Meet de invloed van je sitesnelheid op je conversieratio [handig dashboard]
![Meet de invloed van je sitesnelheid op je conversieratio [handig dashboard]](https://www.frankwatching.com/app/uploads/2019/09/dashboards-1600x700.jpg)
Je bezoekt een webshop. Het design is strak en modern, de producten bevallen je en de prijs is goed. Maar. Wat. Laadt. Hij. Traag. Toch maar even ergens anders kijken. Misschien bij een webshop waar je niet steeds 5 seconden moet wachten tot de pagina is geladen.
Veel bezoekers hebben geen zin om lang te wachten tot een pagina geladen is. Als het laden te lang duurt, verlaat de bezoeker je website en doet hij zijn aankoop ergens anders.
Een snelle website is belangrijk, dat weet vrijwel iedereen. Er zijn genoeg onderzoeken, zoals deze van Amazon, die aantonen dat een snelle laadtijd leidt tot een hogere conversieratio. Het goed meten van de snelheid is daarom van groot belang.
Hoe meet je de snelheid?
Om de snelheid van je website te meten zijn er diverse tools online beschikbaar. Het is echter lastig om de gemiddelde laadtijd van een pagina over een langere periode te meten.
Google Analytics biedt de metric ‘Gem. laadtijd van pagina’ (sec.) aan. Google maakt flink gebruik van sampling voor dit rapport. Standaard wordt 1 procent van de bezoekers gebruikt voor de cijfers in dit rapport. Voor een gemiddelde laadtijd over de gehele website is dit geen probleem. Als je op paginaniveau kijkt kan dit een verkeerd beeld geven. Eén bezoeker met een hoge laadtijd kan het gemiddelde van een pagina behoorlijk beïnvloeden.
Accurater en completer
Gelukkig zijn er betere methodes. Bounteous heeft een stukje code geschreven om inzicht te krijgen in de laadtijd van een pagina. Hierbij wordt gebruikgemaakt van de Navigation Timing API. Deze manier van meten is een stuk accurater dan de via Javascript. Ook krijg je dan data te zien van alle bezoekers.
Dit stukje code wordt ingeladen via Google Tag Manager. De verzamelde laadtijd stuur je naar Google Analytics, wat vervolgens gevisualiseerd kan worden in Google Data Studio.
Google Data Studio dashboard
Het dashboard bestaat uit 4 pagina’s:
- Algemene snelheid-metrics
- Laadtijd en conversieratio
- Snelheid verdeling per dag
- Snelheid-metrics op paginaniveau
Het doel van het dashboard is dat het je informatie geeft over je website en individuele pagina’s, waarmee je direct mee aan de slag kunt. Het laat je zien waar een verbeterslag moet plaatsvinden.
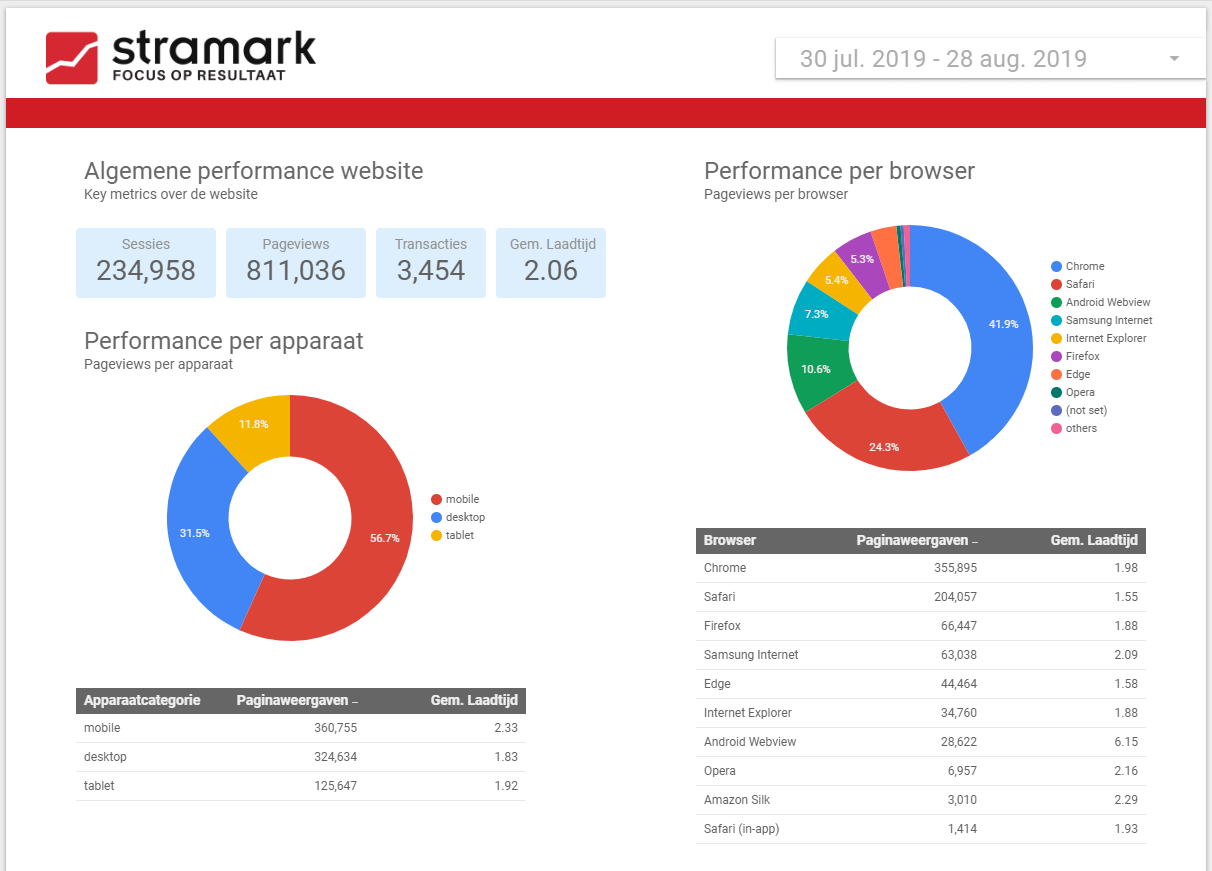
Algemene snelheid-metrics

