Hoe krijg je een 100/100-score in Google Pagespeed Insights?

Het wordt steeds belangrijker om een snelle website te hebben. Google hecht waarde aan een website die razendsnel laadt. Vandaag ga ik dan ook in op hoe je een 100/100-score krijgt in Google Pagespeed Insights!
Een stukje achtergrond
Google heeft een hoop verwachtingen. Ze wil dat een (be)zoeker waar voor zijn geld krijgt en dat zij het beste resultaat terugkrijgen op basis van zijn zoekopdracht. De talloze algoritmes van deze zoekmachine dragen allemaal bij aan het krijgen van het beste zoekresultaat. Maar Google blijft een machine en is het geen alwetende mogendheid. De verwachtingen of eisen die Google stelt aan een website of webshop, hebben ook hun mankementen. Dit is ook het geval bij de snelheid van een website.
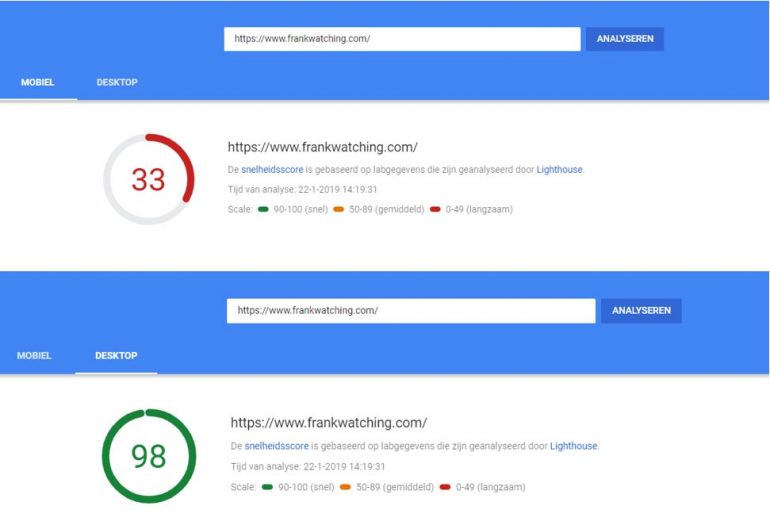
Google hanteert de tool Pagespeed Insights om de snelheid van een website op zowel mobiel als desktop in kaart te brengen. Dit wordt uitgedrukt in een score van 0/100 tot 100/100 (zie afbeeldingen hieronder). Zoals gezegd, heeft ook dit systeem zijn mankementen, waar je hieronder meer over kunt lezen.

Als je puur naar de prestaties en snelheid van een website kijkt, komt een score van 100% in Google Pagespeed Insights niet helemaal overeen met een snelle website. Als je een 100/100-score hebt in deze tool, betekent dit niet dat jouw website supersnel is. Dit fenomeen werkt ook andersom: een supersnelle website hoeft niet per se een 100/100-score te hebben in Pagespeed Insights.
Ik zou geen SEO’er zijn als ik snelheid van een website en een 100/100-score in Pagespeed Insights niet als twee aparte dingen zou zien. Ik ga vandaag dan ook niet in op hoe je jouw website supersnel maakt, maar ik ga puur vanuit ‘scoren in Google’ in op hoe je een 100/100-score behaalt. Op deze manier zet je een snelle website niet alleen in voor het pleasen van bezoekers, maar zet je het in als een actief middel om mogelijk hogere posities in Google mee te behalen.
Met onderstaande tips zorg je ervoor dat jouw website of webshop een topscore behaalt!
1. Zorg voor een solide basis: hosting
Dat de uitkomsten van Pagespeeld Insights niet 100% overeenkomen met de werkelijkheid, betekent natuurlijk niet dat je helemaal niets aan de snelheid van jouw website hoeft te doen. Het is nog steeds belangrijk om een solide basis neer te zetten.
Met een solide basis bedoel ik een goede en betrouwbare webhosting. Elke website heeft onderdelen die de laadtijd verlengen. Als er voldoende pk’s zijn om mee te werken, en jouw hosting voldoende ruimte heeft voor jouw website, heb je al een solide basis om mee te werken. Om het zekere voor het onzekere te nemen, kun je er ook voor zorgen dat je geen gebruik maakt van shared hosting, waarbij je een server deelt met meerdere anderen.
2. Geef voorrang aan content boven de vouw
Zodra een bezoeker op jouw website landt, ziet hij al een gedeelte van je website. Dit is content die zichtbaar is zonder dat de bezoeker naar beneden hoeft te scrollen. Om in boektermen te blijven, wordt dit de content ‘boven de vouw’ genoemd. Omdat Google wil dat bezoekers direct aan de slag kunnen, is het belangrijk om voorrang te geven aan de content boven de vouw.
Houd hier rekening mee in de opbouw van je website – met name hoe de HTML van de website is opgebouwd. Zo moet je ervoor zorgen dat de data die boven de vouw wordt ingeladen, wordt verkleind. Een andere optie is ervoor zorgen dat de HTML op dusdanige wijze is opgebouwd, dat de belangrijke content boven de vouw eerst in beeld komt, voordat andere elementen worden geladen. Ben je niet zo thuis in het coderen, of heb je hier niemand voor in dienst? Dan raad ik je aan om een thema voor je website uit te kiezen dat deze ambitie ondersteunt.
3. Verklein code zoveel mogelijk
Alhoewel een website met allerlei toeters en bellen een mooi visitekaartje is, houdt Google over het algemeen meer van kleine, compacte websites. Dit betekent echt niet dat je een wit vlak met een menu en tekst moet maken. Het betekent wel dat je ‘overbodige’ code zoveel mogelijk moet beperken/verwijderen. Als je de code van je website compacter maakt, zorgt dit dat de site sneller laadt.
