E-maildesign: 7 tips voor een succesvolle nieuwsbrief

Om te voorkomen dat de ontvanger jouw e-mails verwijdert zonder die te lezen, deel ik graag een aantal tips over e-maildesign met jullie. Deze tips kun je gebruiken voor alle e-mails die je verstuurt, zoals je wekelijkse nieuwsbrief.
In 2010 was de e-mailmarketingindustrie nog 1,5 miljard dollar waard. Verwacht wordt, dat deze industrie in 2018 gegroeid zal zijn tot 6,5 miljard dollar. Deze cijfers maken wel duidelijk dat het alleen maar belangrijker wordt een aantrekkelijk en professioneel e-maildesign te hebben, wil je opvallen en gelezen worden. Met aandacht voor deze zeven ingrediënten trek je in elk geval de aandacht.
Tip 1: Zie een e-mail als een website
Het ontwerpen van e-mail is anders dan het maken van een brochure, flyer of een ander statisch product uit de printwereld. Zie een e-mail als een microwebsite en ga uit van de regels voor goed webdesign: helderheid, beeld en user interaction. Zodra je dit begrijpt, ben je al een stap dichterbij goed e-maildesign.
Het gebeurt nog maar al te vaak dat een e-mail ontworpen is alsof de verzender alleen maar een afbeelding heeft verstuurd. Dit is niet zo verstandig. Veel gebruikers hebben het automatisch downloaden en openen van afbeeldingen in hun e-mailprogramma uitstaan en zien daarom niets als zij de e-mail openen, met als gevolg dat zij vaak niets doen.
Goede e-mails zijn html-gecodeerd, net als een website, en hebben één doel: de interesse van de lezer genoeg aanspreken, zodat hij klikt op een link. Hoe hoger de click-through-rate (CTR), hoe beter jij je werk als e-mailmarketeer hebt gedaan.

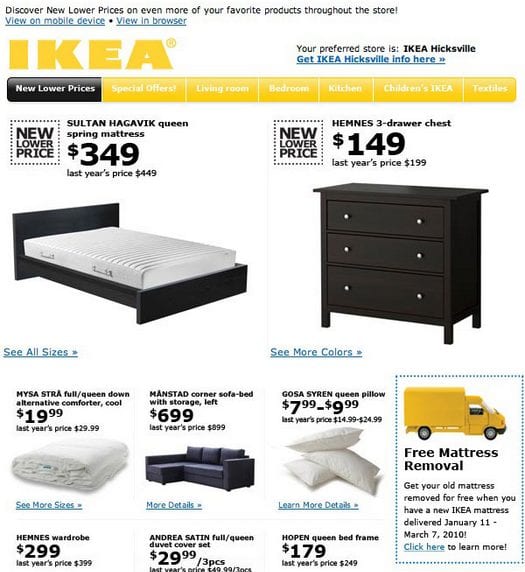
De e-mail van IKEA lijkt op een mini-website.
Tip 2: Maak het ontwerp maximaal 600 pixels breed
De schermgroottes en resoluties van onze computers en mobiele devices zijn sinds 1990 aanzienlijk verbeterd, maar e-mails zijn hier een beetje in blijven hangen. In de praktijk bekijken gebruikers vaak een e-mail in een verkleinde weergave, voor de meeste gebruikers in dat tussen de 550 en 650 pixels breed.
Om er zeker van te zijn dat je ontwerp zichtbaar blijft, raad ik je aan om het ontwerp hierop aan te passen en de lay-out dus maximaal 600 pixels breed te maken. Je maakt hierbij weliswaar geen gebruik van de mogelijkheden van jouw fraaie HD-monitor, maar je houdt het simpel – en dat is altijd het beste.
Tip 3: Gebruik web-veilige lettertypen
Dat moment dat je het juiste lettertype vindt, het lettertype dat perfect past binnen het ontwerp – zijn we daar niet allemaal naar op zoek?
Helaas ga je met e-maildesign niet vaak van dat soort momenten meemaken. Zoals eerder al genoemd, zouden e-mails html-gecodeerde content moeten zijn, die werken in verschillende browsers, bij alle klanten, op verschillende desktops en op alle mobiele apparaten.
Als de klant een bepaald lettertype niet op zijn computer geïnstalleerd heeft, wordt het lettertype dat jij gebruikt automatisch aangepast naar een lettertype dat wel geïnstalleerd is en erop lijkt (en dit kan lelijk uitpakken).
De uitdaging is om web-veilige lettertypen te gebruiken zoals Arial, Times New Roman, Courier New, Tahoma en Verdana. Op vrijwel alle Apple- en Windows-apparaten staan deze geïnstalleerd. Een uitgebreide lijst van web-veilige lettertypen vind je hier.

