Mobielvriendelijk(er): begrijp smartphonegebruik & benut 4 webtechnieken (1/2)

Lees jij dit artikel op je smartphone? Die kans is groot. Zeg je anno 2017 online, dan zeg je: mobile. Wie een website optimaal wil inzetten én laten renderen, moet kritisch nadenken over hoe online content effectief wordt ingericht op de behoeften van mobiele bezoekers. Zonder je zichtbaarheid in zoekmachines te verliezen natuurlijk. In dit artikel schets ik voor jou verschillende zaken waaraan je moet denken qua mobielvriendelijke site-techniek en content.
Dit artikel is het eerste deel van mijn serie van twee artikelen. Nu eerst dus deel 1. Ik wens je leesplezier en nuttige inzichten.
Denk mobielvriendelijk of haak af
Jij bent vast niet een van die online marketeers die nog overtuigd moeten worden. Toch? Je leest nu dit artikel, want je begrijpt dat er wereldwijd een mobiele revolutie gaande is.
In de customer journey van een gemiddelde consument wordt de inzet en invloed van de mobiele telefoon binnen elke fase alleen maar groter. We ontdekken, oriënteren, vergelijken, kopen, socializen, gamen en leren steeds meer via onze smartphones.
Ga maar na: hoe vaak per dag heb jij jouw smartphone in je hand, en om welke redenen zoal?
Wie internet nodig heeft voor zichtbaarheid en business, kan er dus niet omheen: je móét denken in ‘doelgroepen voor mobiel’. Wie niet mobielvriendelijk denkt, haakt af. It’s that simple. Geef mobiel dus een prominente plek in je online marketingstrategie.
Wie niet mobielvriendelijk denkt, haakt af. It’s that simple.
De opmars van smartphones: 3 feiten
De onderstaande feiten onderstrepen dat je (bestaand en potentieel) mobiel webverkeer zeer serieus moet nemen:
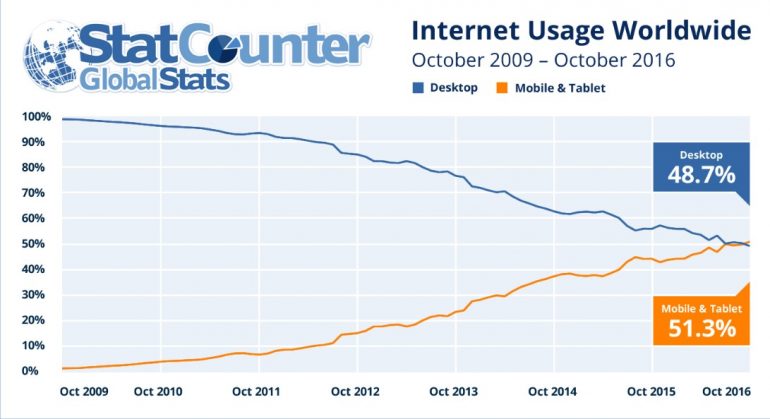
1. Wereldwijd is desktop ingehaald
Wereldwijd heeft de online mediaconsumptie op smartphones (en tablets) sinds oktober 2016 de ‘good old desktop’ definitief ingehaald.
2. Mobiel-vriendelijkheid is SEO-rankingfactor
Al sinds Q2 van 2015 is de mobielvriendelijkheid van je website een rankingfactor voor weergave in mobiele zoekresultaten door Google, de nummer 1 zoekmachine wereldwijd. In mei 2016 volgde een tweede algoritme-update voor mobielvriendelijkheid van Google.
Goed om te weten: er zijn vanzelfsprekend nog vele tientallen andere rankingfactoren die altijd aandacht vereisen. En honderden als je ook ‘should haves & could haves’ meetelt.
3.Mobile first-index komt eraan
Het aantal zoekopdrachten via mobiele devices overstijgt sinds zo’n twee jaar in veel landen het aantal desktop-zoekopdrachten. De volgende, logische stap van Google liet zich daarom niet lang raden.
