verdienen dus extra aandacht? Of moet ik misschien meer specifieke zoektermen kiezen, die misschien minder bezoek opleveren, maar wel meer conversies?
Over zoekmachine optimalisatie kan ik hier niet volledig zijn. De genoemde aspecten vormen een leidraad om de eerste stappen te zetten de vindbaarheid van je website te verbeteren. Om het goed te doen moet je beseffen dat SEO geen eenmalig project, maar een structureel onderdeel moet zijn van je online marketing inspanningen. Vergeet daarbij ook nooit dat je een website maakt voor je doelgroep. Want ook bij Google geldt de algemene regel dat relevantie wordt beloond.
Toegankelijkheid
Toegankelijkheid van websites gaat steeds belangrijker worden. Vanaf 31 oktober 2010 moeten alle overheidswebsites voldoen aan de webrichtlijnen. Maar ook steeds meer nieuws en commerciële websites besteden aandacht aan toegankelijkheid. Je zorgt er immers voor dat je website voor een breder publiek bereikbaar is. En dat kan commercieel voordeel opleveren.
Het toegankelijk maken van websites is echt een vak apart. Voor de tips en tools heb ik mede gebruik gemaakt van de deskundigheid van Martijn Beumers. Hij is directeur van Axendo, één van de weinige Nederlandse bedrijven die zich volledig gespecialiseerd hebben in het continue monitoren van sites op het gebied van toegankelijkheid.
Enkele tips voor het verbeteren van de toegankelijkheid:
- Lettergrootte: voor websites met veel traffic en een brede doelgroep is het verstandig de mogelijkheid te bieden letters te vergroten. Uiteraard zit deze functie ook in de browser, maar veel mensen weten dat niet. Het is daarom prettig voor deze groep mensen dat er op de site knoppen staan om de letters te vergroten.
- Alt-teksten: zorg ervoor dat afbeeldingen zoveel mogelijk worden voorzien van alt-teksten. Naast het feit dat dit goed is voor Google kunnen dan ook mensen met een visuele beperking de afbeeldingen met behulp van speciale voorleessoftware enigszins begrijpen.
- Voorleesfunctie: steeds meer websites bieden de mogelijkheid om de teksten voor te laten lezen (bijvoorbeeld voor mensen met dyslexie), zoals die van de Rabobank. Ook bestaan er tools die ondersteuning bieden bij het voorlezen van webteksten. Met bijvoorbeeld dit gratis voorleesprogramma van BrowseAloud kun je de tekst op veel websites laten voorlezen, bijvoorbeeld die van Vereniging Balans of Nu.nl.

Functionaliteit voor het toegankelijk maken van websites
- Javascript uitschakelen: een snelle manier om een website te testen op toegankelijkheid is door Javascript en/of CSS uit te schakelen. Bij niet-toegankelijke websites kan dan ineens belangrijke informatie ontbreken of werkt bepaalde functionaliteit niet meer.
- YouTube en ondertiteling: het embedden van YouTube video’s op websites wordt steeds vaker toegepast. Maar een video wordt een stuk toegankelijker voor doven en slechthorenden wanneer je gebruik maakt van ondertiteling. YouTube biedt nu ook ondersteuning voor ondertiteling.
- Taalniveau: naast het toegankelijk maken van een website op technische niveau kan ook het taalniveau aangepast worden. Dit is vooral van groot belang voor websites met een breed publiek, waaronder mensen die moeite hebben met lezen.
Tools voor het testen en verbeteren van toegankelijkheid:
- Web Accessibility Toolbar: deze toolbar voor Internet Explorer zit vol met handige functionaliteit (die anders verspreid staan over het web) om een website op toegankelijkheid te kunnen testen. Met deze toolbar kun je bijvoorbeeld Javascript en/of CSS uitschakelen en de site in verschillende resoluties, browsers en grijsschalen bekijken. Ook kun je op een pagina alle headings (H1, H2, etc.) laten tonen. Dat is tevens handig om te checken of je website SEO vriendelijk is. Voor de Web Accessibility Toolbar bestaat een Nederlandse instructie om per ijkpunt van Drempelsvrij een website te kunnen testen.
- Web Developer Toolbar: deze toolbar is te vergelijken met de Web Accessibility Toolbar. Met deze plugin voor Firefox is het heel eenvoudig te achterhalen of alle plaatjes op een website wel zijn voorzien van alt-teksten en of opmaak wel gescheiden is van de content. De toolbar is ook handig voor SEO, bijvoorbeeld om snel de meta-description van een pagina te achterhalen. De mogelijkheden en opties van de Web Developer Toolbar zijn enorm uitgebreid.
- Accessibility Leesniveau Tool: deze tool is nog in ontwikkeling en meet het niveau van teksten. Erg handig en leerzaam om te kijken op welk niveau je teksten zijn geschreven!
Het toegankelijk maken van een website kan heel ver gaan en is ook een goed streven. Ga echter wel eerst na in hoeverre je de website toegankelijk moet maken voor je eigen doelgroepen, voordat je deze investeringen doet. Eerder op Frankwatching verscheen een uitgebreid artikel over het toepassen en het commerciële nut van webrichtlijnen.
Optimaliseren tot in de kleinste details
Naast website optimalisatie op functioneel niveau, het niveau van vindbaarheid en toegankelijkheid zijn er nog twee andere niveaus waarop je een website kunt optimaliseren. Hier gaat het dan over gebruiksvriendelijkheid en conversie optimalisatie. In deel 3 van deze serie meer over gebruiksvriendelijkheid. Deel 4 behandelt optimalisatie op het hoogste niveau: de bezoeker ondersteunen bij het nemen van belangrijke beslissingen en aanzetten tot actie met behulp van A/B testen.
In deze serie verschenen ook:
1. Stappenplan website optimalisatie (deel 1)
2. Stappenplan website optimalisatie (3): gebruiksvriendelijkheid
3. Stappenplan website optimalisatie (4): A/B testen
Download pdf van dit artikel: Stappenplan website optimalisatie deel 2.pdf
Pascal Selles is online marketing consultant bij Hayona, een bureau dat bedrijven en organisaties ondersteunt bij het optimaliseren van websites.

