Kruimelpaden: trends en ontwikkelingen

Laat jij je bezoekers achter in het bos? Hoe komen je bezoekers weer uit het bos? Het kruimelpad wordt al jaren geïmplementeerd in websites en is inmiddels geen nieuw verschijnsel meer. Maar met de laatste technieken vindt er wel een verschuiving plaats in de vorm en presentatie van het kruimelpad. Echter, het doel is hetzelfde gebleven: het representeren op welke pagina de gebruiker zich bevindt.
Wat is nou eigenlijk een kruimelpad? Simpel gezegd is een kruimelpad een type navigatie dat duidelijk maakt waar de gebruiker zich bevindt op een website. Het geeft de gebruiker inzicht in de structuur van een website. Dit zijn meestal ook de pagina’s die de gebruiker heeft doorlopen om de desbetreffende pagina te bereiken.
Waarom kruimelpaden?
Kruimelpaden tonen doorgaans de hiërarchische sitemap en helpen de gebruiker te begrijpen op welke pagina hij staat in relatie tot de rest van de site. Dit geldt met name voor grote ingewikkelde sites, maar ook wanneer de gebruiker vanaf een externe pagina binnenkomt op de site.

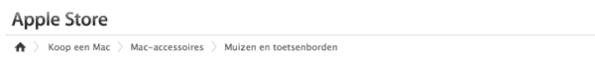
www.apple.nl
- Kruimelpaden bieden een handige uitkomst wanneer de primaire navigatie niet het totale beeld van de hiërarchie op elke pagina binnen de site weergeeft. De gebruiker heeft zo altijd overzicht en navigeert met 1 klik naar de bovenliggende pagina’s.
- Kruimelpaden hebben ook SEO-voordelen. Google gebruikt sitelinks in de zoekresultaten waarmee de gebruiker direct naar een bepaald onderdeel van de website doorklikt. Vooral e-commerce sites hebben hier veel baat bij.

www.google.nl
- Ervaren of terugkerende bezoekers herkennen het kruimelpad en begrijpen de functie ervan. Dit zal hen zelfs toelaten om taken sneller af te ronden. Het is een extra functie die vrij simpel te implementeren is en niet vervelend voor gebruikers die deze functie niet gebruiken.
“Breadcrumbs are different than most other little-used design elements for the simple reason that they don’t hurt users who ignore them.” Jakob Nielsen
Wanneer kruimelpaden gebruiken?
Kruimelpaden werken voornamelijk goed bij grote hiërarchische en e-commerce websites. De gebruiker verdwaalt snel in deze sites, omdat het informatieaanbod groot is en vaak aan elkaar gekoppeld. Hierbij navigeert de gebruiker regelmatig naar verschillende pagina’s binnen de site.

www.bol.com
Voordat je besluit een kruimelpad te gebruiken is het belangrijk om te bepalen of het kruimelpad een toegevoegde waarde heeft op de site. Eenvoudige sites met 2 tot 3 niveaus diep kunnen best zonder een kruimelpad, mits de primaire navigatie duidelijk en helder is. Onthoud dat het kruimelpad slechts een secundaire navigatie is en ter ondersteuning van de primaire navigatie werkt.
Wat zijn de laatste ontwikkelingen?
www.vu.nl
De meest traditionele en bekendste vorm van een kruimelpad bestaat uit een reeks met hyperlinks, vaak gescheiden met een | of > teken, die de hiërarchie van de site weergeeft. De teksten zijn meestal weinig opzichtig door het kleine lettertype. Op een normaal computerbeeldscherm zal dit vaak geen problemen geven, maar bijvoorbeeld op een tablet-pc kunnen deze hyperlinks lastiger lees- en klikbaar zijn.
Navigaties en kruimelpaden van vandaag zijn steeds intelligenter en intuïtiever om te gebruiken, waarbij het zelfs soms overbodig is om een (traditioneel) kruimelpad te tonen. Hieronder een aantal voorbeelden van de nieuwe ontwikkelingen.
Faceted navigation implementeren

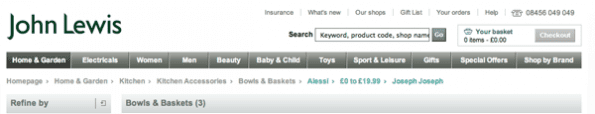
www.johnlewis.com
Faceted navigation, oftewel filter attributen gebaseerde kruimelpaden worden vaak toegepast op e-commerse sites om meta-informatie weer te geven zoals onderdeel, categorie, prijs etc. Bij JohnLewis wordt er naast de sitestructuur ook de faceted navigation in het kruimelpad opgenomen en visueel onderscheiden van de categorieën binnen ‘Home & Garden’.
Simpel en begeleidend