Eind 2016 werd de mobile first-index aangekondigd door Google. Er wordt een anders opgebouwde index uitgerold, primair gericht op mobiele gebruikers. Ook voor desktop-verkeer blijft natuurlijk een index beschikbaar, maar de signalen voor desktop-rankings zullen ondergeschikt worden aan mobiele rankingsfactoren. In de eigen woorden van Google:
To make our results more useful, we’ve begun experiments to make our index mobile-first.
Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.
Of course, while our index will be built from mobile documents, we’re going to continue to build a great search experience for all users, whether they come from mobile or desktop devices.
Goed om hierbij te zeggen: Google pint zichzelf niet vast op een tijdlijn. Er wordt gestaag gewerkt aan de ‘mobile first-index’ en in de loop van 2017 moet deze uitgerold worden. Of zoals Gary Illyes in maart op SMX West aangaf: “Don’t freak out. We’re not weeks away from the mobile-first index. We’re most likely months away.”
Grappig, eigenlijk gaat Google weer terug in de tijd, aangezien de zoekreus begin deze eeuw al een apart index voor WAP-/mobiele sites had.
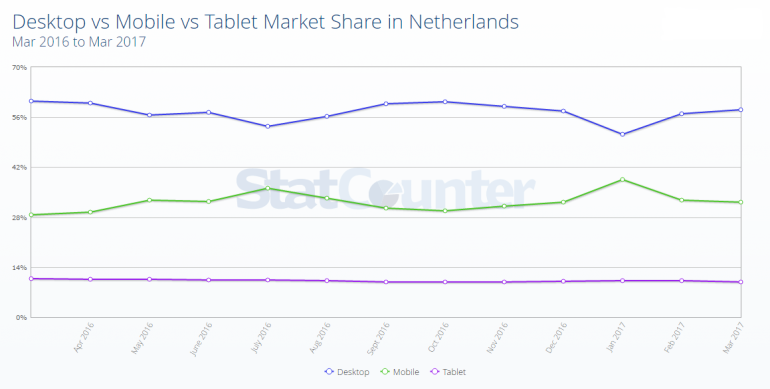
Nederland volgt wereldwijde stijging van mobiel nog niet
Eerlijk is eerlijk: in Nederland heeft desktopgebruik nog het grootste marktaandeel. Maar tegelijkertijd gebruiken we met z’n allen steeds vaker onze smartphones tijdens onze online oriëntatie- en koopprocessen. Kortom, onderstaande lijntjes gaan zeker dichter bij elkaar komen.
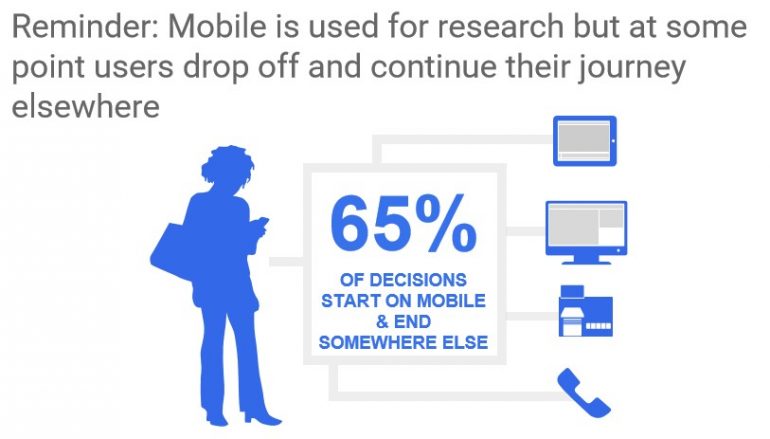
Waar in de customer journey gebruiken doelgroepen hun smartphone?
