Hoe persona’s en user stories bijdragen aan een succesvol designproces

Persona’s, MBTI, user stories. Allemaal tools om tijdens het ontwerpen van een website de gebruiker centraal te stellen. Er zijn veel vragen rond het gebruik van deze tools. In dit artikel beschrijf ik het nut van persona’s en user stories en waarom ze onmisbaar zijn in een ontwerptraject. Ook geef ik praktische tips in hoe je ze zelf kunt opstellen en toepassen. Have fun! En pssst, je kunt vandaag beginnen!
Ben je van mening dat je weet wat je klanten willen? Twijfel je nog of de gebruikers van je website belangrijk zijn voor het succes ervan? Stop dan maar met lezen. Start Photoshop en ontwerp je volgende succesvolle website.
 Dit artikel gaat je namelijk niet overtuigen van het feit dat je de gebruikers van je website centraal moet zetten in je ontwerpproces. Een User Centered Design (UCD) werkwijze is pré bij het gebruik van persona’s. Anders hoef je er helemaal niet over na te gaan denken.
Dit artikel gaat je namelijk niet overtuigen van het feit dat je de gebruikers van je website centraal moet zetten in je ontwerpproces. Een User Centered Design (UCD) werkwijze is pré bij het gebruik van persona’s. Anders hoef je er helemaal niet over na te gaan denken.
Dan nog een wetenschappelijke verantwoording, of eigenijk juist niet. Ik ben van mening dat niet de wetenschappelijke onderbouwing, maar de conversie van de website centraal moet staan. Zolang een wijziging meer conversie oplevert, is het te verantwoorden. Geen wetenschap, maar meer conversie! Natuurlijk zijn er momenten waarop je punten kwantitatief wilt onderbouwen en verantwoorden. Maar naar mijn mening wordt dit vaak te zwaar overschat. Maar dat is iets voor een ander artikel
Gebruikers of toch echte mensen?
 Alleen al in de vorige 10 zinnen heb ik een aantal keren de woorden gebruikers, users en doelgroepen gebruikt. Vaktermen die vaak vanuit het Engels direct overgenomen worden. Vreemde woorden eigenlijk. Alsof het om een anoniem iemand gaat. Het woord gebruiker wekt eerder de associatie met verslaving dan dat het mensen zijn waarvoor je een website ontwerpt.
Alleen al in de vorige 10 zinnen heb ik een aantal keren de woorden gebruikers, users en doelgroepen gebruikt. Vaktermen die vaak vanuit het Engels direct overgenomen worden. Vreemde woorden eigenlijk. Alsof het om een anoniem iemand gaat. Het woord gebruiker wekt eerder de associatie met verslaving dan dat het mensen zijn waarvoor je een website ontwerpt.
Laten we praten over mensen in plaats van gebruikers. Het zijn namelijk mensen die onze websites bezoeken. Mensen met een missie. Vastberaden om dat ene artikel te vinden. Gedreven om een antwoord te vinden op die ene specifieke vraag. Vastberaden om dat ene product te bestellen. Dit zijn de mensen voor wie we onze websites ontwerpen
Van echte mensen naar persona’s
We zijn in staat om vanuit (markt)onderzoek van alles te weten te komen over onze doelgroep. We gaan met ze in gesprek, observeren ze, observeren hun gedrag en verzamelen bakken met data. Hier gaan de wetenschappers van deze aarde mee aan de slag. Na veel wikken en wegen komt er een schitterend rapport uit vol met waarheden waar we iets mee kunnen. Heel waardevol, maar ook duur en niet echt praktisch.
En dat willen we nu juist wel. We willen een tool die ons inzicht geeft in wat de bezoekers van onze websites willen, wie ze zijn en hoe we hen kunnen helpen hun doelen te behalen. Een tool die praktisch werkt en snel te realiseren is. Klinkt dit onmogelijk? Nee hoor, Alan Cooper had in 1999 al het antwoord in zijn boek ‘The Inmates Are Running the Asylum’ en introduceerde het begrip persona’s.
 Een persona is een specifieke niet-bestaande vertegenwoordiger van je doelgroep. Meerdere doelgroepen? Dan maken we meerdere persona’s! Persona’s krijgen een gezicht en een identiteit en brengen daarmee de factor mens terug in het ontwerpproces.