Je kunt allereerst zelf aan de slag met het verkleinen van de code. Laat programmeurs aan de slag gaan met het doorspitten van CSS, HTML en JavaScript op je site. Laat ze hierin de volgende dingen verwijderen: overbodige witregels, overbodige nieuwe regels, overtollig opmaak of onderdelen in de code die van vroeger zijn en momenteel helemaal niet meer worden opgeroepen.
Ben je toch een beetje aan de luie kant, of beschik je niet over de middelen om dit handmatig te doen? Dan raad ik je aan om hier tools voor te gebruiken. Denk aan HTMLMinifier, CSSNano en UglifyJS.
4. Implementeer browser caching
Altijd als je een website bezoekt, slaat jouw browser gedeeltes van de website op in een lokale cache. Denk hierbij aan HTML, CSS, JavaScript en afbeeldingen. Als je de website een volgende keer bezoekt, heeft jouw browser deze als het ware al opgeslagen, zodat bij een tweede bezoek de website nog sneller wordt geladen. Maar dit moet wel ingesteld staan.
Het is heel makkelijk om browser caching in te stellen. Heb je een WordPress-website, dan kun je dit doen via plug-ins als W3 Total Cache of WP Rocket.
5. Optimaliseer afbeeldingen
Dit is waarschijnlijk de tip die je al vaker hebt gehoord, maar het is te belangrijk om het niet in dit overzicht te verwerken. Afbeeldingen zijn nog steeds het onderdeel waar je de meeste winst op kunt halen. Loop alle afbeeldingen op je website na en verklein deze zoveel mogelijk. Dit is bijvoorbeeld mogelijk met Compressor of Compressjpeg. Ook handig om te weten: jpg-afbeeldingen zijn in de regel een stuk kleiner dan png-afbeeldingen!
Een mooie vuistregel om te hanteren, en om te controleren of de afbeeldingen daadwerkelijk zijn geoptimaliseerd, is om ze niet groter te maken dan 200 a 300 kb. Het is ook weer niet goed om de afbeelding veel kleiner dan 100kb te maken. In dit geval laadt deze wel snel, maar heb je de kans dat de afbeelding op fullscreen niet mooi in beeld komt.
Als je al deze wijzigingen grondig doorvoert, kan dit je zo 50 punten in Pagespeed Insights opleveren!
6. Bestanden verkleinen
Je website bestaat uit verschillende bestanden. Een browser moet voor al deze bestanden een verzoek sturen naar de server van de site om deze te mogen laden. Als je website uit honderden bestanden bestaat, die allen ook erg groot zijn, doen server en browser er in de onderlinge communicatie erg lang over om het totaal te laden. Elk verzoek wordt een request genoemd. Als je de juiste bestanden samenvoegt én zoveel mogelijk samenvoegt, verlaag je het aantal requests en zorg je ervoor dat jouw browser de bestanden razendsnel ontvangt. Dit is ook een puntje waar Google erg blij van wordt.
Nu wil je natuurlijk ook weten hóe je deze requests aanpakt er verkleint/verlaagt! Dit is vrij complexe materie, maar de requests van je website zijn onder andere te behandelen via de .htaccess. Hierin kun je bijvoorbeeld diverse CSS-bestanden samenvoegen.
7. Verwijder ‘render blocking’
‘Render blocking’ is een algemeen aanvaarde term binnen webdesign, maar het jammere is dat hier niet echt een mooie Nederlandse term voor te vinden is. Tot zover dan ook mijn titel bij deze tip. Laat ik je toch uitleggen wat render blocking is en waarom je er voor moet zorgen dat jouw website dit niet toepast.
Je website heeft vele onderdelen die niet interessant zijn voor een bezoeker, maar die wel ingeladen moeten worden. Denk hierbij aan bepaalde CSS of bepaalde (Java)Scripts, zoals Google Analytics. Jij hebt deze gegevens nodig, maar de bezoeker heeft er in principe niets aan.
Wat je dan ook kunt doen, is bepaalde CSS- en JavaScript-bestanden laten laden door deze in de <head>-tag te plaatsen. Onderdelen waar een bezoeker niets aan heeft, zoals Google Analytics, kun je juist weer in de footer plaatsen. Google Analytics is alleen maar voor het meten van statistieken, en zal jouw website dan ook alleen maar vertragen. Het is dan ook handig dat deze als allerlaatste wordt geladen en dat de CSS- en Javascript-bestanden die daadwerkelijk met de website te maken hebben, als eerste worden geladen.
Kijk ook naar andere tools
Al met al is een razendsnelle website geen zekerheid op een 100/100-score in Google PageSpeed Insights. En een 100/100-score biedt geen zekerheid voor een razendsnelle website. Door bovengenoemde punten door te voeren, bouw je jouw website volgens de regels van Google op. Dit zorgt er vast voor dat ze jouw website meer waarderen. Daarbij zal je website er uiteraard ook zeker een stuk sneller van worden.
Wil je toch niet geheel afhankelijk zijn van Google, en ervoor zorgen dat jouw website daadwerkelijk razendsnel wordt, dan zou ik niet alleen Google Pagespeed Insights hanteren, maar ook naar andere tools kijken. De belangrijkste tools die ik hiervoor gebruik, zijn GTMetrix en Pingdom Tools. Net als bij Google worden hier concrete verbeterpunten aangedragen, waar je zelfs als leek een heel eind mee kunt komen!