Op de eerste pagina (de afbeelding hierboven) vind je algemene informatie over de snelheid van je website. Hier worden het aantal sessies, paginaweergaven en transacties getoond, zodat je weet hoe groot de database is. Ook krijg je de gemiddelde laadtijd te zien.
Omdat de laadtijd per apparaat en per browser kan verschillen, wordt deze data los benoemd. Je ziet hoe groot het aandeel is van bijvoorbeeld mobiel, en wat de gemiddelde laadtijd is. Voor browsers is deze verdeling ook te zien. Welke browser wordt het meeste gebruikt en wat is de laadtijd bij die browser?
Stel dat je ziet dat een bepaalde browser veel langzamer laadt dan de rest. Dan kan de websitebouwer onderzoeken of de website gebruikmaakt van technieken waar deze browser niet goed mee overweg kan.
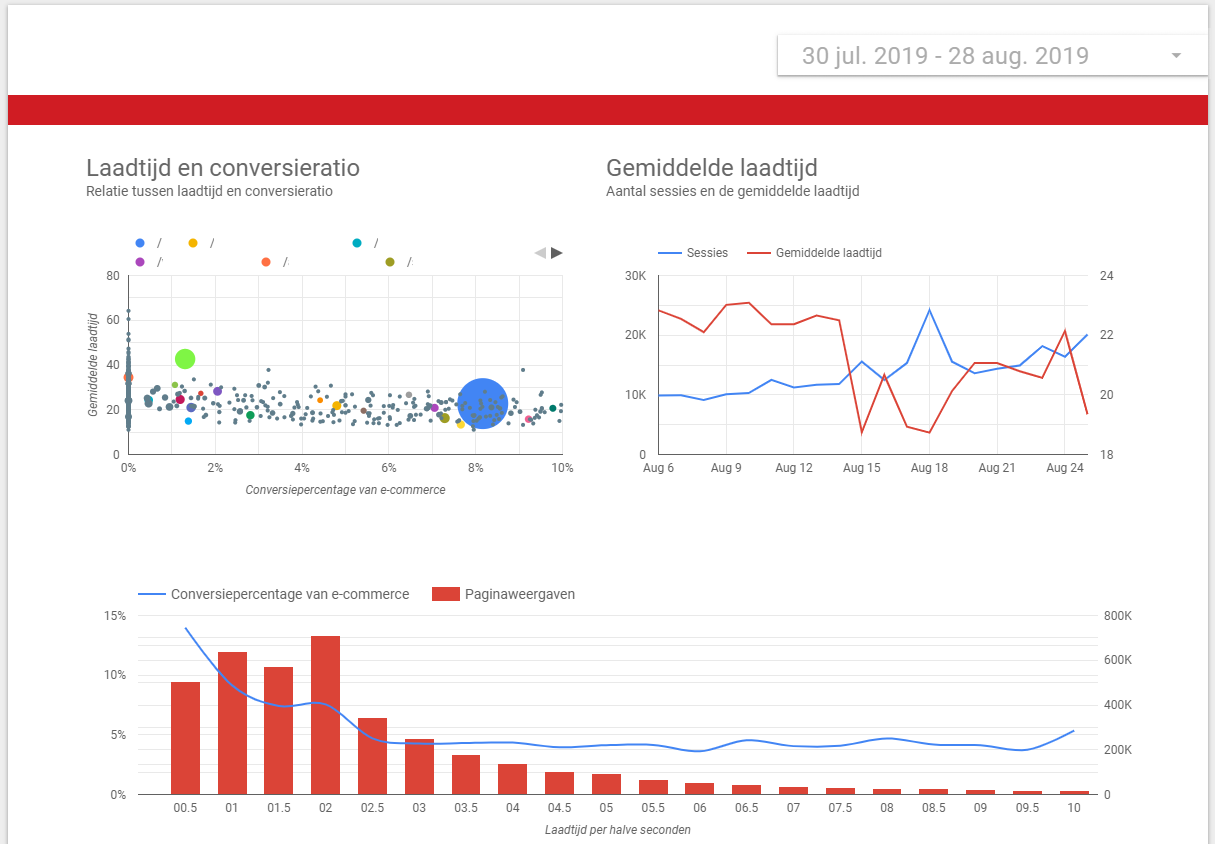
Laadtijd en conversieratio

