Waarom je dit artikel wél leest

Er zijn veel, heel veel sites op het wereldwijde web. Van multinationals tot lokale eenmanszaken en van spelletjes voor peuters tot het sturen van een telegram naar het hiernamaals (echt waar). Allemaal verschillen ze in meer of mindere mate van elkaar, maar tegelijkertijd hebben ze ook één gemeenschappelijke eigenschap: de site bevat tekst.
Veel fouten bij tekstopmaak
Dat tekst lezen van een site anders is dan uit een boek of tijdschrift, is niets nieuws. Dat pagina’s uit de bedrijfsfolder niet één op één gekopieerd kunnen worden, weten de meeste bedrijven ook nog wel. Maar daar lijkt de kennis op dit gebied op te houden.
Tijdens de vele online usability-onderzoeken die ik met mijn collega’s uitvoer, valt op dat bij het merendeel van de websites nog veel fouten worden gemaakt in tekstopmaak. Twee punten komen vrijwel iedere test terug.
- Gebruikers lezen tekst vaak niet.
- Gebruikers vinden dat er te veel (onoverzichtelijke) tekst op de pagina staat.
Hieronder volgen vijf tips voor hoe je het beste om kan gaan met tekst op je website, zodat de tekst beter gelezen én je site gebruiksvriendelijker wordt. Deze tips lijken wellicht vanzelfsprekend, maar de praktijk leert dat het zo vaak mis gaat dat een ‘opfriscursus’ zeker de moeite waard is.
1. Gebruik (sub)koppen en bullet-points
Online pagina’s worden, in tegenstelling tot boeken en tijdschriften, zelden van boven naar beneden gelezen. In plaats daarvan scannen bezoekers de pagina op zoek naar hetgeen ze proberen te vinden. Hoe sneller de bezoeker hierin slaagt, hoe positiever de gebruikservaring is. Dik gedrukte (sub)koppen dragen hieraan bij. De tekst wordt duidelijk verdeeld in verschillende onderwerpen en de bezoeker kan snel zien of de tekst onder de (sub)kop relevant voor hem is.
Het gebruik van bullet-points is een andere manier om overzicht te creëren. De tekst wordt makkelijker te scannen, belangrijke info kun je sneller vinden en als lezer word je meer uitgenodigd om de tekst te lezen. Voorafgaande zin kan veel overzichtelijker, toch? Precies. Probeer daarom om de informatie op je site zoals onderstaand weer te geven.
Hierdoor wordt de tekst:
- Makkelijker om te scannen
- Meer uitnodigend om te lezen
- Die belangrijk is sneller gevonden
2. Gebruik duidelijke, fijn leesbare tekst
Het lijkt een open deur, maar om het lezen van je tekst aantrekkelijk te maken moet de basis kloppen: de juiste lettergrootte en een mooi lettertype. Te kleine letters die te dicht op elkaar staan, nodigen niet uit om een tekst te lezen. Een lettertype dat niet aanspreekt evenmin. Hiervan zijn op het web (helaas) genoeg slechte voorbeelden te vinden. Over dit onderwerp verscheen eerder een interessant artikel van mijn collega Irene Bruggemann, waarin uitgebreid wordt ingegaan op leesbare lettertypes.
Als auteur is het aan te raden om inzage te hebben in het format waarop tekst die je maakt gepresenteerd wordt. Een prachtig geschreven tekst, vormgegeven in een onleesbaar lettertype, zou zonde zijn.
3. Zorg voor een rustige omgeving en positioneer de tekst goed
Lezen vereist concentratie. En voor concentratie is een bepaalde mate van rust nodig. Veel sites maken gebruik van opvallende banners en andere call to action-knoppen om bezoekers te verleiden hierop te klikken. Nu zijn deze CTA’s vaak noodzakelijk voor een website, maar het is belangrijk om te zorgen dat ze niet te veel afleiden van de tekst. Plaats daarom geen drukke afleidende features in de buurt van de tekst. Een grote knipperende banner vlak bij een stuk tekst heeft tot gevolg dat:
- De aandacht in eerste instantie uitgaat naar de CTA
- Wanneer de tekst toch wordt gezien, de CTA afleidt tijdens het lezen
Door de tekst goed te positioneren, zorg je ervoor dat de bezoeker de informatie op je website rustig kan lezen.
4. Laat de gebruiker niet verdwalen in tekst
Soms kan het niet anders en moet er een lang stuk tekst op de website worden geplaatst (een artikel bijvoorbeeld). Ook hier is het prima mogelijk om de gebruiker houvast te bieden en daarmee te zorgen dat de tekst beter wordt gelezen. Belangrijk hierbij is om de gebruiker niet te laten verdwalen in de grote lap tekst.
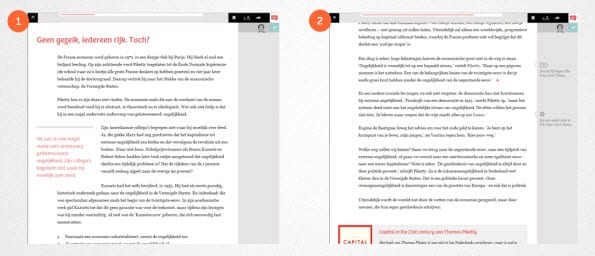
Online journalistiek-platform ‘De Correspondent’ past dit goed toe op haar website. De artikelen van ‘De Correspondent zijn relatief lang (> 1.000 woorden). Om te zorgen dat de gebruiker niet verdwaalt in de stukken, wordt tijdens het lezen van het artikel bovenin het scherm een ‘voortgangslijn’ weergegeven, die aangeeft hoe ver je bent in het artikel.

