Verras je ontvangers met interactieve e-mails

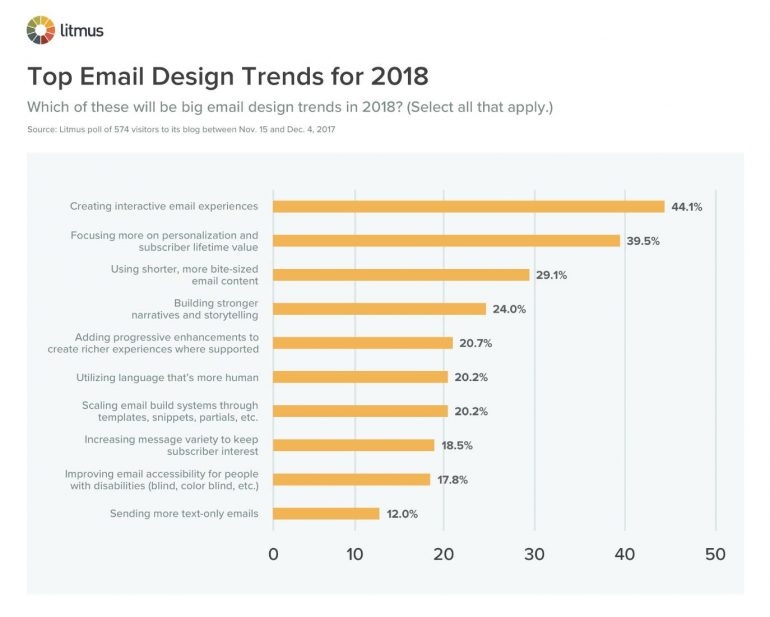
Bedrijven zijn continu bezig met creatieve ideeën om op te vallen tussen alle andere mails die ontvangers in hun inbox krijgen. Ook ik geloof in de kracht van goede content en interactieve elementen in e-mail. En met steeds meer e-mail clients die interactieve elementen ondersteunen, zijn de ‘nieuwe’ e-mails een stuk aantrekkelijker, leuker en waardevoller geworden. Interactiviteit in e-mail staat dan ook met stip bovenaan de lijst van e-maildesign-trends in 2018.
In dit artikel vertel ik je meer over de mogelijkheden, maar ook de beperkingen waar je rekening mee moet houden als je interactieve mails inzet.

Top e-maildesign-trends voor 2018 via Litmus.
Wat is een interactieve e-mail?
Traditioneel gezien is een klik op een link al een interactie. De klik op een link leidt de ontvanger naar een landingspagina waar ze de actie vervolgens kunnen voltooien. Interactieve mails brengen die acties van de website terug naar de e-mail, waardoor de mails zelf interactief worden. Het is een geweldig element om je ontvangers te verrassen en versteld laten staan, maar draagt daarnaast ook bij aan marketingdoelen, zoals meer engagement, profielverrijking, informatievoorziening etc.
Waarom werken interactieve mails?
Maar waarom werken interactieve mails nou zo goed bij ontvangers?
1. Je ontvangers willen verrast worden
Ontvangers willen verrast en vermaakt worden. Door creativiteit toe te passen in je mails, zorg je ervoor dat de ontvangers je nóg leuker gaan vinden. En als ze je leuk vinden, is de kans dat ze je mails openen en doorklikken naar de website een heel stuk groter. Ook kun je een minder formele toon aanslaan in dit soort mails. Hierdoor vinden ontvangers je ‘menselijker’ en ‘toegankelijker’, waardoor ze sneller een connectie met je merk hebben.
2. Psychologische factoren
Interactieve content werkt onder andere door krachtige psychologische triggers. Ontvangers worden gestuurd tot interactie door psychologische componenten zoals nieuwsgierigheid. Door deze belangrijke psychologische principes te begrijpen en in te zetten, kun je de beste interactieve mails opzetten en ontvangers aan je binden. Zodra je de motivatie van ontvangers begrijpt (waarom ze klikken, lezen en delen), wordt het steeds gemakkelijker om succesvolle interactieve elementen te integreren.