De tweede pagina gaat dieper in op de relatie tussen laadtijd en conversieratio. Linksboven zie je per landingspagina de laadtijd (Y-as) en de conversieratio (X-as). Hoe groter de bubbel, hoe meer bezoekers de pagina heeft. Zo kan je snel zien of pagina’s met veel bezoekers, trager laden.
Zie je de lichtgroene bubbel? Deze landingspagina heeft veel bezoekers en laadt trager dan gemiddeld. In het live dashboard kun je de URL zien door met je muis over de bubbel te gaan. Nu kan je onderzoeken waarom die pagina traag laadt.
In de grafiek rechtsboven is het aantal sessies en de gemiddelde laadtijd te zien over een bepaalde periode. Zo is inzichtelijk wat de gemiddelde laadtijd is per dag. Waarom nam de laadtijd af? Is de website sneller gemaakt? Of is er een andere reden geweest waarom de website nu sneller is?
In de grafiek daaronder is de correlatie tussen laadtijd en conversieratio goed te zien. Pagina’s die binnen een seconde laden hebben een conversieratio van 15 procent. Duurt het tussen de 1 en 2 seconden, dan zakt de conversieratio naar 7,5 procent. Als het 2,5 seconden of langer duurt, dan neem de conversieratio af tot 5 procent. De snelste pagina’s converteren 3 keer beter dan tragere pagina’s.
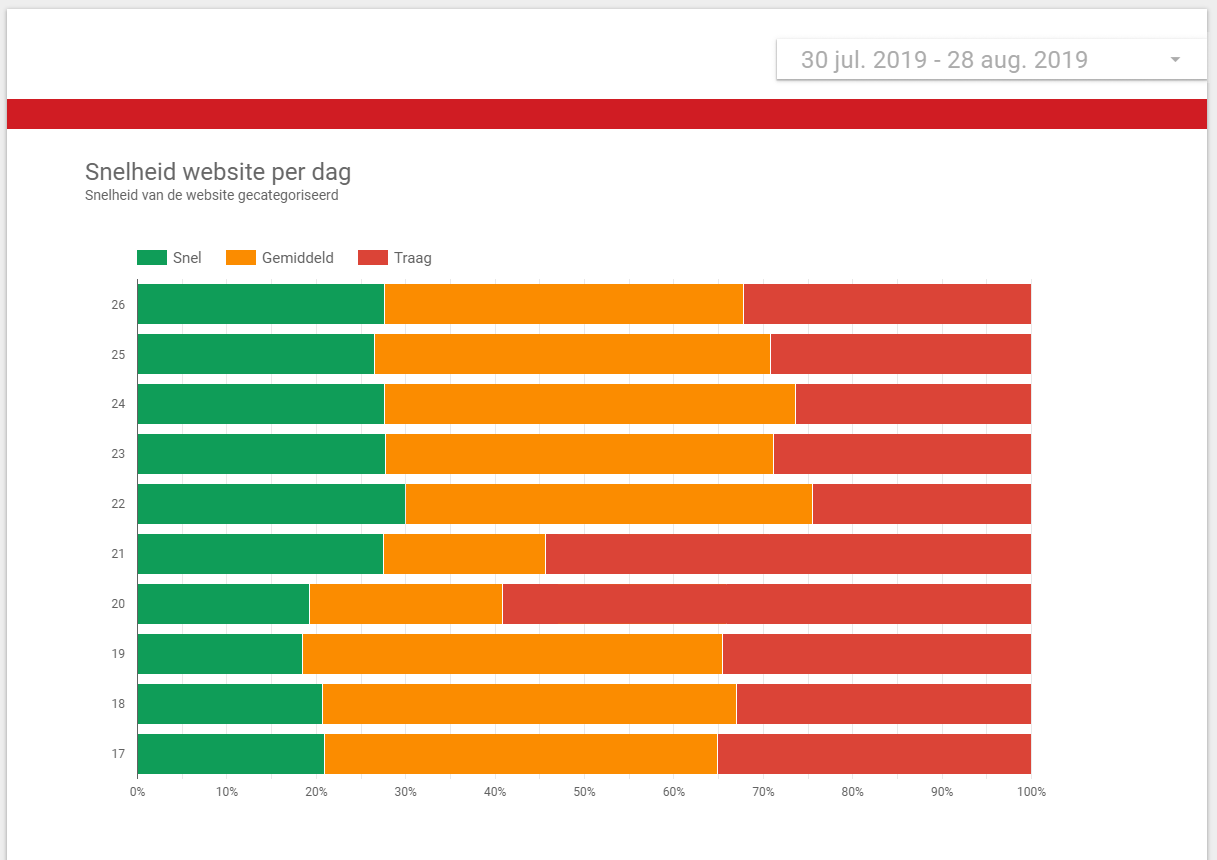
Snelheid-verdeling per dag

