Van mobile first naar content first

We zijn er allemaal mee bezig: we moeten een mobile presence hebben, onze site moet responsive zijn. Moeten we inzetten op apps? Hoe spelen we goed in op de razendsnelle opkomst van tablets? Samengevat: we moeten ‘iets’ met mobiel. De vraag is: wat is de juiste manier om te ontwerpen voor mobiel?
Het is een uitdaging om te ontwerpen voor elk device en hiermee toekomstproof te zijn. Er komen steeds nieuwe tablets en smartphones op de markt, elk weer met een afwijkende resolutie, verhouding en interactie. De enige methode om hierop in te spelen is de individuele devices los te laten. Content first, in plaats van mobile first.
Mobiele visie ondergeschikt aan online visie
Een website wordt niet via één device bekeken. Een gebruiker bekijkt de website op zijn mobiel, checkt deze later op zijn tablet of tijdens werktijd op zijn pc. We willen gebruikers altijd een seamless experience bieden. Dat betekent dat de ervaring over alle kanalen zo aantrekkelijk mogelijk moet zijn en in elkaars verlengde moet liggen. De toon en het gevoel moet hetzelfde zijn. Spreek daarom niet meer over een mobiele visie, maar bepaal je online visie. Het is namelijk één site, gezien op verschillende devices. En er komen alleen maar devices bij. Laat daarom de devices los en richt je eerst op de content: content first.
Veel ontwerpbeslissingen voor mobiel werden genomen op basis van de overtuiging dat een mobiele gebruiker gehaast, ‘on the go‘ is en minder content wenst. Dit gaat niet meer op. 28% van de Amerikaanse gebruikers gaat alleen nog maar online via mobiel (smartphone of tablet). Zij bezoeken dus nooit een site via de desktop. Trek content daarom los van het device. Alle content die je biedt, moet via alle kanalen toegankelijk zijn. Natuurlijk wel op verschillende wijzen, andere volgorde, andere prioriteit, gelaagd. Optimaliseer wel voor de verschillende gebruikersmomenten per device.
Mobile ≠ smartphone en tablet
Veel onderzoeken spreken over ‘mobiel gebruik’ ten opzichte van laptop/pc-gebruik. Vaak worden smartphones en tablets op één hoop gegooid, terwijl het gebruik wezenlijk anders is.

