Zoek je goede sollicitanten? Zo converteert je werken-bij site optimaal

Organisaties zijn op zoek naar goede mensen. En als jij degene bent die op zoek moet naar die goede mensen, weet je: goede mensen zijn schaars. De eerste twee open deuren zijn al ingetrapt. Je gebruikt je wervingsplan om de ideale mix van sourcing- en brandingkanalen in te zetten om jouw persoonlijk ‘war on talent’ te gaan winnen. En waar laat je als bedrijf – dat nagenoeg doorlopend mensen werft – alle potentiële, nieuwe talenten dan landen? Exact, dat kan alleen op je eigen ‘werken-bij site’.
Waarom heb je een aparte werken-bij site nodig?
Je werken-bij site is helemaal gericht op het vinden van nieuw talent. Je wil dan ook niet dat potentiële werknemers worden afgeleid met andere informatie, die voor hen op dit punt niet relevant is. Daarom wil je een aparte werken-bij site en wil je niet dat alle vacatures ergens op pagina 36 van je corporate website verstopt staan.
Je corporate website gaat over je bedrijf, je bedrijfsproducten en/of dienstverlening. Je werken-bij site gaat over mensen en over jou als aantrekkelijke werkgever. Uiteindelijk heeft je werken-bij site doorgaans maar één primair doel: sollicitaties binnenhalen. Een secundair doel is vaak employer branding en de rest is bijzaak.
Prioriteit op conversie
De bouwers van je werken-bij site dienen hun focus en prioriteit altijd op conversie te hebben. Een mooi design en de implementatie van je huidige huisstijl zijn zeker belangrijk, maar altijd ondergeschikt aan het doel van de werken-bij site: converteren. Zorg wel altijd voor een sterke en duidelijke verwijzing van de corporate website naar de werken-bij site en andersom.
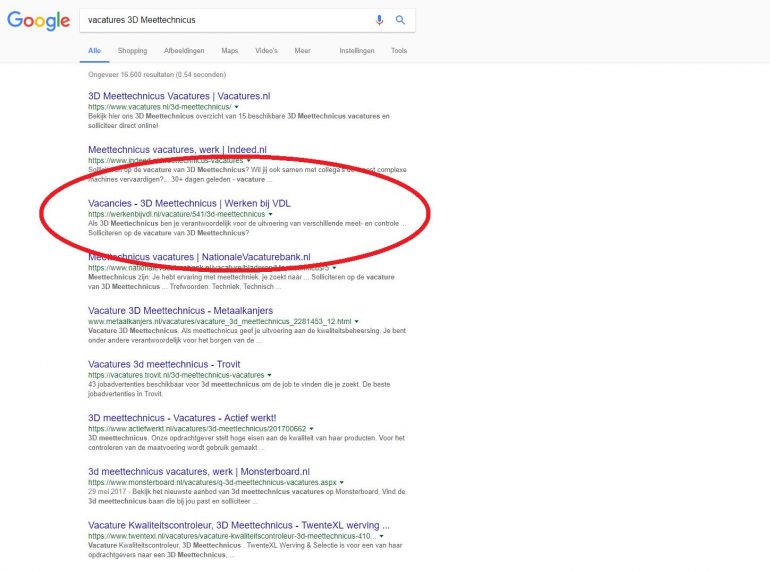
Daarnaast kun je een werken-bij site veel gemakkelijker laten indexeren door alle vacaturezoekmachines. En uiteraard geef je met een passende domeinnaam direct aan wat iemand mag verwachten op jouw website.

Google indexeert je werken-bij site organisch veel beter als je een aparte website hebt die alleen gaat over jou als werkgever, je vacatures en alles wat met werken heeft te maken. Dit deel wordt op je corporate website nooit zo goed geïndexeerd, omdat je corporate website over veel meer zaken dan alleen ‘werken bij’ gaat. Een corporate site is veel breder qua opzet en tekst en wordt daardoor minder goed gevonden bij het zoeken naar vacatures.
Direct je doelgroep verleiden
In de snelheid van zoekgedrag is beleving relevanter dan ooit. Werkzoekenden screenen in een fractie van een seconde of ze op een interessante pagina zijn terechtgekomen. Het is meteen ja of nee.
Werving is verleiding
Verleid je werkzoekenden daarom in eerste instantie met sterke afbeeldingen en niet alleen met tekst. Werk vanuit verleiding in heel je UX-design, de afbeeldingen en/of video’s. Zorg dat de ervaring voor je bezoeker (de landing) dermate interessant is, zodat je zeker weet dat deze bezoeker (en tevens werkzoekende) zal blijven lezen. Zorg dat hij serieus tijd en aandacht besteedt aan je pagina om vervolgens wél te solliciteren. Elke foto die fantastisch is in plaats van goed en elke video die geweldig is in plaats van oké, maakt al een paar procent verschil in de conversie van het aantal sollicitanten.
Wie wil je verleiden en hoe doe je dat?
Je weet precies welke doelgroep je wil verleiden: die lastig bereikbare ICT’ers, die groep docenten, of de gepassioneerde club techneuten. Laat de afbeelding en het videomateriaal altijd aansluiten op de doelgroep. Je corporate website is vaak gericht op business, je werken-bij site is gericht op het binnenhalen van goede mensen. Hieronder drie voorbeelden van ‘werken-bij’ sites.
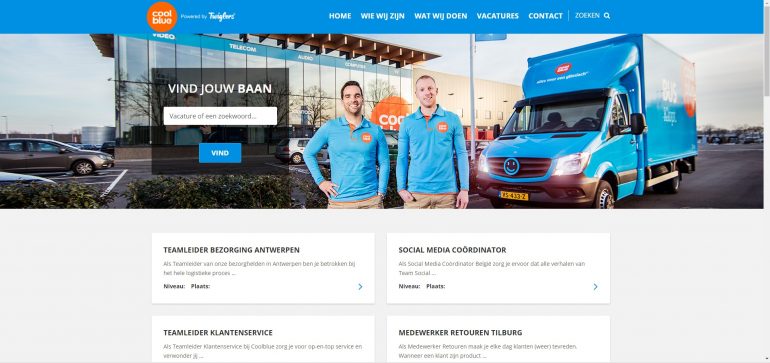
1. Voorbeeld Coolblue