Als een pagina binnen 2 seconden laadt dan is dat snel. Duurt het 2 tot 5 seconden, dan spreken we van een gemiddelde laadtijd. Een pagina die langer dan 5 seconden nodig heeft om te laden is traag. Deze verdeling tussen Snel, Gemiddeld en Traag kan je overigens naar eigen wens aanpassen in de Google Tag Manager-variabele ‘Pagina laadtijd – Event label’. Dit variabele komt later aan bod. Pagina 3 toont deze verdeling per dag. Zo kun je zien of de website sneller of trager wordt.
Op 2 dagen zien we dat de website vaker traag werd geladen. Wat was er die dag aan de hand? Was het erg druk op die dagen of is er een andere reden?
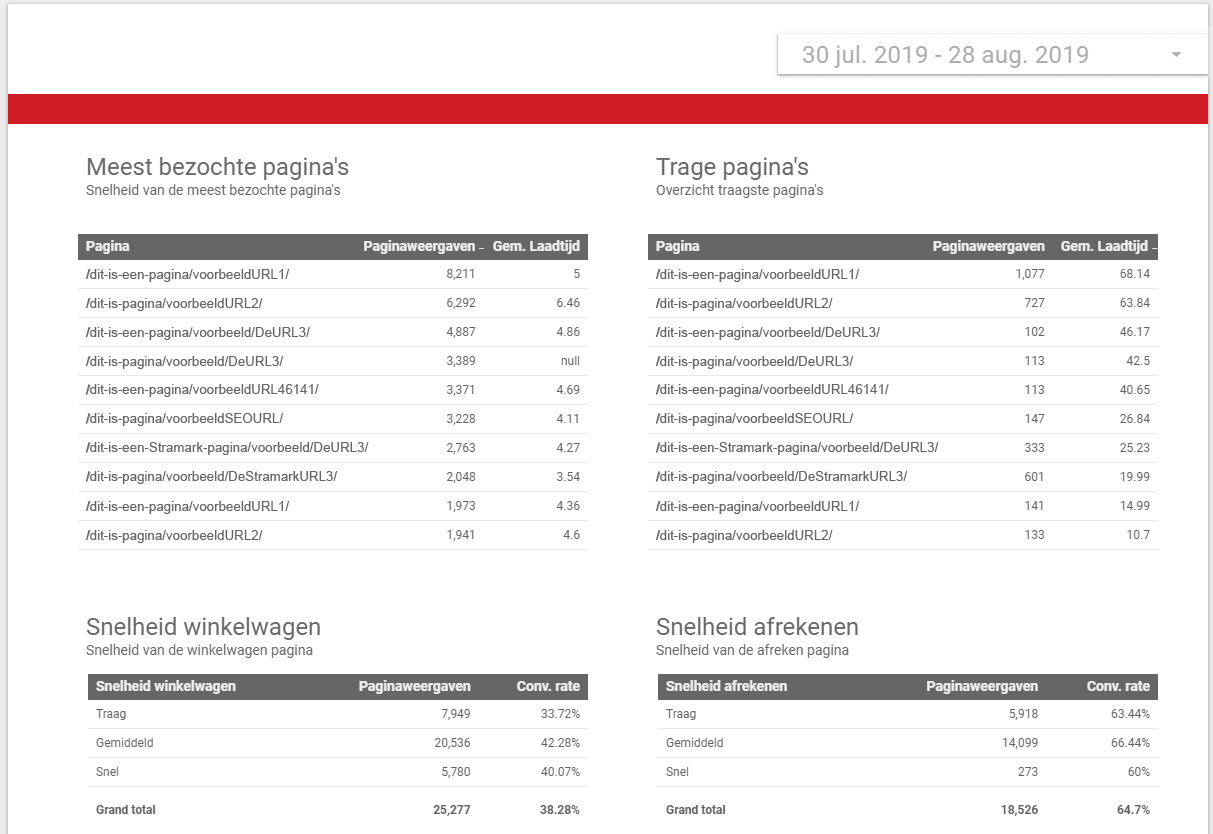
Snelheid-metrics op paginaniveau

De laatste pagina geeft inzicht in de data over de meestbezochte pagina’s en de traagste pagina’s. Voor webshops is de verdeling weergegeven tussen snel, gemiddeld en traag voor specifiek de winkelwagenpagina en de afrekenpagina. In het dashboard voor reguliere websites wordt deze data weergegeven voor de contactpagina.
Hoe gebruik je Google Data Studio dashboard?
Het dashboard is bedoeld om inzicht te krijgen in de relatie tussen de snelheid van een pagina en de conversieratio van jouw website en individuele pagina’s. Zo kun je inschatten wat het effect is van een website die gemiddeld 1 seconde sneller is. Als je weet wat een snellere website oplevert, kun je de kosten om hem sneller te maken beter verantwoorden.
Het dashboard geeft inzicht in welke pagina’s, apparaattypes of browsers je gemiddelde laadtijd naar beneden halen. Met deze kennis kun je gericht onderzoek doen naar de oorzaak.
Give me that dashboard!
Hieronder leg ik uit hoe de verschillende Google Tag Manager-tags, -triggers en -variabelen werken. Ik raad je aan om dit te lezen. Heb je daar geen behoefte aan, dun kan je ook de GTM container downloaden. Er is er een specifiek voor webshops (Woocommerce en Magento) en reguliere websites (websites die leads via een contactpagina verzamelen). Indien nodig lees je de handleiding om GTM containers te importeren. De Google Analytics tags moet je aanpassen, zodat ze jouw Google Analytics ID bevatten.
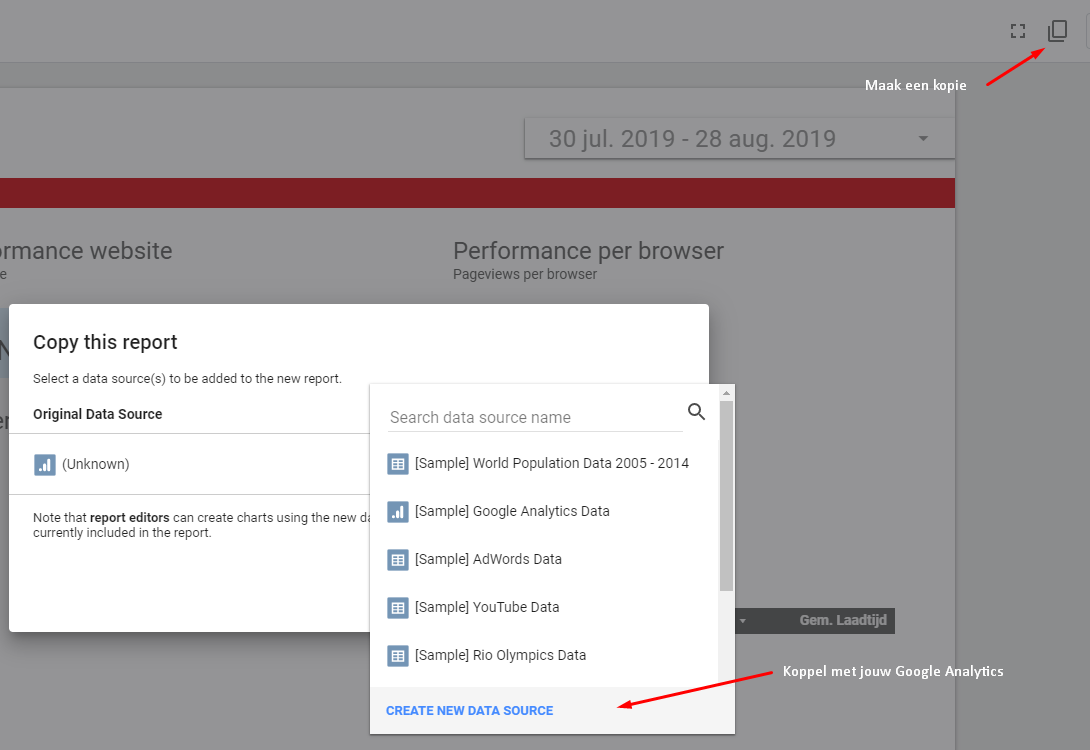
Vervolgens kun je gebruikmaken van het dashboard voor webshops of reguliere websites. Maak een kopie van het dashboard en koppel jouw Google Analytics-account eraan.
Waarom wordt er onderscheid gemaakt tussen webshops en reguliere websites? Dit heeft te maken met de pagina’s die iemand bezoekt voordat hij of zij klant bij je wordt. Het dashboard voor webshops noemt specifiek de snelheid van de winkelwagenpagina en de afrekenpagina. Voor reguliere websites wordt de snelheid van de contactpagina weergegeven (de URL bevat ‘contact’). Daarnaast werkt het dashboard voor webshops met transacties. Bij reguliere websites wordt gewerkt met behaalde doelen.
Aan de slag met Google Tag Manager
In totaal worden voor webshops 4 variabelen, 5 triggers en 3 tags aangemaakt. Bij reguliere websites gaat het om 4 variabelen, 4 triggers en 2 tags. Hieronder bespreek ik de variabelen, triggers en tags voor de webshops.
Variabelen

