Het zikavirus op 3 manieren in beeld gebracht [infographic]

De snelle verspreiding van het zikavirus, via een eenvoudige mug, kwam net op het moment dat we allemaal gingen nadenken over onze volgende vakantiebestemming. Dat ‘breaking news’ hakte er meteen stevig in. Hoe hebben nieuwsorganisaties geprobeerd het virus en de verspreiding ervan te visualiseren?
De Amerikaanse site Storybench is een initiatief van een Amerikaanse universiteit om innovatieve manieren te laten zien van ‘digital storytelling’. Het is een goede plaats om te zien wat er in medialand op dit vlak zoal wordt bedacht en dus voor elke contentmarketeer een goede halte om eens wat ideeën op te doen voor je eigen digitale projecten.
Geo-data
Storybench maakte deze week een informatieve round-up van een aantal goede animaties en visualisaties van dit virus. Uiteraard is er bij een onderwerp als dit vooral behoefte aan geo-data. Het maken van een goede kaart met daarop geplot de kerndata is een ‘no-brainer’ in de wereld van de infographic. Want iedereen begrijpt een plattegrond, en dus ga je er intuïtief meteen mee aan de slag. Waar woon ik? Waar leven mijn familieleden? Hoe staat het er voor in het land waar ik straks op vakantie wil?

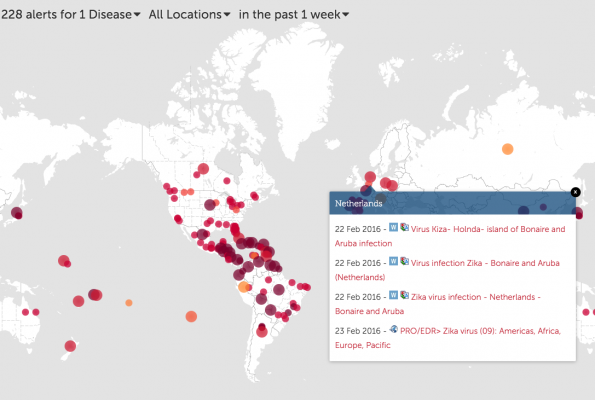
De interactieve kaart van HealthMap, handig en effectief.
De website Healthmap laat wereldwijd zien hoe allerlei ziekten zich van dag tot dag verspreiden over de aarde. Simpel, maar erg effectief. Via een eenvoudig menuutje kun je de ziekte aanklikken waar je aandacht naar uitgaat, zoals in dit geval, het zikavirus. Dat is, zo zien we in één oogopslag, vorige week op 228 plaatsen gemeld, en een menuutje maakt het mogelijk verder te selecteren in de data. Een site om te bookmarken, kortom, voor als je wilt weten waar je voor moet uitkijken bij je volgende vakantiebestemming.
Het Amerikaanse mediaprogramma Frontline ontwikkelde een geweldige tijdlijn, met behulp van software als MapBox en Openstreetmap om het virus – letterlijk – in kaart te brengen. Kijk hier maar.
Overigens is de website van Frontline een prachtig voorbeeld van hoe je digitale verhalen kunt vertellen met relatief beperkte middelen (maar wel met een paar front-end developers). Daar kom ik nog wel eens op terug.
Weer die ‘bubbles’
In het overzicht van Storybench staat een minder geslaagde infographic van The Economist (met bubbles om grootte mee aan te geven, een al vaker hier genoemde gele kaart voor de designer).
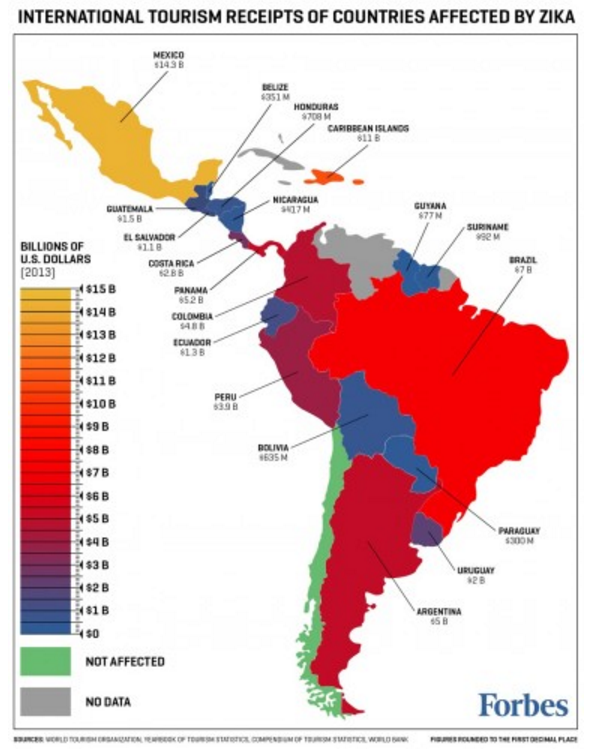
En ook de bijdrage van Forbes, toch ook een mediamerk met enig budget, kan veel beter (vooral het kleurgebruik is erg verwarrend).

De kaart van Forbes, verwarrend door het vreemde kleurgebruik.
Eenvoudige combi
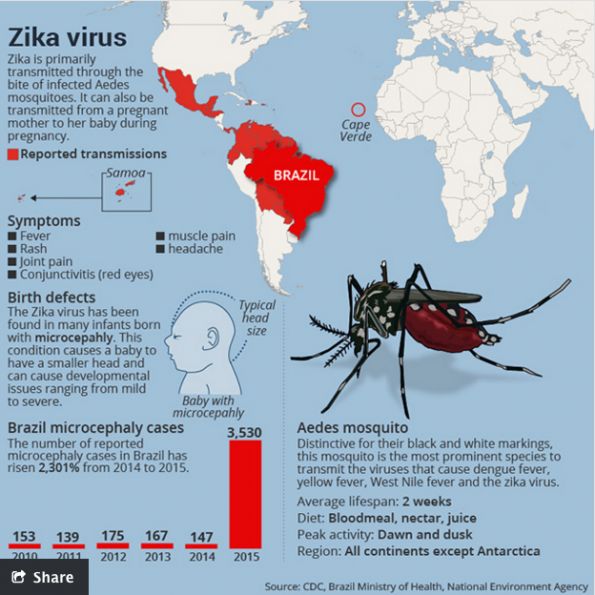
Misschien wel de beste infographic in het rijtje is een erg eenvoudige combi van cijfers, informatief beeld en wat tekstuitleg, gemaakt door Marketwatch. Zowel met en zonder context van het bijbehorende artikel is deze prima en snel te snappen.

Eenvoudig maar effectief, want ook ‘out of context’ te volgen.
Uiteindelijk is het geen kwestie van budget dus, maar van zelf goed nadenken, hoofd- en bijzaken onderscheiden en daarna helder ordenen van je ‘key data’. En daar hoef je geen journalist voor te zijn, dat is te leren!
Rubriek: Het aanzien van…
Elke dag worden er honderden infographics geproduceerd. Soms zijn ze goed, soms slecht, soms fantastisch. In de rubriek ‘Het Aanzien van’ belicht ik aan het einde van elke maand een infographic over een gebeurtenis, die er deze maand bovenuit sprong.

