4 aspecten waarmee je jouw e-mailnieuwsbrieven toegankelijker maakt

Op Frankwatching en op andere blogs wordt met regelmaat aandacht besteed aan de webrichtlijnen voor de toegankelijkheid van websites. Op veel websites worden ook e-maildiensten aangeboden, zoals nieuwsbrieven. Heb jij jezelf ooit afgevraagd hoe het met de toegankelijkheid van deze nieuwsbrieven zit? Waarschijnlijk niet, want de toegankelijkheid van e-mailnieuwsbrieven blijkt in de praktijk behoorlijk tegen te vallen. En dat is onnodig, want ook e-mailnieuwsbrieven kunnen prima toegankelijk worden gemaakt. Wil je weten hoe? Lees dan vooral even verder.
Vanuit mijn functie als Interaction designer bij Measuremail, heb ik mij de afgelopen jaren voor verschillende klanten beziggehouden met de toegankelijkheid van e-mailnieuwsbrieven. Er bleek eigenlijk vrij weinig informatie te vinden over de specifieke ins en outs van de toegankelijkheid voor dit medium. Bestaande tools waarmee de toegankelijkheid van webpagina’s kan worden geëvalueerd, bleken ook niet erg handig voor het testen van e-mails. Met dit artikel wil ik de kennis en ervaring die ik in de afgelopen jaren heb opgedaan met jullie delen, om zo de aandacht voor toegankelijke e-mail te vergroten.
Waarom is toegankelijkheid belangrijk?
Nederland telt zo’n 3,5 miljoen mensen met een handicap, wat neerkomt op ongeveer 20 procent van alle Nederlanders. De ernst en aard van deze handicaps verschilt natuurlijk enorm, maar je kunt je vast voorstellen dat mensen met een visuele- of motorische handicap al snel belemmeringen ondervinden bij het gebruik van websites en e-mailnieuwsbrieven. Richtlijnen voor toegankelijkheid, zoals de bekende Nederlandse webrichtlijnen, proberen die belemmeringen zoveel mogelijk weg te nemen. Maar het voldoen aan de webrichtlijnen is alleen verplicht voor websites van (semi-)overheidsorganisaties. En voor e-mailnieuwsbrieven zijn ze nooit van toepassing geweest.
Gelukkig zijn er sinds kort nieuwe Europese webrichtlijnen van kracht. Deze Europese richtlijnen stellen wél eisen aan de toegankelijkheid van e-mail(nieuwsbrieven), die worden verzonden door (semi-)overheidsorganisaties. Maar of je nu wel of niet voor zo’n organisatie werkt, het versturen van een goed toegankelijke e-mailnieuwsbrief is eigenlijk altijd interessant
Nederland telt zo’n 3,5 miljoen mensen met een handicap, wat neerkomt op ongeveer 20 procent van alle Nederlanders.
Toegankelijkheid helpt iedereen
Door slim om te gaan met technieken die worden gebruikt in online uitingen, kunnen belemmeringen voor gebruikers worden weggenomen. Hierdoor wordt de toegankelijkheid vergroot. Minder slim gebruik van die technieken kan belemmeringen juist opwerpen en de toegankelijkheid dus verkleinen. Wie precies last zullen hebben van onnodig opgeworpen belemmeringen is vooraf moeilijk te voorspellen, maar bedenk je wel dat het niet alleen om ‘gehandicapten’ zal gaan. Eigenlijk kunnen al je lezers in specifieke situaties hinder ondervinden van onhandige ontwerpkeuzes.
Inmiddels wordt er bij het bouwen en ontwerpen van nieuwsbrieven rekening gehouden met het feit dat je vooraf nooit weet op welk formaat beeldscherm je nieuwsbrief wordt gelezen. Met responsive design zorgen we ervoor dat de nieuwsbrief op élk schermformaat goed leesbaar is. Een afwijkend schermformaat kan daardoor dus geen belemmering meer zijn voor de toegankelijkheid. Responsive design is dus één van de manieren om de toegankelijkheid van websites en nieuwsbrieven te vergroten.