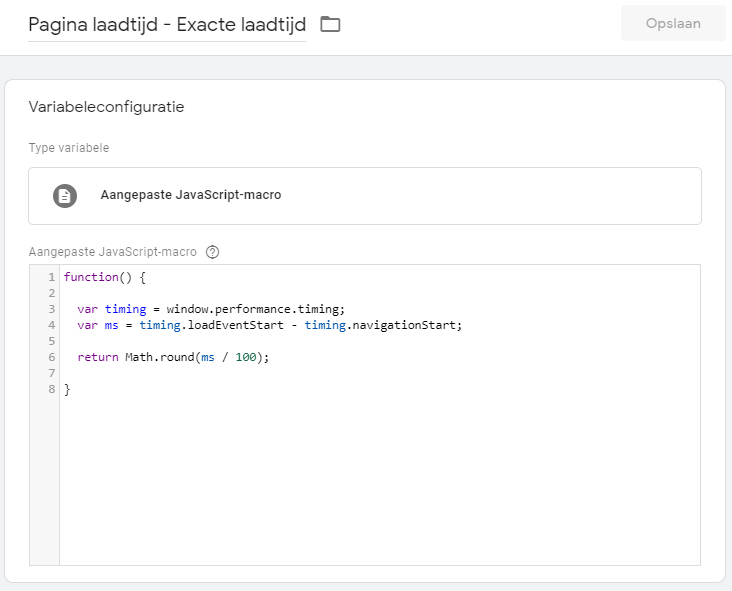
Als eerste worden de variabelen doorgenomen. Te beginnen met de variabele ‘Pagina laadtijd – Exacte laadtijd’. Zie hierboven. Deze variabele is de basis van dit project. Zoals gezegd heb ik deze geleend van Bounteous. Deze variabele bevat de code die de laadtijd ophaalt.

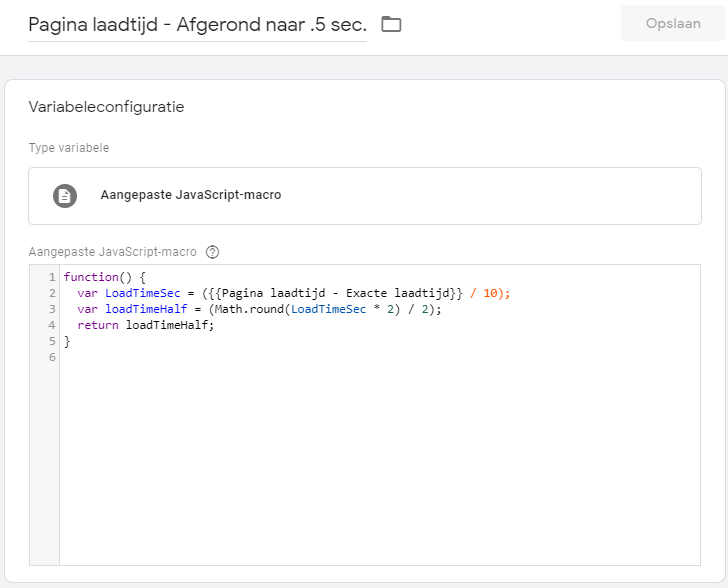
Vervolgens wordt deze data aangepast. De variabele ‘Pagina laadtijd – Afgerond naar .5 sec.’ rondt de laadtijd af naar halve seconden.