Voorbeeld Coolblue
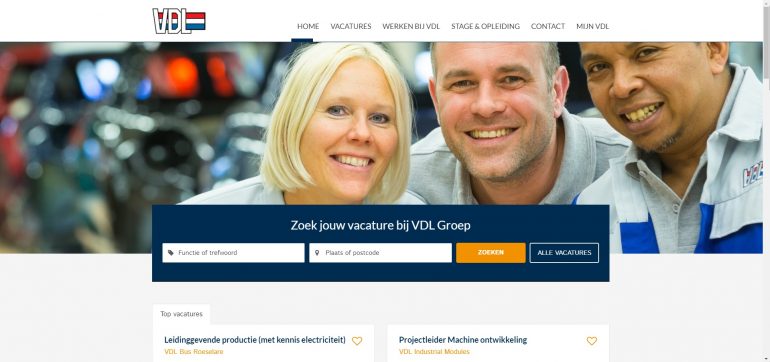
2. Voorbeeld VDL

Voorbeeld VDL
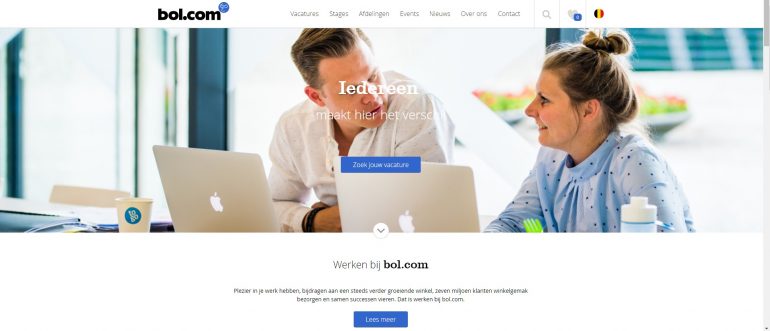
3. Voorbeeld Bol.com

Voorbeeld Bol.com
Praat met en test je doelgroep
Weet je nog niet exact waar je doelgroep precies gevoelig voor is? Praat met ze! Als je niet zeker weet wat de mensen raakt die je wil bereiken, kun je veel invullen, aannames doen en daarmee vervolgens de plank net misslaan. A/B-testen zet je in om online te ontdekken welke afbeelding of video het beste converteert.
Custom materiaal
Foto’s en video’s zijn altijd maatwerk. Gebruik nooit hollywood smile-stockmateriaal. Neem de tijd en moeite om zelf professionele foto’s van je bedrijf, de werkplekken en je team te laten maken. Als bezoeker wil je échte mensen zien, geen onzin. De foto’s moeten aansluiten bij de bedrijfscultuur.
Waaraan moet je werken-bij site technisch gezien voldoen?
1. Responsive
Een moderne werken-bij website is uiteraard responsive. No brainer!
2. Snelheid
Je werken-bij website moet razendsnel zijn. Een zeer belangrijk punt waarop Google bepaalt op welke plek je staat als mensen je vacatures zoeken is de snelheid van je website. Test hier de snelheid van je huidige website en je weet meteen hoe je ervoor staat.
3. ATS-koppeling
Het CMS van je werken-bij website moet direct te koppelen zijn met een ATS (Applicant Tracking System). Vacatures worden meestal vanuit het ATS naar de werken-bij site doorgeschoten. Sollicitanten worden meestal vanuit de werken-bij site naar het ATS doorgeschoten, zodat een werkzoekende of een vacature maar op één plek aangemeld wordt.
4. Vertical- en mulitposter-koppeling
Als je vacature online staat, wil je graag bereik creëren. Met een XML-koppeling kun je alle vacatures van je werken-bij site dagelijks laten indexeren door de grote vertical search engines (vacaturezoekmachines) als Indeed, Jobrapido, Trovit en Mitula. Het is in feite een codebrug die je vacatures dagelijks naar deze partijen verstuurt. Werkzoekenden komen via deze vacaturezoekmachines meteen op de vacature detailpagina van jouw eigen werken-bij site.
Met een multiposter kun je een vacature (vanuit je CMS) direct doorplaatsen naar één of meerdere vacaturesites. Je schiet als het ware de vacature meteen door naar meerdere vacaturesite-locaties, zonder dat je de vacature meerdere malen ‘handmatig’ in hoeft te voeren op verschillende plekken.
5. Kristalheldere navigatie
De werkzoekenden dienen zonder twijfel door de werken-bij site heen te kunnen navigeren. De facetten op je website (filteropties) moeten aansluiten bij het aantal vacatures. Op zijn minst bied je filters aan voor het opleidingsniveau, de functiecategorie en het aantal uren. Als je slechts tien vacatures online hebt, laat werkzoekenden verder niet filteren op onder andere:
- Branche
- Specifieke opleiding
- Salaris
- Locatie
- Carrièreniveau
- Type dienstverband
- Talen
6. Geef het aantal resultaten weer per functiegroep
Stel je ziet dit op de website staan:
- Administratief (4)
- Logistiek (2)
- Commercieel (0)