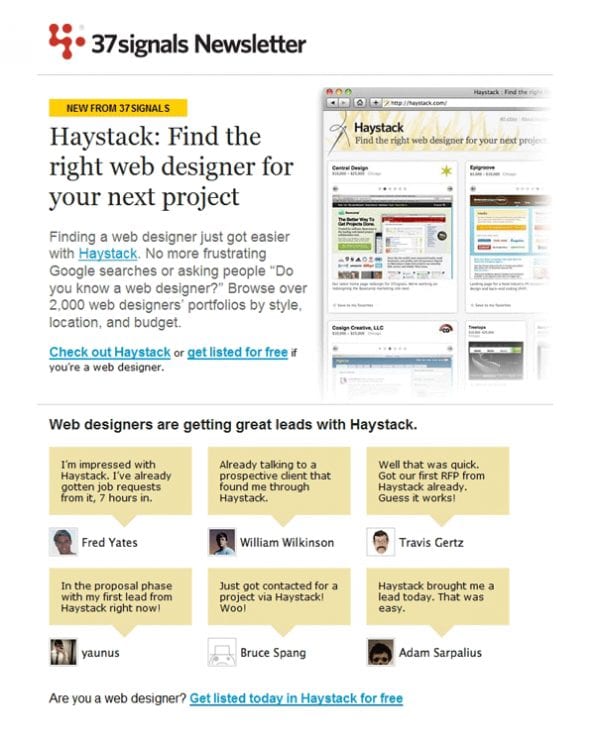
Met simpele lettertypes kan een e-mail er alsnog leuk uitzien.
Tip 4: Grijp de aandacht met titels en afbeeldingen
We besluiten in een microseconde of we iets leuk vinden of niet, of we meer willen weten of dat we het liever vergeten.
Met e-mails werkt het net zo. Gebruik daarom aantrekkelijke titels en boeiende afbeeldingen om de aandacht te trekken en jouw verhaal te vertellen. Houd de bodytekst zo kort mogelijk en stuur lezers door naar je website als zij meer willen weten.
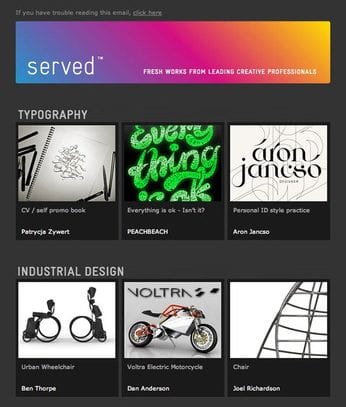
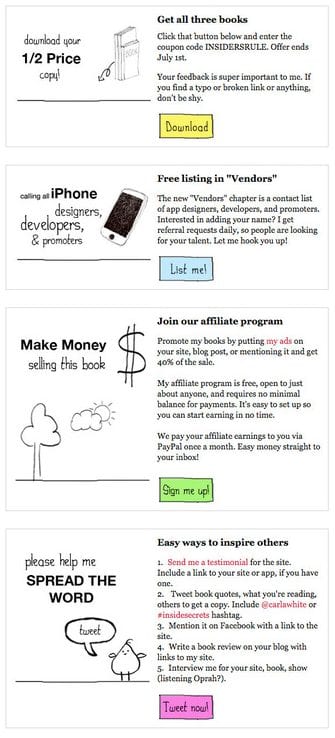
Zie je e-mail als de homepage van je website: licht iets uit, maar deel het niet helemaal. Designer’s Bookshelf is een goed voorbeeld van e-maildesign dat draait om titels en afbeeldingen.

Deze e-mail trekt de aandacht met opvallende afbeeldingen
Tip 5: Creëer zichtbare call-to-actions (CTA’s)
“Lees meer”, “Koop nu”, “Start meteen” – in e-mailmarketing zijn dit de zogenaamde call-to-actions, de CTA’s. Zij brengen de lezer van zijn inbox naar een externe webpagina.
CTA’s zijn de hart en ziel van e-maildesign en zouden zo prominent mogelijk aanwezig moeten zijn, vaak in de vorm van een button. Het gebruik van een button doodt twee vliegen in één klap: CTA-links zijn opvallend en als de lezer op een touch-apparaat zit, is het gemakkelijk om erop te klikken.
Om betrokkenheid te vergroten, maak je de belangrijkste CTA iets groter en anders gekleurd dan de andere. Inc.com bijvoorbeeld begint haar e-mails met een uitgelicht verhaal en een effectieve CTA.

In deze e-mail zitten opvallende call-to-action-buttons
Tip 6: Ontwerp een perfecte footer
Je bent verplicht om gebruikers de mogelijkheid te geven zich af te melden voor je e-mails. Een footer is geen plek om creatief te zijn, het is een plek voor verplichtingen.
Om er zeker van te zijn dat het e-mailontwerp legaal en professioneel is, zou de footer de volgende informatie moeten bevatten:
- Van wie de nieuwsbrief afkomstig is
- Een afmeld-link
Het is niet verplicht, maar wel aan te raden om ook de volgende elementen toe te voegen:
- Een telefoonnummer;
- Links naar sociale netwerken;
- ‘Stuur door naar een vriend’-link.

Deze footer linkt naar social kanalen en heeft een uitschrijflink en adres- en contactgegevens.
Tip 7: Inspiratie voor je e-mails
Goed ontworpen e-mails trekken vanzelfsprekend meer aandacht en generen meer clicks. Gebruik passende lettertypen zoals hierboven besproken en focus het ontwerp op afbeeldingen, titels en CTA’s. Dit is de basis van goed ontwikkelde e-mails die lezers betrokken houden en klanten blij. Voor meer inspiratie kun je bijvoorbeeld een kijkje nemen op emaildesigngallery.com. Deze website biedt een grote collectie aantrekkelijke e-maildesigns.
Welke bronnen geven jou inspiratie? Ik ben benieuwd!
Foto intro met dank aan Fotolia.

