One-page websites de toekomst?

Online conventies verschuiven. Mede door het grote succes van touch devices als tablets en smart phones is scrollen al langere tijd gemeengoed. Waar voorheen nog geluiden opgingen dat alle content boven de paginavouw geplaatst moet worden, ontstaan nu zelfs sites opgebouwd uit één lange pagina; one-page websites. Hoe houd je hier de gebruikerservaring optimaal? Welke usability issues moet je in gedachten houden bij het ontwikkelen van een one-page website?
Een one-page website is een site die al zijn content en functionaliteit op één lange webpagina plaatst. Bovenaan de site staat in sommige gevallen nog navigatie. Dit leidt niet naar een nieuwe pagina, maar naar een andere locatie op dezelfde webpagina. Deze locatie kan dus ook bereikt worden door te scrollen.

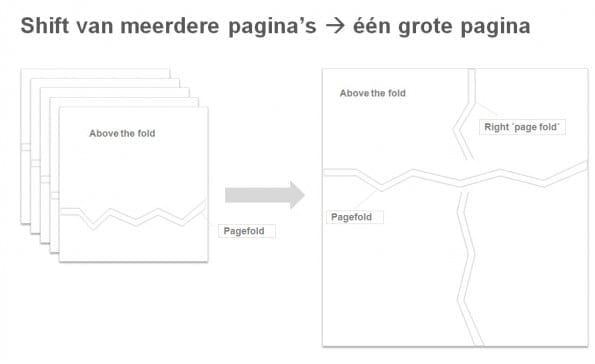
Opbouw van een site; meerdere pagina’s achter elkaar versus 1 grote pagina
Er zijn meerdere varianten te ontdekken van deze one-page website. Er zijn sites die alle content onder elkaar plaatsen (verticaal scrollen) of alles naast elkaar plaatsen (horizontaal scrollen). De complexere variant heeft zowel een horizontale als verticale scroll.

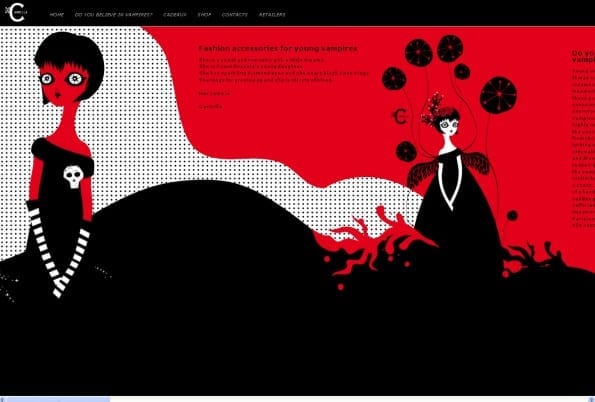
Rossocarmilla.com is opgebouwd uit 1 lange horizontale pagina. Door de tekst die rechts op de pagina afgebroken wordt, én de browser scrollbar beneden, ziet de gebruiker dat de pagina naar rechts doorloopt
Voordelen van one-page websites
- De gebruiker kan eenvoudig door alle content scrollen, zonder iedere keer te klikken op een navigatie item. Met de pijltjes toetsen of het ‘hand veeg’ gebaar (op touch devices) kan een gebruiker eenvoudig door de content bewegen.
- Om een one-page website overzichtelijk te houden, kan er niet té veel content op geplaatst worden. Dit verplicht de content owner tot focus. Door de content te beperken tot de essentie, is de boodschap alleen maar sterker.
Nadelen
- De gebruiker kan het overzicht op een one-page website eenvoudig kwijtraken. Traditionele navigatie met highlights en een kruimelpad, geeft altijd en overal aan waar de gebruiker zich bevindt.
- Het voordeel van beperking in content kan ook een nadeel zijn. Sommige sites zijn juist bedoeld voor veel content. Toch kan een content site gecombineerd worden met een one-page website. Zo kunnen bepaalde onderdelen, zoals een blog sectie, toch een eigen site onderdeel vormen. Vanuit de navigatie is dit onderdeel toegankelijk, maar de gebruiker springt duidelijk naar een ander deel van de website.
Tips voor one-page websites
Overweeg jij om je sitestructuur op de schop te nemen en ook voor de one-page website te gaan? Houd dan de volgende tips in gedachten:
Geef hints dat de pagina niet ophoud bij de randen van het scherm
Bied hints rond de paginavouw en de zijranden dat de pagina doorloopt. Vermijd horizontale lijnen over de hele breedte rond de paginavouw en verticale lijnen over de hele hoogte links en rechts. Zie voor meer tips: optimaal omgaan met de paginavouw.
Een voorbeeld hiervan is Nest.com. Deze mooi ontworpen website start met een traditionele homepagina. Maar de pagina “our thermostat” is één lange pagina waar een verhaal verteld wordt. De bezoeker wordt begeleid door titels in de pagina die de dagen aangeven. Ook ‘valt’ er een extra dag indicatie (het bolletje) naar de volgende dag zodra je daar bent aangekomen met scrollen.