Hoe kun je interactiviteit toepassen in je mails?
Er zijn heel veel mogelijkheden om interactiviteit toe te passen in je mails. Maar op welke manieren precies? Hieronder beschrijven we er een aantal: van relatief makkelijk tot meer geavanceerde opties.
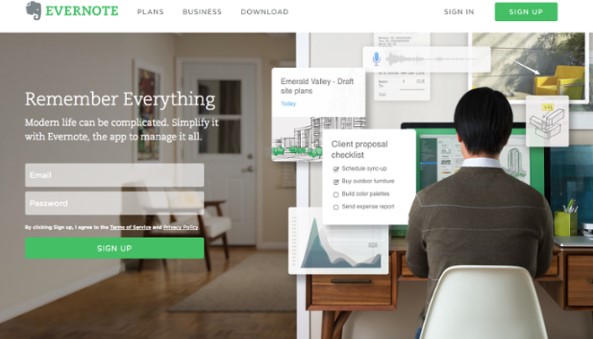
Call-to-action buttons
In veel mails is er maar één interactiemogelijkheid in de content of design, en dat is in de vorm van een call-to-actionbutton waarmee je kunt doorklikken naar de website. Dit is de meest simpele vorm van interactie.

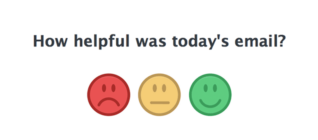
Een beoordelingselement
E-mailmarketeers besteden veel tijd aan het analyseren van resultaten, zoals de open ratio’s en click-through ratio’s. Op die manier proberen ze te achterhalen wat mensen van de mails vinden. Maar er is nog een andere, interactieve manier om hier achter te komen: vraag de ontvangers gewoon wat ze van je mail vinden! Dit kan met behulp van een beoordelingselement. Deze kun je zo uitgebreid maken als je zelf