Usability testing voor mobiel, UX strategie & content strategie

In navolging van het verslag van dag 1 van de UX Lisbon, vandaag een samenvatting van de 2e dag van dit event, gericht op het User Experience vakgebied. In dit 2e artikel aandacht voor onder andere de workshops ‘Usability Testing Bootcamp’ en ‘Usability Testing with Mobile Devices’. Daarnaast vonden er op deze 2e dag 2 workshops met het woord ‘Strategie’ in de titel plaats. Een algemene (‘Strategic UX’) en iets specifiekere (‘UX & Content Strategy’). Lees hieronder wie deze oorlog heeft gewonnen.
Usability Testing with Mobile Devices
In deze crash course van 30 minuten wordt door Belén Barros Pena en Bernard Tyers uitgelegd hoe je het best een usability-test op een mobile device kunt uitvoeren. Dit doen ze aan de hand van 4 punten:
1. Wat is de context?
Wanneer mogelijk, test dan op de plek waar de applicatie of website voornamelijk gebruikt zal worden; in ’the field’ dus. Vaak is dit echter moeilijk en relatief duur. In het kader van ‘some good research is better than none’ is het een goed alternatief om te testen in een lab of gewoon op kantoor.
2. Welk device te gebruiken?
Probeer altijd gebruik te maken van het toestel van de participant. Hij is hieraan gewend en zal hier goed mee om kunnen gaan. Ook al heeft het besturingssysteem wat hij gebruikt misschien wat usability issues, de gebruiker zal hieraan gewend zijn en zal het apparaat goed kunnen bedienen.
3. Wat voor connectie?
Wanneer je een usability-test voor mobile device in een lab of op kantoor doet, gebruik dan nooit een WiFi verbinding. Dit is namelijk niet representatief. Probeer altijd het mobiele netwerk te gebruiken, omdat dit het meest realistisch is. Sterker nog, probeer gedurende de test van een 3G netwerk naar 2G of EDGE te schakelen om te zien hoe de website of applicatie én de gebruiker daarmee omgaan.
4. Hoe op te nemen?
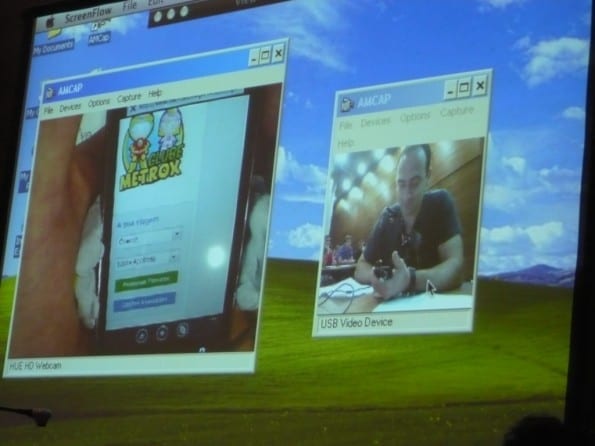
Zorg voor een screencapture van het scherm van het device en een capture van het gezicht van de participant. Probeer daarnaast ook een overview van het scherm te krijgen, waarbij de gestures en bewegingen van de hand zichtbaar zijn. Dit laatste kun je doen door een webcam met zwanenhals te bevestigen aan de telefoon. In de workshop gebruikten Bélen en Bernard Meccano dit om in een paar minuten een frame rond de telefoon te maken.

Goedkoop
Bélen en Bernard toonden in deze workshop dat met een klein budget een goede test is uit te voeren op een mobile device. Bij elkaar kosten de benodigde middelen €138,68, rekende Bernard ons voor. De resultaten van een test als deze zullen een aantal waardevolle verbeteringen laten zien, maar de context waarin de applicatie of website zal worden gebruikt, blijft helaas (deels) ontbreken.
Usability Testing Bootcamp: How to Plan and Moderate a Usability Test
 David Travis (foto) is Psycholoog en Managing Director van Userfocus. Hij heeft meer dan 30 jaar ervaring als researcher en consultant en heeft 3 boeken geschreven.
David Travis (foto) is Psycholoog en Managing Director van Userfocus. Hij heeft meer dan 30 jaar ervaring als researcher en consultant en heeft 3 boeken geschreven.
Petten
Voor de deelnemers van de workshop zónder ervaring met usability testing, gaf David een gedetailleerde, heldere basis van deze techniek, waarin bekende gegevens werden uitgelicht. Maar ook voor de ervaren usability-testers waren er enkele eye-openers in zijn presentatie. Eén van die eye-openers was hoe je je als testleider dient te gedragen. Je hebt namelijk 3 petten op:
- De Flight Attendant: stel de participant op zijn gemak, zorg voor wat ‘small talk’, en bovenal: spiegel hem in zijn houding en snelheid van praten zodat hij zich comfortabel voelt.
- De Sportcommentator: zorg dat de observanten zoveel mogelijk waardevolle informatie krijgen, door opvallende zaken te verwoorden en aan te duiden. Dit zal later ook helpen om de opgenomen sessies te evalueren.