Artikel deCorrespondent.nl: bovenin het scherm de voortgangsbalk die aangeeft hoe ver de gebruiker is. Bij (1) is de gebruiker aan het begin van het artikel. Bij (2) heeft hij deze bijna uitgelezen.
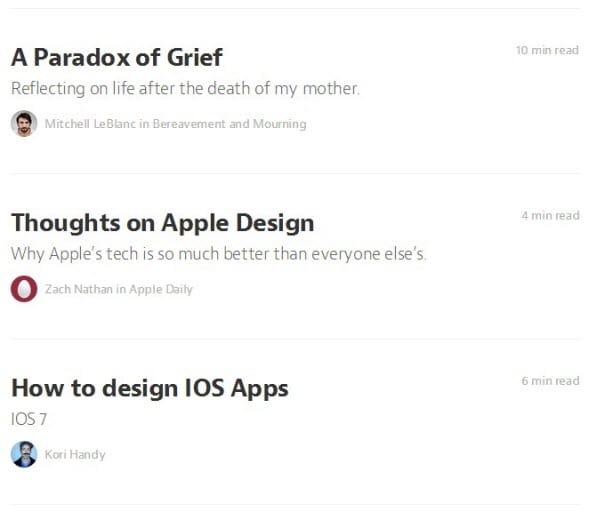
Blogsite medium.com communiceert op een andere manier de lengte van haar stukken. Bij het overzicht van de titels staat aangegeven hoe lang het duurt om het artikel te lezen. Hierdoor weet de bezoeker waar hij aan toe is en zal hij het artikel dat hij aanklikt vaker uitlezen.

Medium.com geeft aan hoeveel tijd het lezen van een artikel kost.
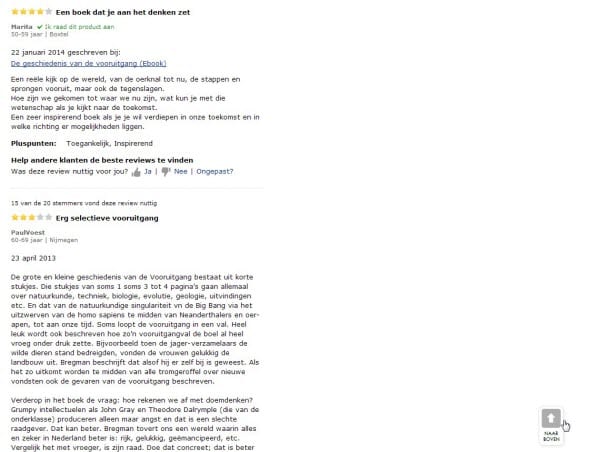
Een derde vorm om te voorkomen dat de bezoeker verdwaalt is het plaatsen van een knop waarmee de gebruiker in één klik teruggaat naar de top van de pagina.

Bol.com heeft een zogenaamde ‘Naar boven’-knop, waarmee de gebruiker met één klik naar de top van de pagina terugkeert
5. Bied tekst pas aan bij interesse gebruiker
Teveel tekst kan een pagina onoverzichtelijk maken. Online is het daarom belangrijk om bepaalde teksten pas aan te bieden na getoonde interesse van de gebruiker. Vergelijk het met een elektronicawinkel. De bordjes bij de producten geven slechts de naam, categorie en prijs van het product aan. Het is uiteindelijk de verkoper die je meer informatie geeft. Maar wanneer gebeurt dat? Pas als je duidelijk maakt dat je geïnteresseerd bent in het product.
Online tonen bezoekers hun interesse door te klikken op een link. Wanneer ze dit hebben gedaan zijn ze best bereid om (lange) teksten te lezen. Bied de uitgebreide informatie dus pas aan als de gebruiker heeft aangegeven hierin geïnteresseerd te zijn. Hierdoor voorkom je dat je site onoverzichtelijk wordt door grote stukken tekst, waar de gebruiker misschien niet in geïnteresseerd is.

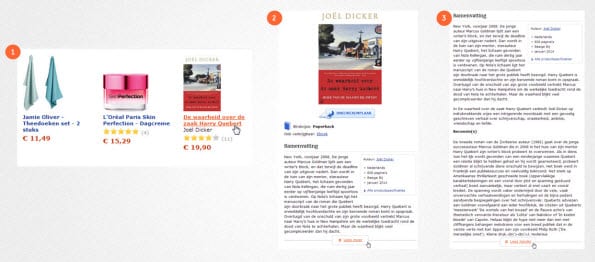
Bol.com geeft eerst alleen de belangrijkste informatie van haar artikelen (1). Pas na interesse van de gebruiker verschijnt de uitgebreide informatie (2). Klikt de gebruiker op ‘Lees meer’ klikt klapt de gehele tekst uit (3)
Het runnen van een succesvolle website
Als je tot hier bent gekomen ga je dit artikel uitlezen. Waarom? Ten eerste omdat je interesse toonde in dit artikel, en het grootste deel van de tekst pas werd aangeboden nadat je op de link had geklikt en de inleiding had gelezen. Ook was het artikel opgedeeld in duidelijke koppen en werd gecommuniceerd hoe lang het zou duren om het artikel te lezen (5 tips – 1283 woorden – 7 minuten). Als laatst werd gebruik gemaakt van een mooi en duidelijk lettertype en werd je tijdens het lezen niet afgeleid door drukke banners die dicht op de tekst stonden.
Bij het (re)designen van een website is het aan te raden om bovenstaande tips mee te nemen in het ontwerp. Hierdoor wordt de tekst niet alleen beter gelezen, maar draagt het ook bij aan een goede gebruikservaring. En dat heeft weer een positief effect op een andere eigenschap die alle internet pagina’s graag willen hebben: het runnen van een succesvolle website.