wil, afhankelijk van de hoeveelheid informatie die je wil verkrijgen. Naast een beoordelingselement kun je ook een pol of survey gebruiken om erachter te komen wat men van je mails vindt.

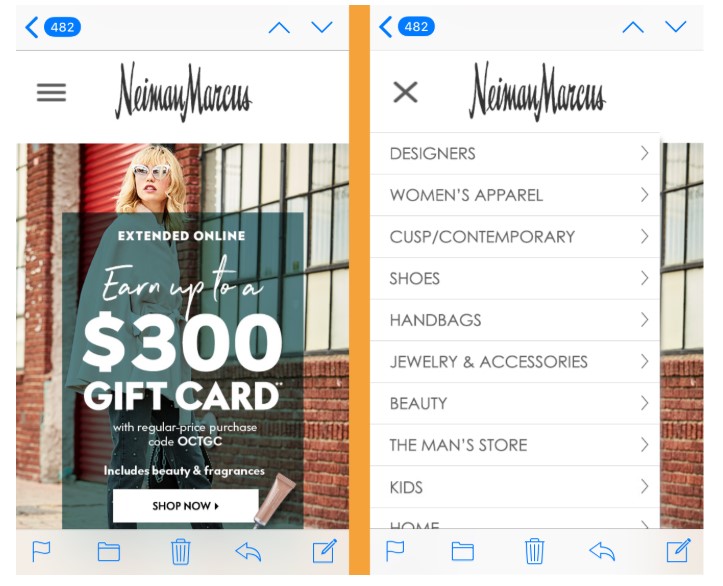
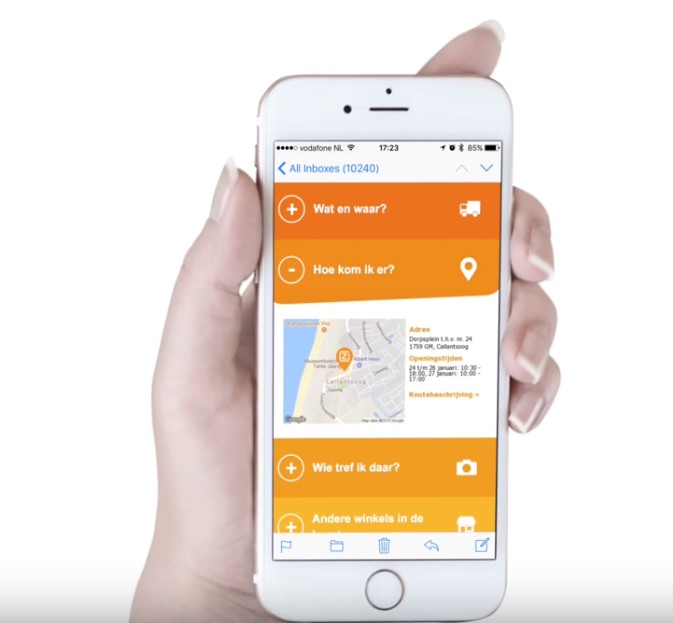
Hamburgermenu
Een hamburgermenu is een veelvoorkomend element op mobiele websites, maar ook in e-mails is dit een waardevolle toevoeging. Door het hamburgermenu toe te passen, behoud je je waardevolle schermruimte wanneer de mail op mobiel geopend wordt. En je geeft de ontvangers wél de mogelijkheid om te navigeren in de mail.

GIF
Tegenwoordig zijn GIFs niet meer weg te denken uit ons leven. Ze verschijnen overal: in blogs, chats, social media etc. Maar ook worden GIFs steeds vaker toegepast in e-mails. Mensen worden automatisch aangetrokken door bewegend beeld. Als lezers bijvoorbeeld een lange mail ontvangen, scannen ze de mail over het algemeen eerst. Door gebruik te maken van GIFs kun je de aandacht meteen naar bepaalde