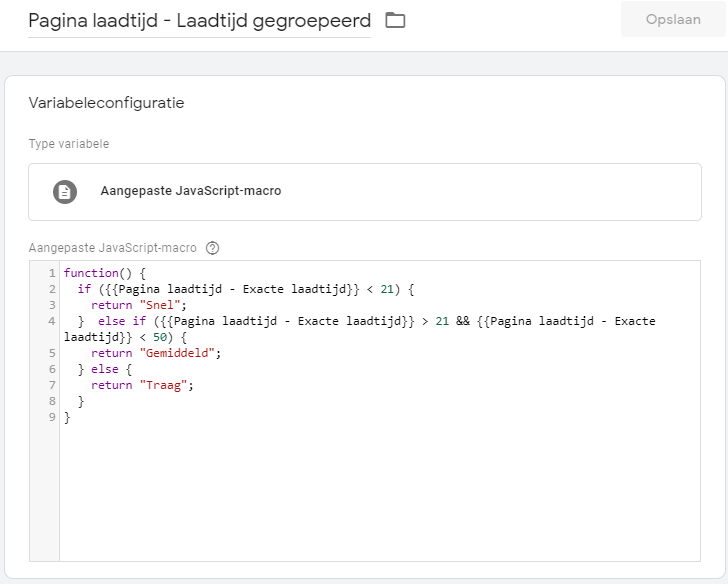
Ook wordt de data gegroepeerd in de variabele ‘Pagina laadtijd – Laadtijd gegroepeerd’. Als een pagina binnen 2 seconden laadt, wordt dit als snel gekenmerkt. Een laadtijd tussen de 2 en 5 seconden is gemiddeld. Als het langer dan 5 seconden duurt, is de pagina traag. Als jij andere criteria hebt, kun je de cijfers in deze variabele aanpassen.

De laatste variabele is ‘Pagina laadtijd – Event label’. Binnen het dashboard wordt de relatie tussen laadsnelheid en conversieratio getoond. Dit wordt gesorteerd op laadtijd per halve seconden. Deze data wordt als tekst opgeslagen. Dat zou er toe leiden dat 10 eerder wordt genoemd dan 2,5 omdat de alfabetische volgorde aangehouden wordt. Om dit te voorkomen wordt er een 0 voor de 2,5 gezet (02,5).
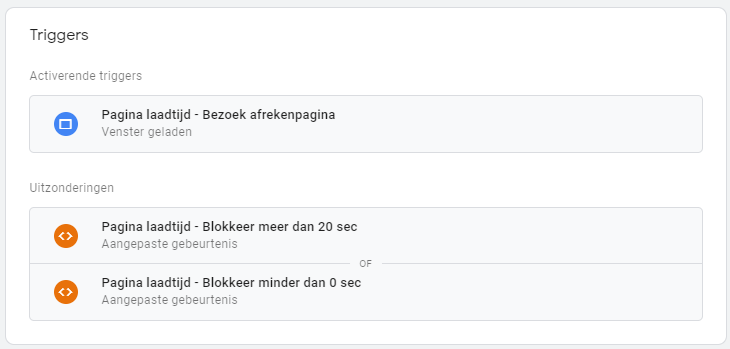
Triggers

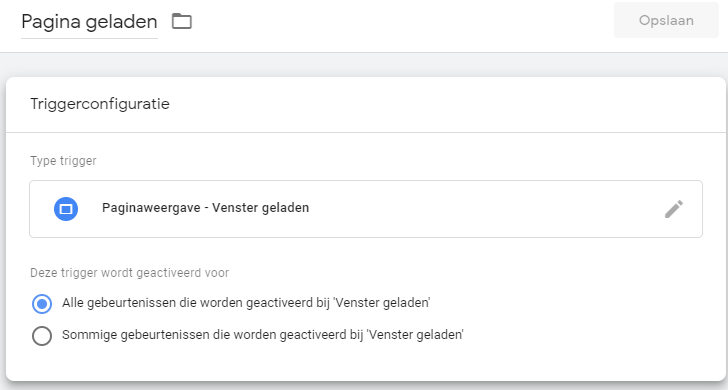
De tag om data naar Google Analytics te sturen wordt geladen als het venster geladen is. Standaard wordt de Google Analytics-tag geladen met de All Pages-trigger. Data over de laadtijd van de pagina is dan nog niet verzameld. Om die reden moet hiervoor een nieuwe trigger aangemaakt worden.

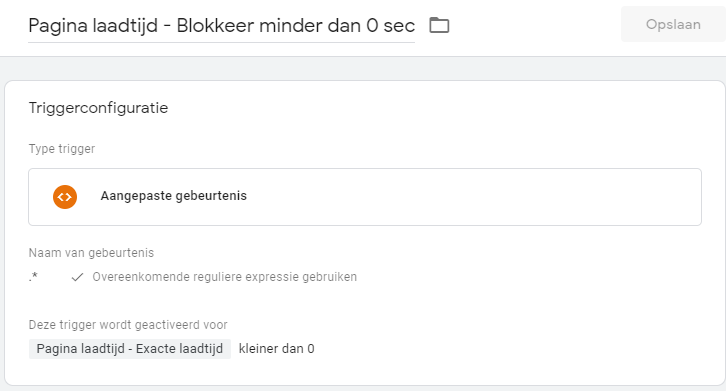
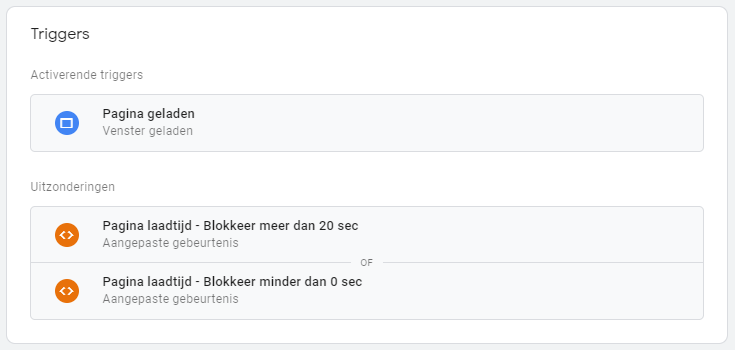
Deze tag heeft twee uitzonderingen: als de laadtijd minder dan 0 is of als hij hoger dan 20 is. Hieronder is de trigger weergegeven voor een laadtijd van minder dan 0 seconden. Dit kan voorkomen als de pagina niet goed geladen wordt. Deze trigger voorkomt dat deze laadtijd de overige data vertroebelt.