Een persona is een specifieke niet-bestaande vertegenwoordiger van je doelgroep. Meerdere doelgroepen? Dan maken we meerdere persona’s! Persona’s krijgen een gezicht en een identiteit en brengen daarmee de factor mens terug in het ontwerpproces.
Zijn persona’s nieuw? Nee hoor, persona’s worden al jaren gebruikt door veel met name grote organisaties. Een avondje googelen levert genoeg verhalen op over bedrijven als Disney, Best Buy en Nintendo die in hun productontwikkeling standaard gebruik maken van persona’s. Vaak zetten deze bedrijven persona’s in op strategisch of marketingniveau binnen hun organisatie. In dit artikel beperk ik me tot het inzetten van persona’s op het derde en laagste niveau, namelijk voor het succesvol ontwerpen van producten (of websites). Met name de kwantitatieve validatie is iets wat bij de andere twee niveaus toch wel heel wenselijk is.
Persona’s maken
Ok, persona’s klinken goed, maar hoe moet je beginnen? Start altijd met het organiseren van een brainstormsessie. Alles wat al bekend is over de doelgroep, alle gedane marktonderzoeken en gebruikersonderzoeken zijn input voor deze sessie. Probeer hier ook mensen bij te betrekken die veel contact hebben met klanten, bijvoorbeeld mensen van het callcenter.
Het doel van deze eerste sessie is om vanuit heel veel ideeën en kennis, de verschillende doelgroepen te segmenteren. Aan één sessie niet genoeg? Plan er dan nog één. Segmenteren lastig? Een goede manier die altijd werkt is segmentatie op basis van MBTI. Hier kom ik later in het artikel nog op terug.
Vaak probeer ik op maximaal vier segmenten uit te komen. Ieder segment krijgt één persona. Hij of zij staat centraal voor de doelgroep uit dit segment. Heb je er vijf of zes? Natuurlijk geen probleem, maar vergeet niet dat persona’s een praktisch middel zijn om te ontwerpen vanuit gebruikers. Je kunt je afvragen of meer dan zes persona’s nog praktisch werkt.
 De volgende stap is het schetsen van de persona’s. Nu wordt een persona tot leven gebracht. Dit is een leuke creatieve sessie waarin je een persona fysiek neer gaat zetten. Hij of zij krijgt een naam, leeftijd en een identiteit. Stel het is een dame. Heet ze dan Maria van der Velde? Of is Marina beter? Is Marina introvert of extrovert, heeft ze hobby’s en wat voor websites bezoekt ze graag? Gaat ze graag op vakantie en met wie?
De volgende stap is het schetsen van de persona’s. Nu wordt een persona tot leven gebracht. Dit is een leuke creatieve sessie waarin je een persona fysiek neer gaat zetten. Hij of zij krijgt een naam, leeftijd en een identiteit. Stel het is een dame. Heet ze dan Maria van der Velde? Of is Marina beter? Is Marina introvert of extrovert, heeft ze hobby’s en wat voor websites bezoekt ze graag? Gaat ze graag op vakantie en met wie?
Je kunt je voorstellen dat je tijdens dergelijke sessies helemaal los kunt. Verlies echter nooit de realiteit uit het oog. Ze staan centraal voor je doelgroep en je moet hem of haar als klant aan de lijn kunnen krijgen. Iemand die vragen stelt en op zoek is naar jouw product. Een belangrijke toevoeging aan een persona is de omschrijving van zijn of haar doelen. Wat wil ze bereiken of wat zijn haar problemen in relatie met de website die je ontwikkelt? Dit is wat je uiteindelijk in het ontwerpproces gaat oplossen.
Een persona opleveren
De verschillende sessies geven nu een goed beeld van wie je persona’s zijn. Probeer een persona altijd visueel uit te werken en op te leveren. Dit vergroot de beleving. Ga zoeken op internet en vind een foto waarin je Marina van der Velde herkent. Verzin een slogan die Marina’s doelen omschrijft en werk één en ander netjes uit op één pagina.
Indien meerdere mensen binnen de organisatie gebruik gaan maken van de persona’s, denk dan goed na over de oplevering. Een juiste oplevering kiezen kan het draagvlak voor een persona enorm vergroten. Misschien is het goed om voor iedere persona een pagina op het intranet aan te maken. Of om er muismatjes van te laten drukken. Misschien is banieren printen een optie om ze vervolgens in de kantine of een overlegruimte op te hangen. Ik ken bedrijven die een werkplek hebben ingericht, compleet met foto’s en ordners om medewerkers er constant aan het helpen herinneren voor wie we dit allemaal ook alweer doen.