informatie toe trekken. Op die manier heb je de lezers snel waar je ze hebben wil. Daarnaast is de support voor video in de meeste e-mail clients nog niet optimaal. Daarvoor biedt een GIF dus een mooi alternatief.

Cinemagraph
Een cinemagraph is een combinatie van een afbeelding en een video. Het bevat een subtiele beweging die in een korte, oneindige loop wordt afgespeeld terwijl de rest van de afbeelding stil blijft staan. Een cinemagraph trekt de aandacht van de ontvanger en is een mooie, krachtige tool om het verhaal van een merk te vertellen.

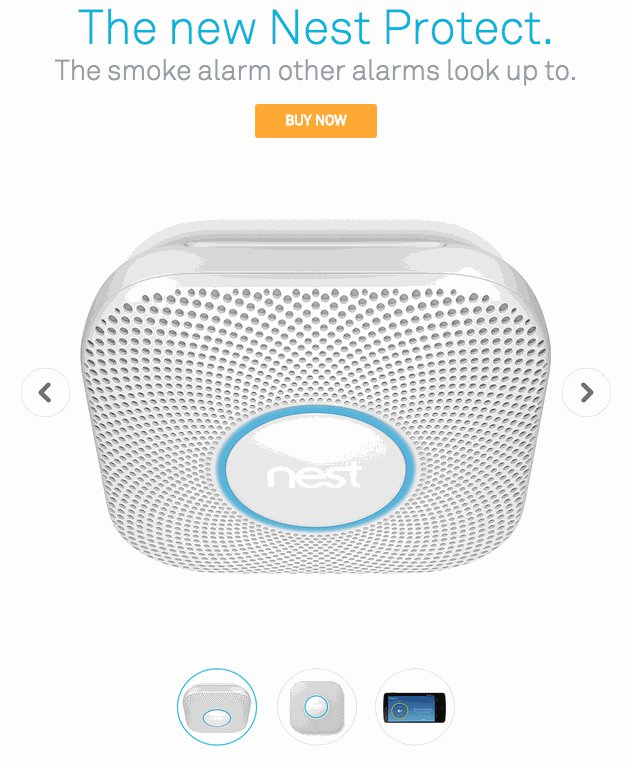
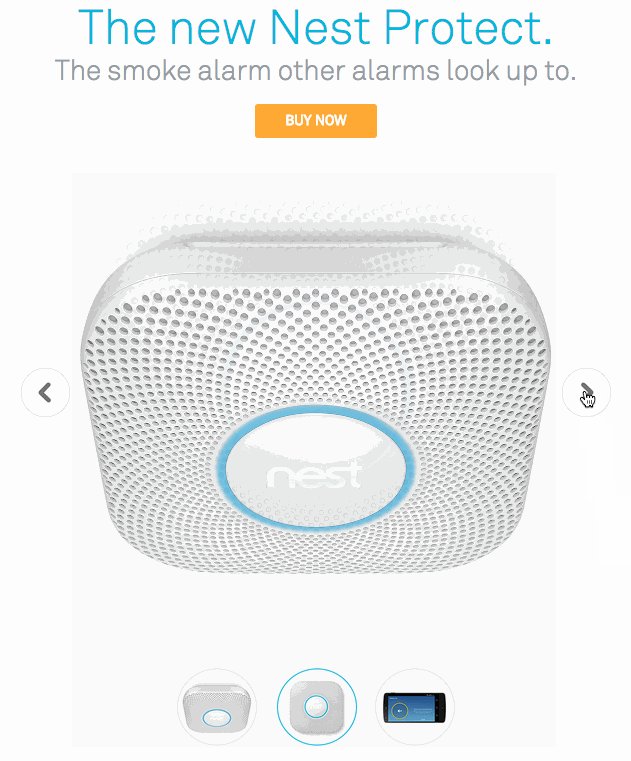
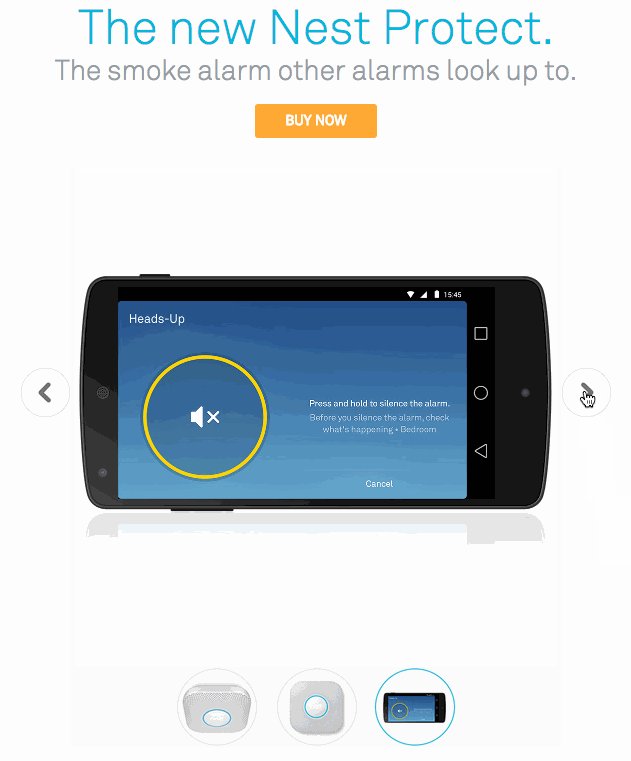
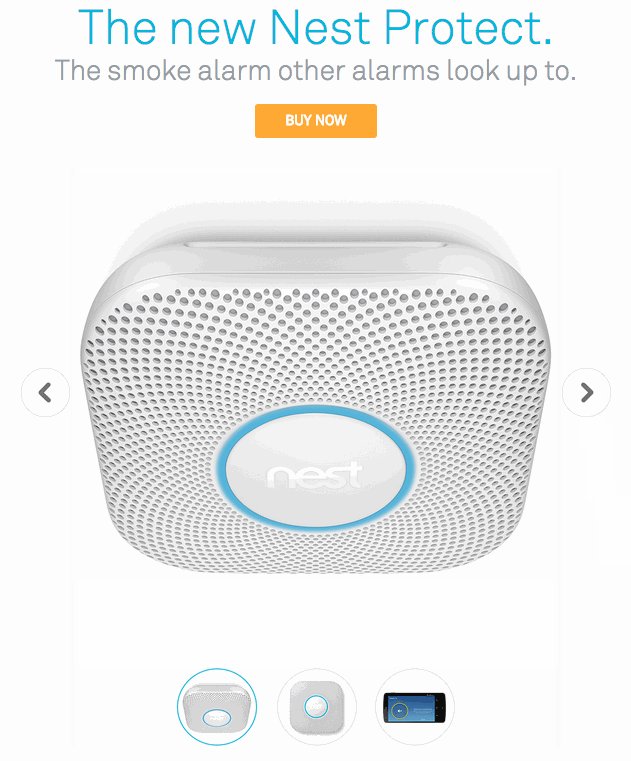
Carrousel
Een carrousel heeft hetzelfde grote voordeel als een GIF: het trekt de aandacht en zorgt daarmee voor een hogere attentiewaarde. Daarnaast geeft een carrousel de mogelijkheid om meerdere producten op één plek te tonen. Ook blijft de mail heel erg compact waardoor ontvangers niet ver naar beneden hoeven te scrollen.