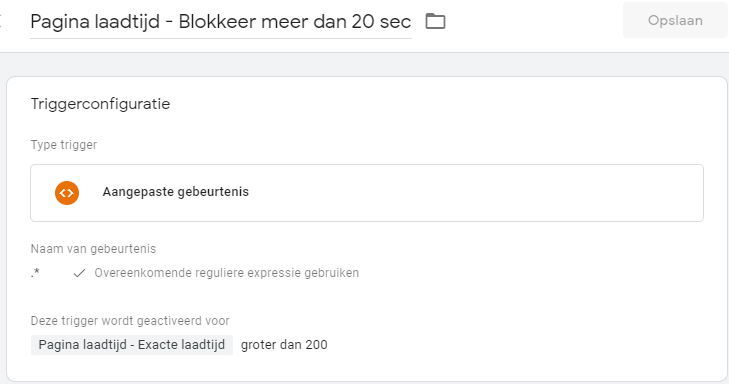
Het kan ook zijn dat er bots naar je website komen en de pagina’s heel traag laden. Met deze trigger worden die uitgesloten. Deze trigger kan je aanpassen naar je eigen situatie.

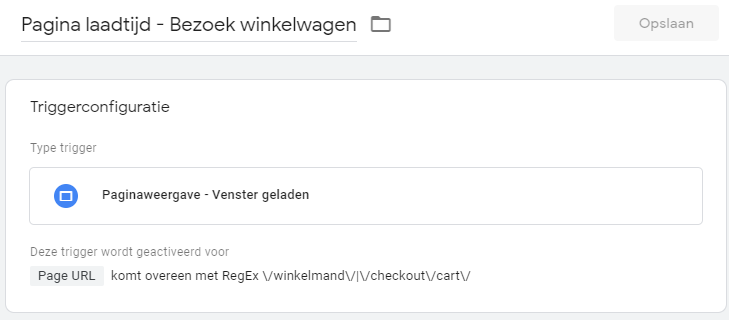
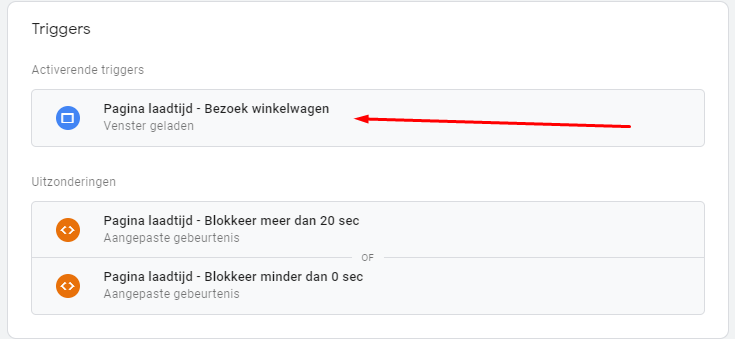
Om data te kunnen zien van specifiek de winkelwagenpagina, wordt daar een eigen tag voor gemaakt met een eigen trigger. Voor webshops met Woocommerce of Magento werkt dit als de standaardinstellingen worden gebruikt. Pas dit aan als de winkelwagen een andere URL heeft.

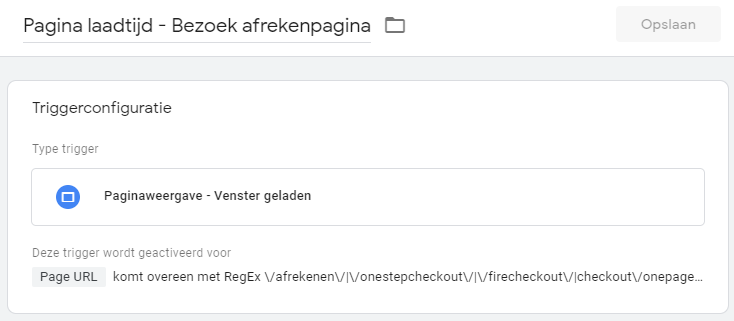
Voor de afrekenpagina geldt hetzelfde. Controleer ook hier of de afrekenpagina met deze trigger wordt meegepakt.
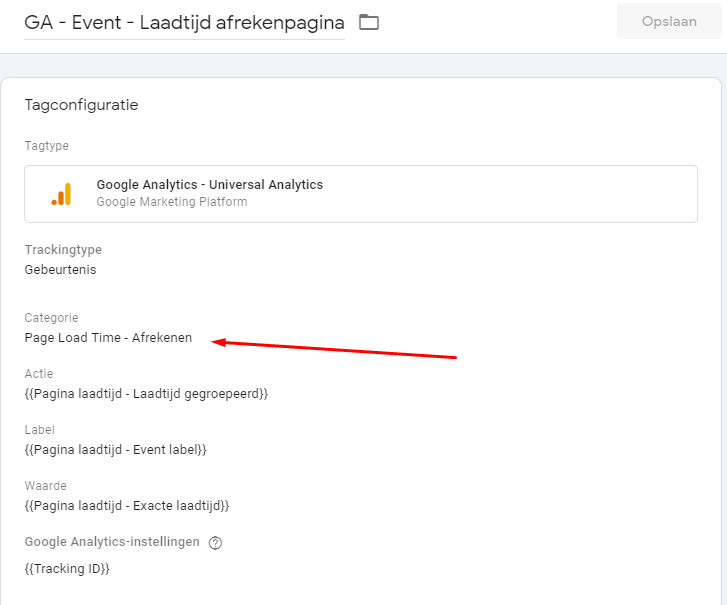
Tags