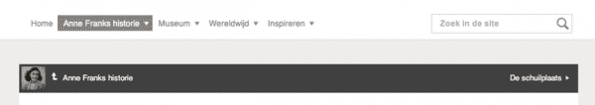
www.annefrank.nl
De site van Anne Frank heeft geen ingewikkelde sitemap, maar heeft toch de functie van het kruimelpad creatief verwerkt. Het biedt de gebruiker de mogelijkheid om te navigeren naar de bovenliggende pagina, maar ook naar de volgende pagina binnen het huidige niveau. Op deze manier hoeft de gebruiker het menu niet opnieuw te openen, maar is er juist een trigger naar de volgende pagina.
Vaste positie van de navigatie

Door de navigatie vast te zetten op één vaste positie is het kruimelpad dusdanig overbodig geworden. Op Cooper staat de navigatie altijd bovenin, met daarin aangeduid in welk niveau en pagina de gebruiker staat. Ongeacht de lengte van de pagina blijft de navigatie altijd staan tijdens het scrollen van de pagina.

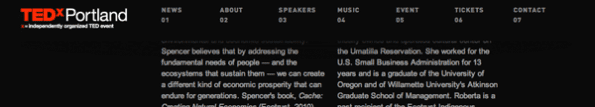
TEDxPortland heeft ook de navigatie op 1 vaste positie, waarbij er sprake is van 1 lange pagina met daarin een aantal ankerpunten die via de navigatie te bereiken zijn.
Migreren in de navigatie

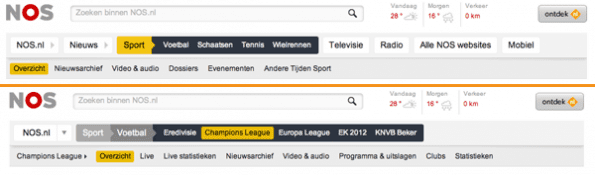
NOS heeft een opmerkelijke navigatie. Deze navigatie toont op de 1e niveau direct de 2e niveau horizontaal. Wanneer er een onderdeel is geselecteerd, wordt er plaats gemaakt voor het 3e niveau. Dit is een interessante manier om met grote content websites om te gaan en bevat tevens het effect van het kruimelpad.
Interactief

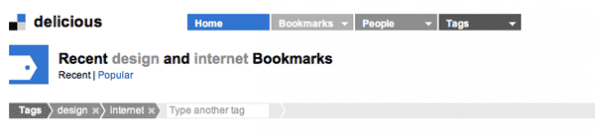
Delicious stelt de gebruiker zelf in staat om meta-informatie toe te voegen aan de faceted navigation in de vorm van een kruimelpad.
Drop-down

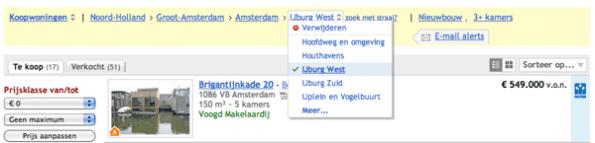
Funda gaat nog een stapje verder en geeft de mogelijkheid om binnen een geselecteerde meta-informatie categorie via een drop-down lijst een andere optie te kiezen. Via de drop-down lijst kan de gebruiker snel schakelen naar zijn gewenste informatie.

Drop-down lijsten gelden niet alleen voor meta-informatie, maar dit kunnen ook pagina’s zijn. Lonely Planet heeft dit slim aangepakt. De gebruiker gaat niet alleen naar de bovenliggende pagina’s, maar biedt ook andere pagina’s aan binnen hetzelfde niveau voor een ultieme schakeling. Bovendien zijn de lettergrootte duidelijk en goed leesbaar.
Tot slot
We zien dat kruimelpaden een website gebruiksvriendelijker maken. De laatste tijd zijn er diverse vormen van kruimelpaden op websites terug te zien. Wat voor ogen gehouden moet worden is dat de primaire navigatie goed moet zijn. Vervolgens kan een kruimelpad, in welke verschijningsvorm dan ook, een ondersteunende rol spelen om de site nóg gebruikersvriendelijker te maken.
