Een website zonder plan, daar komt geen einde an

Komt het voor dat een klant een nieuw pand laat neerzetten zonder bouwtekening van het te bouwen gebouw? Dat de aannemer, omdat er haast is, maar meteen begint met bouwen? Geen tijd voor tekeningen: hij heeft een idee van hoe het gebouw er ongeveer uit moet zien, dus hup, aan de slag! Bij het bouwen van websites gebeurt dit helaas heel vaak.
Vorige week sprak ik een projectleider van een nieuwe website van een grote non-profitorganisatie. Ik vroeg hem of er al een interaction design was voor de nieuwe website. “Nee” zei hij. “Daar is geen tijd voor. We willen in de herfst live.”
Mijn professionele hart brak. De meeste collega-webbouwers worden op zo’n moment ongetwijfeld net zo verdrietig als ik. Veel communicatiemensen bij opdrachtgevers zijn nog niet overtuigd van het nut van bouwtekeningen. Voor hen schrijf ik dit artikel: bezint eer ge aan een website begint en maak een functioneel ontwerp.
Weerstand tegen voorwerk
Zo lang ik in het internetvak zit, ken ik de weerstand die er is tegen voorbereidend werk. Eerst had ik er ook last van: ik vond het nadenken over precieze functionele eisen of het schetsen van wireframes ingewikkeld en tijdrovend. Ik was geneigd om te beginnen met een grafisch ontwerp, dat spreekt veel meer tot de verbeelding; met een lekker design kun je pas echt scoren bij opdrachtgever en stakeholders.

Inmiddels ben ik honderden websites verder. Ik weet hoeveel gezeur een bouwtraject kan opleveren. Ik weet inmiddels dat je verwachtingen helder moet krijgen. En dat het veel meer kost om dingen achteraf recht te zetten, dan om er van tevoren goed over na te denken. Bij ons internetbureau maken we dan ook geen website meer zonder voorwerk. Zelfs de kleinste vijf-pagina-contentwebsite krijgt een klikmodel.
Voordelen
Het fijne van goed voorwerk is dat iedereen weet wat er gemaakt gaat worden. De opdrachtgever weet of het bureau gaat maken wat hij wil en verwacht. Het bureau heeft helderheid over wat er moet gebeuren. Problemen tackle je in een vroeg stadium en je loopt niet tegen verrassingen aan. Bovendien kun je, als je eenmaal aan het werk gaat, ook lekker doorwerken.
Aan het werk, maar hoe dan?
Goed, stel dat je ervan overtuigd bent dat enig voorwerk een goed idee is. Wat ga je dan doen? Hoe uitgebreid ga je te werk? En als je het voorwerk aan een bureau wilt overdragen, waar vraag je dan om?
In de praktijk gebruiken we verschillende termen door elkaar heen. We zijn niet heel precies in het onderscheid tussen interaction design, functioneel ontwerp, prototyping, wireframes, klikmodel, flowchart en zo verder. Vanuit de dagelijkse praktijk zet ik de begrippen op een rijtje.
Begrip 1: Functioneel ontwerp
Functioneel ontwerp of interaction design is een overkoepelende term. Het kan meerdere dingen omvatten. Onderdeel is in elk geval een omschrijving van de functionele specificaties: wat moet de website doen? Een omschrijving van de beoogde doelgroepen hoort daar logischerwijs bij.
Met het over één kam scheren van functioneel en interaction ontwerp zal niet iedereen het eens zijn. Er is inderdaad een verschil: bij interaction design staat de mens-computer interactie centraal en gaat het vooral over user-interface. In de praktijk lopen de termen behoorlijk door elkaar heen.
Begrip 2: Userstories
Als je heel gedegen te werk gaat, werk je de doelgroepen verder uit als persona’s en formuleer je functionaliteiten als userstories. Een ‘persona’ is een grondig vormgegeven representant van een doelgroep. Een userstory beschrijft in lekentaal wat de gebruiker moet kunnen doen, bijvoorbeeld: “De gebruiker wil zich kunnen aanmelden voor de nieuwsbrief.”

Illustraties met dank aan Andre van Iterson
Begrip 3: Navigatiestructuur
De informatieordening krijgt vorm in een sitemap-achtige boomstructuur (meer over het maken van een navigatiestructuur.) Processen kun je beschrijven met een flowchart of stroomdiagram. En natuurlijk komt er een overzicht van koppelingen met andere software.
Begrip 4: Wireframes en klikmodellen
Dit alles krijgt zijn beslag in wireframes. Wireframes zijn schetsen, blauwdrukken, van pagina’s. Tenslotte maak je van de wireframes een klikmodel (ook wel html prototype). Dit is als het ware een maquette van de website. Je kunt er doorheen klikken, er is nog geen grafisch design en nog niet alle functionaliteiten werken. Met zo’n klikmodel krijg je een heel goede indruk van de te bouwen website.