Nest vertelt in 1 lange verticale pagina haar verhaal. Door de dagen te communiceren, snapt de gebruiker hoe deze lange pagina in elkaar steekt.
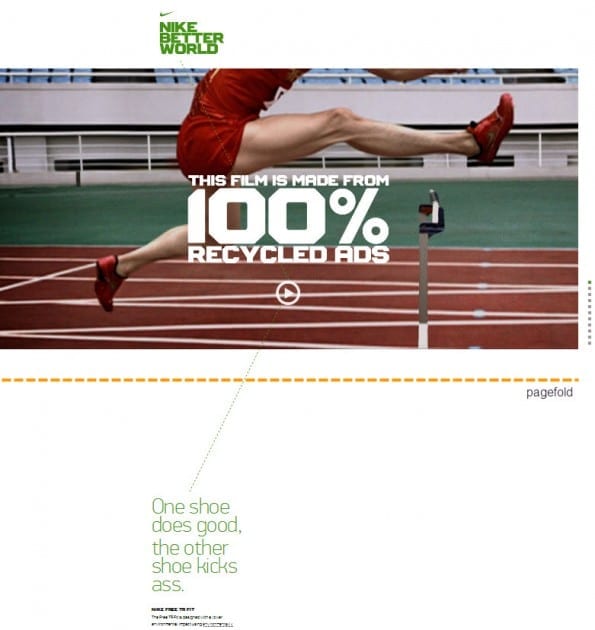
Nike heeft de site www.nikebetterworld.com als één lange pagina ontwikkeld. Nike geeft de bezoeker hints dat de pagina doorloopt na de paginavouw. Dit wordt duidelijk gemaakt door de hulplijnen vanaf de call-for-action naar beneden te laten lopen, voorbij de paginavouw. Deze hint is ook wel nodig, aangezien de horizontale onderkant van de foto de indruk wekt dat dit het einde van een pagina is.

Nike Better World geeft hints dat de pagina doorloopt voorbij de paginavouw. Dit koppelen aan de call-for-action is slim omdat het oog van de gebruiker dit deel van de pagina zeker zal opmerken.
Bied navigatie naast het scrollen aan
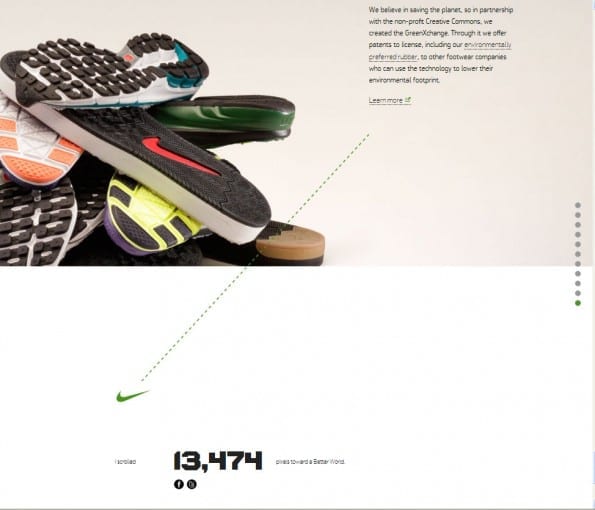
Vertrouw niet alleen op scrollen als navigatie, maar bied daarnaast nog een meer herkenbare navigatiewijze. In het voorbeeld van Nike hierboven, ziet de gebruiker door de bullets aan de rechterzijde waar hij zich bevindt. Dit is een veelgebruikte navigatiewijze in brandboxen en in Apple applicaties en daardoor herkenbaar voor de gebruiker.
Bied handvatten waar de gebruiker zich bevindt op jouw site
Om overzicht over de site te houden, verwacht een gebruiker een indicatie van zijn locatie binnen de site. Traditioneel wordt dit geboden door kruimelpaden en highlights in de navigatie, maar dat is op een one-page website niet mogelijk.
De bullets in het Nike Better World voorbeeld zijn zowel essentieel als navigatie, maar ook als terugkoppeling van je locatie binnen de one-page site. Bij klik op een navigatie item, animeert het pad naar de betreffende content, zodat de gebruiker ook nog eens ziet hoe hij daar komt. En daardoor krijgt hij gelijk een idee van de content structuur. De animatiewijze is dus essentieel in het oriëntatieproces.
Toon duidelijke ‘grenzen’ aan je site
Als een gebruiker uiteindelijk bij de randen van de site aangekomen is, moet dit ook aanvoelen als een duidelijke ‘grens’ van de site. Dit voorkomt dat de gebruiker het idee heeft dat hij niet alles heeft gezien en misschien cruciale informatie mist.