- De Scientist: zorg voor het correct en gedetailleerd documenteren en opnemen van de test. Zorg ook voor een neutrale vraagstelling, zodat de participant niet in de goede richting wordt gestuurd.
Taken en scenario’s
In zijn workshop refereert David aan de toptakenmethode van Gerry McGovern. Elke website heeft een aantal toptaken, of ‘Red Routes’ zoals David ze noemt: 5 taken krijgen maar liefst 25% van de aandacht. Dit zijn de belangrijkste zaken om te testen. Maar het voorleggen van deze taken aan de participanten van de test werkt niet; ze zullen dit vaak niet volledig begrijpen omdat ze context missen. “People approach tasks differently based on the context of use”, aldus David. Daarom is het opstellen van scenario’s, die de participanten gedurende de test zullen doorlopen, erg belangrijk. De scenario checklist van David:
- Is hetgeen je wilt testen daadwerkelijk een toptaak of ‘Red Route’?
- Zit er een duidelijk start- en eindpunt aan? Dit is van belang om te meten of de participant het de taak volledig kan uitvoeren.
- Beschrijft het een complete activiteit? Zo is bijvoorbeeld ‘Log in op de website’ geen echte taak.
- Geeft het scenario voldoende informatie om succesvol te kunnen afronden (zonder verborgen hints)?
- Is het scenario geschreven in de taal van de eindgebruiker, en niet in het jargon van het team?
Aan de hand van de checklist geeft David een aantal voorbeelden van goed geschreven scenario’s. Wanneer de taak bijvoorbeeld is ‘Zoek vacatures per geografisch gebied’, dan is de vertaling naar scenario bijvoorbeeld: ‘Je bent het zat om elke dag lang naar je werk te reizen. Zoek een passende vacature binnen een redelijk aan te reizen tijd vanaf je huis’. Je kunt je voorstellen dat de laatste formulering veel doeltreffender is.
Ervaring
David demonstreert in de workshop een live usability test, welke niets aan de verbeelding overlaat. Elk aspect wordt grondig uitgelicht en verklaard. Na het definiëren van de doelen van de test en het selecteren en werven van de respondenten, identificeert hij de testtaken en scenario’s. Wanneer de participant binnenkomt, groet hij deze, stelt hem op zijn gemak en vraagt toestemming om te filmen en te observeren. Hij legt duidelijk uit dat de website getest gaat worden en niet de participant en hij vraagt vriendelijk of de participant hardop wil nadenken. Deze ’thinking aloud’-methode demonstreert hij aan de participant en hij vraagt of deze hiermee wil oefenen in een testopdracht. Vervolgens gaat hij aan de slag met het voorleggen van de scenario’s, welke hij steeds door de participant laat oplezen (om miscommunicatie te voorkomen). Hij observeert de participant grondig en stelt tussendoor open, neutrale vragen. Achteraf vat hij samen met de participant de sessie samen door opnieuw open en neutrale vragen te stellen.
Of je nu ervaring hebt met testen of niet, het meemaken van een usability-test, uitgevoerd door iemand als David Travis, doet je beseffen dat het niet alleen checklists zijn die je afvinkt. Je moet veel tests uitvoeren om de juiste dingen op het juiste moment te kunnen zeggen, of juist je mond kunnen houden wanneer dat nodig is. Ervaring is een erg belangrijke factor.
Twee strategische workshops: 1-0 voor Halverson
Raamwerk voor User Experience Strategie
 Net als veel sprekers en workshop-presentatoren op UX Lisbon, is ook Leisa Reichelt (foto) (bijna) auteur: ze werkt aan een boek over ‘Stategic User Experience’ en dat was ook de titel van haar workshop. Ze presenteerde een raamwerk dat, eenmaal ingevuld, de business strategie verbindt met de customer experience strategie en uiteindelijk met de tactieken die de strategie implementeren. In het raamwerk is onder andere plaats voor ‘value proposities’ die leiden tot design principes voor de dienst of het product, voor doelgroepen die terugkomen in de persona’s, en businessmodellen die zich uiten in Key Performance Indicatoren om het gebruik te analyseren en op waarde te schatten.
Net als veel sprekers en workshop-presentatoren op UX Lisbon, is ook Leisa Reichelt (foto) (bijna) auteur: ze werkt aan een boek over ‘Stategic User Experience’ en dat was ook de titel van haar workshop. Ze presenteerde een raamwerk dat, eenmaal ingevuld, de business strategie verbindt met de customer experience strategie en uiteindelijk met de tactieken die de strategie implementeren. In het raamwerk is onder andere plaats voor ‘value proposities’ die leiden tot design principes voor de dienst of het product, voor doelgroepen die terugkomen in de persona’s, en businessmodellen die zich uiten in Key Performance Indicatoren om het gebruik te analyseren en op waarde te schatten.
Leisa gaf aan dat UX op strategisch niveau gaat over concepten, product focus, en de zogenaamde ‘bird-eye view’ en dat de deliverables vaak schetsen of abstracte conceptuele modellen zijn, die opgeleverd kunnen worden als een powerpointpresentatie. Met behulp van quotes van managementgoeroes als Peter Drucker (‘Profit is not the goal. Profit is a test of performance. It is feedback.’) maakte ze duidelijk dat het goed is om als (senior) user experience ontwerper te kijken naar hoe mensen met een MBA praten over langetermijndenken en over het binnenhalen van en diensten verlenen aan klanten.