Tabs
In-en uitklapbare tabs in een e-mail geven ontvangers de mogelijkheid om zelf te bepalen welke informatie ze willen bekijken. Op deze manier hoeven de ontvangers niet een hele lange mail door te lezen/scrollen om de informatie te vinden waar ze naar op zoek zijn. Ook creëert dit een duidelijk overzicht van de mail. Doordat je veel informatie in een mail kunt verwerken, zal het veel functies van apps en websites overnemen.

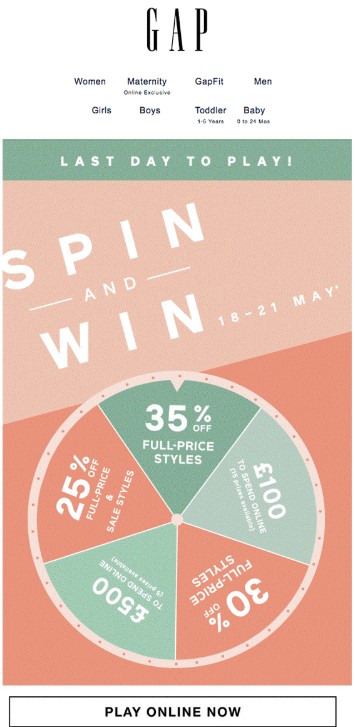
Games
Het idee van een game in een e-mail is dat het zorgt voor meer lol en interactiviteit met ontvangers. Het toepassen van games in een e-mail is een effectieve manier om de aandacht van ontvangers te trekken en vast te houden. Of het nu een quiz is in ruil voor een prijs of een spel puur voor amusement, er zitten enorm veel voordelen aan het toepassen van games in een e-mail. Daarnaast spreekt het ook tot het natuurlijke gevoel van prestatie en competitie van mensen. Het winnende gevoel is fijn!