Opkomst van spraakassistenten
Een andere manier haakt in op de opkomst van spraakassistenten, zoals Siri en Cortana. Deze zijn sterk in ontwikkeling. Siri is al in staat je te helpen bij het lezen van e-mails. Een nieuwsbrief die door spraakassistenten niet goed voorgelezen kan worden, heeft een toegankelijkheidsprobleem.
Bovenstaande toepassingen hebben niets met handicaps te maken. Maar de techniek achter spraakassistenten lijkt erg op die van screenreaders. Screenreaders zijn apps die mensen in staat stellen hun computer te gebruiken zonder dat daarbij een beeldscherm nodig is. Handig als je erg slechtziend of zelfs blind bent. Alle relevante informatie die normaal gesproken op het beeldscherm is te zien, wordt nu voorgelezen. Dus ook de inhoud van webpagina’s en e-mails. De manier waarop een webpagina of e-mail is opgezet, bepaalt in sterke mate hoe goed of slecht een screenreader de inhoud ervan kan voorlezen aan de gebruiker.
Een aanpak die ook wel inclusive design wordt genoemd, helpt bij de toegankelijkheid. Er wordt nagestreefd zoveel mogelijk manieren van gebruik te ondersteunen, waardoor het uiteindelijk niet meer uitmaakt of een gebruiker de nieuwsbrief probeert te lezen met behulp van een screenreader, spraakassistenten of smartphone.

Hoe toegankelijk is e-mail?
Recent onderzoek van Stichting Accessibility toont dat veel websites nog altijd niet optimaal toegankelijk zijn. Vaak worden webpagina’s in de basis wel correct opgezet, maar gaat het fout bij afwijkende onderdelen zoals formulieren of interactieve content. E-mailnieuwsbrieven werden niet onderzocht, maar scoren qua toegankelijkheid ongetwijfeld nog veel slechter dan websites.
De oorzaak daarvan heeft te maken met de nogal gebrekkige HTML-ondersteuning van e-mailclients. Om een e-mail te bouwen die er in al die clients goed uitziet, moeten verschillende HTML-versies door elkaar heen worden gebruikt. Anders dan bij het ontwikkelen van websites, zijn HTML-specificaties bij het ontwikkelen van e-mail daardoor geen goed hulpmiddel. Naar die specificaties wordt dan ook nauwelijks gekeken door e-mailontwikkelaars, terwijl goede toegankelijkheid hier juist wel afhankelijk van is.
De 4 belangrijkste aspecten van een goed toegankelijke e-mail (deel 1)
Het is dus belangrijk om heel precies te weten welke HTML-specificaties belangrijk zijn voor het verbeteren van de toegankelijkheid. Andere specificaties kunnen, als de correcte weergave in e-mailclients daarom vraagt, worden genegeerd. Zoals dat noodgedwongen altijd al gebeurt. Om dit concreet te maken, zal ik de belangrijkste aspecten van de HTML-specificatie die de toegankelijkheid van e-mails belemmeren benoemen. Door aandacht te besteden aan deze aspecten, zal blijken dat e-mailnieuwsbrieven eigenlijk heel goed toegankelijk te bouwen zijn. Ze kunnen bijvoorbeeld prima voldoen aan de WCAG richtlijnen (niveau aa).
1. Afbeeldingen
In veel nieuwsbrieven wordt veelvuldig gebruikgemaakt van afbeeldingen. In extreme gevallen bestaat de content van een e-mail zelfs volledig uit afbeeldingen. Je moet beginnen met jezelf afvragen wat de precieze functie van een afbeelding is. Aan de hand daarvan kun je bepalen of een afbeelding wel toegankelijk moet worden gemaakt, en zo ja met welke alternatieve tekst je dat het best kunt doen.