Helaas was de mate van activiteit van de deelnemers beperkt tot 1 opwarm-oefening (voor een geplande 2e en 3e was geen tijd). Op zich was dat wel een leuke oefening: in korte tijd 6 schetsen van een productpagina voor een e-commerce-site maken, en daarna nogmaals met wat meer richtlijnen over de strategie die het bedrijf wil volgen; die laatste waren specifieker en minder generiek dan de ‘losse’ schetsen.
Al met al was de workshop een aardige inleiding voor mensen met een beginnende interesse in UX op strategisch niveau, maar voor echte inzichten zullen we moeten wachten tot het boek af is.
Content Strategy
Kristina Halverson, auteur van Content Strategy for the Web, scoorde duidelijk beter. Ze heeft inmiddels flink wat ervaring met workshops over dit onderwerp en ze praatte met veel gemak over alle aspecten op het snijvlak van User Experience en Content Strategy.
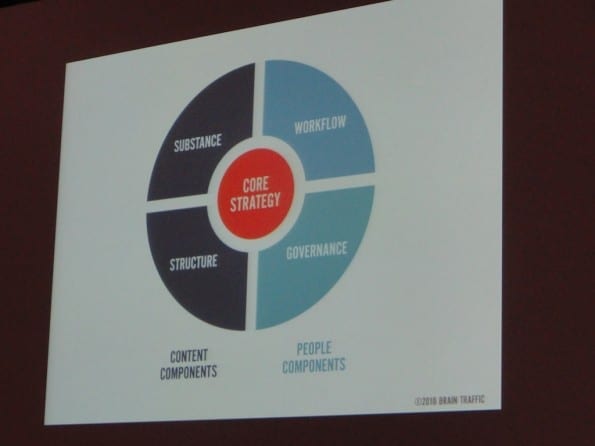
Een definitie van content strategie die bij mij bleef hangen was ‘content strategy is figuring out the best way for content to help achieve your business goals’. Het behelst onder andere het definiëren van processen voor het creëren, aanbieden en beheren van content. Bij alle content moet je je afvragen hoe het eruitziet, waarom en wanneer het relevant is, hoe het gepresenteerd moet worden en aan wie, door wie het gemaakt wordt, waar het te vinden is, hoe vaak het aangepast wordt, hoe lang het geldig is, en wat als dat niet meer het geval is. Omdat dat nogal veel vragen in 1 keer zijn, had ook Kristina een model om alle antwoorden in kaart te brengen.

Rond de centrale doelstelling (‘core strategy’) bevinden zich de aandachtsgebieden voor inhoud (‘substance’), opbouw (‘structure’), activiteiten (‘workflow’) en beheer (‘governance’).
De core strategie moet in 1 zin uitgelegd kunnen worden (bijvoorbeeld: “onze content ondersteunt potentiële kopers bij het ontdekken van ons productaanbod en leidt ze naar ons call center”) en bestaat verder uit richtlijnen die aangeven hoe bepaalde kenmerken van content bijdragen aan de bedrijfsdoelstellingen (bijvoorbeeld: “content die niet over ons productaanbod gaat, vermeldt (indien relevant) onze actieve deelname aan de culturele gemeenschap”).
Bij ‘substance‘ moet je denken aan specificatie van de kernboodschappen en afgeleide teksten, aan vastleggen voor wie de content is, waaruit het bestaat, en of het aangepast moet worden aan de context (bijvoorbeeld andere culturele referenties bij vertaling).
‘Structure‘ gaat over hoe de content georganiseerd is, welk formaat het heeft, hoe bezoekers erbij komen, welke meta-data toegevoegd moet worden, en welke tools gebruikt worden om het te maken.
Als je nadenkt over de ‘workflow‘, over de taken die nodig zijn om content gepubliceerd te krijgen en te onderhouden, heb je het over stappen en hun volgorde, over wie de stappen uitvoert en wie de stappen bepaalt, en wederom over welke beheers-tools gebruikt gaan worden.
‘Governance‘ tenslotte, gaat over de richtlijnen, regels, en standaarden rond de core strategie: wie bepaalt de strategie, wanneer mag hij aangepast worden, en hoe gaat dat in zijn werk? Kristina gaf toe dat maar in heel weinig organisaties zo diep over content strategie wordt nagedacht dat ze hieraan toe komen.
Think of Content Strategy as a verb
Met de uitspraak dat contentstrategie vooral als een werkwoord beschouwd moest worden, en niet (alleen) als de uitkomst van het werk, bevestigde Kristina dat een strategie leuk is, maar dat het succes toch in de uitvoering ligt. Ze drukte ons allemaal op het hart dat wij, de ontwerpers van de user experience, op de juiste plek in de organisatie zitten om te zorgen dat er over een contentstrategie wordt nagedacht en dat er uiteindelijk aan gewerkt wordt. Kristina had vandaag de winnende strategie.
Hier vind je alle artikelen over UX Lx 2011.