Alles natuurlijk wel binnen zijn proporties. Alan Cooper zegt hierover: “Although persona’s are essential design tools, we think some people may be losing sight of the fact that they’re just tools, and tools with a specific purpose.”
MBTI

Grafiek MBTI typering
Ok, dit artikel krijgt even een andere wending maar we komen zo terug bij de persona’s. Je zult zien dat MBTI een hele goede toevoeging is op het praktisch toepassen van persona’s. Althans, dat is mijn mening natuurlijk!
MBTI staat voor Myer Briggs Type Indicator. MBTI is een psychologische vragenlijst waarmee de voorkeuren van mensen worden blootgelegd. De methode bestaat al meer dan 50 jaar en is beschikbaar in 17 talen. 200 miljoen mensen over de hele wereld doen jaarlijks de test. Zo, dat is eruit. Even wat cijfers om aan te geven dat het niet zomaar een test is.
 Zoals eerder genoemd geeft MBTI de voorkeuren van mensen weer. Schrijf je liever met links of liever met rechts? Ben je iemand die direct naar een verkoper stapt of zoek je liever zelf even naar je product? De originele MBTI kent zestien verschillende typen. Roy Williams, schrijver van onder andere het boek, ‘The Wizzard Of Ads’ vond zestien types nogal veel en deelde MBTI deelnemers in op basis van 2 vraagstukken:
Zoals eerder genoemd geeft MBTI de voorkeuren van mensen weer. Schrijf je liever met links of liever met rechts? Ben je iemand die direct naar een verkoper stapt of zoek je liever zelf even naar je product? De originele MBTI kent zestien verschillende typen. Roy Williams, schrijver van onder andere het boek, ‘The Wizzard Of Ads’ vond zestien types nogal veel en deelde MBTI deelnemers in op basis van 2 vraagstukken:
- ben je een snelle of een langzame beslisser?
- beslis je op basis van feiten of op basis van emotie?
Zoals je begrijpt sluiten ik me, praktisch als ik ben, graag aan bij deze benadering. Deze indeling zorgt dan ook voor vier typen gebruikers, ook wel de competitieve, de methodische, de spontane en de humanistische gebruiker genoemd.
Tijd voor een korte toelichting. Wat vragen deze mensen van je website en hoe kun je deze mensen het beste bedienen? Bij ieder type geef ik een voorbeeld uit de website van amazon.com. Een website die heel ver is met het bedienen van deze verschillende type bezoekers.
De competitieve bezoeker
Deze mensen hebben de voorkeur om snel te beslissen op basis van feiten. Ze vragen zich op een website af waarom ze juist hier zouden moeten zijn. Ben je geloofwaardig en hoe help je me om mijn doelen te bereiken? Amazon.com bedient deze bezoekers door een korte opsomming te geven van schrijver, boek, prijs en levertijd. Dit is voor de competitieve bezoeker voldoende om zijn keuze op te baseren.
De spontane bezoeker
Bezoekers die snel kiezen op basis van emotie. Ze laten zich niet leiden door feiten maar door gevoel. Ze vinden het belangrijk dat je een product naar eigen wens kunt aanpassen. Goede service is belangrijk. Ze zijn gevoelig aanbieden en acties. Amazon.com bedient deze groep door groepen boeken aan te bieden met een interessante korting. De spontane bezoeker zal hier zeer zeker gebruik van maken.
De humanistische bezoeker
De humanist beslist op basis van emotie maar zeker weldoordacht. Hij wil graag weten wie het bedrijf achter een website is. Ervaring van anderen zijn erg belangrijk. Hoe kan ik je vertrouwen en wie gebruiken je producten allemaal? Dit zijn typische vragen voor de humanistische bezoeker. Amazon.com bedient deze mensen door recensies van boeken aan te bieden maar ook door te tonen wat andere mensen nog maar binnen dezelfde categorie kochten.
De methodische bezoeker
De methodische bezoeker beslist langzaam en op basis van feiten. Deze bezoekers zijn benieuwd naar het hele proces, naar de achtergronden van een product en gaan niet over één nacht ijs. Ze maken bewuste keuzes en willen graag bewijzen en garanties zien. Amazon.com biedt deze bezoekers de mogelijkheid om een aantal pagina’s van een boek voor aanschaf al te lezen. Vervolgens slaapt de methodische bezoeker er nog en nacht over. Waarna ze overwogen het besluit namen om het boek wel of niet aan te schaffen.