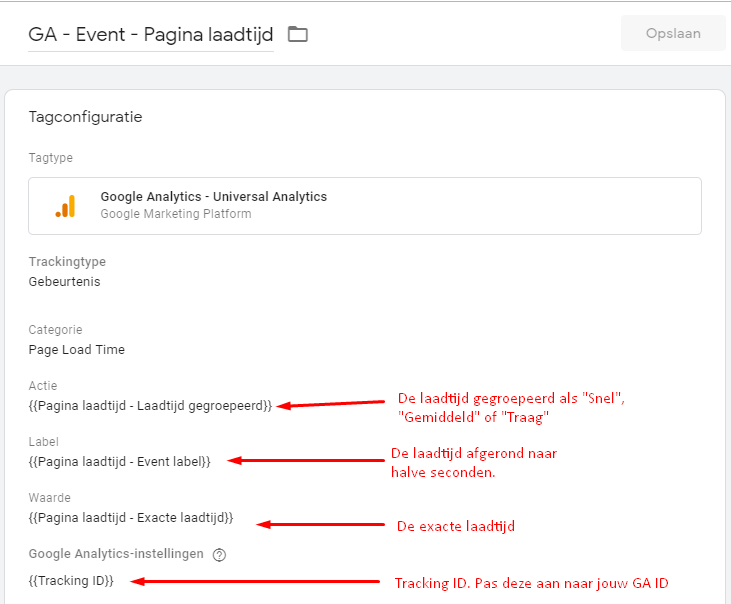
Nu alle variabelen en triggers aanwezig zijn, kunnen de tags gebouwd worden. De standaardtag is de ‘GA – Event – Pagina laadtijd’. Er wordt een gebeurtenis naar Google Analytics gestuurd als de pagina geladen is. De laadtijd wordt op drie verschillende manieren doorgestuurd:
- Gegroepeerd als ‘snel’, ‘gemiddeld’ of ’traag’
- Afgerond op halve seconden
- De exacte laadtijd
Als trigger wordt de ‘Pagina geladen’-trigger gebruikt, met als uitzondering dat de laadtijd minder dan 0 seconden of meer dan 20 seconden is.


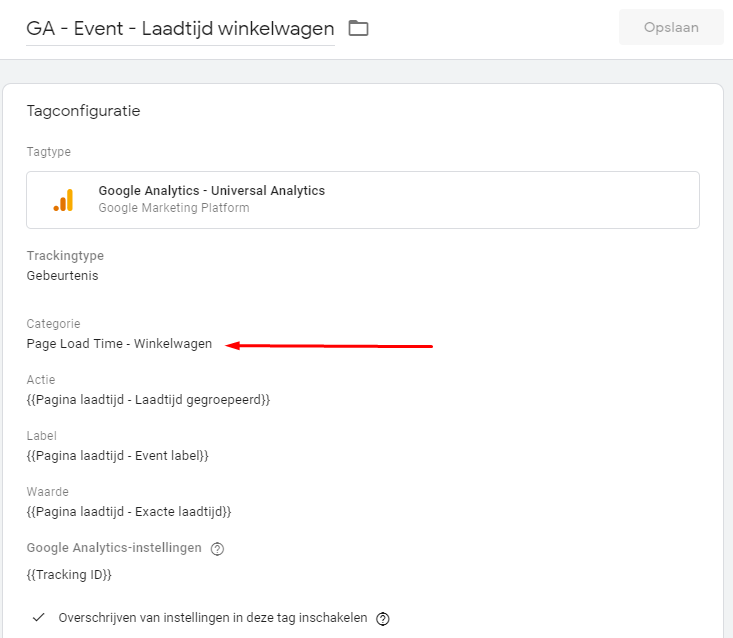
Om de data voor de winkelwagenpagina te zien, wordt een losse tag aangemaakt. De ‘categorie’ van de Google Analytics-gebeurtenis is hier anders. Pas ook hier de trackingcode aan.
De specifieke winkelwagen-trigger wordt hier gebruikt:


Hetzelfde geldt voor de afrekenpagina. Deze heeft een andere ‘categorie’. Vergeet ook hier niet de Google Analytics ID aan te passen.
De triggers zullen geen verassing zijn voor deze tag. Bezoekers aan de afrekenpagina worden gemeten, tenzij de laadtijd lager dan 0 seconden of hoger dan 20 seconden is.

Google Tag Manager is gereed
Alle tags, triggers en variabelen staan er klaar voor. Publiceer het geheel, zodat de data wordt verzameld en naar Google Analytics kan worden gestuurd. Nu moet je alleen nog een kopie maken van het juiste dashboard en deze koppelen aan Google Analytics: webshops of reguliere websites. Je kunt het Stramark-logo veranderen.

Time to collect data
Alles staat klaar. Nu is het tijd om data te verzamelen. Het zal even duren voordat de eerste grafieken getoond. Hoelang het duurt voordat je de grafieken kan gebruiken, is afhankelijk van het aantal bezoekers.
Als de data geladen is, kun je dit dashboard maandelijks bekijken om te zien welke pagina’s trager laden dan de rest. Zo kan de websitebouwer gericht aan de slag gaan om deze pagina’s te verbeteren. Het uiteindelijke doel is om actionable insights te krijgen, zodat de gebruikerservaring beter wordt en de website meer omzet kan genereren.