- Smartphones worden veel gebruikt tijdens het consumeren van content in de bovenste fasen van de salesfunnel
- Mensen zoeken vermaak, oriënteren zich of komen in aanraking met een latente behoefte, terwijl het ontwikkelen van een voorkeur door verdieping in merken en hun oplossingen ook in toenemende mate plaatsvindt op smartphones
- Online aankopen doen met onze mobieltjes blijft percentueel nog behoorlijk achter op desktops en tablets, en we bestellen met smartphones vooralsnog veelal producten met een lage betrokkenheid
- Globaal onderzoek van PwC toont aan dat inmiddels 34 procent van de consumenten verwacht dat de smartphone hun belangrijkste device wordt voor online aankopen
Ken je deze coole tool?
Een interessante tool om mobiel webverkeer te analyseren, is de Consumer Barometer van Google. Selecteer je regio, device en/of marktsegment, en je krijgt een bak met survey-data gepresenteerd (niet altijd heel actueel overigens…) waaruit je nuttige inzichten kunt halen.
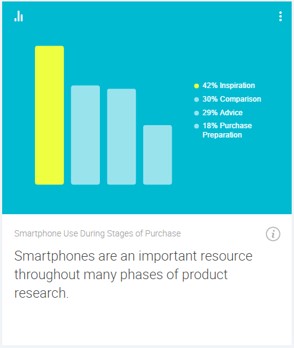
Het mobiele koopproces van Nederlanders
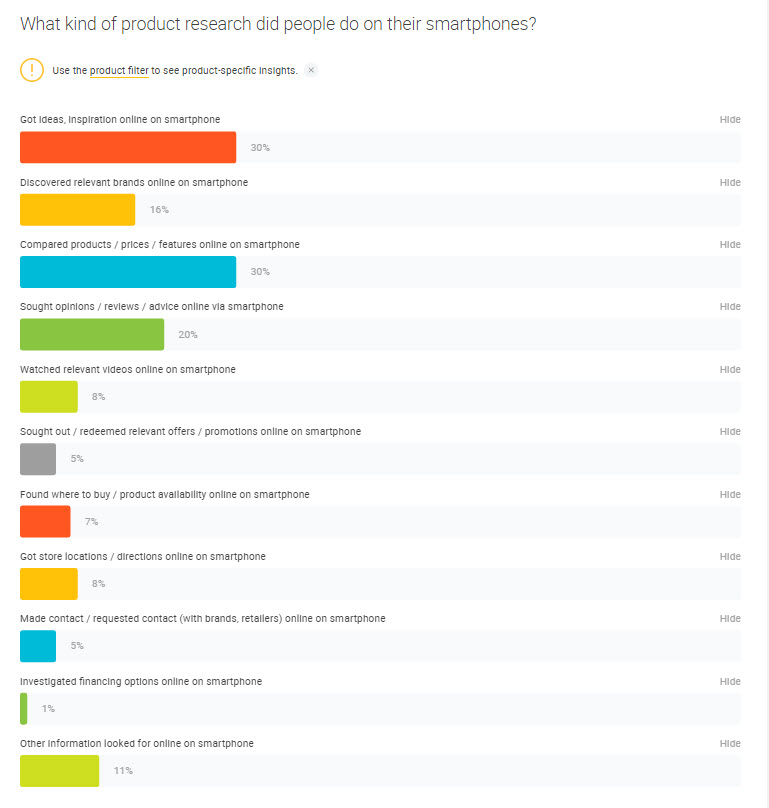
In de visual hieronder die ik uit de Customer Barometer-tool haalde, zie je waarom en wanneer mensen in Nederland hun smartphone gebruiken tijdens hun zoektocht naar productgerelateerde informatie. Heel divers, zoals je kunt zien.

Hoe ik aan deze visual kwam? Ga naar de Consumer Barometer > Graph Builder > Selecteer ‘Netherlands’ > Pas filter toe: Research Behavior > Types of Research Done via Smartphone.