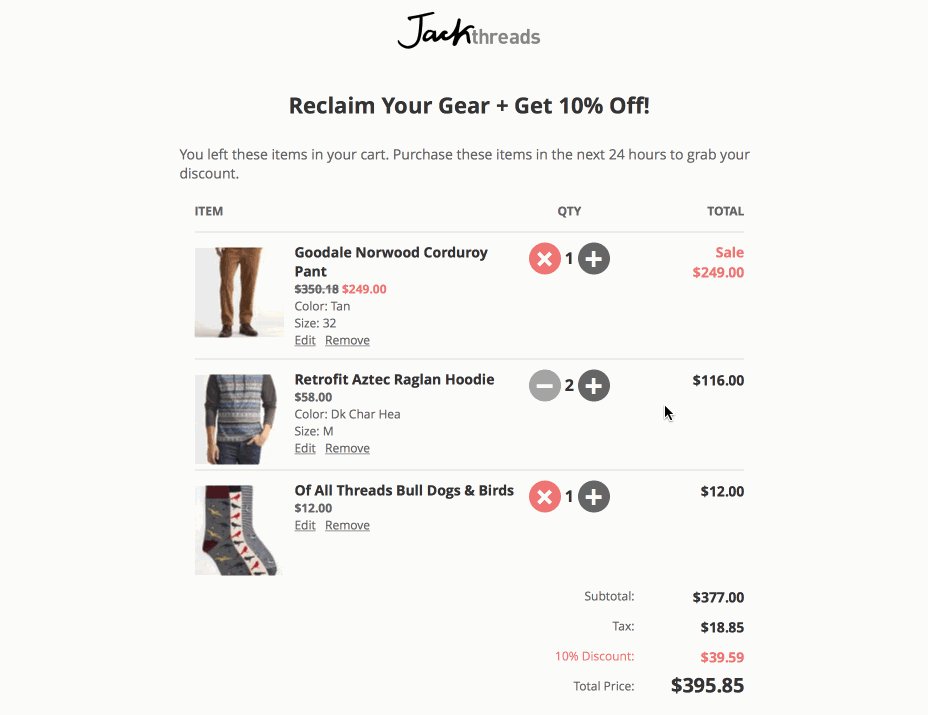
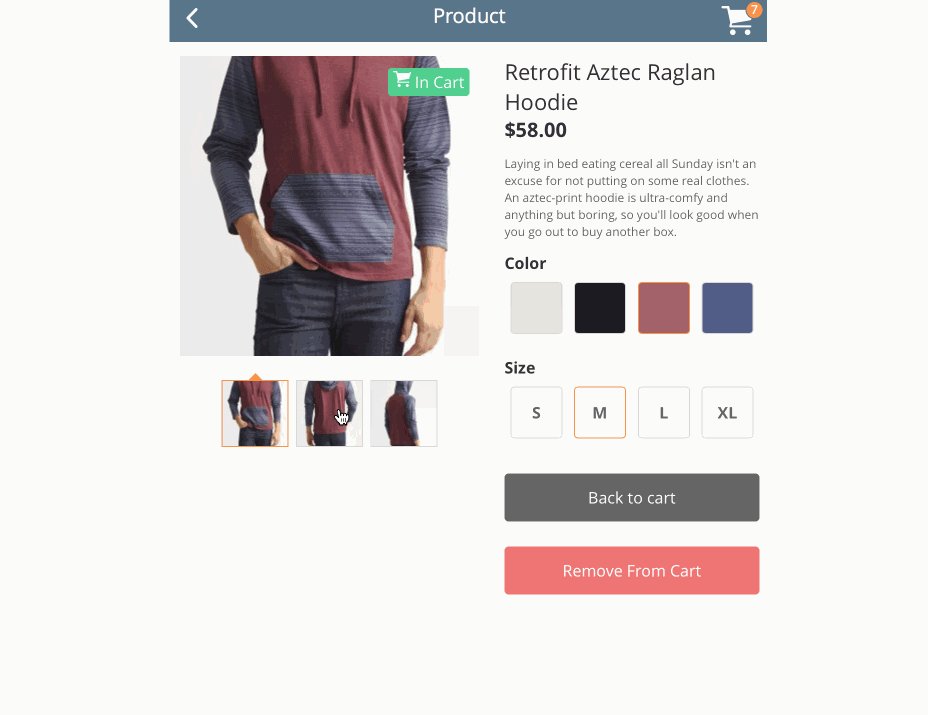
Voeg toe aan winkelmand
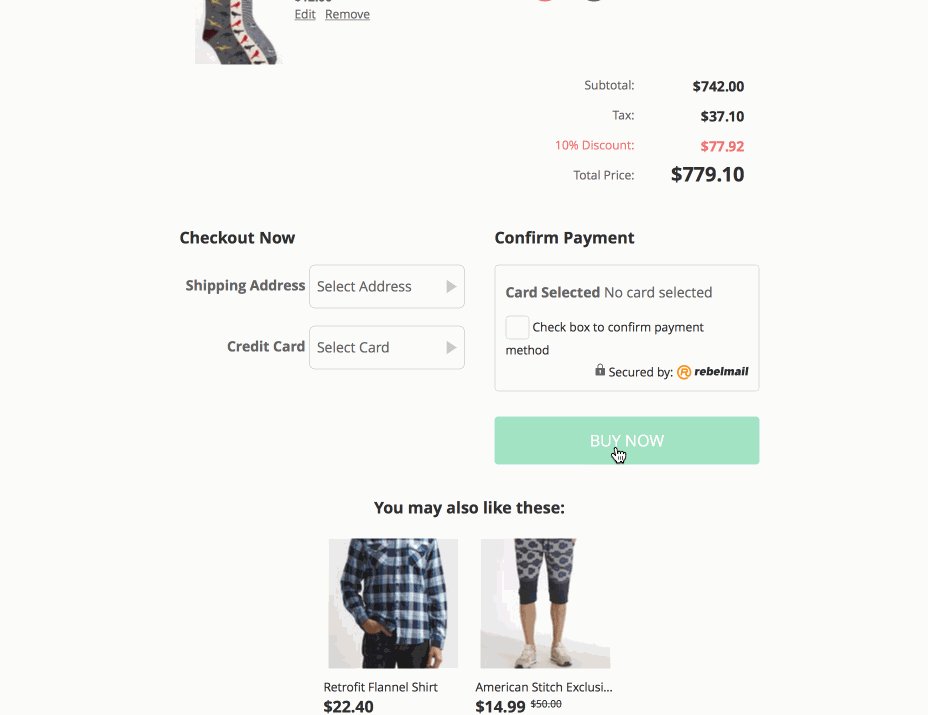
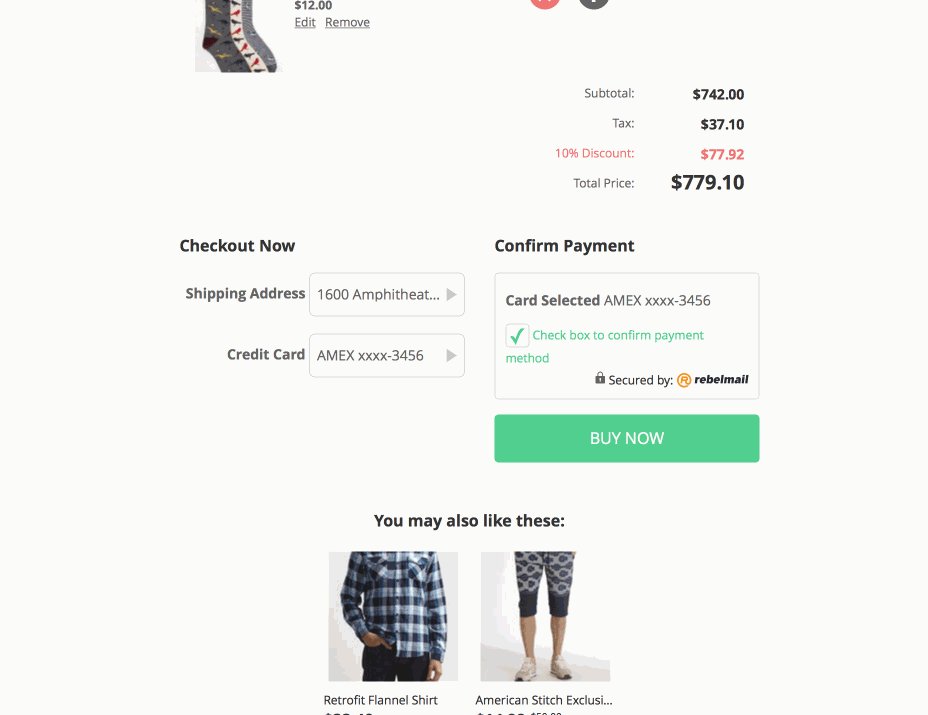
De functionaliteit ‘add-to-cart‘ geeft ontvangers de mogelijkheid om selecties te maken (het aantal te bestellen producten bijvoorbeeld) voordat ze doorklikken naar de website om hun bestelling te plaatsen. In dat geval zorg je er dus voor dat de inhoud van de bestemmingspagina’s al duidelijk naar voren komt in de e-mail.

E-mailclients die interactiviteit ondersteunen
Zoals je in dit artikel hebt gelezen, levert interactiviteit in e-mail een heleboel mogelijkheden op. Maar waar moet je rekening mee houden?
Interactiviteit wordt (nog) niet door alle e-mailclients ondersteund. Dit betekent dat je fallbacks moet instellen voor de ontvangers wiens e-mailclients de interactieve mails niet