MBTI en persona’s
Nu we bewust weten dat bezoekers met verschillende voorkeuren op onze websites komen, kunnen we er beter iets mee doen. Daarom geef ik een persona altijd een MBTI karakter mee en proberen altijd (bij vier persona’s is dat eenvoudig) alle karakters te bedienen.
Natuurlijk is het per doelgroep en misschien wel per provincie of land afhankelijk welke MBTI de overhand heeft binnen een doelgroep. Ik zou me voor kunnen stellen dat bij een website voor accountants relatief meer methodische gebruikers zijn dan bij een website voor een vrouwenmagazine. Als hier inzicht in is kan hier zeker iets mee gedaan worden en zou dit type ook in de verschillende persona’s de overhand kunnen krijgen.
 Is het dan mogelijk om alle verschillende type bezoekers op één website te bedienen? Ja, dat is mogelijk. Het gaat dus niet om of/of maar om en/en. Want één ding is zeker, alle vier type bezoekers, bezoeken je site. Snelle beslissers zijn minder geneigd te lezen en willen graag snel beslissen. Biedt hen de juiste informatie boven de vouw van de website. Methodische bezoekers scrollen wel en vinden de informatie die ze willen vinden. De spontane bezoekers ben je veel eerder kwijt. Immers, er zijn genoeg alternatieven.
Is het dan mogelijk om alle verschillende type bezoekers op één website te bedienen? Ja, dat is mogelijk. Het gaat dus niet om of/of maar om en/en. Want één ding is zeker, alle vier type bezoekers, bezoeken je site. Snelle beslissers zijn minder geneigd te lezen en willen graag snel beslissen. Biedt hen de juiste informatie boven de vouw van de website. Methodische bezoekers scrollen wel en vinden de informatie die ze willen vinden. De spontane bezoekers ben je veel eerder kwijt. Immers, er zijn genoeg alternatieven.
Zeker, misschien wel juist, ook in webteksten kan rekening worden gehouden met de verschillende bezoekers. Onderstaande content is geoptimaliseerd voor alle type gebruikers:
“Met zorgverzekeraar X krijgt u de kwalitatief beste zorg tegen een gunstige prijs. Stap voor 31 december 2008 over en wij zeggen uw huidige verzekering voor u op. Met meer dan twee miljoen verzekerden zijn wij een van de grootste zorgverzekeraars van Nederland. Ontdek wat wij allemaal doen om de kwaliteit van de zorg telkens weer te verbeteren.”
Achtereenvolgens worden hier de competitieve (what’s in it for me?), de spontane (dat is handig!) de humanist (zoveel anderen doen het ook!) en de methodische (wat doen jullie dan allemaal?) bediend. Valt het ook op dat eerst de competitieve en spontane bezoekers worden bediend? Zij beslissen snel, dus zijn als eerste aan bod!
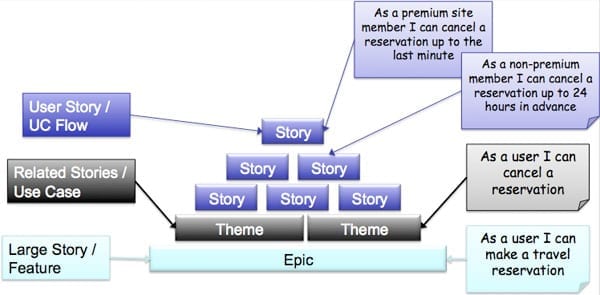
User stories
De persona’s zijn gereed. We kunnen aan de slag. Maar hoe passen we persona’s nu toe op het ontwerpen van een nieuwe functionaliteit of een volledig nieuwe website?
User stories zijn hierop het eerste antwoord. Een user story beschrijft de wereld waarin een persona acteert en wat hij van een product, in ons geval website, verwacht. Te vaak worden user stories gebruikt om de werking van volledig al bedachte functionaliteiten in een website te beschrijven. Wat mij betreft te concreet. Daar zijn andere tools ook erg geschikt voor.