De oplettende kijker ziet hierboven natuurlijk direct de kansen! Deze gesegmenteerde informatiebehoefte bij smartphonegebruikers biedt veel touchpoints (in de funnel) voor online aanbieders van producten, diensten, ervaringen of gewoon thema-relevante informatie. Maar dan moet je die content dus wel hebben, en vervolgens op passende wijze ontsluiten voor je mobiele doelgroepen.
Hoe wij mensen steeds vaker denken in micro-moments
Webdevelopment maakt dagelijks stappen ten aanzien van ‘mobile’, daarbij duidelijk geholpen door de groeiende mobiele mindset van steeds meer mensen.
Het micro-moments-concept van Google is hierop gebaseerd. Centraal hierin staat: real-time relevantie van content voor mobile devices, op welk moment dan ook. We willen namelijk direct online antwoorden vinden, op vragen over van alles, waar we ook zijn. De smartphone is het verbindende element, mits webdesign en content voldoen aan de mobiele spelregels.
Door de verschillende keuzes die met name Google al enkele jaren maakt, inclusief aanbevelingen voor webmasters, gaat steeds meer webcontent nog makkelijker, beter, vaker en op relevantere wijze beschikbaar komen voor smartphone-gebruikers.
Omarm die ontwikkeling. De mobile-minded verwachten feitelijk niets anders meer. En specifiek dat biedt jou veel kansen: deze groep mensen wordt namelijk elke dag groter.
De grote vraag is dus: is jouw site en online content hierop ingestoken? Meer specifiek twee vragen:
- Is je site-techniek op orde?
- Schrijf je copy op een wijze die prettig leest op de kleine schermen van jouw mobiele doelgroep(en), en zoekmachines bevalt?
Site-techniek: ondersteun je mobiele content [4 technieken]
Zonder goed technisch fundament geen mobielvriendelijke website.
Ik ga er nu niet heel diep op in, maar zet wel graag enkele must-have webtechnieken voor je op een rij.
Gebruik de onderstaande technieken om jouw online platform op noodzakelijke punten mobielvriendelijk te maken. Belangrijk: je vergroot daarmee de kans dat jouw (vanzelfsprekend met doelgroepgerichte content gevulde) webpagina’s hoge(re) posities innemen in mobiele organische zoekresultaten.
1. Een responsive webdesign gebruiken
Vermijd het hebben van een aparte mobiele website. Kies idealiter voor responsive webdesign. Qua techniek zorgt dit ervoor dat je met één site zowel verkeer op desktop als verkeer vanaf mobiel goed kunt opvangen.
Je webpagina’s worden geschaald op basis van kenmerken van de smartphone waarmee de pagina wordt benaderd. Je biedt bovendien content aan met dezelfde HTML-code op steeds dezelfde url. Dit is omwille van onder andere beheer, gebruikersvriendelijkheid en SEO (denk: betere crawling en indexatie, linksharing & backlinks verkrijgen) een gewenste situatie.
Ook een site met dynamische weergave van content (op één url) op basis van user agents, met variaties in HTML en/of CSS, is een effectieve optie. Dit vereist wel meer kennis van webdevelopment, en kost je onder andere meer tijd qua onderhoud.
2. Laadsnelheid van je website optimaliseren
Hoe maak je – naast jezelf – jouw gebruikers én zoekmachines héél erg blij? Door de laadsnelheid van je website waar mogelijk te verbeteren.
Begin er zo snel mogelijk mee. Site performance in termen van laadsnelheid is al jaren een belangrijk criterium voor:
- Positieve user experience
- Groeiende bezoekersaantallen
- Betere posities in organische zoekresultaten
Kortom: voor online succes.
Op smartphones tellen tienden van een seconde dubbel. Frustratie over laadtijd bij bezoekers betekent: meer slechte gebruikerservaringen, minder engagement, meer uitstap en een negatieve impact op je SEO.