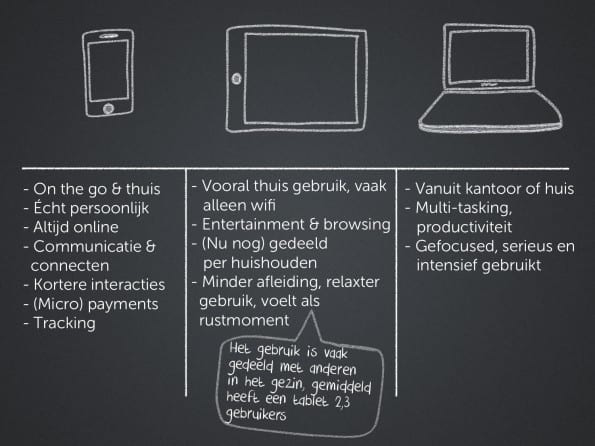
De devices vergelijken op mobiliteit, gebruik en usability
Je smartphone is echt persoonlijk. Beveiligd met een code, direct toegang tot je social media, met enkele klikken voer je betalingen uit. De smartphone is daarnaast uitermate geschikt voor tracking, zoals te zien is in toepassingen als Runkeeper of Nike Plus.
Tablets zijn minder persoonlijk. Gemiddeld heeft een tablet 2,3 gebruikers. Ik verwacht echter dat de smartphone en de tablet meer naar elkaar toe zullen bewegen als we kijken naar het gebruik. De tablets die nu op de markt komen, worden steeds kleiner en goedkoper (in India kun je al voor $ 30 een tablet kopen). Ook worden tablets steeds persoonlijker. Hoe meer ze omarmd worden, hoe meer persoonlijke apps, notities en foto’s op tablets bewaard worden. De volgende stap is een beveiligingscode en een eigen tablet voor je partner en/of kinderen. Van huistablet naar persoonlijke tablet.
Content first
Overal dezelfde content bieden is vaak makkelijker gezegd dan gedaan. Functies die schermvullend zijn op desktop, zijn vaak lastig naar mobiel te vertalen. Eén op één vertaling is ook zonde. Mobiel biedt zoveel meer functionaliteit, zoals locatiebepaling of cameratoepassing. Je moet dus keuzes maken om bepaalde functies in een meer beperkte variant aan te bieden, waarbij de gebruiker alsnog bij dezelfde informatie terecht komt. Ook is het variëren in hiërarchie vaak noodzakelijk. Om de hiërarchie en de verschillende verschijningsvormen van content te bepalen, is het belangrijk om het gebruik per device te begrijpen.
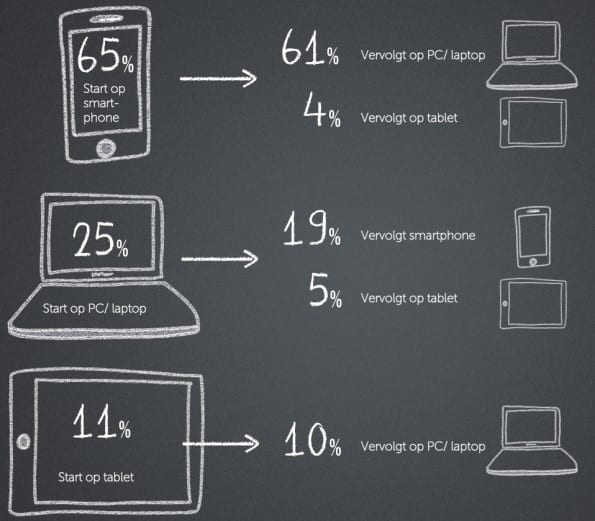
Laten we kijken naar cijfers over het gebruik van de devices binnen een shopping journey. 67% van de online shoppers start op het ene device en vervolgt zijn shopping activiteit op een ander device. Dit blijkt uit onderzoek van Google. De meeste journeys starten op de smartphone, zie onderstaande afbeelding.
- Voor complexere activiteiten is de desktop nog vaak het startpunt.
- Op tablets start men voornamelijk met shoppen en het plannen van een reis.

Multi-screen gebruik; gebruikers hervatten hun online tocht op een ander device
Uit bovenstaande visual blijkt dat consumenten veel zoektochten op de smartphone starten, maar vervolgen op de desktop. Je kunt je voorstellen dat je op de smartphone meer inzet op delen, bijvoorbeeld iets naar jezelf mailen. Indien er één winkelmandje over alle devices is, communiceer dit dan ook helder. Dit vergroot het gebruikersgemak en draagt sterk bij aan de naadloze multi-screen ervaring. Op desktop kun je bijvoorbeeld meer inzetten op de daadwerkelijke conversie. Maar een gebruiker moet, als hij dat wil, de aankoop natuurlijk ook via de smartphone kunnen doen.
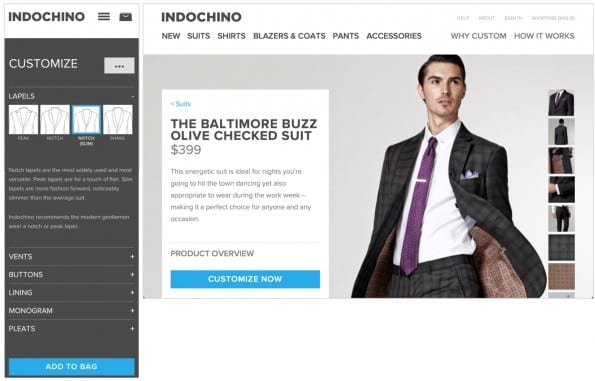
Een site die dit goed toepast, is Indochino.com, een webshop voor maatpakken. Zelfs op mobiel kun je het maatpak volledig customizen. Dit gaat net zo eenvoudig als op de desktop of tablet. Eenmaal ingelogd, is je winkelmandje direct geüpdate op alle devices.