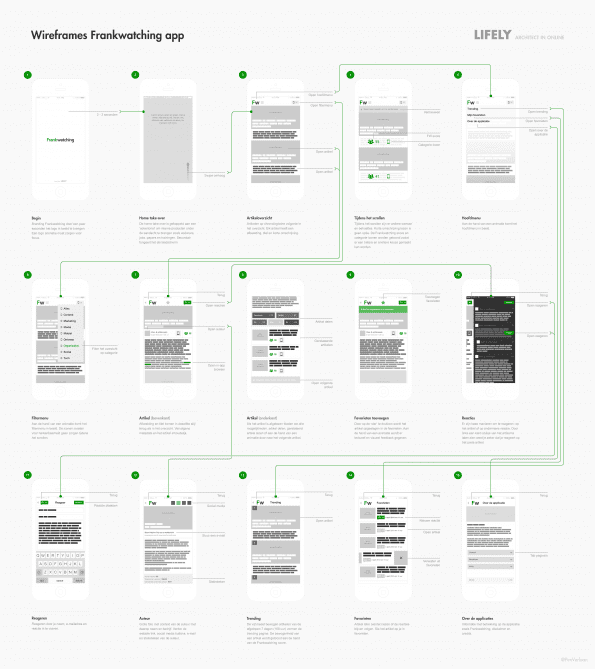
De wireframes voor de ontwikkeling van de Frankwatching-app.
Voorbeeld van een klikmodel
Om een idee te krijgen: hier vind je het klikmodel van mijn persoonlijke website. Er is nog niks moois aan, maar je vindt wel alle pagina’s terug. Formuliertjes en twitterstream werken nog niet, maar je kunt je voorstellen dat er niet veel misverstanden waren over wat er gebouwd moest worden.
Het technische en grafische ontwerp volgen op het functionele ontwerp. Het technisch ontwerp beschrijft in detail hoe de website gaat doen wat hij moet doen en het grafisch ontwerp geeft het uiterlijk aan de website.
Tools
Er zijn verschillende tools om klikmodellen te maken, hieronder link ik naar drie voorbeeld-tools. Met een beetje oefening is zo’n tooltje ook prima te gebruiken door niet-techneuten. Er zijn dan ook opdrachtgevers die zelf aan de slag gaan.
Verwachtingen, daar draait het om
Hoe groter en hoe complexer de website, hoe uitgebreider een voortraject doorgaans is. Maar ook met kleine websites doe je er goed aan om op zijn minst goed na te denken over doel en doelgroepen en de functionele eisen uit te werken in een klikmodel. Daarmee voorkom je namelijk incidenten als: “Oh, ik dacht dat er een archief bij nieuws zat.” of “Een contactformulier bij contact is toch heel normaal?”
Second opinion
Enige tijd geleden was ik als second opinion betrokken bij een webbouwproject dat uit de hand aan het lopen was. De opdrachtgever had me gevraagd een oordeel te geven over de website die was opgeleverd door een collegabureau. Allerlei functionaliteiten waarvan de opdrachtgever had aangenomen dat ze vanzelfsprekend waren – bijvoorbeeld omdat ze in de vorige website ook aanwezig waren – ontbraken op de nieuwe site. Het bleek dat er in de voorfase wel wireframes van de belangrijkste pagina’s geschetst waren, maar dat het geheel niet uitgewerkt was in een klikmodel.
Klikmodel brengt overeenstemming
Er was nergens documentatie over wat er in detail zou komen; opdrachtgever en bouwer leefden met hun eigen verwachtingen. Met een goed klikmodel was het gebrek aan overeenstemming voor de bouw aan het licht gekomen en hadden ze er op dat moment een beslissing over kunnen nemen. En ja, het is vervelend als dan blijkt dat de opdrachtgever meer hoopt te krijgen, dan waar de bouwer op gerekend heeft bij het bepalen van de prijs. Maar reken maar dat dit soort dingen rechtzetten bij oplevering, veel vervelender en duurder is.

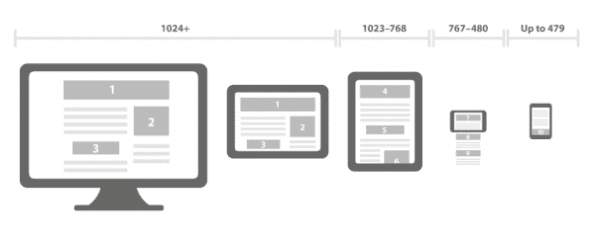
Schematische weergave van het responsive design van Frankwatching.com (2012)
Functioneel ontwerp als pre-offerte traject
Ik heb een paar keer meegemaakt dat er eerst een functioneel ontwerp gemaakt werd, vóór er een offerteaanvraag voor een nieuwe website werd uitgezet. Bij grotere opdrachten kan dat een heel goede manier van handelen zijn.
Inhoudelijke discussie vooraf
Een opdrachtgever laat een functioneel ontwerp maken door een bureau, waarin het alle specificaties uitwerkt. Verwachtingen krijgen op deze manier vorm in een klikmodel. Bureau en opdrachtgever voeren zo inhoudelijk discussie over wat de site wel en niet moet doen.
Betere offertes
Als het functioneel ontwerp er is, vraagt de opdrachtgever op basis daarvan offertes aan bij bureaus. Aanbieders kunnen goed inschatten wat het werk behelst, leveren betere offertes af, die ook nog eens beter te vergelijken zijn. En omdat zo’n functioneel ontwerp toch gemaakt moet worden, kost het niks extra.
Wie de schoen past
Het mag duidelijk zijn: het bouwen van een website zonder gedegen voorwerk lijkt mij heel onverstandig. Bouwen met een functioneel ontwerp geeft helderheid, scheelt gezeur en is uiteindelijk veel goedkoper. Ik hoop maar dat de projectmanager van die non-profitorganisatie dit artikel leest.
Foto intro met dank aan Fotolia.