3. Accelerated mobile pages (AMP) inzetten?
Terwijl site perfomance dus jaar in jaar uit belangrijker wordt, laadt de gemiddelde webpagina steeds trager. Gek toch? Je zou denken dat alle webbouwers weten hoe belangrijk laadsnelheid is.
Mijn collega Robbert noemde dit de ‘obesitas-epidemie bij websites’, en legt in dit artikel over Accelerated Mobile Pages (AMP) uit waarom Google dit open source-project pusht om zo mobielvriendelijkheid en laadsnelheid van (alle) websites op een hoger niveau te krijgen.
4. Gestructureerde data implementeren
Wie met responsive design of mobiel webdesign aan de slag gaat, weet: je gaat waarschijnlijk content schrappen ten opzichte van je bestaande desktoppagina’s. Dat is tot op zekere hoogte logisch en niet erg. (Meer hierover in deel 2.)
Maar vergeet niet dat content nodig is om ‘thematische signalen’ af te geven richting de mobiele bots van zoekmachines. Het toepassen van gestructureerde data (ook wel: schema.org) geeft zoekmachines meer informatie over de content op je webpagina. Goed voor (mobile) SEO én gebruikers dus!
Overigens: om AMP-pagina’s in de news-carousel van Google te kunnen krijgen, is gestructureerde data ook een noodzaak.
Weten of je data goed is geïmplementeerd? Google biedt online een handige tool: ‘Helper voor gestructureerde gegevensopmaak‘.
Heb ik het technisch nu goed staan?
Beschouw de bovenstaande technieken vooral als jouw vrienden in de mobiele revolutie.
Hoe krijg je vervolgens meer zekerheid over de mobielvriendelijke opbouw van je website? Door te testen. Test dit periodiek.
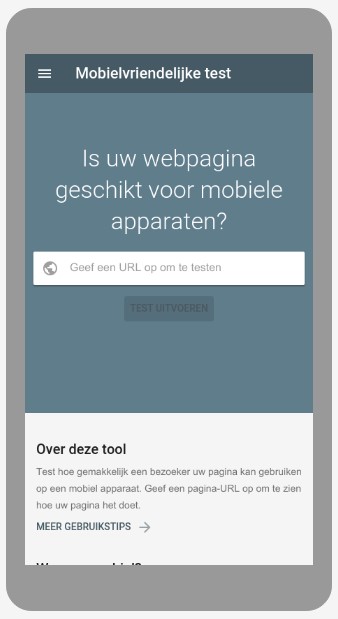
Mobielvriendelijke test
Gebruik deze Search Console-tool om snel een idee te krijgen van de toegankelijkheid van je webpagina’s voor mobiele apparaten en hun gebruikers. Een analyse geeft op url-niveau aan waar je pijn- en verbeterpunten zitten, op diverse vlakken.
Het certificeringsexamen van Google
Het Mobile Sites-certificeringsexamen van Google is bedoeld om met name je technische kennis van de ontwikkeling van mobiele websites te testen. Slaag je voor het examen, dan ontvang je de Mobile Sites-certificering.
Next step: je content en copy mobielvriendelijk inrichten
Mooi! Je site is nu technisch gezien (behoorlijk) ‘mobielvriendelijk’. Zoals gezegd, responsive webdesign is daarvoor een uitstekende technische voorwaarde. Maar denk niet dat je met deze webtechniek je algehele mobiele strategie voor elkaar hebt.
De volgende stap is: inhoud. Content. Hoe maak je je content interessant voor je mobiele doelgroep én zoekmachines?
Daarover gaat mijn deel 2, lees ‘m hier: Betere mobiele content voor bezoekers én SEO: benut deze checklist (2/2).
Jouw ideeën?
Heb je opmerkingen of toevoegingen? Dank alvast. Ik lees ze graag hieronder terug en reageer zo snel mogelijk.