Indochino.com biedt op alle devices dezelfde content, één winkelmandje en een optimale interactie
Hoe komt een gebruiker van het ene device naar jouw site op het andere device?
Bij het switchen tussen devices wordt de site voornamelijk weer teruggevonden via het intypen van de url of via de zoekfunctie. Dit ligt enkele procenten hoger dan direct de url intypen, maar is wel een waardevol inzicht voor je mobiele AdWords-campagne. Zeker op een smartphone is ruimte voor slechts 2 of 3 zoekresultaten en op een tablet komen er 4 of 5 zoekresultaten in beeld. Door het kleinere scherm, is verschijnen op de eerste pagina niet meer voldoende, je moet op een toppositie verschijnen om direct de aandacht van de consument te vangen. Gebruikers moeten namelijk bewust weg scrollen om bij andere resultaten te komen.

Hoe komen gebruikers bij hun bestemming, volgens Google
Waarom kiezen we voor een bepaalde device?
De keuze van device hangt af van:
- de tijd die we hebben
- het doel dat we willen bereiken
- onze locatie
- onze gemoedstoestand
Mensen houden van gemak. 34% van de gebruikers grijpt naar het device dat zich het dichtstbij bevindt, ook al hebben we een voorkeur voor een specifiek device. Ben je hiervan bewust als aanbieder. Je kan wel een hele mooie iPad versie ontwikkelen, als de smartphone dichterbij ligt, zal de gebruiker de site op de smartphone bekijken. En onthoud dit: 57% van de gebruikers raadt een bedrijf met een slechte mobiele ervaring niet aan en 40% gaat na een slechte mobiele ervaring zelfs naar een concurrerende site.
Adverteren op mobiel
Uit onderzoeken van Google blijkt dat 94% van de smartphonegebruikers de zoekfunctie gebruikt om lokale informatie te zoeken. Hiervan onderneemt 90% van de gebruikers binnen 24 uur actie; 70% belt het bedrijf, 66% bezoekt het bedrijf daadwerkelijk. Tijdens de ‘Mobile Inspiration Conference 2012’ is veel gesproken over adverteren op mobiel. Wat hier opviel is dat adverteerders mobiel nog niet omarmen. Slechts 5% van het advertentiebudget wordt ingezet op mobiel, veel gemiste kansen. Zeker aangezien de verwachting is dat eind 2013 meer dan de helft van alle zoekopdrachten via een smartphone of tablet geplaatst wordt.
De fysieke winkel en de mobiele gebruiker
Niet alleen adverteerders kunnen meer inzetten op mobiel, ook fysieke winkels. Zo geven onderstaande cijfers van Google goed weer wat voor kansen retailers laten liggen als ze niet goed inspelen op mobiel.

Gebruik van mobiel in fysieke winkels
Bijna de helft van smartphonegebruikers past online prijsvergelijking toe. Dit kun je als retailer beter faciliteren dan krampachtig tegen houden. Zo werd mijn collega laatst bij een grote elektronicaketen uit de winkel gezet toen hij een streepjescode scande.
Het is dus wel duidelijk dat je als bedrijf je content moet optimaliseren voor mobiel. Volgens de Jungle Minds’ gedachte “content first”, begin je met de content, niet met het device zelf.
- Stap 1 – Content is het uitgangspunt, alle content is via elk device toegankelijk. Een gebruiker grijpt naar het device dat voorhanden ligt.
- Stap 2 – Prioriteren van content/functie naar devices op basis van gebruikerstaken. Onderzoek welk device op welk moment de gebruiker zo goed mogelijk van dienst kan zijn.
- Stap 3 – Optimaliseer voor de verschillende gebruikersmomenten per device. Ieder device heeft unieke presentatie- en interactievormen waar je gebruik van kunt en moet maken.