Niet alle afbeeldingen móeten toegankelijk zijn
Sommige afbeeldingen maken onderdeel uit van het grafische ontwerp van de nieuwsbrief, terwijl andere afbeeldingen juist behoren tot de echte content van een nieuwsbrief. Het heeft geen zin om afbeeldingen die tot de eerste categorie behoren toegankelijk te maken. Ze hebben immers geen inhoudelijke waarde. De alternatieve tekst moet je dan leeg laten: <img alt=”” />.
Schrijf een zinnige alternatieve tekst
Als je tot de conclusie komt dat een afbeelding inhoudelijke waarde heeft, dan kunnen de volgende richtlijnen helpen bij het schrijven van een goede alt-tekst.
- De tekst is kort en bondig
- De tekst begint niet met ‘foto van’ of ‘afbeelding van’, dit is overbodig
- De tekst omschrijft de boodschap die de foto moet overbrengen
- De tekst moet inhoudelijk iets toevoegen aan de tekst waarbij de afbeelding is geplaatst
- De tekst bevat in ieder geval relevante teksten die in de afbeelding zijn opgenomen
Over de vraag wat een goede alternatieve tekst is, kan altijd worden gediscussieerd. Maar met bovenstaande richtlijnen kun je er nooit heel ver naast zitten. Ter verduidelijking tenslotte nog een voorbeeld. Stel je voor dat je de volgende foto hebt geplaatst bij een stukje tekst dat gaat over de dienstverlening van je bedrijf.

Probeer je af te vragen wat deze foto inhoudelijk toevoegt aan de tekst. Met andere woorden, welke tekst zou je moeten toevoegen als je deze afbeelding zou verwijderen. Je merkt dan wellicht dat het lastig is om dit te verwoorden. Kun je niets zinnigs bedenken? Laat dan gerust de alt-tekst leeg.
In dít artikel heb ik deze foto echter geplaatst als voorbeeld. De foto heeft hier een functie, omdat de tekst aan betekenis verliest als ik de foto verwijder zonder er een alternatieve tekst voor terug te plaatsen. Een alternatieve tekst waarmee deze tekst begrijpelijk blijft, zou in dit geval kunnen zijn: “Clichématig beeld van twee anonieme mannen in pak, die elkaar om onduidelijke redenen de hand schudden.”
2. Structureer je nieuwsbrief met titels
Als titels correct worden aangegeven, met de daarvoor bestemde HTML-elementen (<h1> t/m <h6>), worden de gebruikers van screenreaders in staat gesteld om door de content heen te navigeren. Dit gebeurt aan de hand van de structuur die deze titels aan de content van je nieuwsbrief geven. De gebruiker krijgt daarmee sneller overzicht van de inhoud van de nieuwsbrief en wordt ook in staat gesteld om snel te navigeren naar artikelen die zijn of haar interesse hebben.
De overige artikelen kunnen dan dus worden overgeslagen. Als de structuur die deze titels bieden afwezig is, kan de screenreader alleen de volledige e-mail van begin tot einde voorlezen. Dat kan vervelend zijn, omdat dit voorlezen, afhankelijk van de lengte van je e-mail, lang kan duren. Daarnaast verplicht je de luisteraar om naar artikelen te luisteren die zijn of haar interesse helemaal niet hebben.
In websites worden titels over het algemeen netjes in de HTML aangegeven met de daarvoor bestemde HTML-elementen, maar in e-mails gebeurt dit zelden. De vormgeving die e-mailclients meegeven aan deze elementen wordt namelijk vaak niet passend gevonden en is lastig ongedaan te maken door vormgevers. Daarom wordt er vrijwel altijd voor gekozen om titels niet als zodanig te benoemen met de juiste HTML-elementen, maar alleen als zodanig vorm te geven.