Nike sluit zijn one-page website duidelijk af met herhaling van logo en de melding “I scrolled 13,474 pixels towards a Better World”. Een duidelijk einde!
Bied een uitweg naar een traditionele navigatiewijze
Overweeg om een uitweg te bieden voor de niet zo internet savvy gebruiker of een gebruiker die gewoon liever met traditionele navigatie werkt.
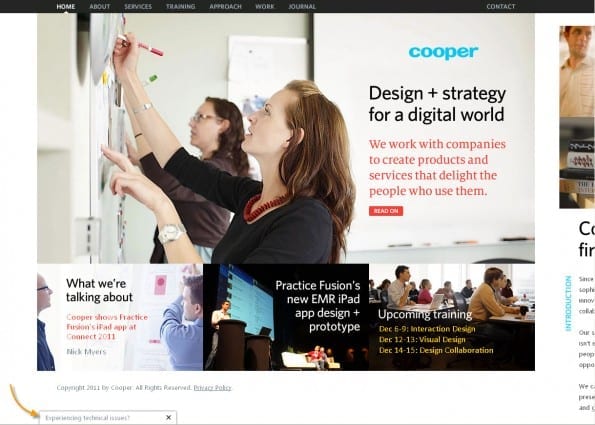
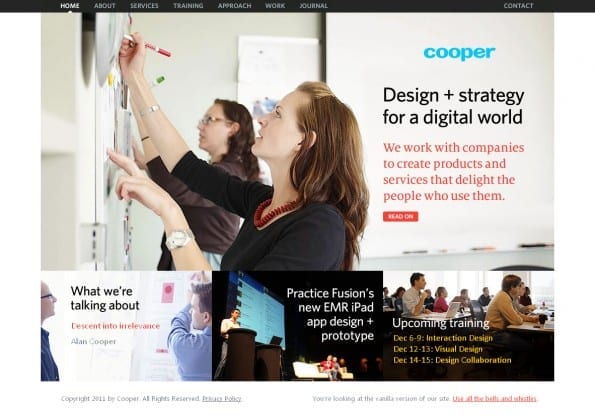
Cooper.com biedt naast een horizontaal en verticaal scrollbare one-page ook nog een alternatieve variant van de site. In de melding links onderaan “experiencing technical issues?” verschijnt bij klik de link: “use the vanilla version of our site”. Deze linkt naar een versie met traditionele pagina’s, bereikbaar via de hoofdnavigatie.

Cooper.com biedt een traditionele variant naast de horizontaal en verticaal scrollbare site

Cooper.com vanilla version
Een one-page website is dus vooral geschikt voor websites met beperkte hoeveelheid content. Al kan een one-page website ook manieren bieden om diepere content te ontsluiten. Zo kun je modules plaatsen, waarbinnen met een slider, tabs of bullets genavigeerd wordt.
Zie bijvoorbeeld onderstaande pagina van de Lamborghini Aventador waar verschillende aangezichten van de auto achter de bolletjes zitten.

Navigatie binnen de pagina naar dieperliggende content d.m.v. navigatie bollen
Neem bovenstaande tips ter oren als je aan de slag gaat met het ontwikkelen van een one-page website. Ik ben erg benieuwd naar nog meer mooie voorbeelden van dit type website!