Als je de aantallen ’te verwachten’ resultaten niet stuurt, heb je kans dat mensen op resultaat ‘0’ uitkomen. Stel een werkzoekende klikt op de categorie sales, dan krijgt hij 0 als resultaat en de werkzoekende is weg (om vervolgens nooit meer terug te komen).
Praktische overwegingen kunnen zijn om de opties die resultaat 0 hebben niet aan te bieden op de werken-bij site. Een ander goed alternatief is het aanbieden van een directe inschrijving op een job alert, op het moment dat een werkzoekende niet direct vindt wat hij zoekt.

Deze functionaliteiten moet je werken-bij site standaard hebben
- Cv-database in het CMS (voordat je online vacatures uitzet, zoek je naar kandidaten in je eigen cv-database)
- Open zoekveld voor vacatures en of werktermen
- Koppeling naar multiposter in het CMS (de vacature wil je vanuit het CMS direct kunnen openen in een multiposter)
- Tonen van vergelijkbare vacatures (bekijk ook vacature B-C en D in de vacature detailpagina)
- Job alert (ontvang nieuwe vacatures per mail)
- Open sollicitatie (cv achterlaten, gegevens worden opgeslagen in de cv-database)
- Peer-overzicht (welke collega’s kun je als werkzoekende aantreffen in het bedrijf)
- Tell a friend-module (deel vacature naar relevante socialmedia-kanalen)
- Contactformulier
- Chatfunctie (optioneel)
Maak alles, maar dan ook alles meetbaar!
Als je aan de knoppen zit van je eigen werken-bij site, moet je alles door willen meten. Het volledig inrichten van Google Analytics is je eerste actiepunt. Uiteindelijk wil je je conversie-funnel zo traceerbaar inrichten, dat je je sollicitaties per zoekopdracht kunt traceren en niet alleen het aantal bezoekers en sollicitaties.
Stel, je zet vacatures uit op twee vacaturesites, nummer 1 en nummer 2. Vacaturesite nummer 1 levert je zeventig sollicitaties op, terwijl vacaturesite 2 je tien sollicitaties oplevert. In feite zegt dat nog helemaal niets. Als je vervolgens weet dat vacaturesite nummer 1 resulteert in vier nieuwe werknemers en vacaturesite nummer 2 levert eveneens vier nieuwe werknemers op, is het wellicht verstandig een groot deel van je marketingbudget te verschuiven van 80 procent bij vacaturesite 1 naar 2 (40 procent in plaats van 5,7 procent).
Zo leer je elke maand beter en beter waar je je marketing-euro’s aan uit kunt geven.
Stop met aannames
Iedereen weet hoe een geweldige werken-bij site eruit ziet (denken de professionals), maar als je echt wil weten hoe je bezoeker navigeert en wel of niet converteert, dan zul je A/B moeten testen. Gebruik een (gratis) tool als Hotjar om echte websessies te volgen van je bezoekers. Daar leer je bijzonder veel van en je zult zien dat kleine ingrepen in je werken-bij site vaak kunnen uitvloeien tot grote verschillen in conversie.
Zoals met veel projecten is het creëren van jouw optimale werken-bij site serieus werk. Het belangrijkste advies is om niet vanuit corporate communicatie te denken, maar vanuit jouw doelgroep. Die wil je laten solliciteren.
Alle moeite die je steekt in bovenstaande zaken zullen je bij de juiste uitvoering helpen om eerst de kwantiteit en daarna de kwaliteit van je sollicitaties te laten verhogen.