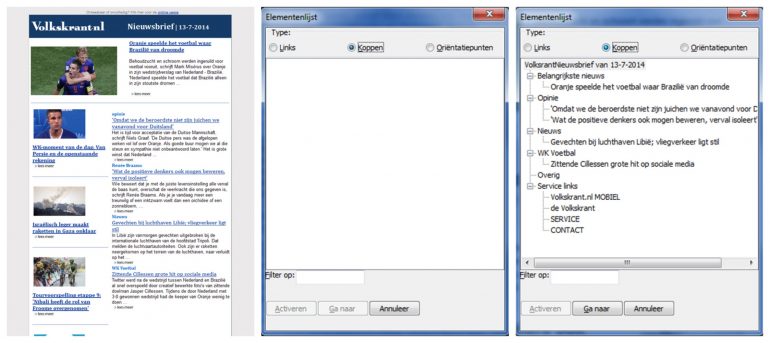
Het nadeel hiervan is dat de titels inhoudelijk niet als zodanig herkend kunnen worden door screenreaders. De structuur die deze titels meegeven aan de tekst verdwijnt dan dus ook. Ter illustratie hiervan zie je hierboven een afbeelding van een willekeurige nieuwsbrief (van Volkskrant). Daarnaast zie je de visuele weergaven van titels, zoals een screenreader die waarneemt. Het valt op dat er geen enkele titel wordt herkend door de screenreader.
Als in diezelfde nieuwsbrief de titels wél op de correcte wijze worden aangegeven, zou de screenreader in staat zijn een nette inhoudsopgave aan de gebruiker aan te bieden waarmee deze door de nieuwsbrief kan navigeren (rechter afbeelding).
3. Gelinkte content
Links spelen in e-mailnieuwsbrieven een belangrijke rol. Als een ontvanger op een link klikt, zegt dat vaak iets over zijn of haar interesses en engagement. Marketeers houden het gebruik van links in nieuwsbrieven dan ook nauwlettend in de gaten. Ze zijn misschien wel het meest belangrijke onderdeel. Het is dus belangrijk om juist ook bij het gebruik van links goed op de toegankelijk daarvan te letten.
Gebruikers van screenreaders kunnen een lijst met alle links die in de e-mail voorkomen opvragen. Dat is naast het gebruik van titels weer een andere manier om de inhoud van een e-mail snel te verkennen. Wat wordt voorgelezen is dan de gelinkte tekst samen met de url waar de link naartoe verwijst.
De gelinkte tekst moet de link goed omschrijven
De meest voorkomende gelinkte tekst in e-mails is waarschijnlijk ‘lees meer’. Als deze tekst wordt voorgelezen in de context van een artikel, is impliciet duidelijk wáárover meer gelezen kan worden. Als deze context wegvalt, blijft er van die duidelijkheid nog maar weinig over. Als er acht links in een e-mail voorkomen, allemaal met de tekst ‘lees meer’, kan dit verwarring opleveren als de screenreader wordt gevraagd de links voor te lezen.
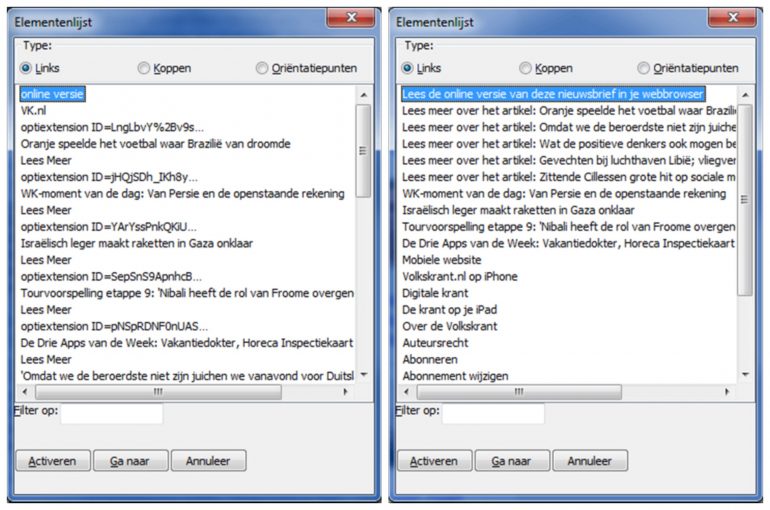
Ter verduidelijking geef ik je voorbeeld van de informatie die een screenreader uit een e-mail haalt, met betrekking tot de links. De eerste afbeelding toont de links in een slecht toegankelijke e-mail. Hier zie je dat het vooral de gelinkte titels van artikelen zijn die hier bruikbare links opleveren. De meeste links die in de lijst staan, zijn daarentegen helemaal niet zo bruikbaar. Op de tweede afbeelding zie je hoe de e-mail eruit zou kunnen zien, nadat deze wel goed toegankelijk is gemaakt.