ondersteunen. Check daarom dus goed via welke e-mailprovider(s) jouw ontvangers gemiddeld de meeste e-mails openen. Opent het grootste deel van je doelgroep de e-mails altijd via Outlook? Bekijk dan welke interactieve elementen wel of niet ondersteund worden door deze client.
Call-to-actionbuttons en beoordelingselementen worden in elke e-mailclient ondersteund. Voor de rest van de interactieve elementen beschreven in deze blog hebben wij een overzicht gemaakt:
| Wel ondersteund | Niet ondersteund | |
|---|---|---|
| Hamburgermenu Caroussel Tabs Add-to-cart | iOS Mail Office 365 Mac OS X Outlook 2011 Mac OS X Apple Mail Android mail | Gmail Webmail Gmail Apps Outlook.com Office 365 Windows Outlook 2016 Outlook 2013 Outlook 2010 Outlook 2000 |
| GIF Cinemagraphs | iOS Mail Gmail Webmail Gmail Apps Outlook.com Office 365 Mac OS X Office 365 Windows Outlook 2011 Mac OS X Outlook 2000 Outlook App Yahoo Mail | Outlook 2016 Outlook 2013 Outlook 2010 |
| Tabs Games/CSS-animatie | iOS Mail Office 365 Mac OS X Outlook 2011 Mac OS X Outlook App Apple Mail Android Mail | Gmail Webmail Gmail Apps Outlook.com Office 365 Windows Outlook 2016 Outlook 2013 Outlook 2010 Outlook 2000 Yahoo Mail |
Interactieve e-mails zijn de toekomst
Interactieve elementen in e-mail bieden enorm veel mogelijkheden voor de toekomst. Naast dat ze verrassend en visueel aantrekkelijk zijn voor de ontvanger, is de grootste ontwikkeling toch wel dat ze de functies van apps en websites gaan overnemen. De verwachting is dat er steeds meer e-mailproviders interactieve elementen gaan ondersteunen. Wanneer dit gebeurt, zal het gebruik van interactieve e-mails snel groeien. We zullen steeds minder statische elementen in e-mails zien, waardoor interactiviteit in e-mails de nieuwe standaard wordt.