 Wat mij betreft is een user story veel meer bedoeld om ideeën uit te genereren. Een user story moet de beleving beschrijven dat een iemand met je product heeft. Positief of negatief, alleen of met vrienden. Op deze manier ben je bezig de wereld van je gebruiker in kaart te brengen en zijn ervaringen met jouw product te beschrijven. De manier waarop je dit gaat oplossen is iets voor later. Eén probleem is immers op vele manieren op te lossen, laat dat maar aan interactieontwerpers over.
Wat mij betreft is een user story veel meer bedoeld om ideeën uit te genereren. Een user story moet de beleving beschrijven dat een iemand met je product heeft. Positief of negatief, alleen of met vrienden. Op deze manier ben je bezig de wereld van je gebruiker in kaart te brengen en zijn ervaringen met jouw product te beschrijven. De manier waarop je dit gaat oplossen is iets voor later. Eén probleem is immers op vele manieren op te lossen, laat dat maar aan interactieontwerpers over.
User stories maken
User stories maken hebben veel overeenkomsten met het maken van persona’s. Behalve dat persona’s nu de input zijn. We brengen immers de verschillende persona’s tot leven.
In een eerste brainstorm probeer je met een groep mensen alle aanleidingen op papier te krijgen waarom iemand met jou of je website in aanraking zou kunnen komen. Vaak werkt het goed om met sticky papers te werken op een groot vel papier. Alles mag, we gaan later schrappen!
Om te voorkomen dat alle user stories vanuit eenzelfde aanleiding beginnen, zou je ze kunnen koppelen aan het AIDA model. Dit bekende model uit de marketing geeft de verschillende stadia van het aankoopproces weer (attention, interest, desire, action). Vaak plak ik er nog een ‘S’ achter, namelijk de ‘S’ van satisfaction. AIDA wordt AIDAS!
Als alle aanleidingen op het vel zijn geplakt ga je proberen om ze te groeperen. Probeer je te beperken tot ach user stories bij vier persona’s. In acht user stories moet je 80 – 90% van de aanleidingen kunnen verwoorden. Meer dan voldoende voor het doel. Houdt bij het schrijven van user stories vooral ook rekening met zijn MBTI typering. Dit zegt heel veel over hoe mensen omgaan dagelijkse situaties.
Van iedere groep aanleidingen wordt één user story ontwikkeld. Denk van tevoren goed na hoe je een user story wilt gaan opleveren. Ook hier ga ik vaak voor de visuele werkwijze. User stories kunnen worden opgeleverd in een verhaal maar ook bijvoorbeeld als filmpje of strip. Dit geeft een verhaal vaak meer body is ook nog eens leuk om te bekijken of lezen.
Vanuit de aanleidingen wordt per user story een script geschreven van maximaal 20 regels. Hierin wil je de kern van het verhaal samenvatten. Vervolgens kun je een user story uitwerken. Het is goed de user stories nog even te toetsen aan de persona. Past dit verhaal bij zijn karakter? Zo niet dan is het goed de story nog even aan te scherpen.
Bedenk goed dat het schrijven van user stories een oneindig proces is. Zodra er nieuwe aanleidingen zijn kan er een nieuwe story worden geschreven.
Van user story naar interactieontwerp
Zoals eerder gezegd denk ik dat user stories gebruikt moeten worden om ideeën voor functionaliteiten te genereren. Ze helpen je te verplaatsen in het leven van je persona. Na het genereren van alle ideeën moet er geprioriteerd worden op basis van organisatiedoelstellingen, gebruikersdoelstellingen en alle mogelijk (technische) beperkingen waar rekening mee gehouden dient te worden. De uiteindelijke op de bezoeker geprioriteerde functionaliteitenlijst is een zeer goede basis voor de interactieontwerper om te starten met het ontwerp. Weer een stap dichterbij een website die echt gaat werken!
Bedankt mensen!
- The persona Lifecycle, keeping people in mind thruougout product design, John Pruitt, Tamara Adlin
- Usability in practice: formative usability evaluations – evolution and revolution, Janice (Ginny) Redish, Randolph G. Bias, Robert Bailey, Rolf Molich, Joe Dumas, Jared M. Spool (April 2002)
- CHI ’02: CHI ’02 extended abstracts on Human factors in computing systems
- The User Is Always Right: A Practical Guide to Creating and Using Personas for the Web (VOICES) by Steve Mulder and Ziv Yaar (Paperback – Aug 31, 2006)
- The inmates are running the asylum, why high-tech products drive us crazy and how to restore the sanity, Alan Cooper