Zo zie je dat de ‘lees meer’-links zijn aangevuld met de titel van het artikel waar ze naar verwijzen. Deze aanvulling moet dan wel zodanig worden toegevoegd dat deze alleen beschikbaar is voor screenreaders, maar nooit te zien zal zijn bij normale weergave.
4. Tabellen
Om de lay-out in alle e-mailclients goed weer te kunnen geven, worden e-mails opgebouwd met tabellen. Net zoals we in de jaren tachtig onze eerste websites met tabellen opbouwden. Inmiddels zijn er voor websites veel betere technieken om lay-outs te verzorgen, die ook nog eens beter geschikt zijn voor een responsive weergave. Deze technieken worden door veruit de meeste e-mailclients niet ondersteund, waardoor dus nog steeds met tabellen gewerkt moet worden.
Het probleem bij visueel geordende content in tabellen
Een tabel is eigenlijk bedoeld om data in weer te geven, zoals dat in Excel gebeurt. Je kunt tabellen daarnaast ook ‘misbruiken’ om er content visueel mee te ordenen, bijvoorbeeld in meerdere kolommen. Het probleem hiervan is dat screenreaders niet altijd goed kunnen bepalen of een tabel gebruikt wordt om data in weer te geven of om een lay-out mee op te bouwen. Veel screenreaders beschikken over een speciale ‘tabel-navigatie’-modus om het gebruikers gemakkelijk te maken data in tabellen te lezen en begrijpen.
Als je met behulp van deze navigatiemodus door de inhoud van een e-mail moet navigeren, blijkt deze handigheid juist averechts te werken. Het wordt vrijwel onmogelijk om bij de content te komen, omdat je als gebruiker helemaal niet weet hoe die tabellen precies zijn opgebouwd en hoe ze in elkaar zijn geschoven. Het is dus belangrijk om bij elke tabel expliciet aan te geven dat deze voor presentatie (lees: lay-out) wordt gebruikt. Voeg daarvoor aan alle tabel element toe: role=”presentation”. Een screenreader weet dan dat de tabel als het ware genegeerd moet worden.
Accessible-email.org
Om het ontwikkelen van goed toegankelijke nieuwsbrieven gemakkelijker te maken, heb ik samen met Jordie van Rijn een toegankelijkheidstest ontwikkeld die je kunt vinden op Accessible-email.org. Deze test is voor iedereen vrij te gebruiken en geeft een goede indruk van de mate waarin een nieuwsbrief toegankelijk kan worden gemaakt door bijvoorbeeld screenreaders. De test kun je uitvoeren op al verzonden nieuwsbrieven (op basis van de url naar de online-versie), óf op basis van HTML-code. In onze HTML-editor kun je op basis van de testresultaten wijzigingen aanbrengen en direct zien of deze het gewenste effect hebben op de toegankelijkheid van je nieuwsbrief.
De lijst is nog niet compleet
Zoals ik eerder aangaf, is bovenstaande lijst met belemmeringen niet compleet. In deel twee van dit artikel zal ik er dus nog een aantal bespreken om je verder op weg te helpen. Tot die tijd kun je in je nieuwsbrief natuurlijk al aan de slag met de hierboven genoemde aspecten.
Afbeeldingen met dank aan 123RF.

